概要
住所または緯度経度を指定することで地図画像を生成し、LINEにメッセージとして送信した際のメモです。
地図画像生成
Google Static Maps API を使用して地図画像を取得します。
function sendMapsImage() {
// アドレスの指定
var address = '東京都千代田区丸の内1丁目9−1' // 東京駅
var latitude = 35.6817879 // 東京駅 緯度
var longitude = 139.7645727 // 東京駅 経度
// StaticMap の基本設定
var map = Maps.newStaticMap()
.setSize(600, 600) // 画像サイズの指定 (Max: 600x600)
.setLanguage('ja') // 言語の設定
.setMobile(true) // モバイル端末向けの地図
.setMapType(Maps.StaticMap.Type.HYBRID) // 航空写真+通常
// StaticMap上にマーカーを設置
map.addMarker(address) // 住所を指定する場合
// map.addMarker(latitude, longitude) // 緯度経度を指定する場合
// Blobとして画像を取得
var mapBlob = map.getBlob()
// StaticMap へのパスを取得
var mapUrl = map.getMapUrl()
// Line に送信
sendHttpPostImage(mapUrl, mapBlob)
}
Google Static Map についてその他の仕様はGoogleのReferenceがわかりやすいです。
参考: Class StaticMap | Apps Script | Google Developers
地図の種類(Maps.StaticMap.Type)については以下に記載があります。
参考: Enum Type | Apps Script | Google Developers
Lineに送信
以下の記事を参考にさせていただきました。
参考: Google App ScriptからLINE NotifyでLINEにメッセージを送る - Qiita
以降、上記リンク先を参考にトークンが取得できていることとして話を進めます。
上記リンク先記事のメッセージ送信部分を、画像送信のために変更します。
function sendHttpPostImage(message, blob){
var token = [access_token];
var formData = {
'message' : message,
'imageFile': blob // 地図画像を添付
}
var options =
{
"method" : "post",
"payload" : formData, // message, imageFile を formData としてPost
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}
以上で完了です。
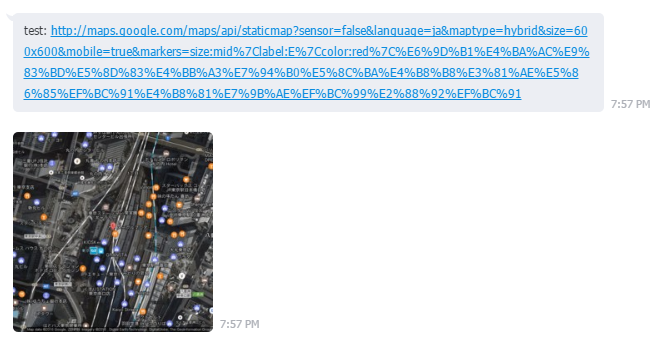
sendMapsImage()を実行することでLineに画像が届きます。
Lineに画像のみを送信することはできず、messageは必須のようです。
また、1時間に可能な画像のアップロード数には制限があるため注意が必要なようです。
参考: コマンドラインから LINE にメッセージを送れる LINE Notify « LINE Engineers' Blog
参考: Class UrlFetchApp | Apps Script | Google Developers
補足
Line Engineers' Blog の例では imageFullsize=URL を使用して画像の送信をしていますが、GoogleStaticMapのURLを指定すると、{"status":400,"message":"imageFullsize: may not be url"} となってしまい、有効なURLとは認識してくれない模様です。