Framinで、Fx0のアプリを作ってみる (2)
はじめに
今回は、前回に引き続き、FraminでFx0のアプリを作成したいと思います。
Framinは、決まった「トリガ」と「アクション」を組み合わせることにより、アプリを作成します。その為、複雑なことは出来ないのですが、メニューから選択するだけで、プログラミングの知識がなくても簡単にアプリが作成できます。アイデア次第で、色々なアプリが作成できると思います。
今回は、初めてのFraminでのアプリ作成として、端末を振ると画像が切り替わる「簡易ビューワ」を作成してみました。
アプリの作成
■ アプリの概要
アプリの概要は以下の通りです。
| 項目 | 内容 |
|---|---|
| アプリ名 | shake |
| 動作仕様 | 端末を振ると画像が切り替わります |
■ リソースの準備
アプリの作成に必要なリソースを準備します。
必要なリソースは「アイコン」と「画像」です。
◆ アイコン
今回は、以下のアイコンを作成しました。
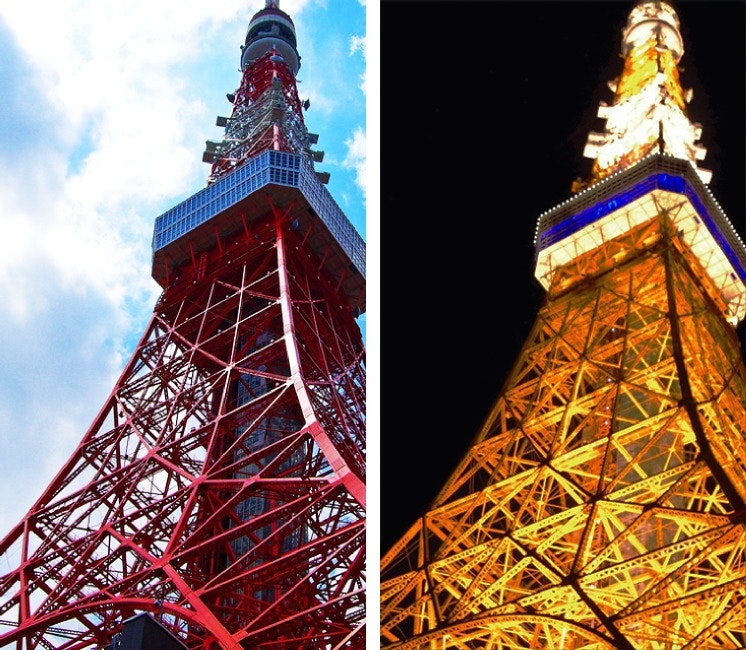
◆ 画像

アプリの作成
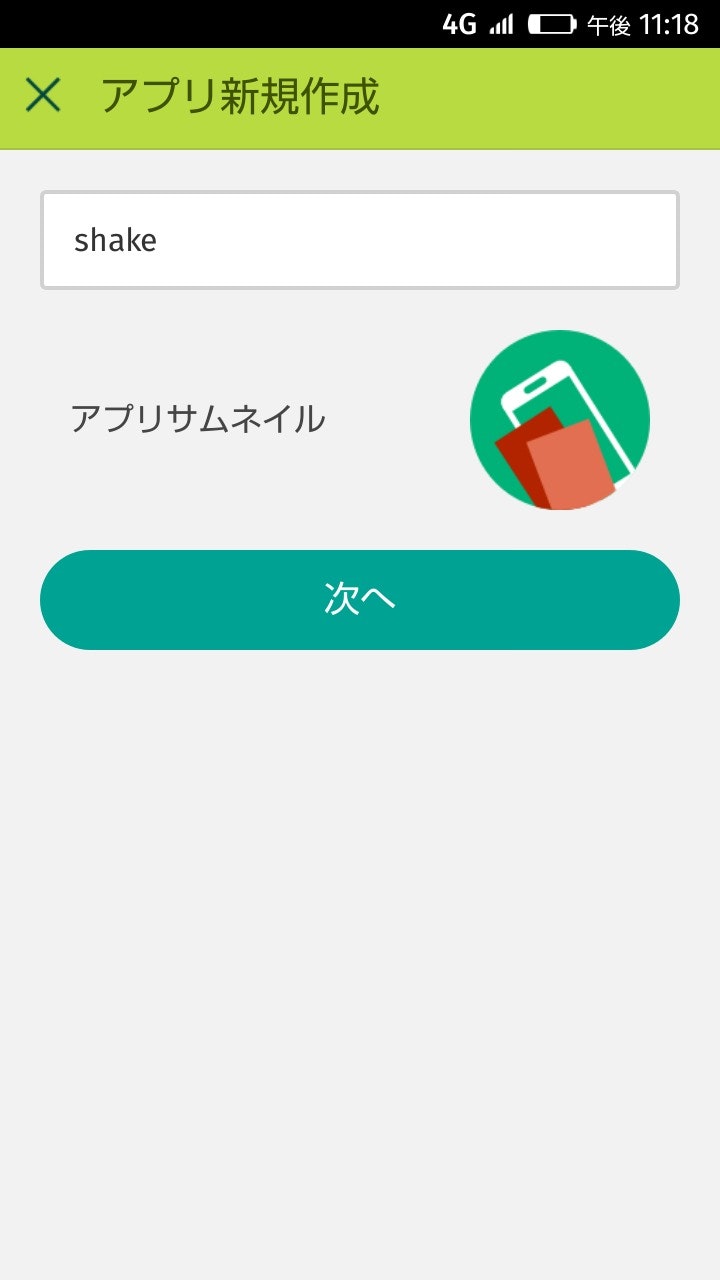
■ アプリ新規作成(アプリ名およびアイコンの設定)
アプリ名とアプリアイコンを設定します。

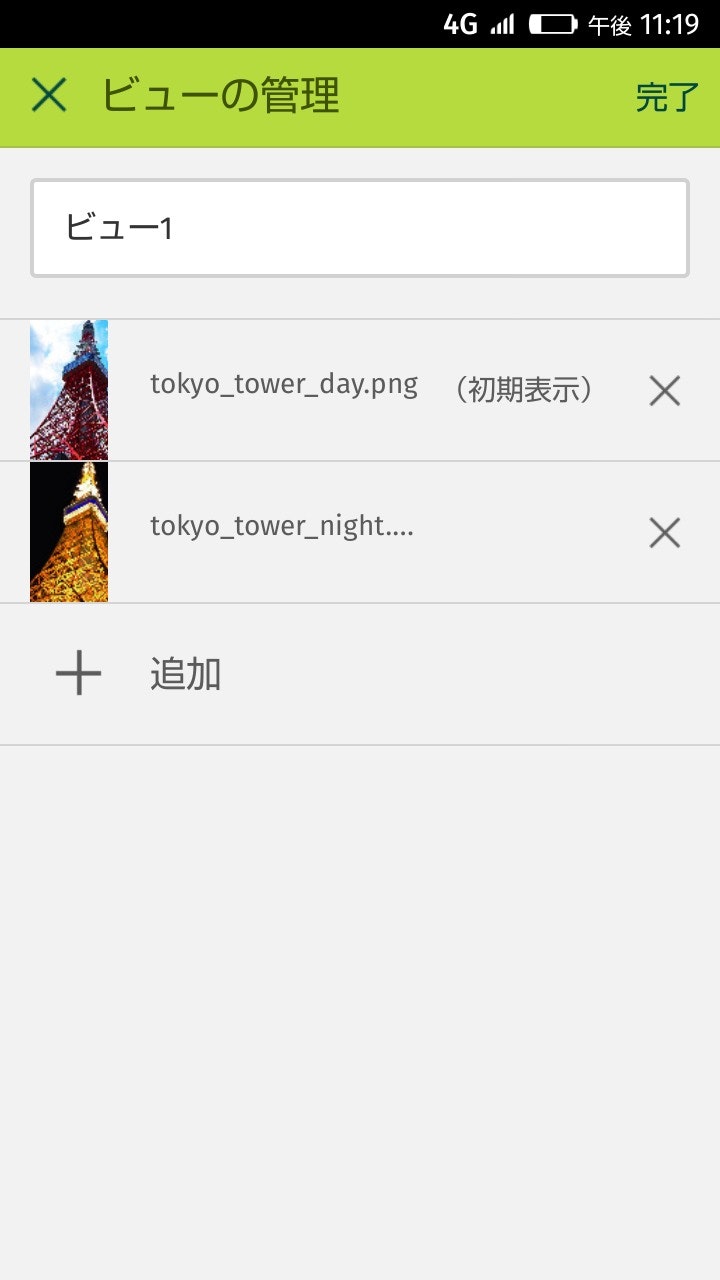
■ ビューの管理
ビューに、用意したリソースを設定します。

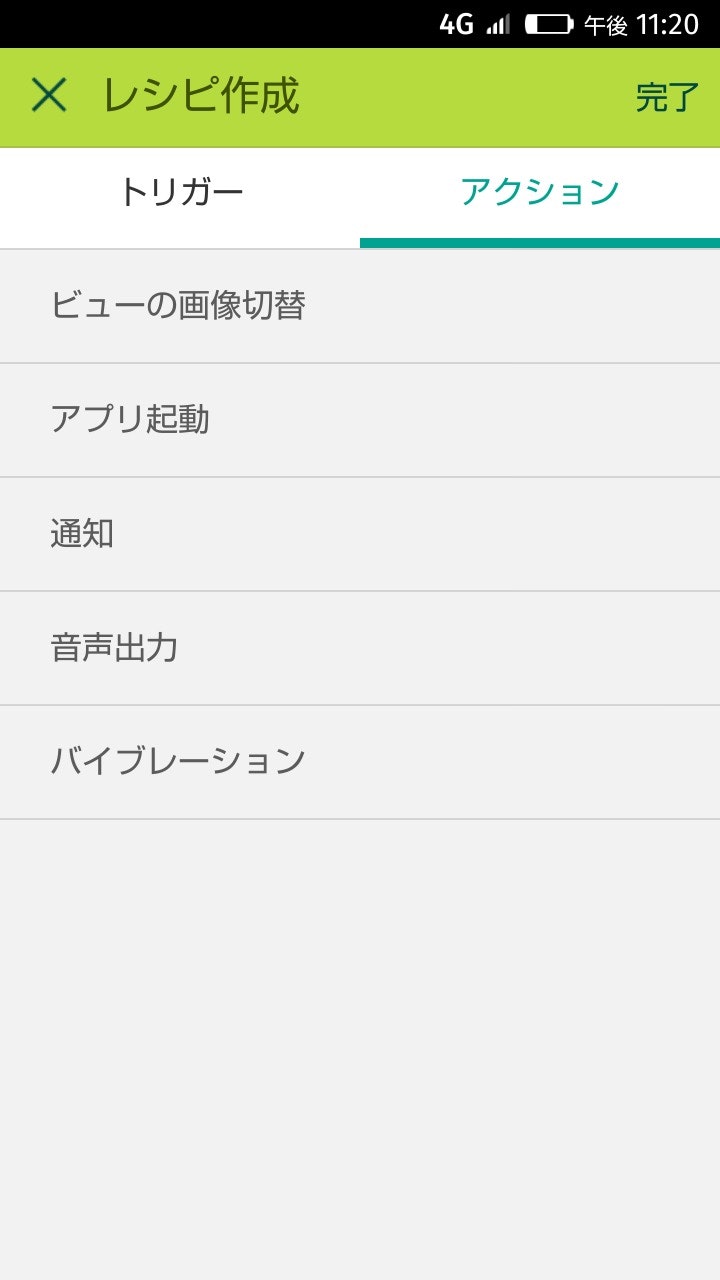
■ レシピ作成
レシピに、「レシピ1」および「レシピ2」を設定します。
■ レシピ 1の作成
設定するトリガとアクションは以下の通りです。
| 項目 | 内容 |
|---|---|
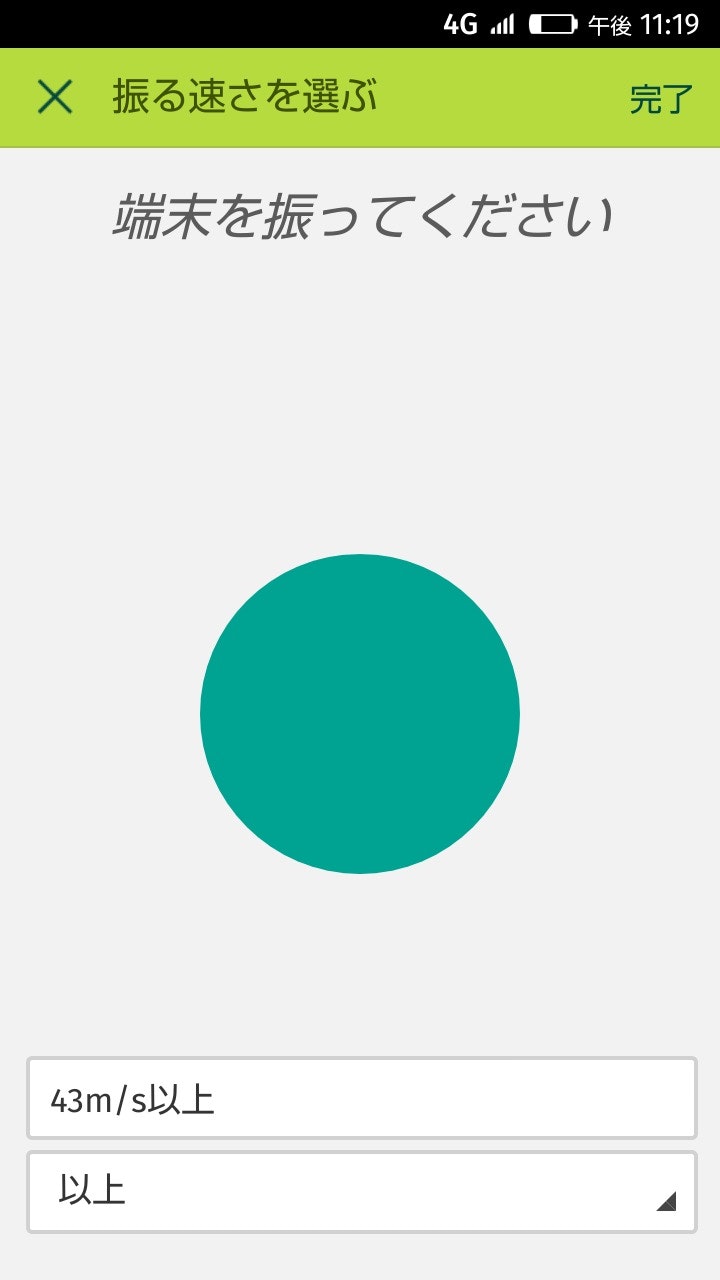
| トリガ | 端末を振る(速さ) |
| アクション | ビューの画像切替 ※スライド左 |

Fx0を振るとその時の値が自動的に設定されます。
トリガの設定感度を実際に端末を振ってみて試せることが良いと思いました。
他のセンサーも同様に試しながらしきい値を設定することができます。
以下は、レシピ1を設定した画面です。

■ レシピ 2の作成
設定するトリガとアクションは以下の通りです。
| 項目 | 内容 |
|---|---|
| トリガ | 端末を振る(速さ) |
| アクション | ビューの画像切替 ※スライド左 |
レシピ2をレシピ1と同様の手順で作成します。
以下は、レシピ2を設定した画面です。

以上の通り、「レシピ1」および「レシピ2」を設定しました。
■ アプリのインストール
必要な設定が完了したら「インストール」ボタンでアプリをインストールします。
設定値を修正したい場合は、「編集」ボタンにより、修正することができます。
尚、修正はアプリをインストールした後でも以下の手順で行うことができます。
- Framinを起動する。
- 修正対象のアプリを選択する。
- 「アプリ詳細画面」の「編集する」を選択する。
- 編集する。

インストールが完了すると、ホーム画面にアイコンが追加されます。

アプリの実行
アプリ起動直後の画面です。

Fx0を振ってみます。

画像が切り替わりました!
おわりに
作成に要した時間は、10分程度です。非常に簡単にアプリを作成できました。
今回は、お試し感が強かったですが、アイデア次第で実用的なアプリが作成できるのではないでしょうか。