背景
sketchはWEBデザインを作成する上で非常に便利なツールですね。
痒いところに手の届く機能や、豊富なプラグインでほとんどのことは実現可能かと思います。
ですが、意外と困るのが一部のアクションに対するショートカットです。
例えば、「オブジェクトの整列」とかです。
この記事では、macの設定を利用して、カスタムショートカットを設定する方法と、設定して便利だった物を備忘録的にご紹介します。
カスタムショートカットの設定方法
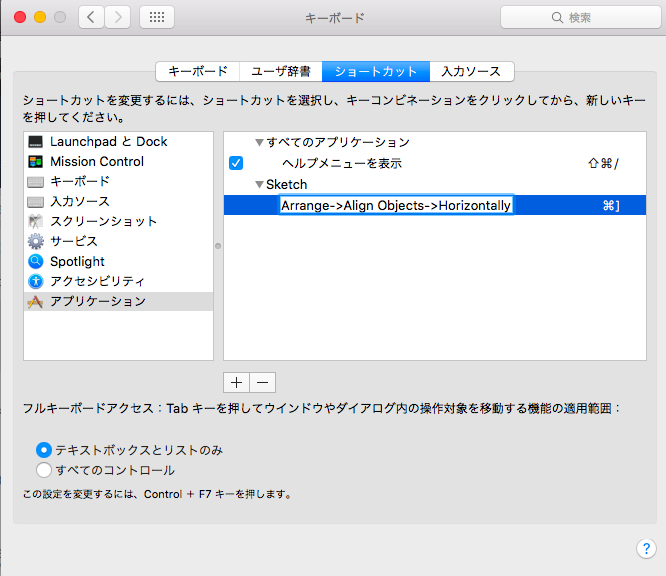
1.macの設定を開く
2.「キーボード」を選択
3.「ショートカット」を選択
4.「アプリケーション」を選択
5.「追加」ボタンよりsketchを選択
6.メニュータイトルにはそのアプリケーション内のメニューコマンドの位置を記入します。
7.キーボードショートカットには、どのコマンドでショートカットを起動させるかを入力します。
*既存のショートカットとバッティングしないように注意しましょう。
8.設定が完了した、アプリで動作を確認しましょう。
ショートカットの設定事例
| ショートカットの内容 | メニュータイトル | ショートカットコマンド(例) |
|---|---|---|
| 整列:中央揃え | Arrange->Align->Horizontally | command+] |
| IconFontを一覧から選ぶ | Plugins->Icon Font->Grid Insert->FontAwesome | option+F |
| Run | Plugins->🏃🏿 Runner->Run... | command+@ |
おすすめプラグイン
■🏃🏿Runner:一言で言うと→sketch版のAlfred
■sketch-iconfont:一言で言うと→簡単にiconfontを一覧から挿入できる
追記
随時、更新していきます。