最近、本屋に行くとUnityの参考書が圧倒的に増えているのを身にしみて感じております。
そこで今回は、最近なにかと話題な統合開発エンジンUnityに軽く触れてみたいと思います。
全く触れたことのない初心者向けに丁寧に紹介するので、ゲームを作りたいなぁと思っているそこのあなたは必見ですよ!
私自身、RailsとiOSエンジニアなのでUnityについてあまり詳しくありませんので、ご了承ください。
この記事をきっかけにUnityの面白さを実感していただけたら幸いです。
Unityは、「物理エンジン」が簡単に使えることが特徴の一つです。そして、物理エンジンを使ったゲームで有名になったのが「アングリーバード」です。
そして今回は、かの人気有名ゲームアングリーバードみたいなアングリーサンタを作ってみたいと思います。
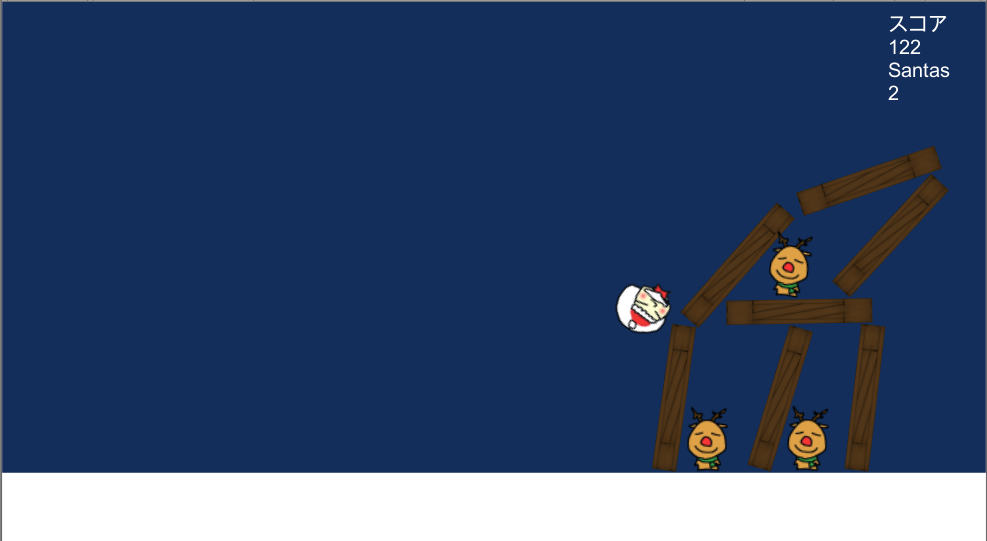
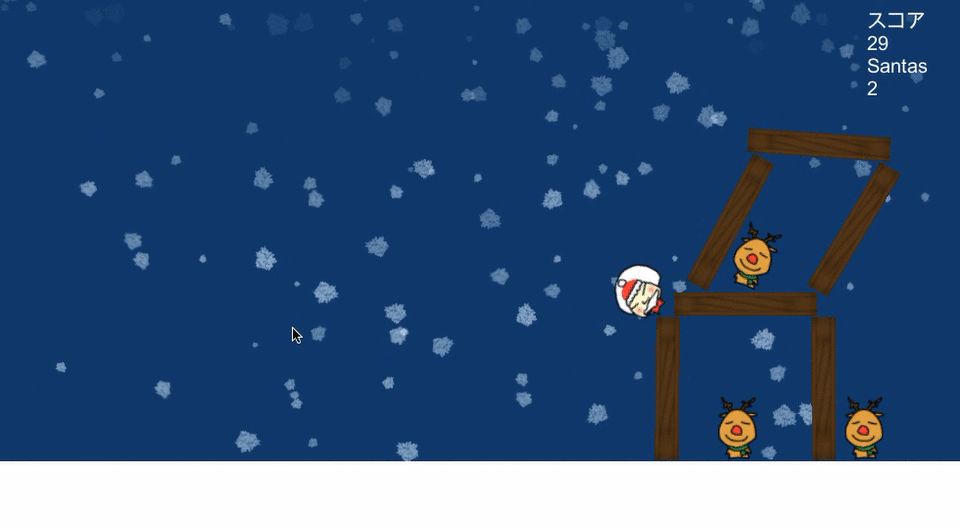
完成イメージ
以下リンク先のようなゲームを作ります
https://gyazo.com/f03ca4290cc664087223c69f81d047bf

機能一覧
アングリーサンタでは以下の機能を実装します。
- マウスでクリックしてサンタを飛ばすことができる
- 建物を壊すことができる
- 敵キャラ(トナカイ)を消すことができる
- スコアを確認できる
- サンタは3回飛ばすことができる
Unityとは
Unityとは、統合開発環境を内蔵し、複数のプラットホームに対応するゲームエンジンです。
簡単に言い直しますと、パソコンや携帯端末など様々な機器の3Dゲームが開発できるソフトです。3Dだけでなく、2Dゲームもつくることができます。
Unity公式HP
Unityゲーム開発の環境を整えよう
Unityを使ってゲーム開発をする前に、まずは環境を整えましょう。
WindowsでもMacでも構いませんが、今回はMac版を紹介します。
Unityをインストールしよう
まずは開発環境となるUnityを自分のパソコンにインストールしましょう。
⚠️ すでに自分のパソコン内にUnityがインストールされている方は以下の作業をスキップしてください。
✏️ 下記のリンクからUnityHPを開きUnityをインストールしましょう
Unityで新規プロジェクトを作ろう
Unityで新規プロジェクトを作成してみましょう。
💡 プロジェクトとは
プロジェクトというのは、Unityで新しいアプリケーションを作成するときに作成されるものです。プロジェクトは、ソースコードのファイルだけでできているわけではなく、CGデータやオーディオファイル、設定ファイルなどアプリケーションに必要なものをまとめて管理するためのものです。
✏️ 「AngrySanta」という名前で新規プロジェクトを任意のディレクトリ内に作成しましょう
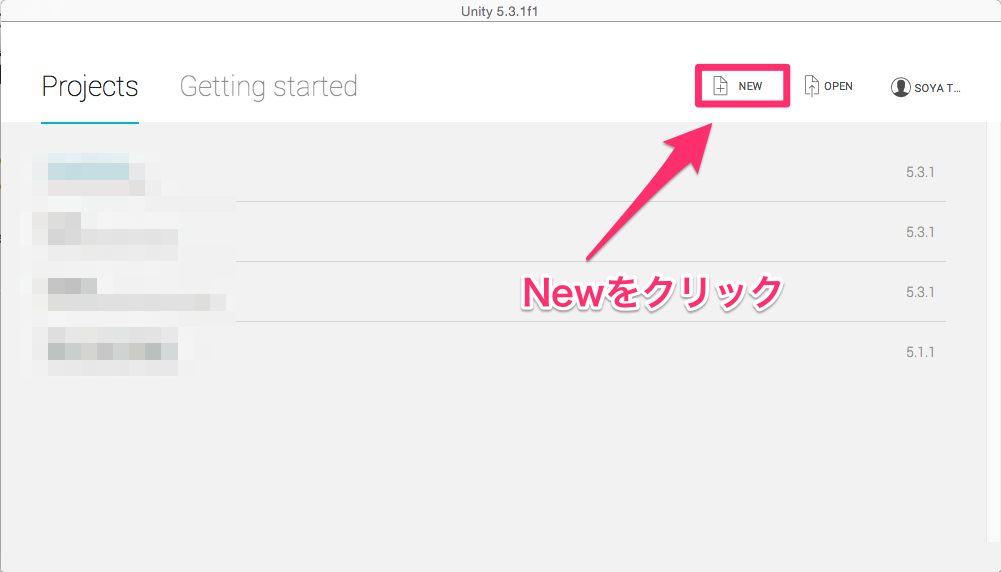
1. Unityを立ち上げて以下の画面から「New」をクリック
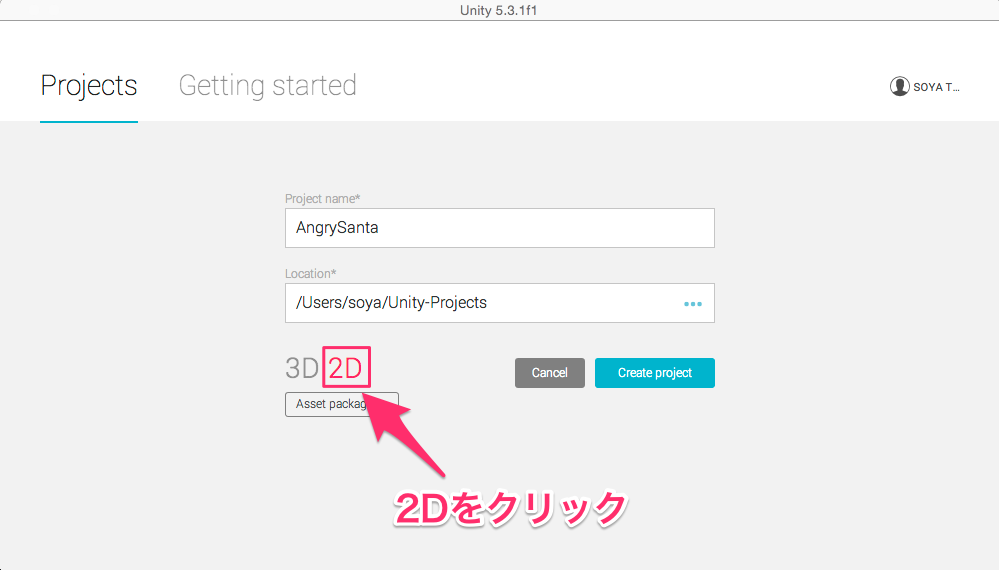
2. 2Dを選択
最初の状態では、「3D」が選択された状態になっているので「2D」をクリック
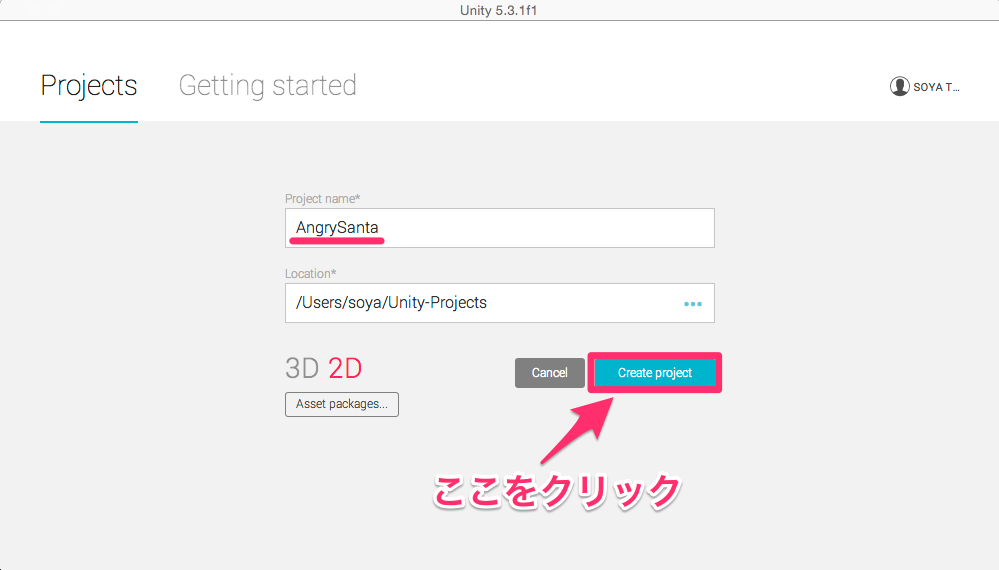
3. AngrySantaという名前でプロジェクトを作成
Project nameを「AngrySanta」という名前にして、Create projectをクリック
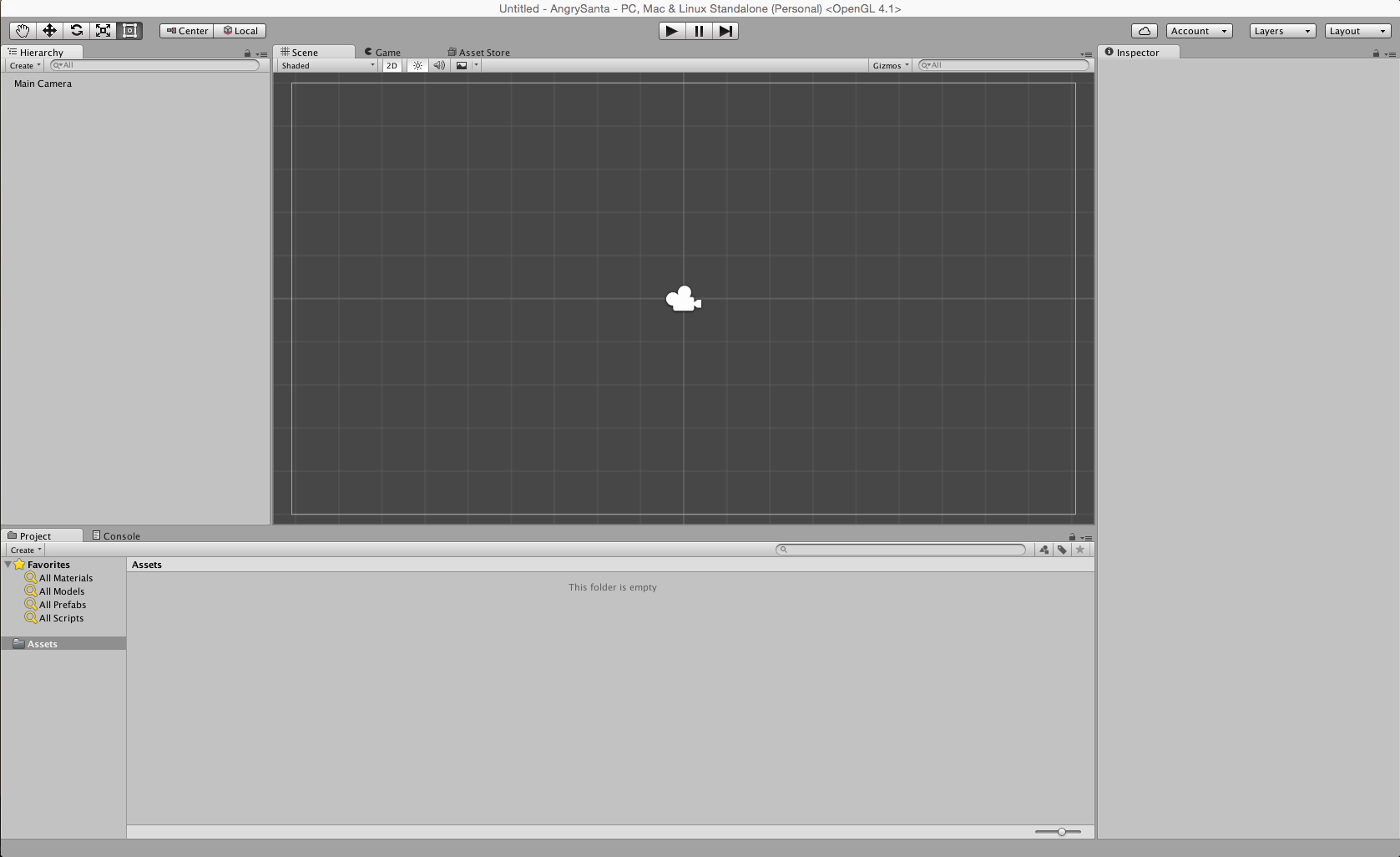
作成後、以下のような画面が表示されるはずです。
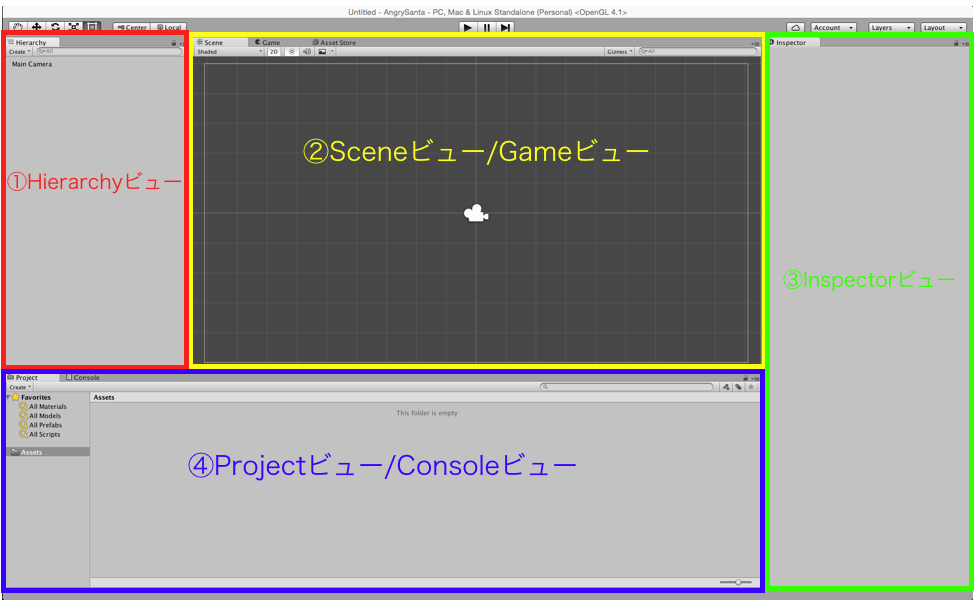
Unityの操作画面
Unityの基本的な操作画面について説明します。
①Hierarchyビュー
使われているたくさんの部品を階層的に整理して表示するものです。
②Sceneビュー/Gameビュー
Sceneビュー
ゲームの場面を表示し、配置した部品を選択して動かしたりするのに使われます。
Gameビュー
実際にゲームをプレイした時の画面を表示します。
③Inspectorビュー
選択した部品の様々な情報を表示し編集するのに使用します。
④Projectビュー/Consoleビュー
Projectビュー
ゲームに使用されるファイルをまとめたものです。
Consoleビュー
エラーが表示されたり、プログラムが’正常に動いていることを確認するものです。
シーンを作ろう
新規シーンを作成
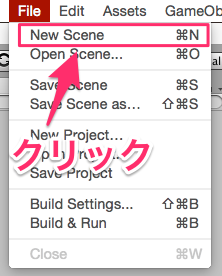
✏️ メニューバーの「File」から「New Scene」を選択してください(cmd + N)
背景色の変更
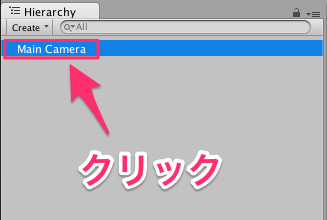
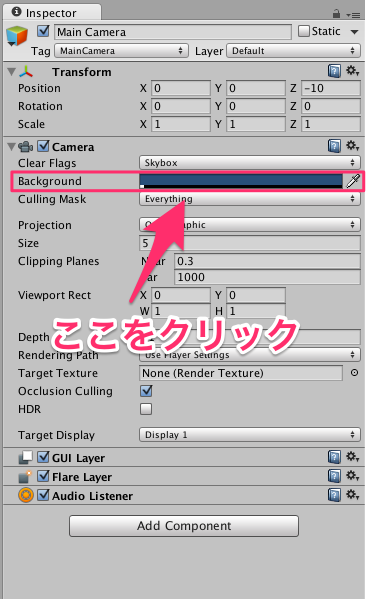
✏️ HierarchyビューからMain Cameraを選択し、右側のInspectorビューのBackgroundで背景色を変更してください
いいかんじの夜景の色を選んでください。
シーンを保存
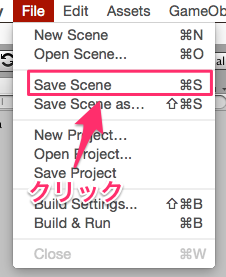
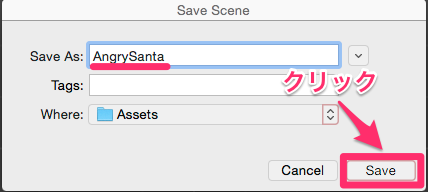
✏️ メニューバーの「File」から「Save Scene」を選択し、「AngrySanta」という名前で保存してください(cmd + S)
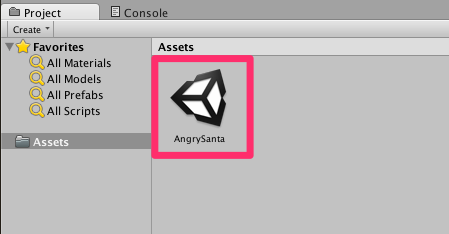
✏️ ProjectビューのAssetsフォルダ以下に「AngrySanta」という名前のシーンができていることを確認してください
スプライトを配置
必要なファイルをインポート
アプリ内で使用する画像を以下のリンクからダウンロードし、Unityにインポートしましょう。
【ダウンロード】
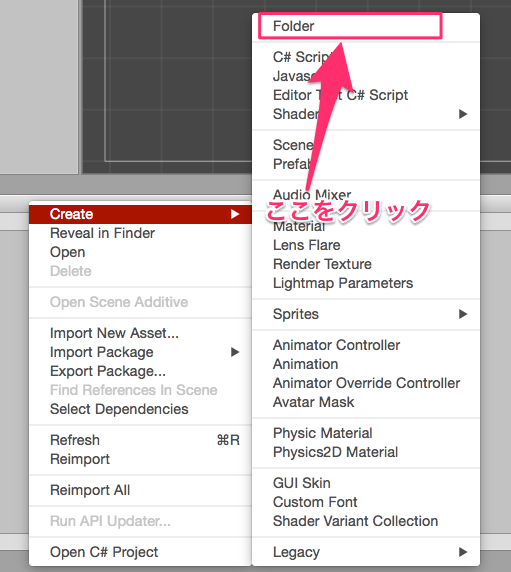
✏️ Assets以下にImagesディレクトリを作成してください
Projectビュー上で右クリックで、「Create」から「Folder」を選択
以下のように、Imagesディレクトリができると思います。
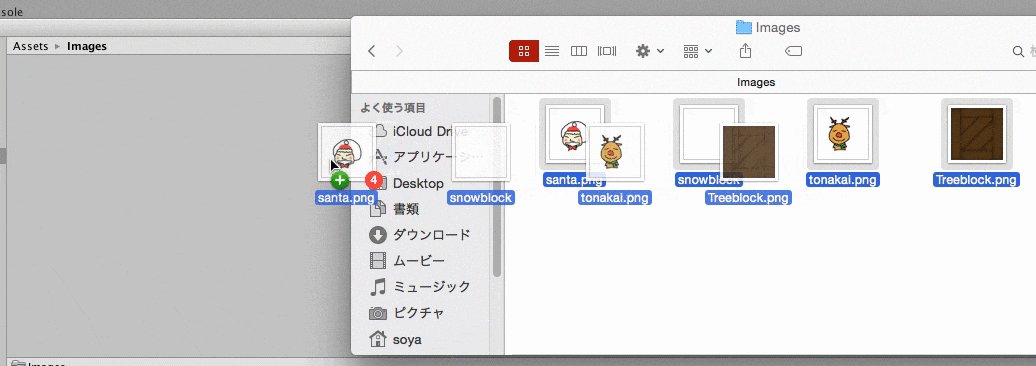
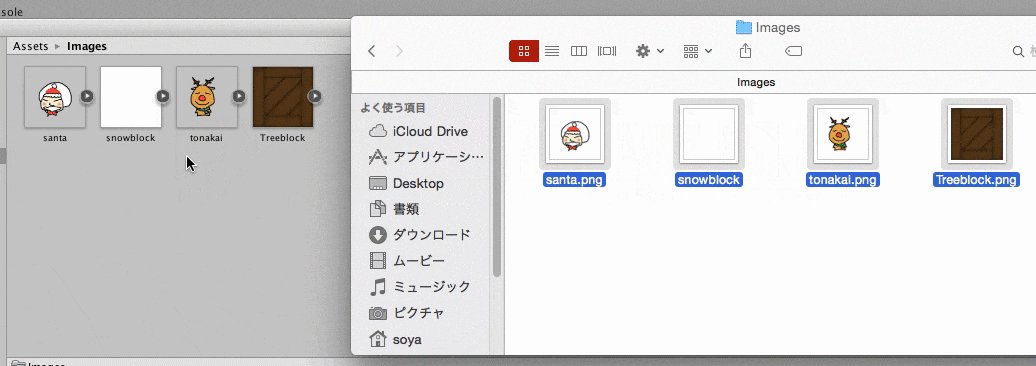
✏️ ダウンロードしたImages以下のファイルをさきほど作成したImagesディレクトリにドラッグ&ドラップで移動してください
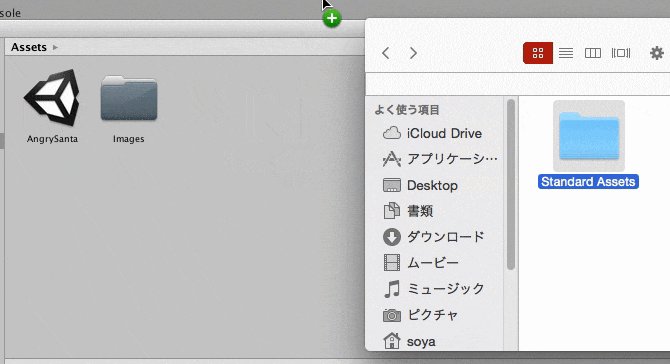
✏️ ダウンロードしたStandard AssetsディレクトリをAssetsディレクトリにドラッグ&ドロップで移動してください
地面を配置
ゲームの土台となる地面を配置していきます。
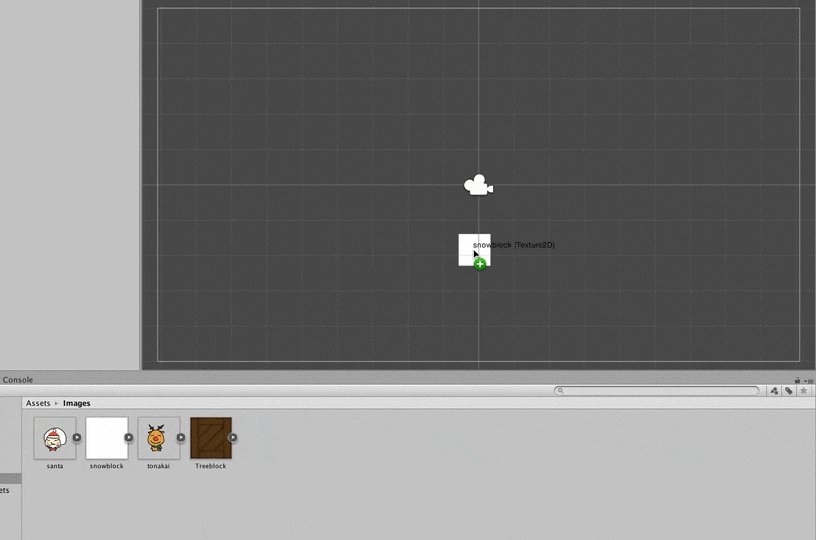
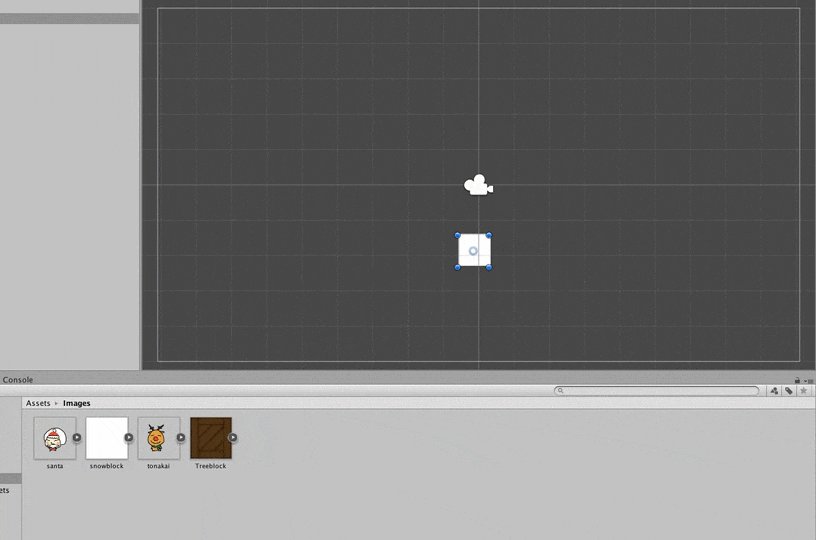
✏️ snowblockをSceneビューに移動させてください
ImagesディレクトリのsnowblockをSceneビューにドラッグ&ドロップします。
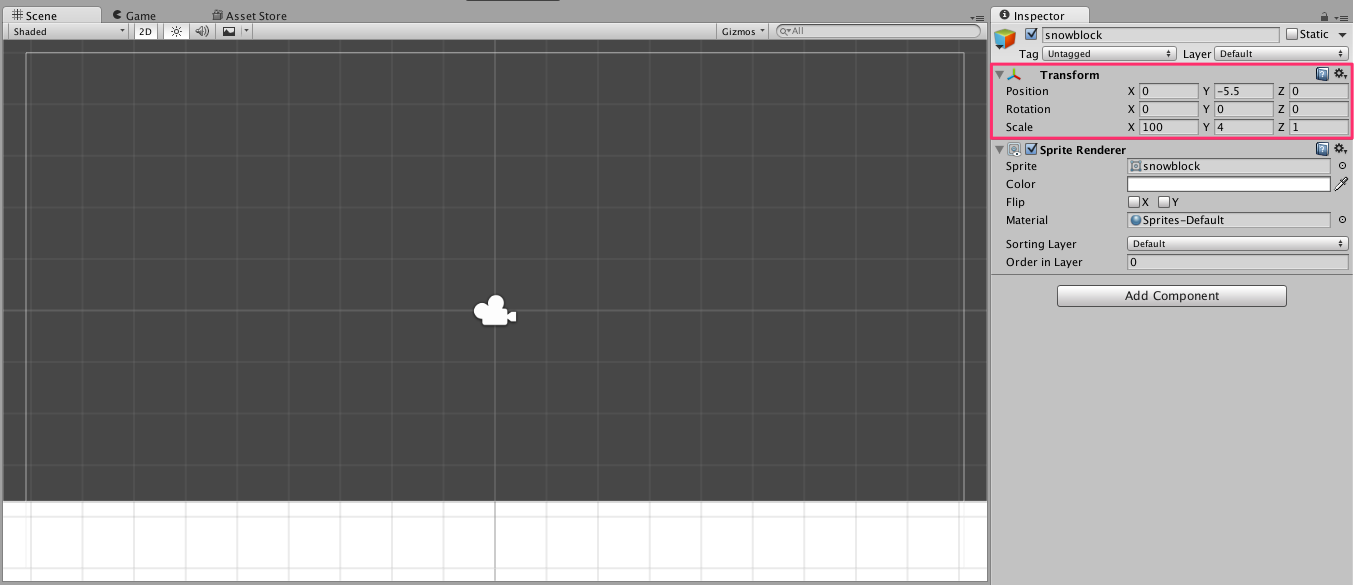
✏️ Transformを調整してください
Hierarchyビューからsnowblockを選択し、以下のようにTransformを調整してください。
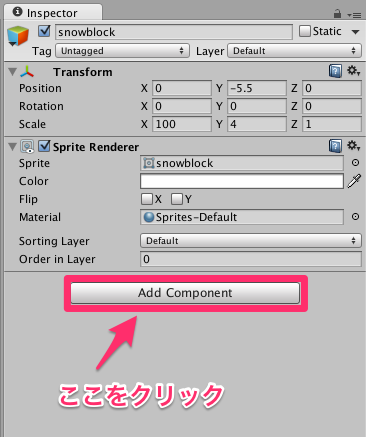
✏️ コライダー2Dを追加してください
snowblockを選択した状態で、Add Componentをクリックしてください。
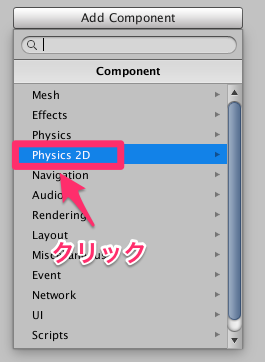
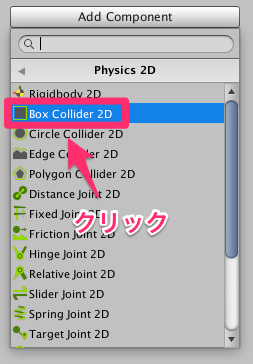
Physics 2Dをクリックしてください。
Box Collider 2Dをクリックしてください。
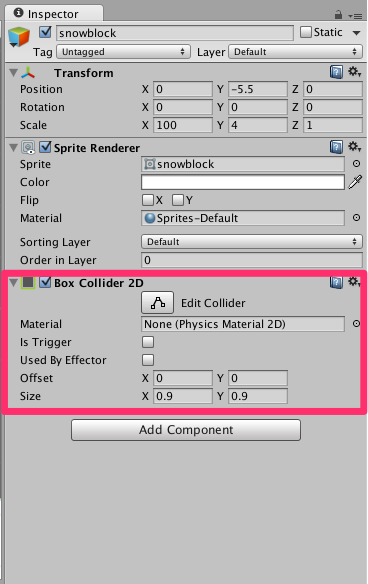
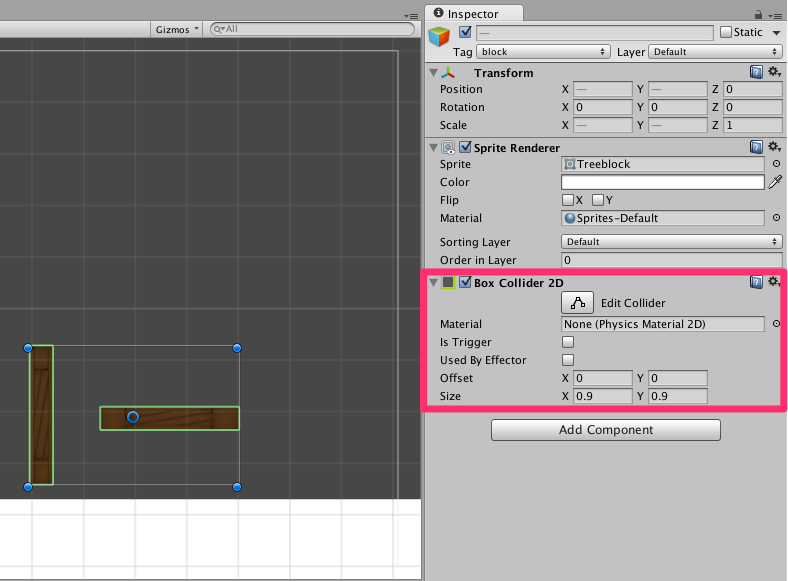
以下のようにオブジェクトにコライダーが追加されます。
💡 コライダーとは
ゲームオブジェクトに物理的な性質を与えるものです。
建物を配置
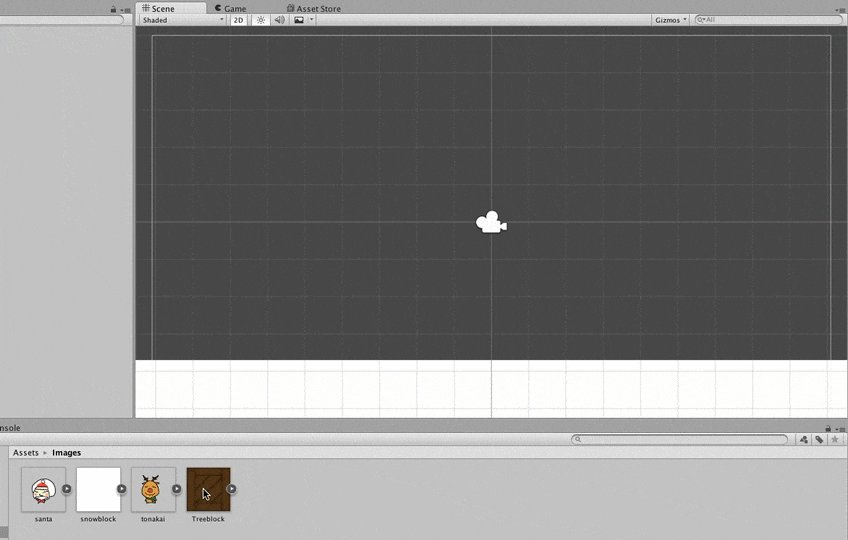
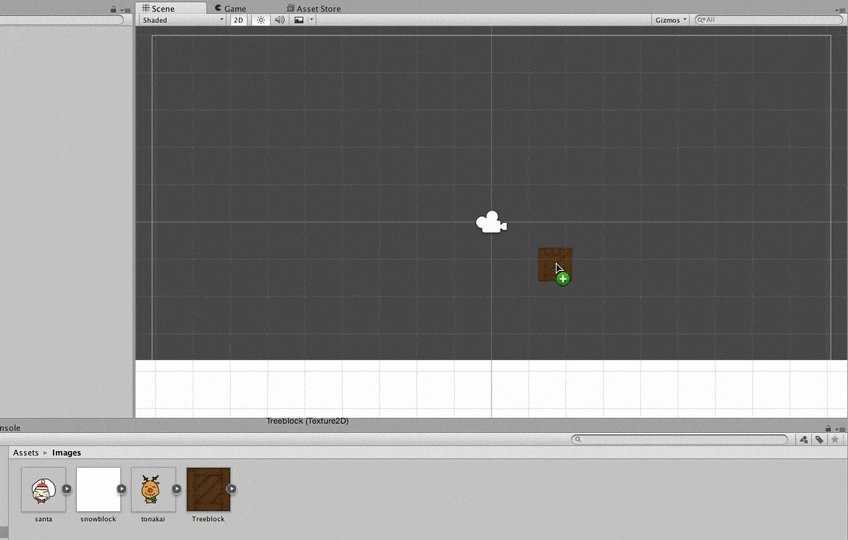
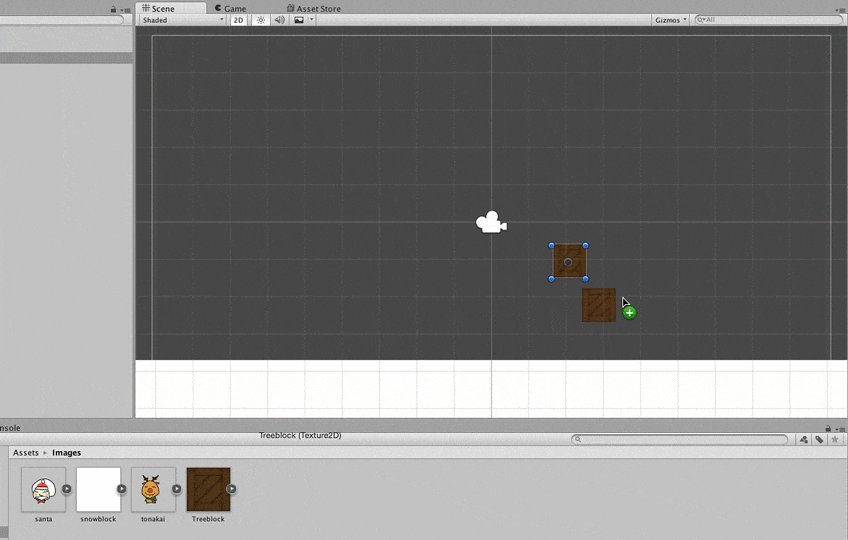
✏️ TreeblockをSceneビューに移動させてください
ImagesディレクトリのTreeblockを2つSceneビューにドラッグ&ドロップします。
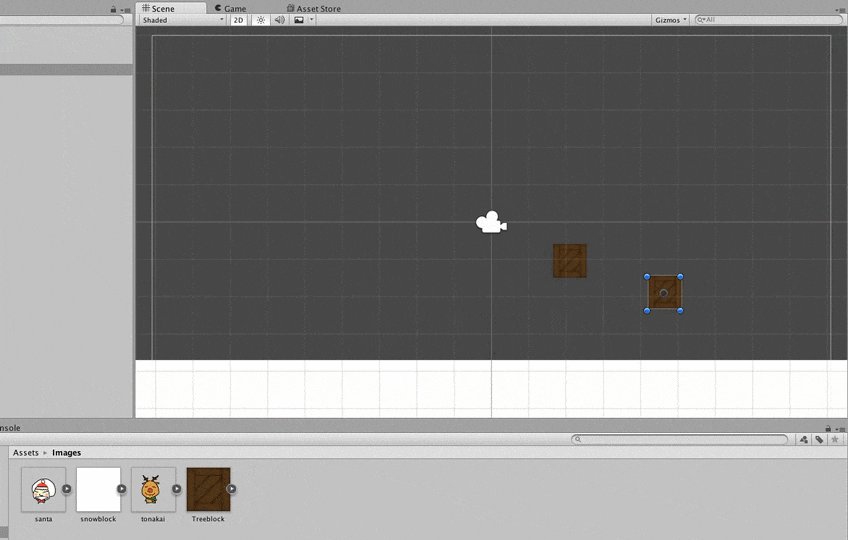
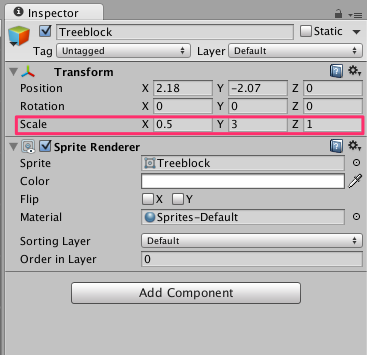
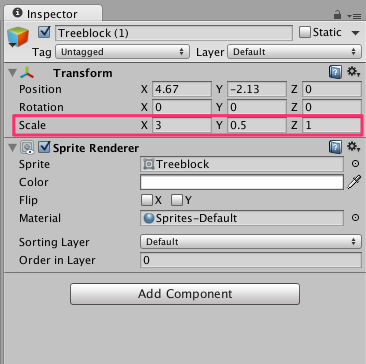
✏️ ブロックのScaleを調整してください
1つ目のブロックを以下のScaleにしてください。
2つ目のブロックを以下のScaleにしてください。
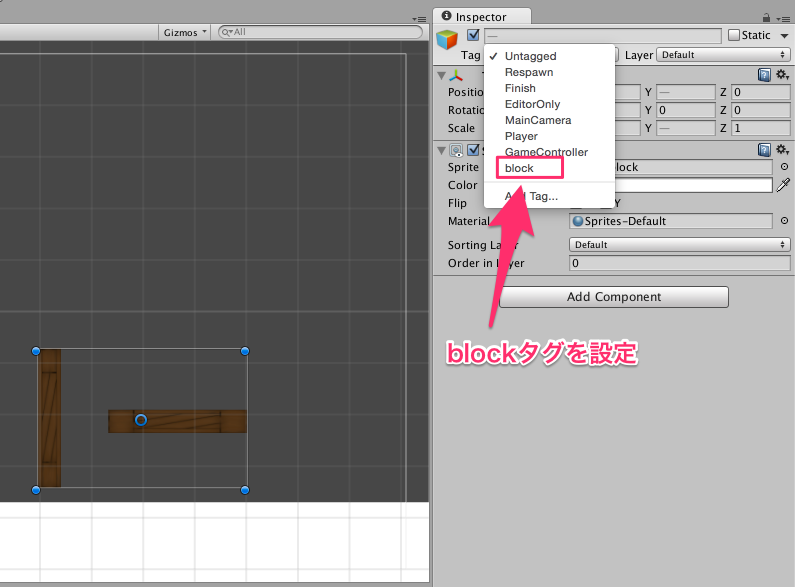
✏️ blockタグを追加してください
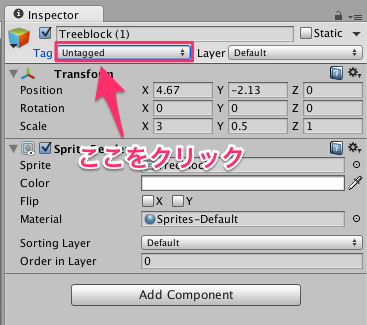
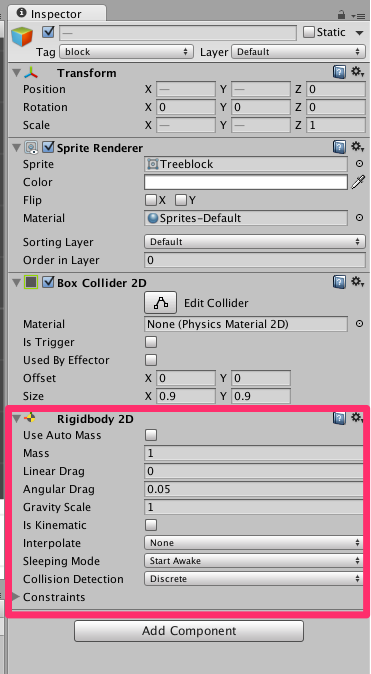
InspectorビューのTagをクリックしてください。
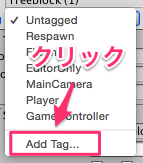
Add Tag...をクリックしてください。
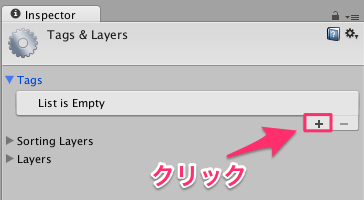
プラスマークをクリックしてください。
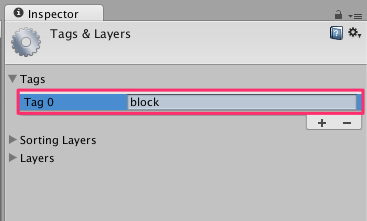
blockという名前のタグを追加してください。
✏️ 2つのブロックにblockタグを設定してください
✏️ 2つのTreeblockにコライダー2Dを追加してください
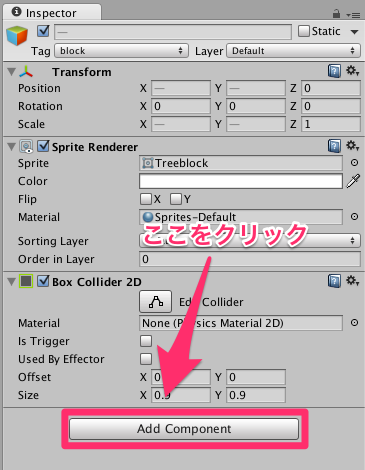
✏️ 2つのTreeblockにリジッドボディを追加してください
2つのTreeblockを選択した状態で、Add Componentをクリックしてください。
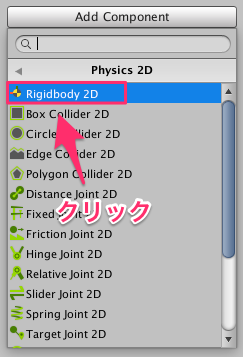
Physics 2Dをクリックしてください。
Rigidbody 2Dをクリックしてください。
以下のようにオブジェクトにリジッドボディが追加されます。
💡 リジッドボディとは
衝突判定をしたい時などに使用します。
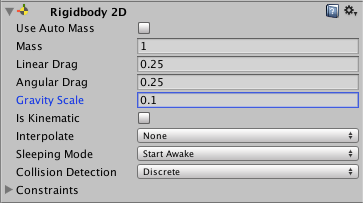
✏️ リジッドボディの設定をしてください
Treeblockのリジッドボディを以下のように設定してください。
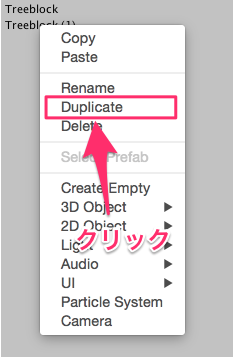
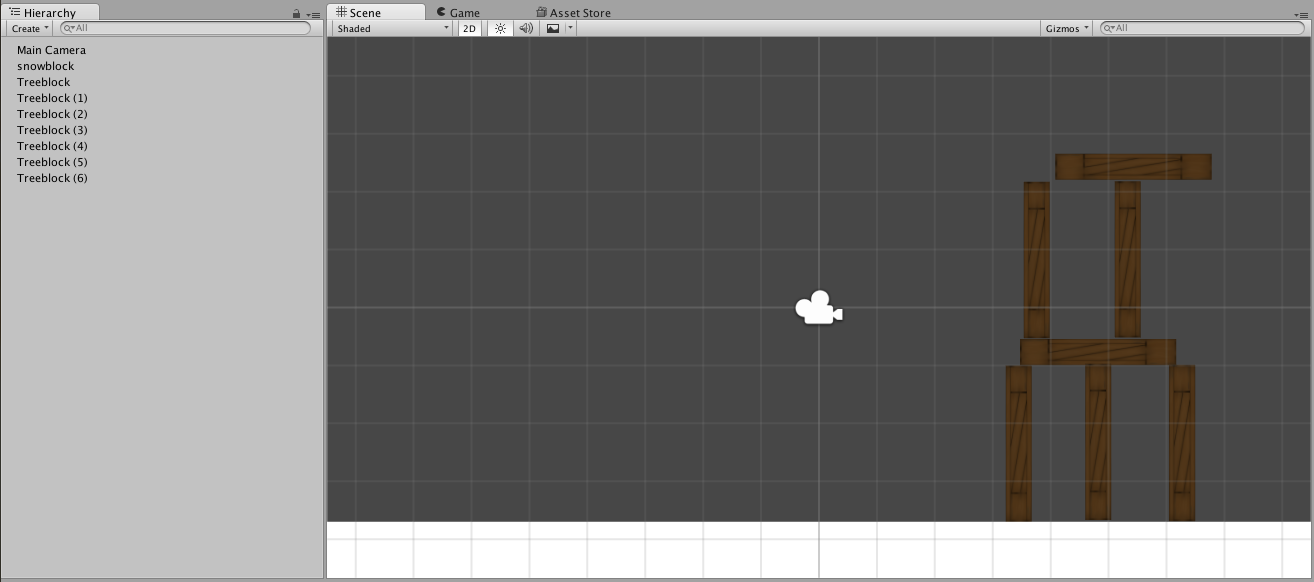
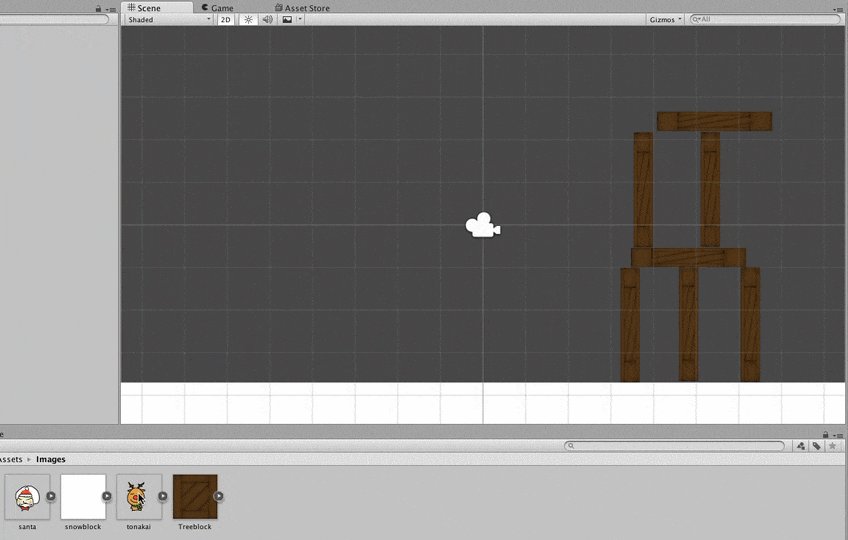
✏️ 好きなように建物を建ててください
Hierarchyビューの部品の上で右クリックをして、Duplicateを選択すれば部品のコピーをすることができます。
以下のように、崩れるか崩れないかの建物を建てましょう。
敵キャラ(トナカイ)を配置
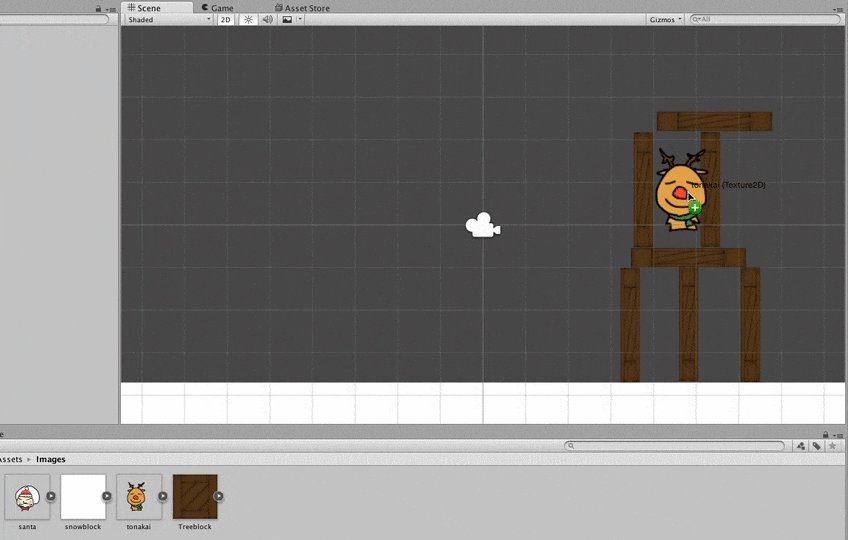
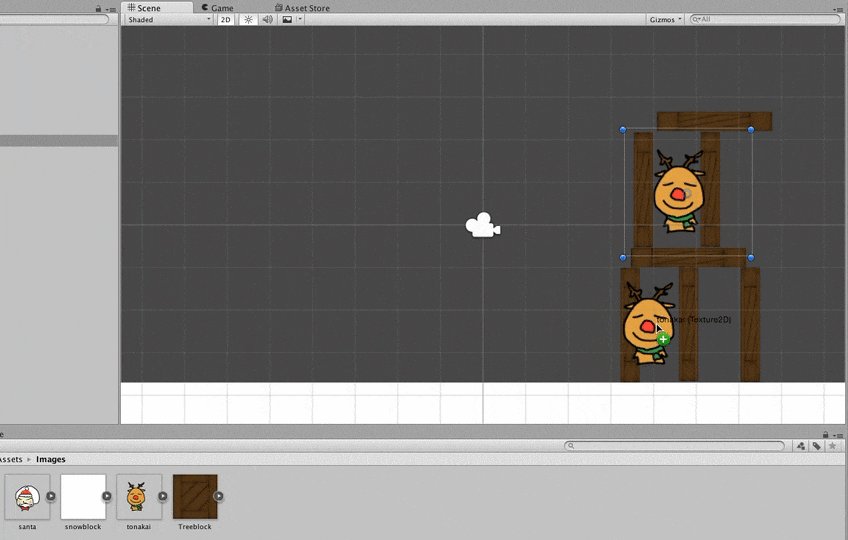
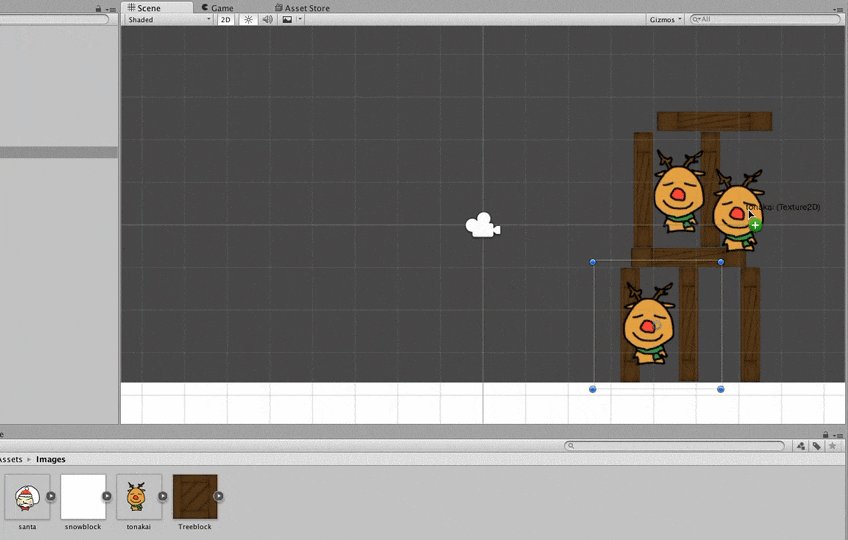
✏️ tonakaiを3つSceneビューに移動させてください
ImagesディレクトリのtonakaiをSceneビューにドラッグ&ドロップします。
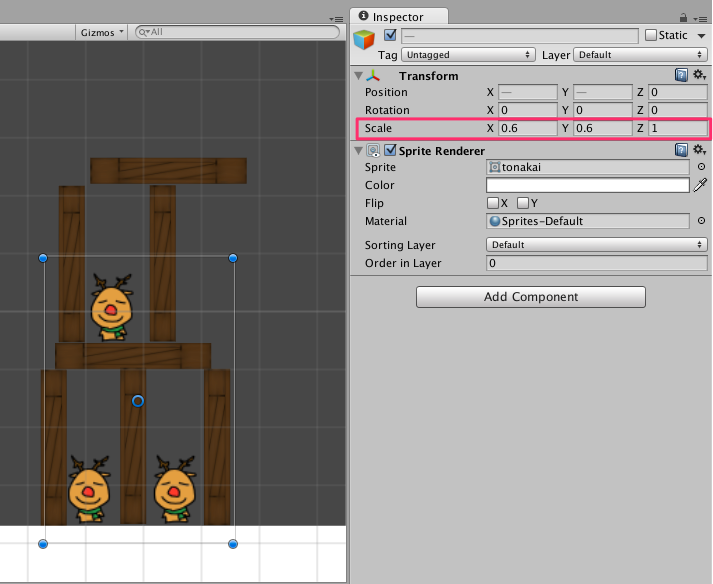
✏️ tonakaiのScaleを調整してください
tonakai3つを以下のScaleに調整してください。
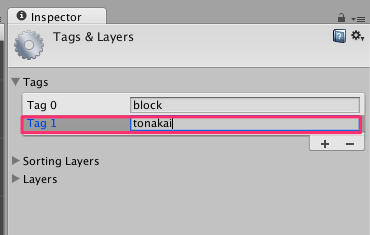
✏️ tonakaiタグを追加してください
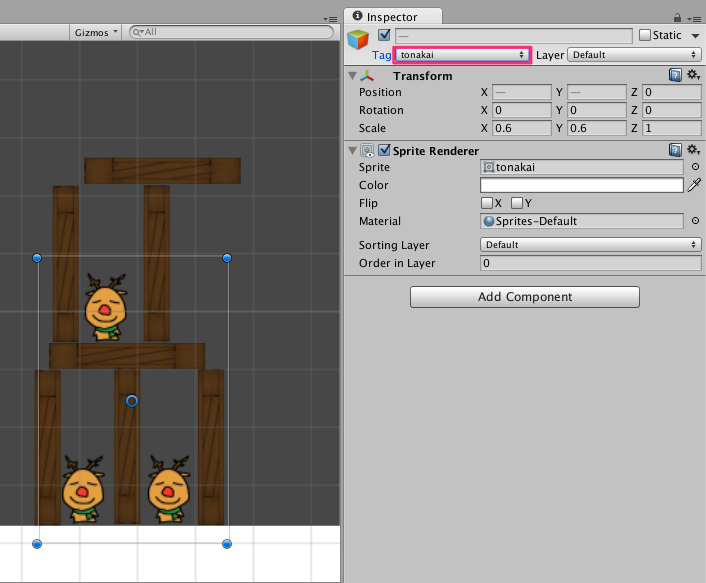
✏️ tonakai3つにtonakaiタグを設定してください
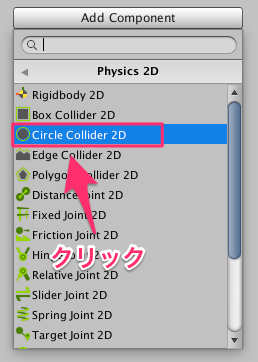
✏️ tonakai3つにコライダー2Dを追加してください
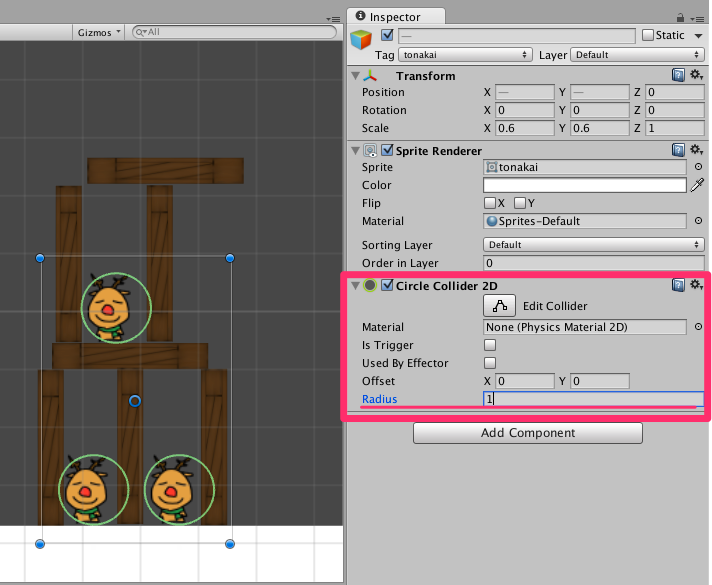
✏️ Circle Collider 2Dを設定してください
以下のようにCircle Collider 2Dを設定してください。
✏️ tonakai3つにリジッドボディを追加してください
✏️ リジッドボディの設定をしてください
tonakai3つのリジッドボディを以下のように設定してください。
サンタを配置
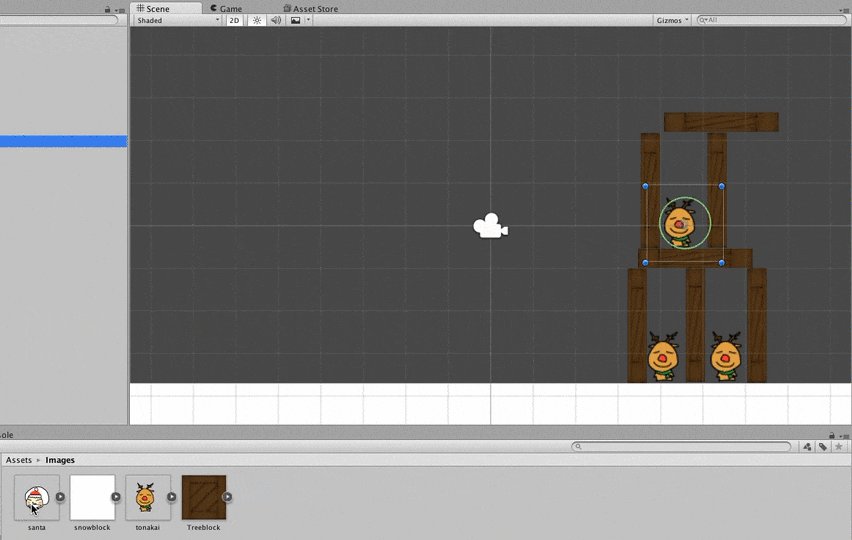
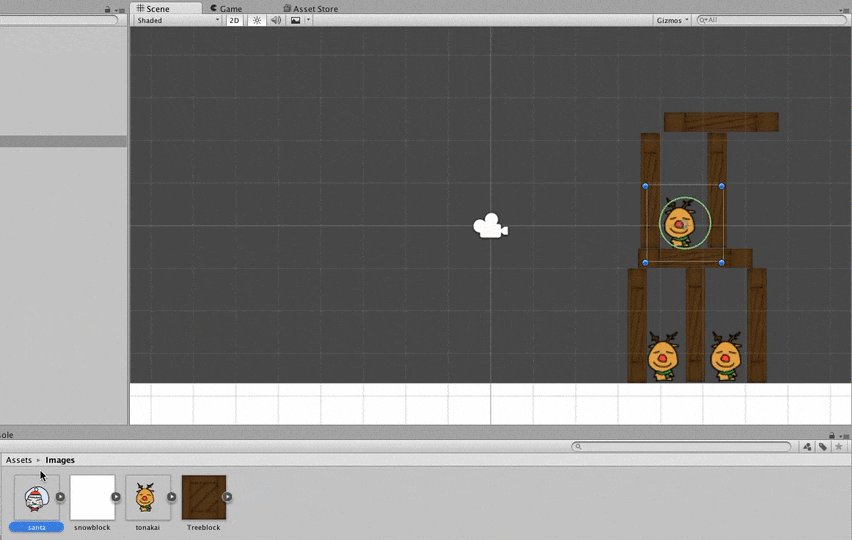
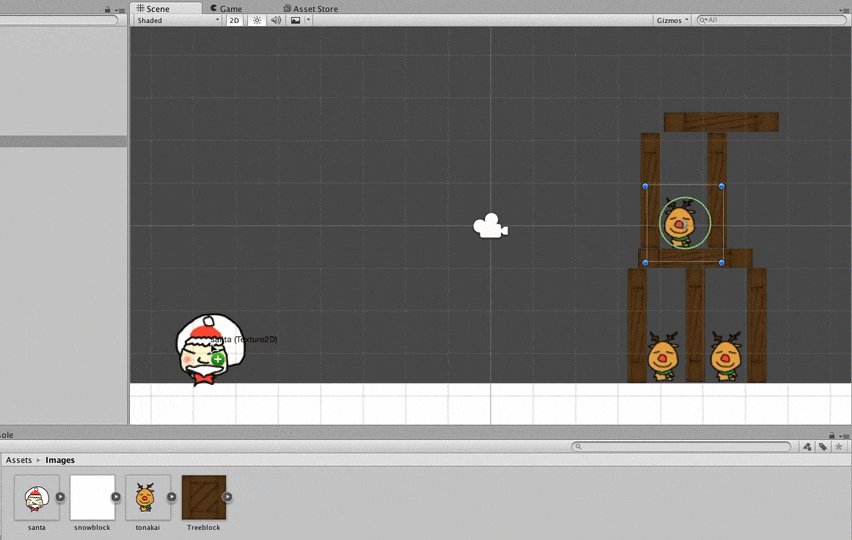
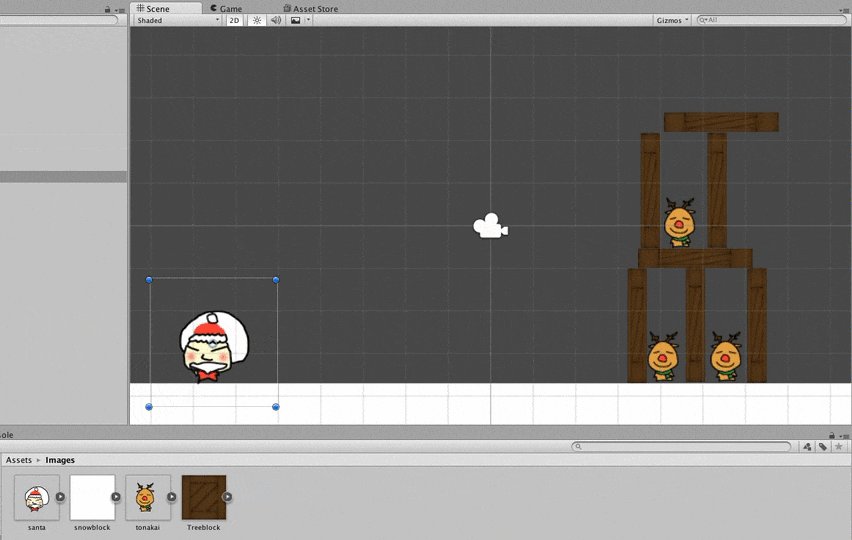
✏️ santaをSceneビューに移動させてください
ImagesディレクトリのsantaをSceneビューにドラッグ&ドロップします。
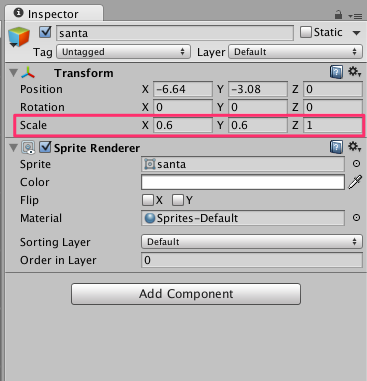
✏️ santaのScaleを調整してください
santaを以下のScaleに調整してください。
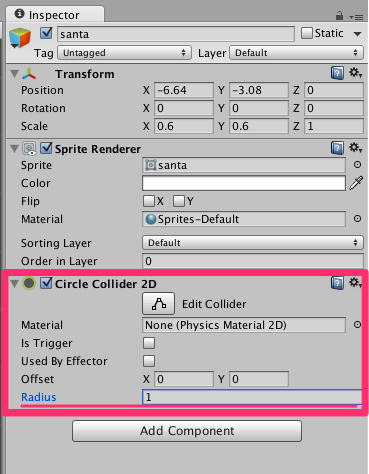
✏️ santaにコライダー2Dを追加してください
✏️ Circle Collider 2Dを設定してください
以下のようにCircle Collider 2Dを設定してください。
✏️ santaにリジッドボディを追加してください
✏️ リジッドボディの設定をしてください
santaのリジッドボディを以下のように設定してください。
スコアを表示するGUI Textを配置
✏️ スコアを表示するためのGUI Textを配置してください
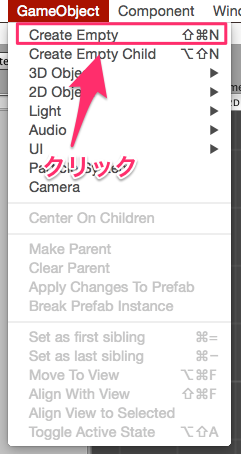
メニューバーの「GameObject」から「Create Empty」を選択してください。
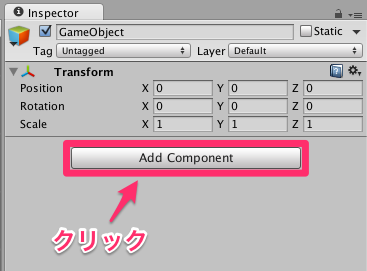
GameObjectを選択して、InspectorビューからAdd Componentをクリックしてください。
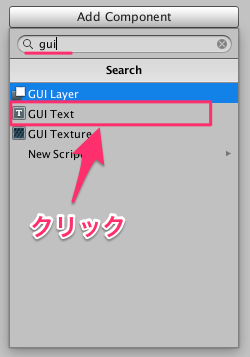
「gui」と検索して、GUI Textをクリックしてください。
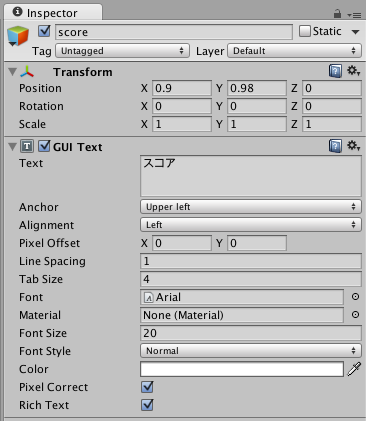
以下のように設定してください。
メッセージを表示するGUI Textを配置
✏️ メッセージを表示するためのGUI Textを配置してください
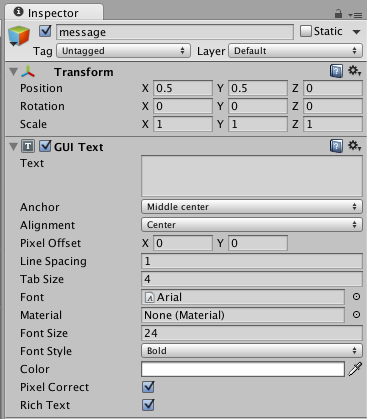
以下のように設定してください。
スクリプトを用意
ディレクトリ作成
✏️ Scriptsディレクトリを作成してください
スクリプトを作成
✏️ santa用のスクリプトを作成してください
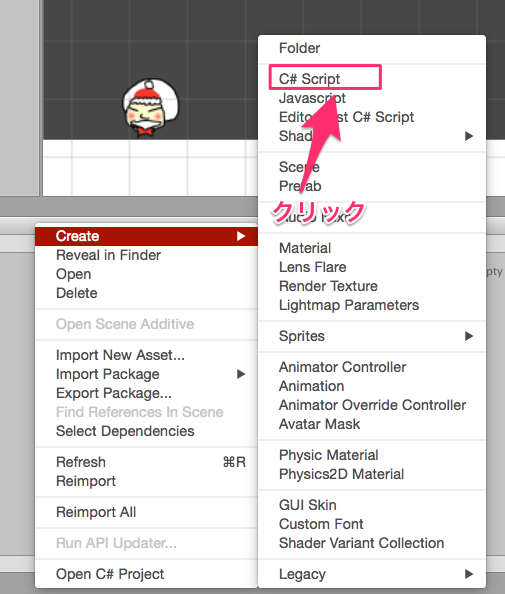
Scriptsディレクトリ内で右クリックをし、「santa」というファイル名でC# Scriptを作成してください。
✏️ tonakai用のスクリプトを作成してください
Scriptsディレクトリ内で右クリックをし、「tonakai」というファイル名でC# Scriptを作成してください。
以下のようになっていれば大丈夫です。
✏️ santaスクリプトを開いてください
ダブルクリックをするとスクリプトファイルを開くことができます。
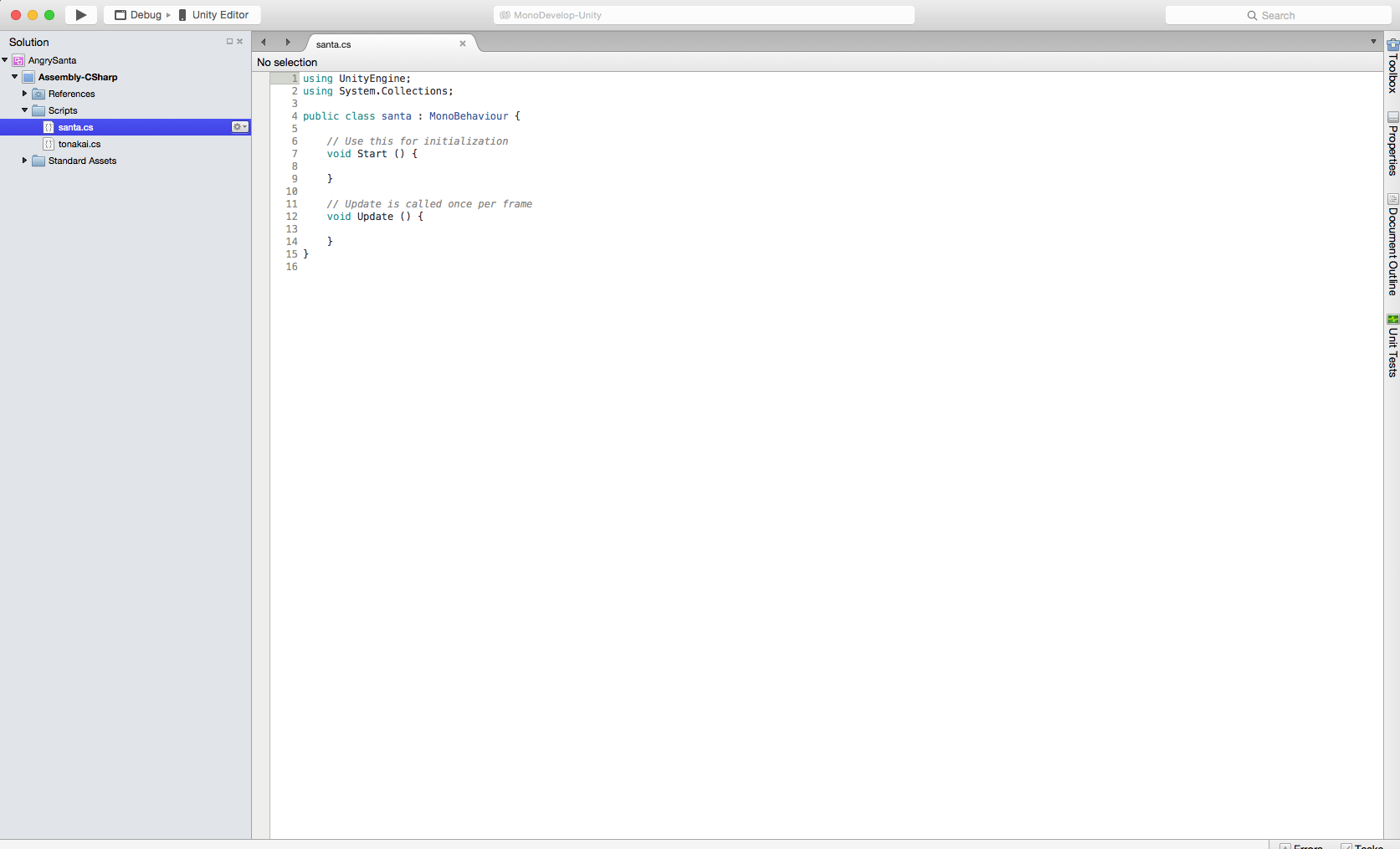
MonoDevelopが開き、以下のような画面になると思います。
✏️ santaスクリプトを以下のように編集してください
using UnityEngine;
using System.Collections;
public class santa : MonoBehaviour {
float d = 1f;
Vector2 defaultPosition;
bool clickFlag = false;
bool checkFlag = false;
static int santas = 3;
public static bool gameFlag = true;
public static float score = 0f;
// Use this for initialization
void Start () {
d = 100.0f * Time.deltaTime;
defaultPosition = new Vector2 (transform.position.x, transform.position.y);
}
// Update is called once per frame
void Update () {
if (!santa.gameFlag) {
return;
}
float x = Input.mousePosition.x;
float y = Input.mousePosition.y;
Vector2 v = Camera.main.WorldToScreenPoint (transform.position);
float dx = x - v.x;
float dy = y - v.y;
if (dx > 150) {
dx = 150f;
}
if (dy > 150) {
dy = 150f;
}
if (!clickFlag) {
if (Input.GetMouseButtonDown (0)) {
santa.santas--;
GetComponent<Rigidbody2D> ().AddForce (new Vector2 (d * dx, d * dy));
clickFlag = true;
}
} else {
if (Input.GetMouseButtonUp (0)) {
checkFlag = true;
}
}
showScore ();
}
void FixedUpdate() {
if (checkFlag) {
checkTonakai ();
checkSanta ();
}
}
static void showScore() {
GameObject.Find ("score").GetComponent<GUIText> ().text = "スコア\n" + (int)santa.score + "\nSantas\n" + santa.santas;
}
void checkTonakai() {
GameObject[] tonakais = GameObject.FindGameObjectsWithTag ("tonakai");
if (tonakais.Length == 0) {
santa.gameFlag = false;
santa.score += santa.santas * 100;
GameObject.Find ("message").GetComponent<GUIText> ().text = "クリア";
}
}
void checkSanta() {
Vector2 v = GetComponent<Rigidbody2D> ().velocity;
if (v.x * v.x + v.y * v.y == 0) {
if (santas > 0) {
transform.position = defaultPosition;
Quaternion q = transform.rotation;
q.z = 0f;
transform.rotation = q;
clickFlag = false;
checkFlag = false;
} else {
santa.gameFlag = false;
GameObject.Find ("message").GetComponent<GUIText> ().text = "ゲームオーバー";
}
}
}
}
✏️ tonakaiスクリプトを以下のように編集してください
using UnityEngine;
using System.Collections;
public class tonakai : MonoBehaviour {
float press = 0;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (!santa.gameFlag) {
return;
}
if (press > 50.0) {
santa.score += 100;
GameObject.Destroy (gameObject);
}
}
void OnCollisionStay2D(Collision2D collision) {
if (!santa.gameFlag) {
return;
}
if (collision.gameObject.tag == "block") {
Vector2 v = collision.rigidbody.velocity - GetComponent<Rigidbody2D> ().velocity;
float p = Mathf.Sqrt (v.x * v.x + v.y * v.y);
press += p * p;
santa.score += p;
}
}
}
⚠️ ソースコードの内容は割愛します。
キャラクターとスクリプトを紐づける
✏️ santaにsantaスクリプトを紐づけてください
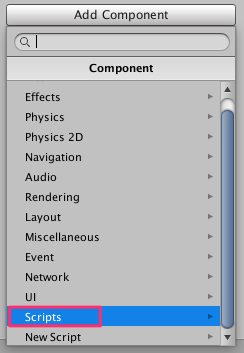
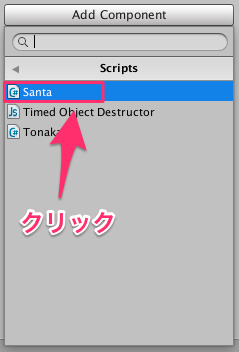
santaを選択して、Add Componentをクリックし、Scriptsを選択してください。
santaスクリプトを選択してください。
これで、santaオブジェクトとsantaスクリプトが紐付きました。
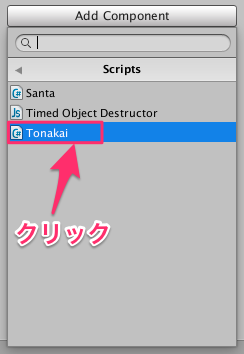
✏️ tonakaiにtonakaiスクリプトを紐付けてください
tonakaiスクリプトを選択してください。
これで、tonakaiオブジェクトとtonakaiスクリプトが紐付きました。
ゲームを再生
動作チェック
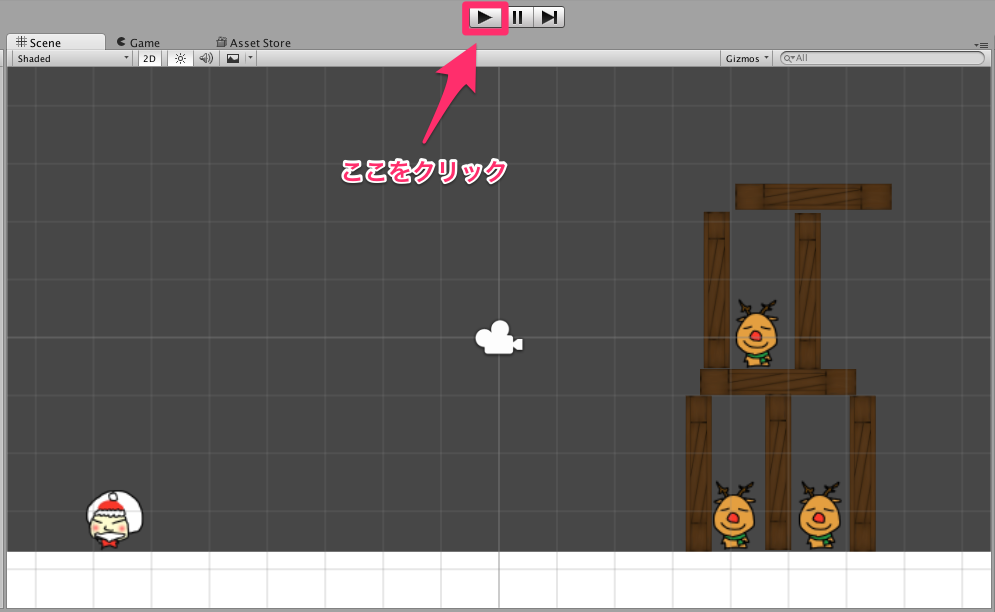
✏️ 再生マークを押してゲームを開始してください
どうでしたか?
うまく動かなかったら、Tag名とオブジェクト名が正しい名前になっていることを確認してください。
ルール
サンタのストックは3体
サンタが3体なくなる前に、トナカイを全部消せればクリアです。消せなければゲームオーバーとなります。
プラスα
せっかくなので雪を降らせてみましょう🎅
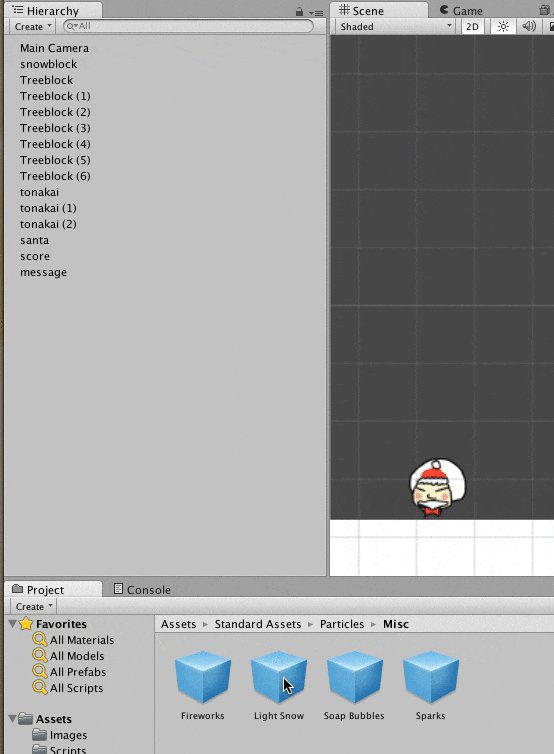
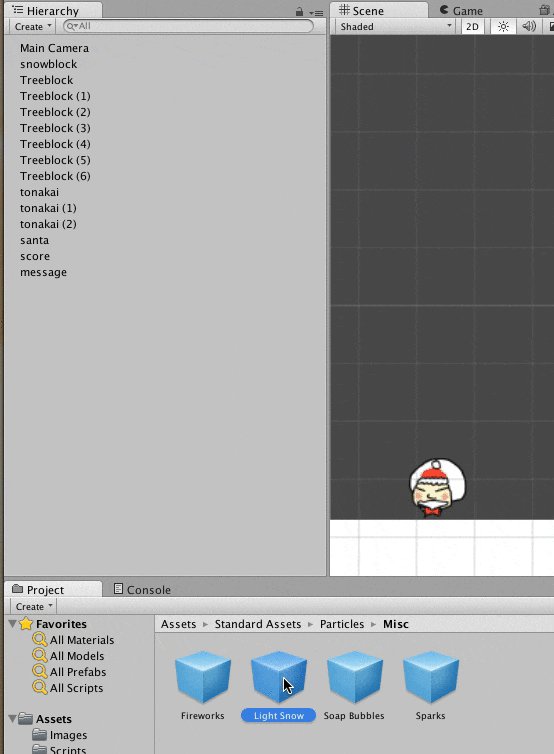
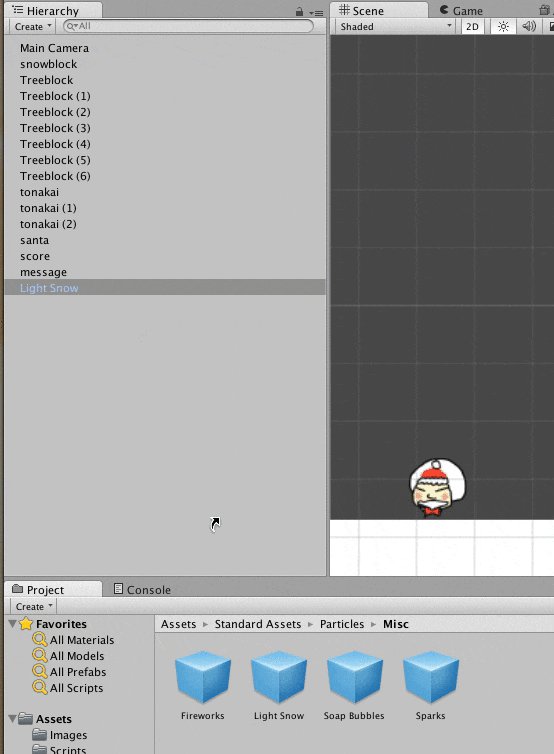
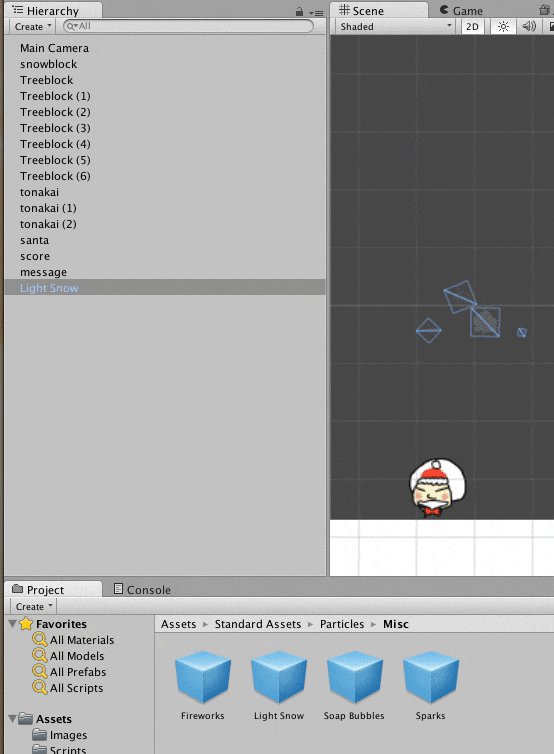
✏️ Standard Assetsディレクトリ以下のParticles以下のMiscのなかにあるLight SnowをHierarchyビューにドラッグ&ドロップしてください
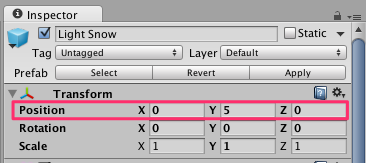
✏️ Light SnowのScaleを以下のように設定してください
完成
これでアングリーサンタの完成です。大変お疲れ様でした。
よいクリスマスをお過ごしください。
🎁Merry Christmas🎁