30分もかからない可能性も微レ存
Google I/O 2016でFirebase Analyticsの無料化が発表されましたね。
Analytics以外にも便利な機能がてんこ盛りで面白そうなので試してみたいと思います。
取り急ぎ使ってみたい機能として以下3つをさくっと動かしてみます。
・Analytics(セグメント別にPushできるそうなので入れておきます)
・Notifications(Push通知)
・CrashReporting(おまけ)
(2016/06/07追記)
【Android】既存アプリにFirebaseを入れるときにハマった話書きました
Firebaseとは
Android/iOSアプリでAnalyticsが出来たり、Notificationの送信管理ができたり、Crashレポートやログイン時の認証機能なんかも盛り込んだいろいろできるスゴイ奴です。
詳しくはこの記事とか本家サイトとか、本家の紹介動画は日本語字幕付きで見られるのでおすすめです。
また、githubにサンプルソースも公開してくれているので導入も簡単!
Firebase登録
ログイン中のGoogleアカウントでそのまま登録されるのですが、めちゃくちゃ簡単に登録できて感動しました。
(メールアドレス入力して送られてくるメールからConfirmして…みたいなよくあるフローを駆逐したい)
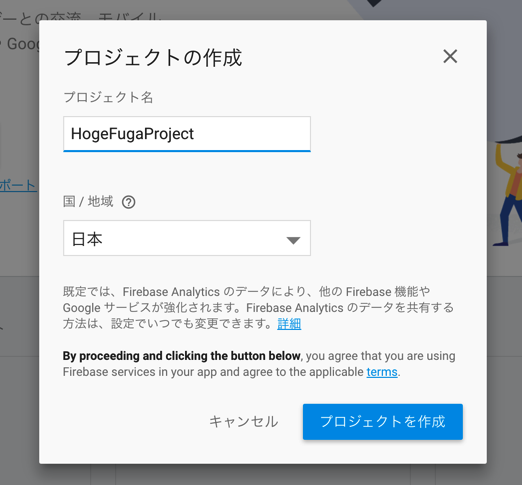
Firebaseプロジェクトの作成
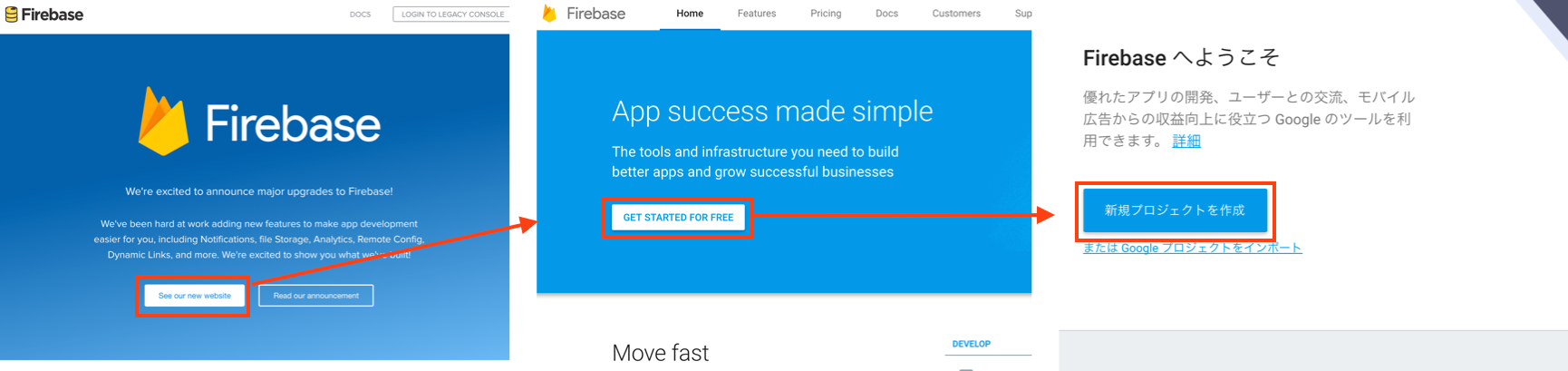
FirebaseのTOPページから、「See our new website」→「GET STARTED FOR FREE」→「新規プロジェクトを作成」と進みます。

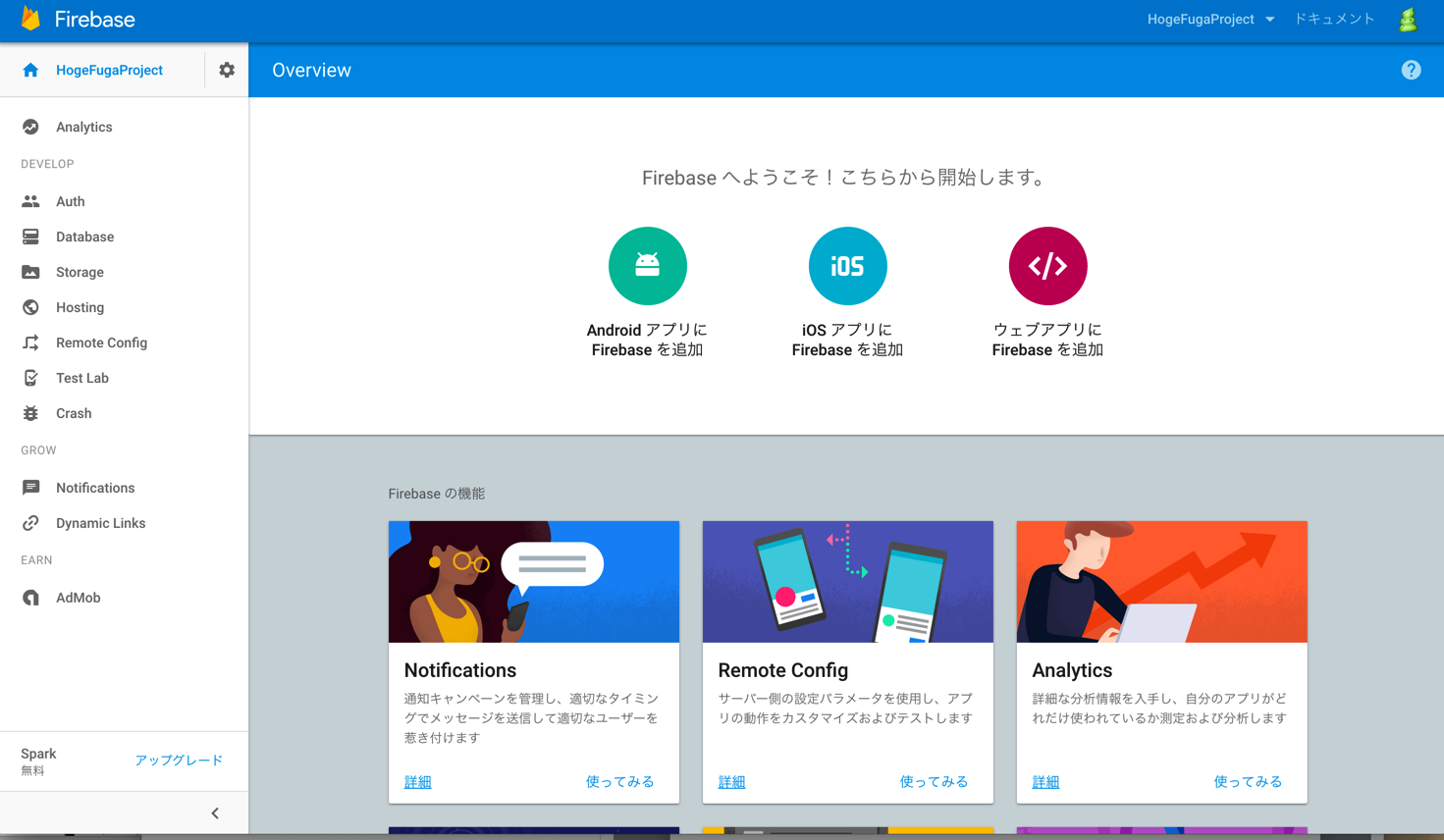
Firebaseプロジェクトにアプリを追加
今回はAndroidアプリを追加してみます。
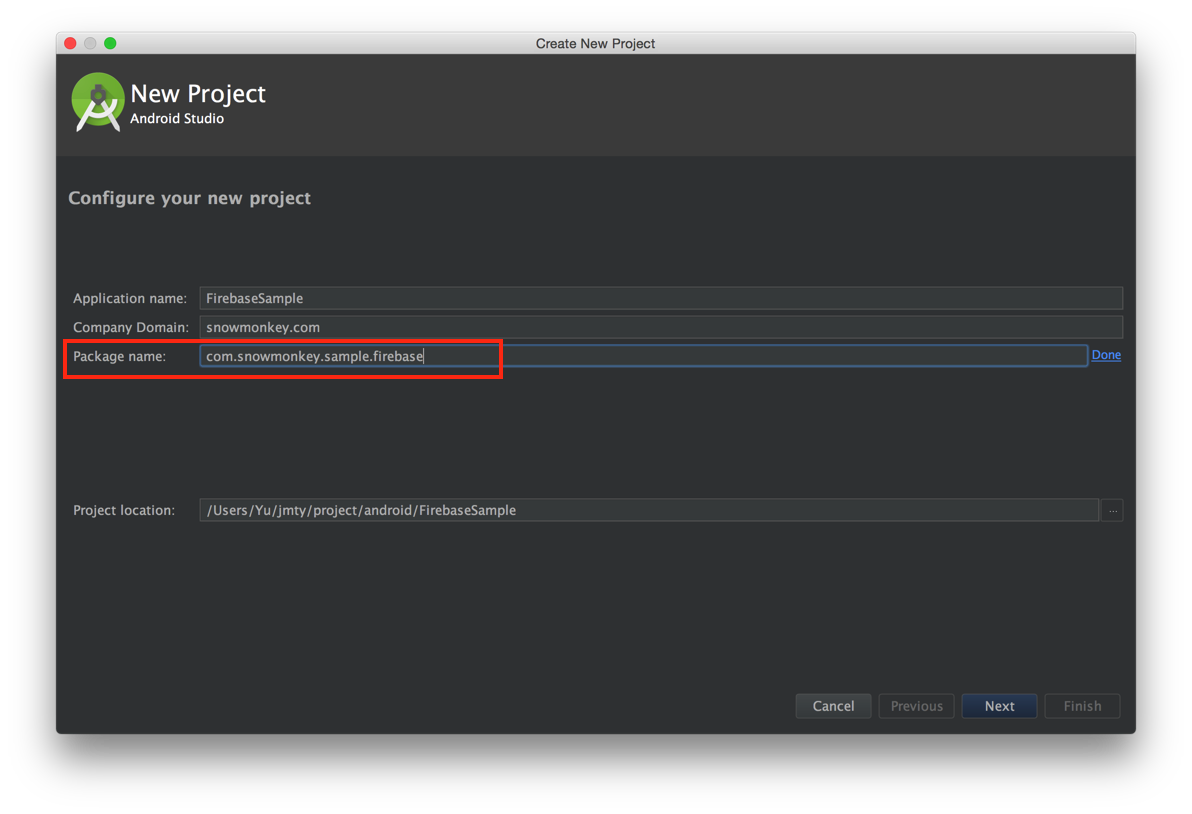
Overviewにて「AndroidアプリにFirebaseを追加」を押すとパッケージ名を聞かれますので、サンプルアプリ作って試します。

サンプルで作ったアプリのパッケージ名を入力します。
署名証明書はまだ使わないのでスルーしてよいです。
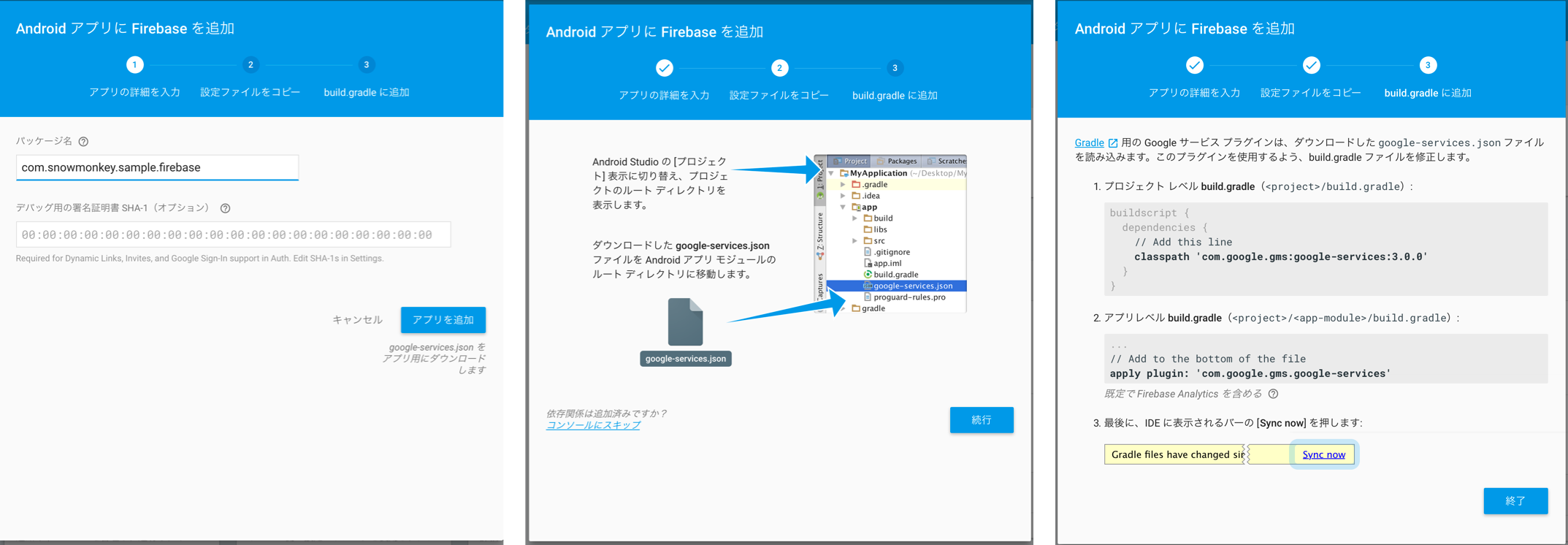
とても丁寧な手順があるのでその通りに進めます。やることはFirebaseのサイトが自動生成したファイルを追加し、build.gradleに2行追記するだけです。

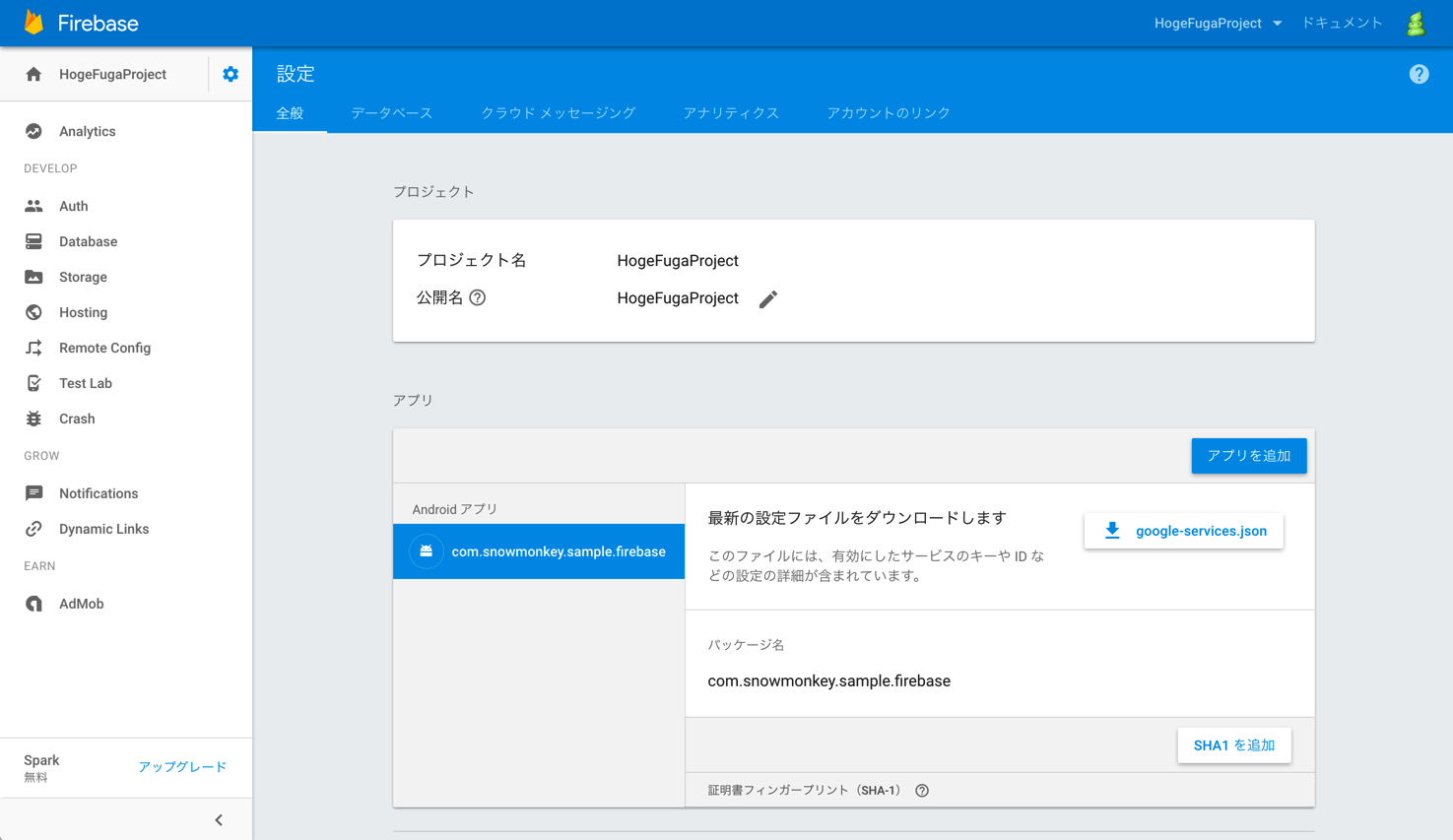
「終了」まで進むとFirebaseプロジェクトにアプリが追加されています。

(見た感じアプリの削除って操作がないんだけど、追加したアプリを削除するのってどうやるのかな…?)
Android Studioのバージョンを確認
Android Studio 2.2 Preより前のバージョンではInstant Runとの互換性がないとのことなので、今回は2.2Preを入れてます。2.2PreでなくてもInstant Runを無効化すればおkです。
(Instant Runとの互換性がないだけならそんなに気にしなくても良い気もするけど…APKBuildしてadb installすりゃ確認できるんでしょ?)
Android Studio Project Siteから対象環境のファイルをDLして入れましょう。

(元々入ってるStudioとは別で動くので安心ですね)
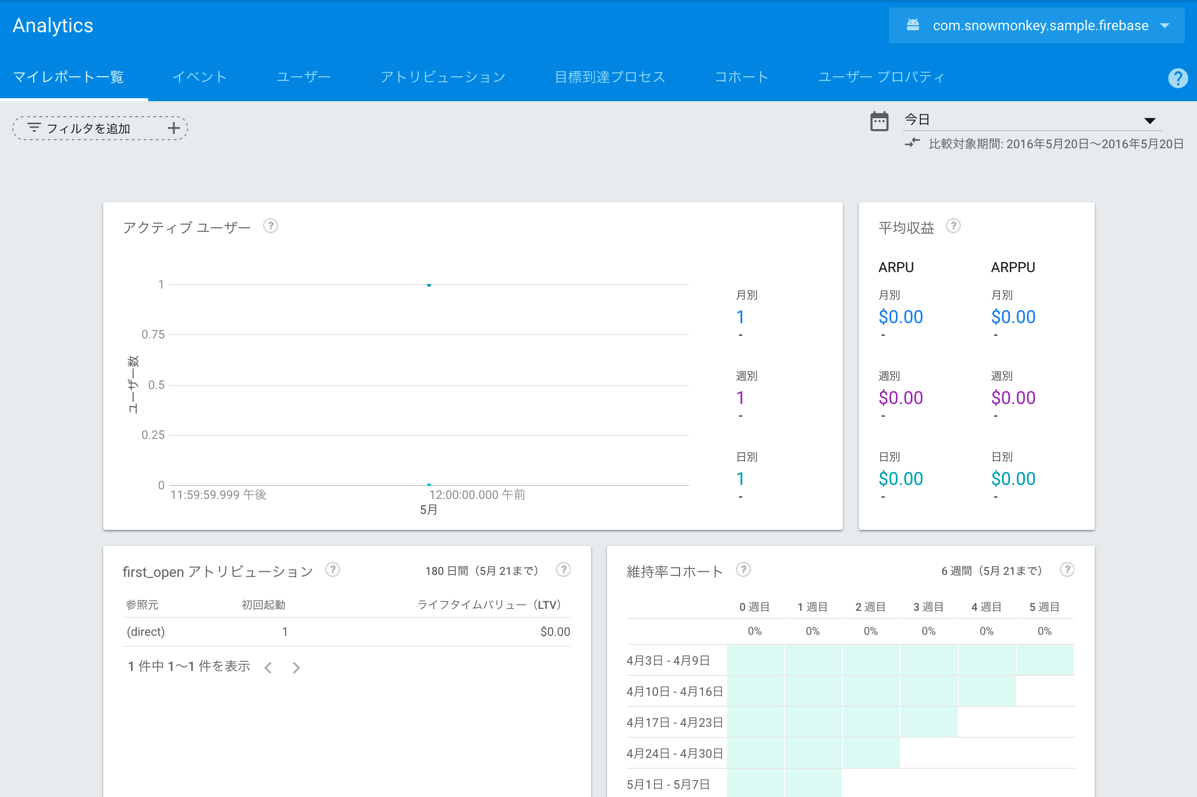
Firebase Analytics導入
なにはともあれまずはAnalyticsを導入してみます。
Firebase DocumentationのGet Started with Firebase Analytics for Androidを参考にサンプルアプリに組み込みましょう。
導入はとてもシンプルで、appのbuild.gradleに1行追加して、
compile 'com.google.firebase:firebase-analytics:9.0.0'
アプリ起動時に実行される処理でFirebaseAnalyticsインスタンスを初期化してやるだけです。
(Applicationを継承してonCreateでやる場合はマニフェストへの追記も忘れずに…)
// Obtain the FirebaseAnalytics instance.
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
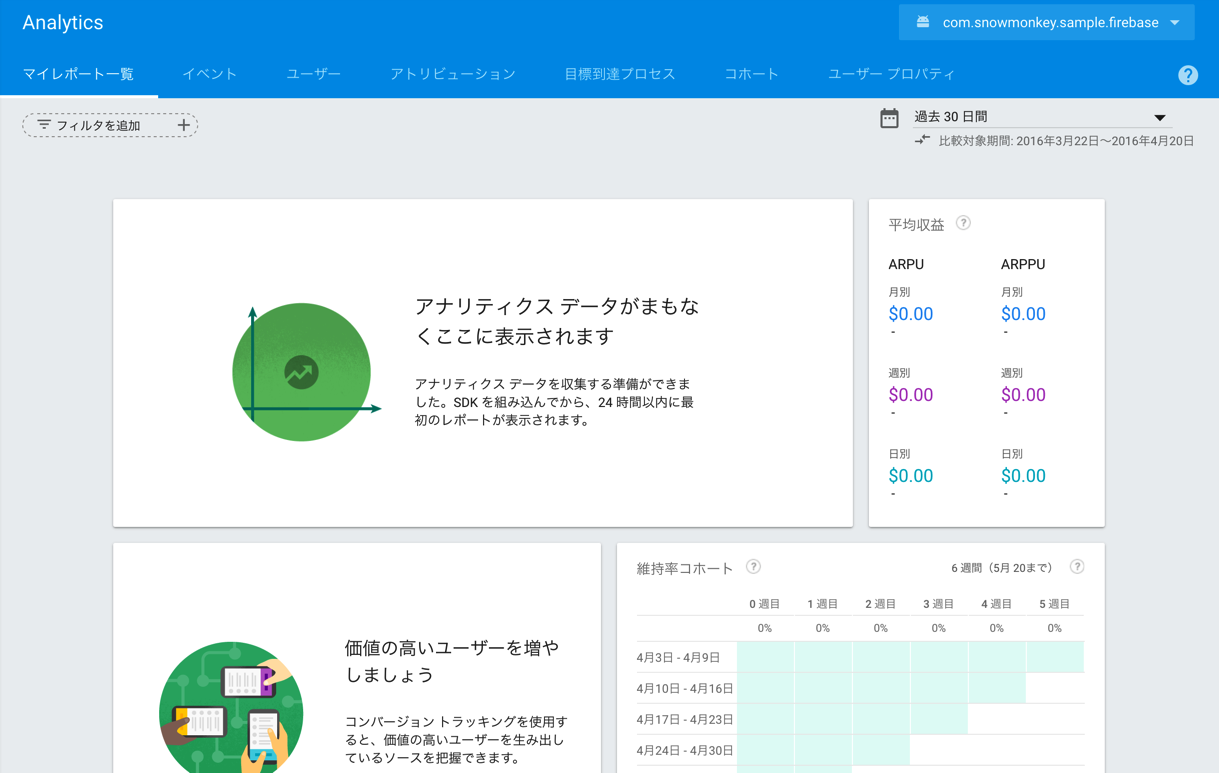
以上でAnalyticsにデータが上がってくるはずですが、せっかくなのでイベントログも仕込んでみます。
最初に起動されるActivityのonCreate()に以下を追記します。
Bundle fireLogBundle = new Bundle();
fireLogBundle.putString("TEST", "FireSample app MainActivity.onCreate() is called.");
MyApplication.getFirebaseAnalytics().logEvent(FirebaseAnalytics.Event.APP_OPEN, fireLogBundle);
FirebaseAnalytics.Eventとして25種類の定義値が用意されており、それだけでもかなりのユースケースをフォローできそうです。もちろん独自のEventを設定してもOK。
「24時間以内に最初のレポートが表示されます」とあるので、まぁお茶でも飲んでゆっくり待ちましょう。

Notifications導入
無料で無制限に、しかもAnalyticsのセグメント毎にPush通知(Notification)が送れて開封率なども見れるということで、(個人的には)とても魅力的な機能なので試してみたいと思います。
例のごとくFirebase DocumentationのSend a Notification to a User Segmentを参考にサンプルアプリに組み込みましょう。
まずはappのbuild.gradleに以下を追記
compile 'com.google.firebase:firebase-messaging:9.0.0'
これだけでFirebaseのNotificationコンソールから送れるらしいです!!なんてこった/(^O^)\
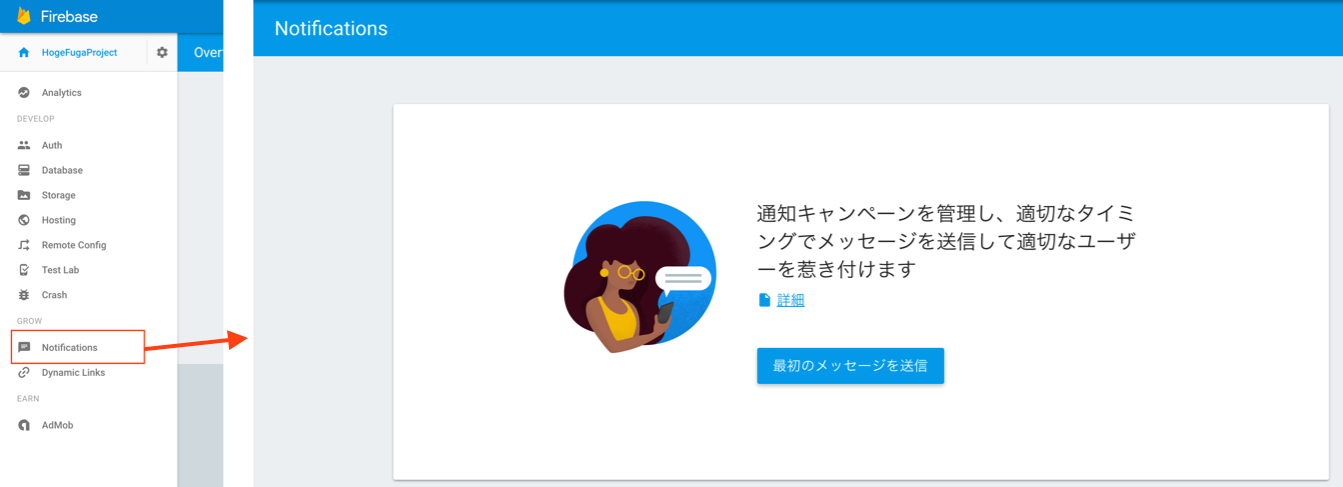
ということで早速Firebaseのナビゲーションから「Notifications」を開き、「最初のメッセージを送信」を押下します。

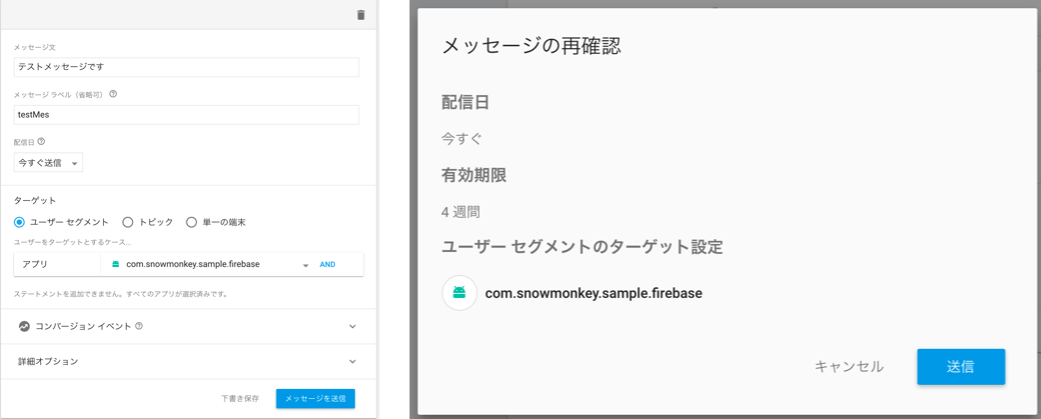
Notificationは時限式にしたりパラメータを付与したりできるみたいですが、まずは最低限の入力で送ってみます。(とはいえ、コンバージョンイベントにはデフォルトで送信済みと開封済みは提供されるようです)
送信されるメッセージの再確認ダイアログが出るので安心感ありますね。

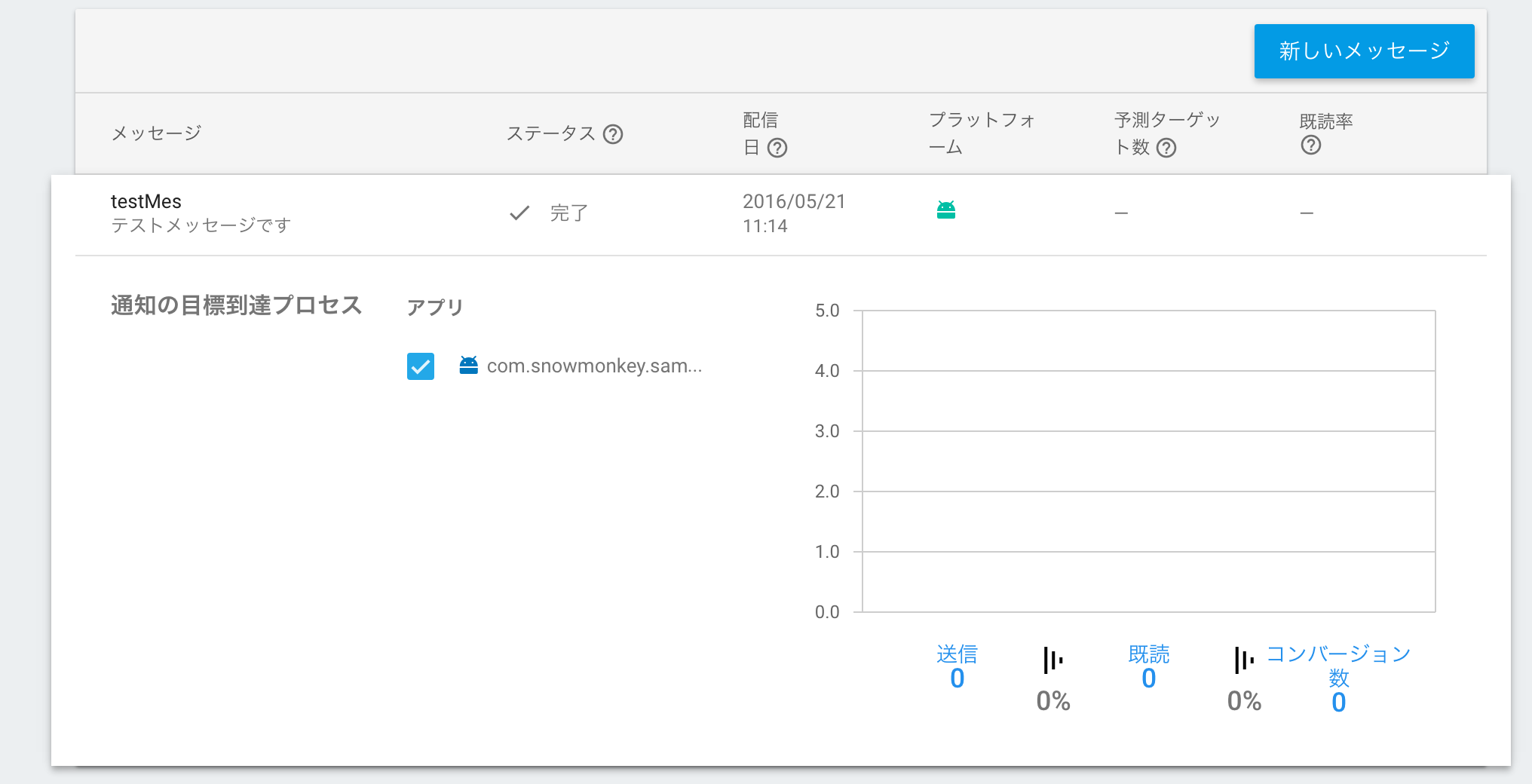
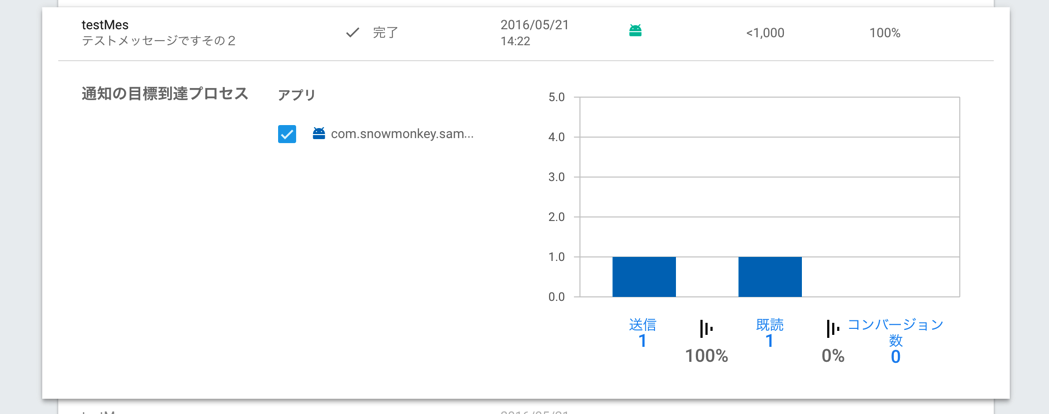
送ったメッセージはFirebaseの画面から一覧で確認でき、送信内容から送信ターゲット数、既読数、コンバージョン数(Notification作成時に設定したコンバージョンイベントに到達した数)まで確認できます。

ここでNotificationが届かなくてちょっと嵌ったのですが、「アプリがforegroundにいる時にNotificationを表示させるにはFirebaseMessagingServiceを継承したクラスにロジックを書かないといけない」ようです。(Documentに強調して書いてありました。。。)
アプリをbackgroundにしてからNotificationを送付したらちゃんと届きました。

Notificationは届いたものの、コンソールで確認しても送信数が0件のままだったのですが、おそらく時間が経てば反映されるのでしょう…
[追記]半日くらい放置したら送信数/既読数ともに反映されてました。

※GCMのときはcollapse_keyとかあった気がするけどFirebaseではなくなってる気がする?
Crash Reporting導入
アプリで発生したExceptionを見ることのできるCrash Reportingも入れておきましょう。
Firebase DocumentationのReport Crashesを参考にサンプルアプリに組み込みます。
compile 'com.google.firebase:firebase-crash:9.0.0'
これだけで完了です。
試しにExceptionを投げるボタンを付けてExceptionを発生させられるようにしておきましょう。
main_activity.xmlに"@+id/btn_throw_exception"というIDでボタンを作っておきます。
binding.btnThrowException.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
throw new NullPointerException("ガッ!!!");
}
});
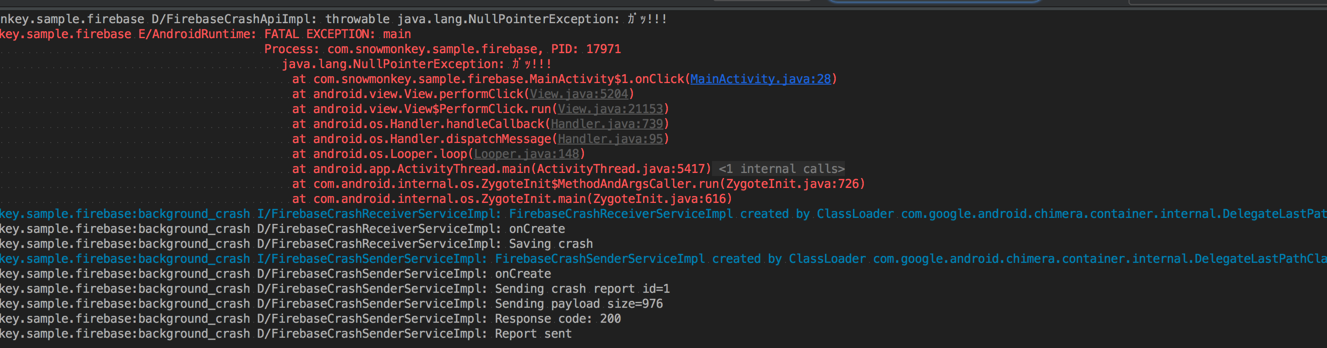
Exceptionを発生させてログを見てみると、FirebaseCrashSenderServiceImplというクラスでCrash Reportを送付していることが分かります。

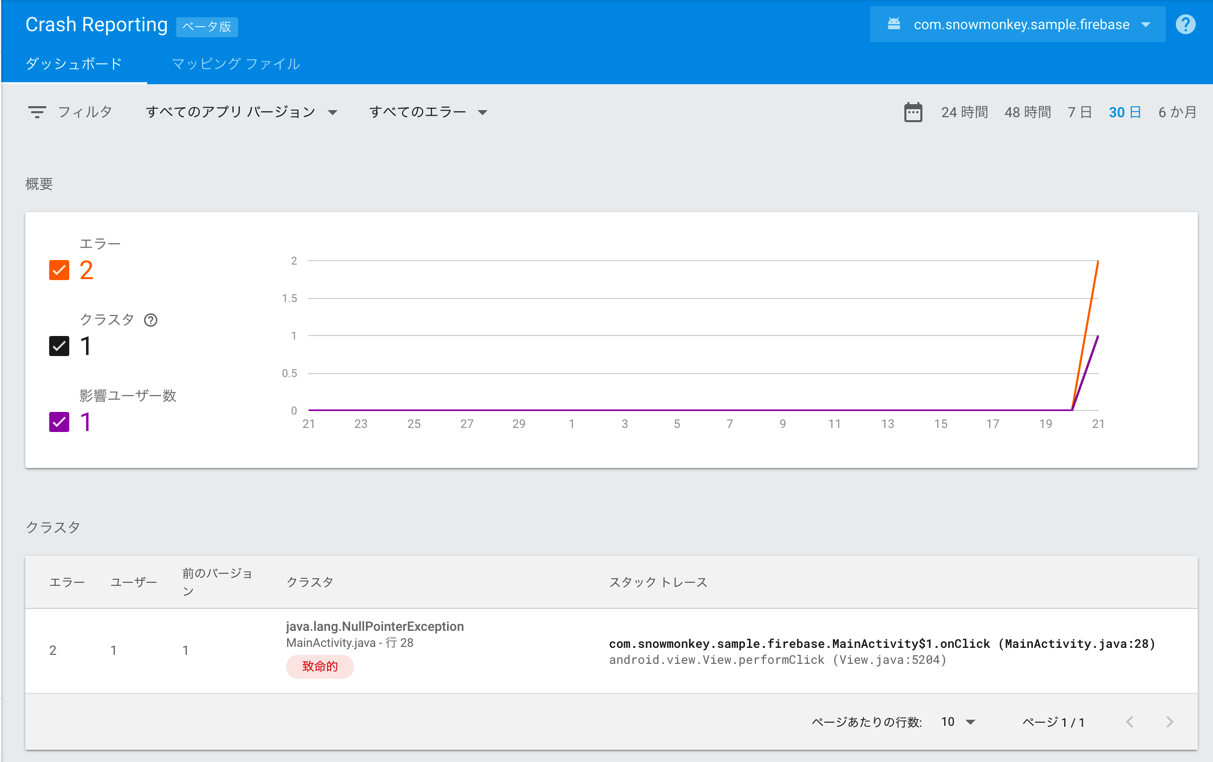
コンソールからCrashReportingを見るとエラーの発生数や影響したユーザー数、クラスタ数が見れます。
「クラスタとは、類似するスタック トレースを持つエラーのグループです。以下の表の行はクラスタを表します。」らしいです。

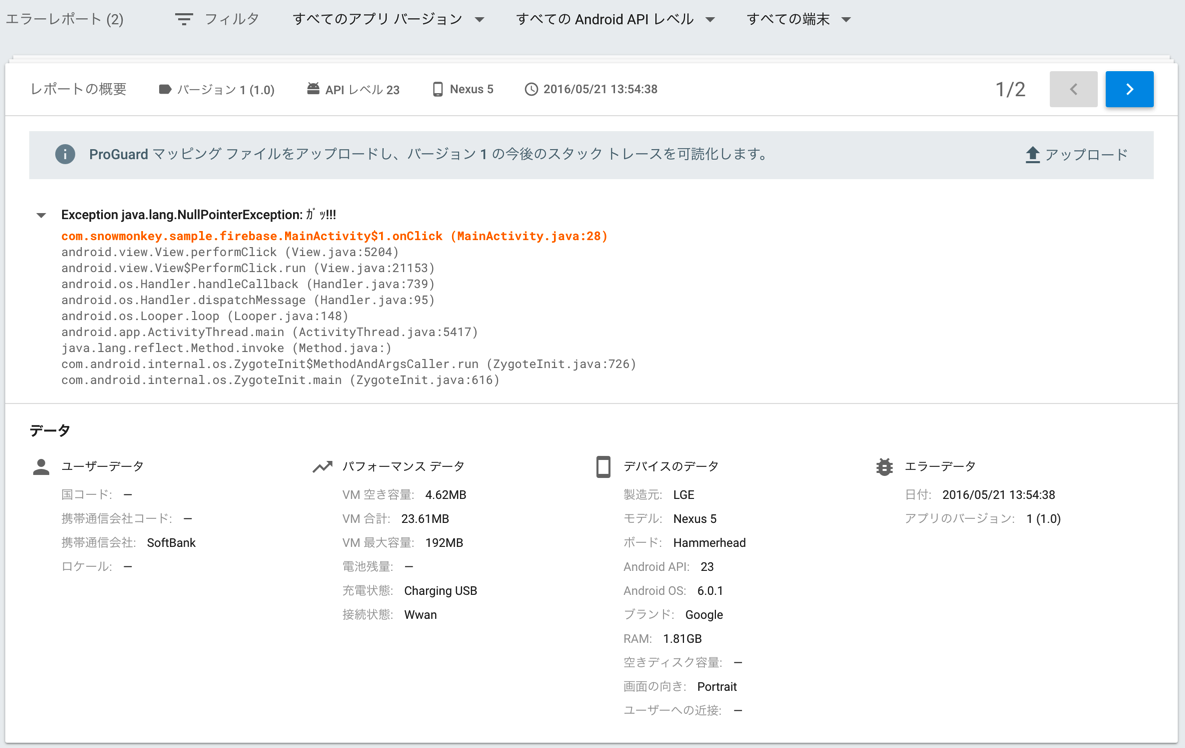
さらにエラー毎の詳細画面ではスタックトレースやエラー発生時の端末の状態も見ることができます。

まとめ
AnalyticsとNotifications、CrashReportingを導入してみて、とにかくシンプルで簡単に機能を使うことが出来ました。
特にいままではGCMでサーバーへのリクエストからアプリでの実装まで、とにかく大変だったPush通知でのNotification表示がアプリ側の実装なしで出来たのは思わず小躍りしたくなるほどでした!!
反対にAnalyticsとCrashReportingはGoogle AnalyticsとCrashlyticsからすぐに乗り換えるほどではない印象ですね。
こんな便利なサービスが無料で使えるなんてGoogleさんありがとう!!!
今回導入した機能以外にも、SNS連携のsign upやリアルタイムDBを使ったチャット機能など、Webアプリも含めた機能が簡単に作れそうなので引き続きいじっていきたいです。