はじめに
この間paizaの記事(下記)を見て、Firebaseと言うものに興味が湧いたので、Webアプリ(的なもの)を作ってみました。
Web開発が捗るFirebase入門!JavaScriptで「Webユーザー認証」機能を
この記事では主にDatabase、Authentication、Hostingについて記述します。
Firebaseとは
2014年にGoogleが買収し、同社が運営するBaaS,mBaaS
簡単に言うと、複雑なバックエンド処理(ユーザー認証、データベース、プッシュ通知、ファイル管理等々)が全部APIで出来るよっていうモノ
データベースはFirebaseの中にAuthenticationやDatabaseといった機能があって、好きなものを使えます。
mBaaS,BaaSとは
(mobile) Backend as a Service のことで、ユーザーから見えない処理(バックエンド)をクラウド上で提供してくれるサービスです。
種類
- ログインしたり現在のユーザー情報を取得したりできるAuthentication
- ログインに使えるのはメール・Googleアカウント・Twitter・Facebook・GitHub・匿名アカウント
- json形式の"リアルタイム"データベースを扱えるRealtime Database
- ユーザーの画像などのファイルを保存したり取得したり出来るStorage
- 静的な(HTMLファイル、CSS、Javascript等)ウェブコンテンツを配信できるHosting
- 通知を送るNotifications(iOS、アンドロイド)
など、他にも機能が盛り沢山です。
特にAuthentication、Realtime Database、StorageなどはiOS・Android・Web(javascript)で使用できます。便利。
導入
firebaseページでの設定
https://firebase.google.com から始められます。
公式ドキュメントに先に目を通しておくのも良いかもしれません。

無料(!)で開始ボタンからGoogleアカウントでログインできます。

新規プロジェクトを作成ボタンからプロジェクトを作成しましょう。(プロジェクト名は適当)


これでコンソール(管理画面)にアクセスできるようになりましたね。
ローカルのコンソールでの設定
ホスティングは基本的にコンソール(筆者環境はWindowsなのでPowerShell)でfirebaseコマンドを叩いてデプロイします。

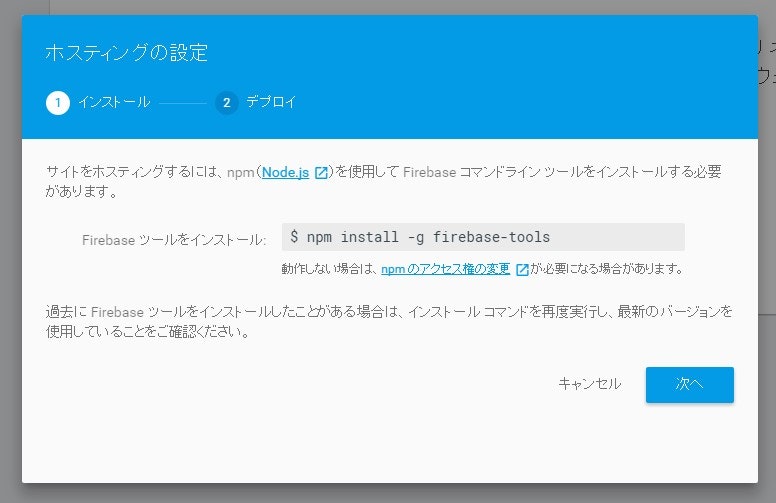
左のメニューからホスティングを選ぶとスタートガイドに案内されます。


とてもわかりやすい……
firebase loginを実行すると別ウィンドウでGoogleアカウントでログインする画面が開きます。いちいち便利ですね。
firebase initでかっこいいAAとともにHostingかDatabaseか聞かれるのでホスティングを選びましょう
プロジェクトを新規作成するか聞かれるので、作成済みのものを選択しましょう。
(十字キーで選択 わからない質問はそのままエンターでデフォルト設定で問題ないでしょう)
ホスティング
すると、publicフォルダと、その中にindex.htmlが生成されるはずです。これらを変更して、WEB上にデプロイします。
firebase serveでローカルでホスティングします。(http://localhost:5000)
firebase deployで本番のWEB上にデプロイします。
これだけで静的なWEBサイトを公開できます。
作ったもの
Hosting,Database,Authenticationを利用して、アンケート作成サイトを作ってみました。
https://doomou-df383.firebaseapp.com/
Hostingでは独自ドメインの設定も出来るようなので、ドメインもつけてみたらおもしろそうですね。
javascriptで記述しています。
DB設計
データベースはSQLではなくjson形式(連想配列の形)です。javascriptと相性良さそうですね。
Realtime Databaseとは
普通のデータベースでは、一度読み込んで表示、という流れになると思いますが、
Realtime Databaseでは、変更があったときにイベントが呼ばれ、リアルタイムに変更を反映することが出来ます。
今回作成したアプリにはあまり関係がありませんが、チャットアプリなどではその威力を存分に発揮するでしょう。(その分値段は高めらしい)
構造化
なるべく浅く広くを心がけたほうが良いようです。(あまりネストしない)
それは何故かといいますと、
{
"enquetes":{
"enquete_id":{
"message":"バナナはお好きですか?",
"answers":["はい","はい","いいえ","まぁまぁ"]
},
"enquete_id2":{
...
}
}
}
このようにアンケートの一覧の中に回答が含まれていた時、アンケート一覧を取得したい場合はenquete/にアクセスするわけですが、この時回答もすべて読み込まれてしまいます。しかもどこかに変更があるたびに毎回ロードされるので、どこかのアンケートで誰かが答える度に更新されてしまいます。Databaseのアクセスもそれなりに値段がかかるようなので、大規模なアプリの場合は問題になるでしょう。また、アクセス権も複雑になりがちです。
この場合は、アンケートはアンケート、回答は回答とわけたほうが良さそうですね。
ちなみにRealtime Databaseは最大で32階層までネストできます。念のため。
{
"enquetes":{
"enq_id":{
"description":"バナナはお好きですか?"
}
},
"answers":{
"enq_id":["はい","いいえ","はい","まぁまぁ"],
}
}
アンケートの一覧を取得するときのことも考えて、こんな感じにしてみました。(本当はもう少し色々なデータを含みます)
SQLの正規化とはまた違うので上手くいっているかわかりませんが、少なくともアンケート一覧を取得する際に膨大なデータを読み込む必要はなくなりました。
初期化
ここからは実際にコード上でDBを操作します。
その前に、先に以下のコードを書いてfirebaseを初期化しておいてください。
https://firebase.google.com/docs/web/setup
// TODO: Replace with your project's customized code snippet
<script src="https://www.gstatic.com/firebasejs/3.0.2/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: '<your-api-key>',
authDomain: '<your-auth-domain>',
databaseURL: '<your-database-url>',
storageBucket: '<your-storage-bucket>'
};
firebase.initializeApp(config);
</script>
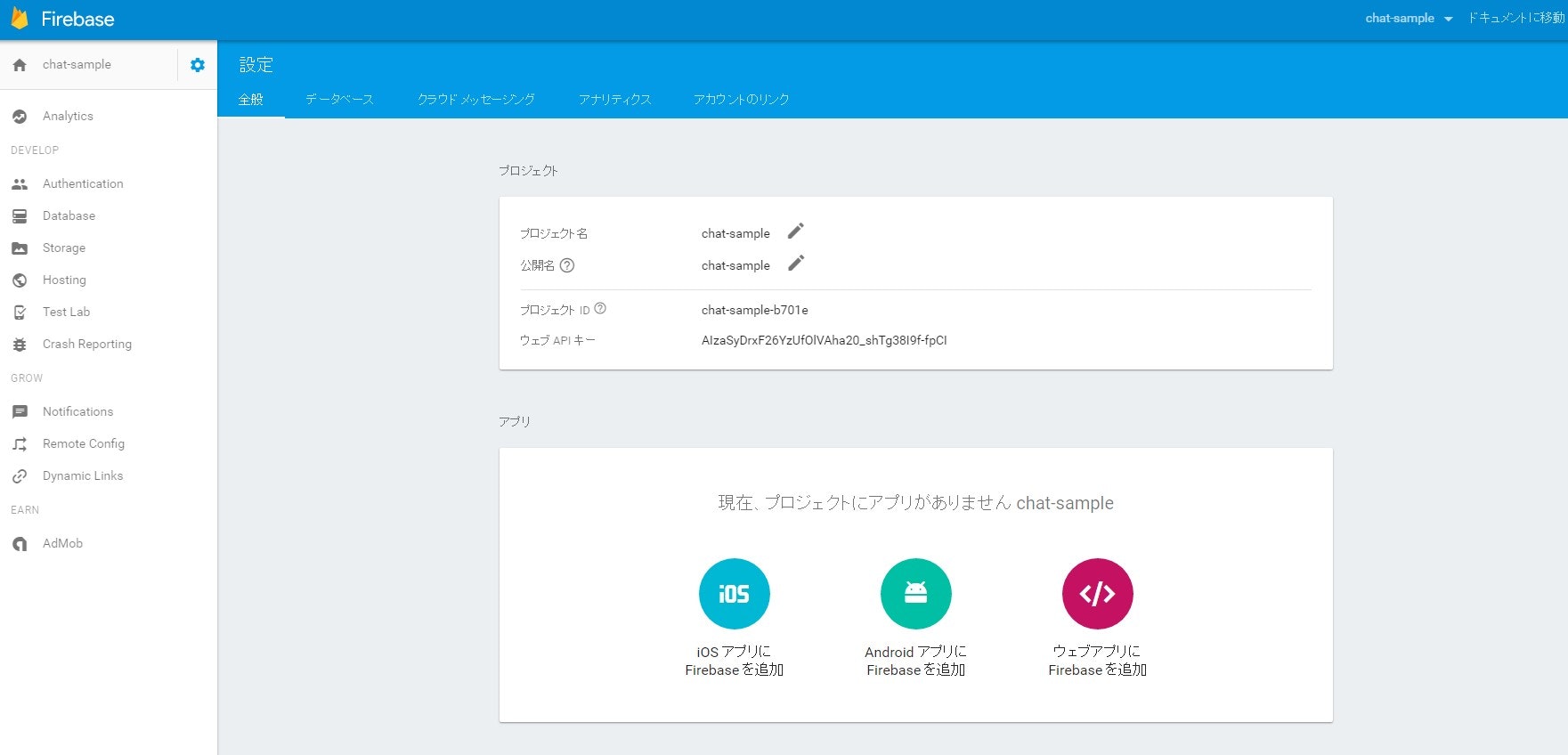
このコードは、管理画面の左側のバーの上部にある、アプリ名の右の歯車アイコンをクリックし、ウェブアプリにfirebaseを追加ボタンを押すと生成できます。

ルール
データベースにどのユーザーがアクセスできるかを、ルールとして割りと細かく設定できるようです。
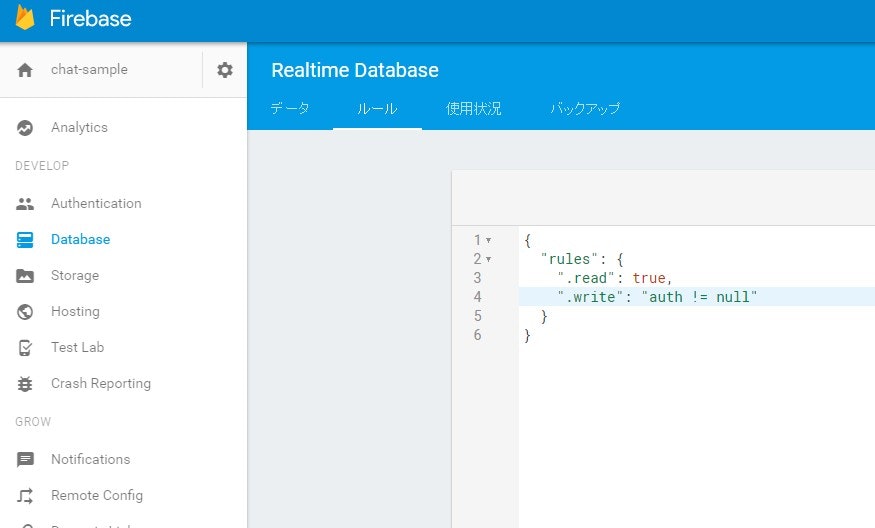
ルールタブからルールを変更します。

上のルールだと、誰でも読み込めて、ログインした人だけ書き込めるというルールになっています。Authenticationを使う前のテストでは両方共trueにしておきましょうか。
この辺はまたいずれ書こうかと思います。
書き込み
書き込みは、firebase.databse().ref(path).set(data)で行えます。
例えば、
var data = {"id1":{"message":"バナナはお好きですか"}};
firebase.database().ref("enquetes").set(data);
とすると、DBでは
{
"enquetes":{
"id1":{
"message":"バナナはお好きですか"
}
}
}
のようになるわけですね。
注意
ここで、もう一つアンケートを追加しようとして、
var data = {"id2":{"message":"あなたの血液型は"}};
firebase.database().ref("enquetes").set(data);
としても
{
"enquetes":{
"id1":{
"message":"バナナはお好きですか"
},
"id2":{
"message":"あなたの血液型は"
}
}
}
とはなりません。
{
"enquetes":{
"id2":{
"message":"あなたの血液型は"
}
}
}
こうなります。
指定したパス以下をsetした値に置き換えるといった感じでしょうか。
もしアンケートを追加したいなら、
var data = {"message":"あなたの血液型は"};
firebase.database().ref("enquetes/id2").set(data);
としましょう。
push
pushメソッドでリストに一意なIDでデータを追加できます。
{
"data":{
"id1":"hoge",
"id2":"fuga"
}
}
のようなデータのとき
var key = firebase.database().ref("data").push("piyo").key;
とすると
{
"data":{
"id1":"hoge",
"id2":"fuga",
"newId":"piyo"
}
}
となり、var keyにはこの場合newIdが入ります。
この時newId、つまりpushで自動生成されるIDはランダムですが、タイムスタンプに基づいているらしいので、そのままソートすると時系列順になるそうです。
読み込み
変更に対してイベントを設定する方法と、一度だけ実行するイベントを設定する方法があります。
イベントリスナーのアタッチ
firebase.databse().ref("path").on("value",function(snapshot){
if(snapshot.exists()){
var data = snapshot.val();
}
});
onメソッドの引数に、イベントの種類と処理を与えます。
イベントの種類は以下のとおりです。
| イベント | 概要 |
|---|---|
| value | 最初の1回と、以降のパスの要素と子要素が変更されるたび呼ばれる |
| child_added | 取得+リスト内のアイテムの追加があった時 |
| child_changed | リスト内のアイテムに変更があった時 |
| child_removed | リスト内のアイテムが削除される時 |
| child_moved | アイテムが並べ替えられた時 |
リスナーをでタッチするときは、off()メソッドを使います。
引数無しで呼び出したときは、その場所のすべてのリスナーが削除されます。
1回だけ読み取る場合
once()メソッドを使います。
firebase.database().ref("path/path").once("value").then(function(snapshot){
if(snapshot.exists()){
var name = snapshot.val().name;
...
}
});
snapshot
そのイベント発生時点でのデータベースの情報です。snapshot.val()で値を取得できます。
指定したパスにデータがなければnullが帰ってきます。exists()でもパスの存在を確認できます。
keyでキーを取得できます。配列に使えるforEach()と合わせるとインデックスを取得したり出来ます。
snapshot.forEach(function(childSnapshot){
var index = childSnapshot.key;
});
みたいな。
注意したいのは、onceも非同期なイベントのため、そのまま取得した気で下に処理を書いてくと、まだ取得されていないうちに次の処理が来てしまったりします。
ログイン

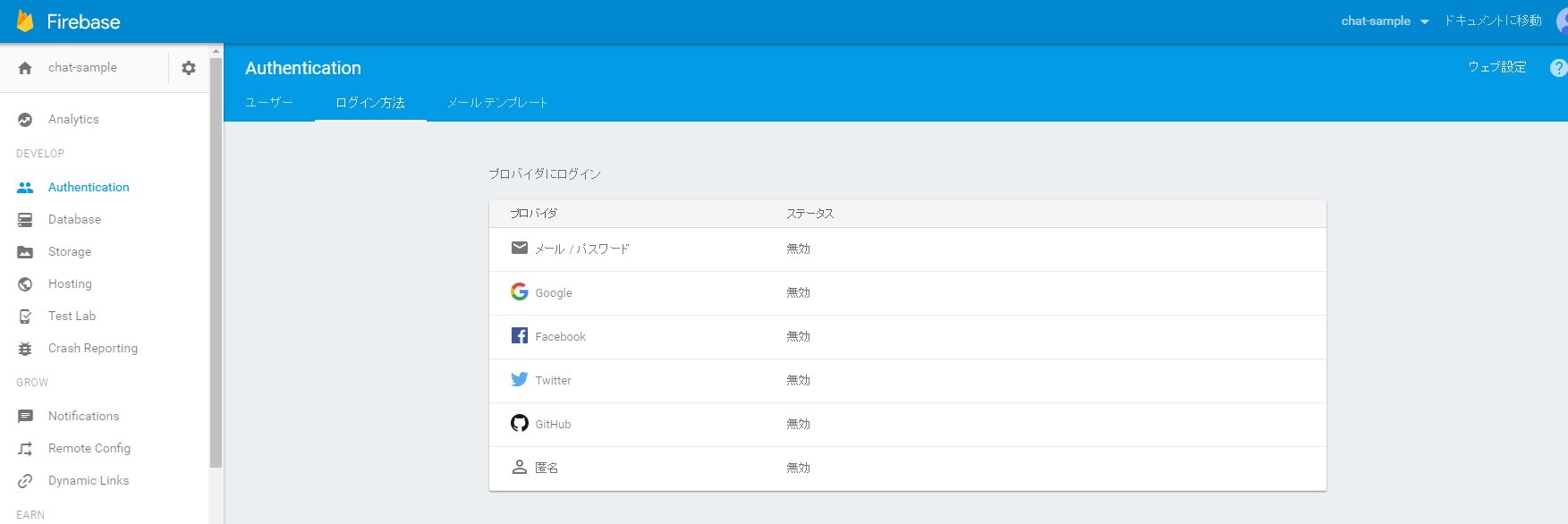
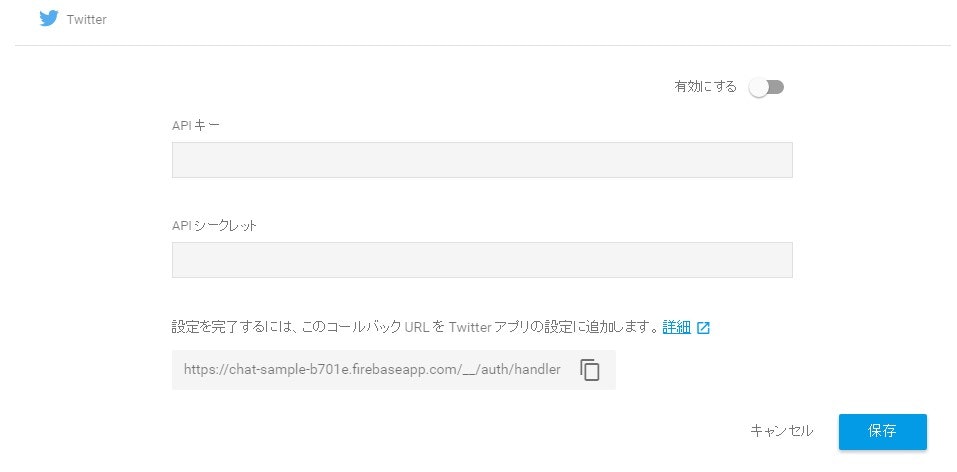
Authenticationのログイン方法タブから、有効にしたいサービスを選択します。
例えばTwitter

APIキー・シークレットはTwitterのアプリ管理画面の方から取得します。
また、ツイッター側にもコールバックURLを設定しましょう。そのへんはツイッターの方で検索してください。
参照:https://firebase.google.com/docs/auth/web/twitter-login
- ポップアップでログイン
var provider = new firebase.auth.TwitterAuthProvider();
firebase.auth().signInWithPopup(provider).then(function(result) {
// This gives you a the Twitter OAuth 1.0 Access Token and Secret.
// You can use these server side with your app's credentials to access the Twitter API.
var token = result.credential.accessToken;
var secret = result.credential.secret;
// The signed-in user info.
var user = result.user;
// ...
}).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user's account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
// ...
});
ログイン時の処理
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
// ログイン中
} else {
// ログインしてない
}
});
注意としては、ログインしたまま放っておくと、一時的に切断・再接続などでログイン状況が変わり、もう一度このイベントが呼ばれることがあります。一度しか実行されないつもりで書いているとハマります。ハマりました。
userオブジェクトにはユーザーの様々な情報が格納されています。user.uidでfirebaseが作成した一意なIDを取得できます。
これは各サービスでのIDとは違いますので注意。
ログアウト
firebase.auth().signOut();
料金
まとめ
firebaseはBaaSであり、ログイン処理やデータベースなどの処理をやってくれる。
間違っているところも多々あると思いますので、皆様是非ご教授ください。