初めに
Unityの標準UIシステム、UGUIは実はとても高機能で、データ更新の必要ない内容の決まっている表示に関してはほぼこれだけ(スクリプトを書く必要なしに)使うことができます。
タブ画面
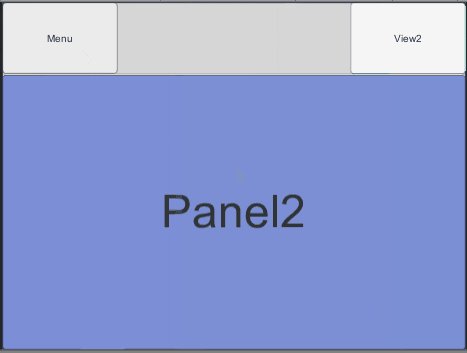
タブ画面は単純に画面を切り替えるだけならとてもシンプルに作ることができます。
必要コンポーネント
Toggle
ToggleGroup
手順
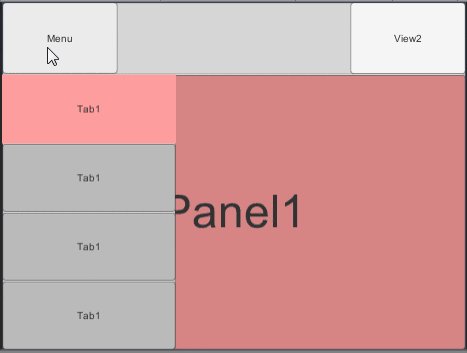
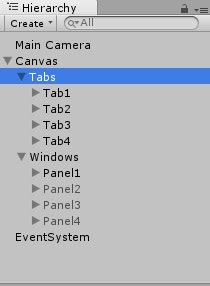
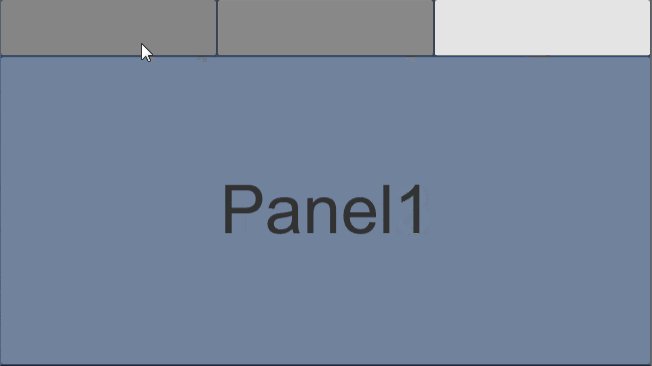
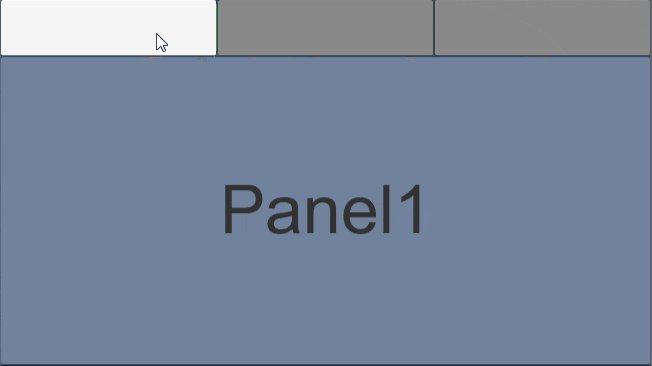
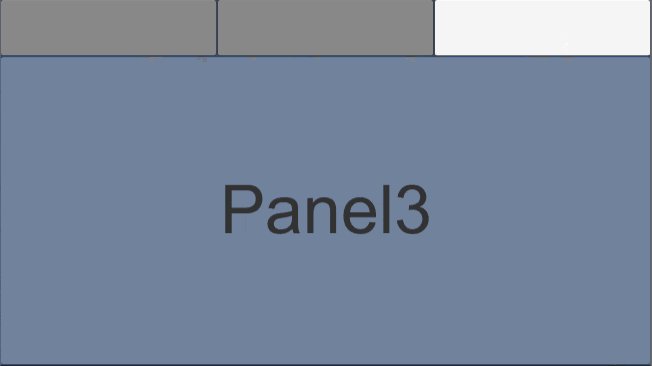
Tabで表示したい画面GameObjectと、Toggleコンポーネントと、イメージコンポーネントを持ったGameObjectをタブの数だけそれぞれ用意します。

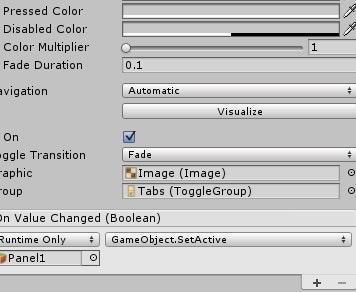
ToggleコンポーネントのOnValueChangedイベントに、対応する画面GameObjectのSetActive(DynamicBool)を紐付けます。

最初に表示したいタブ以外のGameObjectをDisableにして、タブボタンのToggleのisOnをTrueにします。

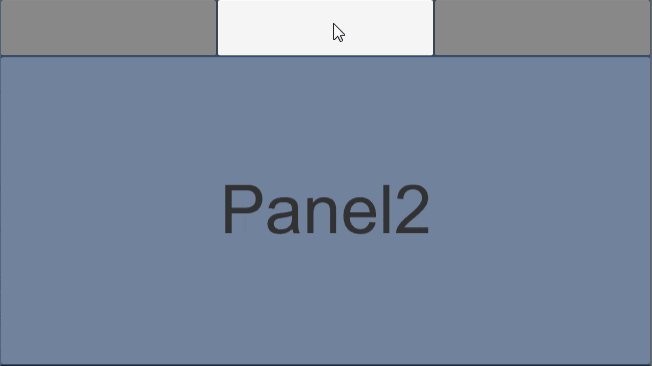
完成です。
あとは各GameObjectの中身を作っていってください。
画面遷移
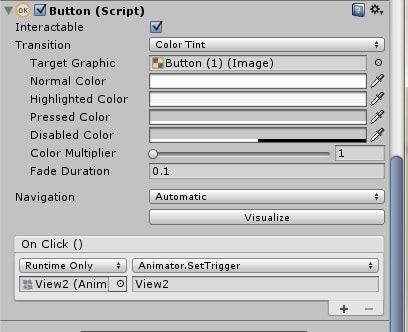
Unityのインスペクターから行うイベントのバインドは基本的にはComponentのPublicな引数が一つ以下のメソッドならなんでも呼ぶことができます。
これを応用すると、AnimatorのSetTriggerをUIのボタンと紐づけることができます。(SetIntやSetFloatは引数が二つ必要なので呼ぶことができません。)
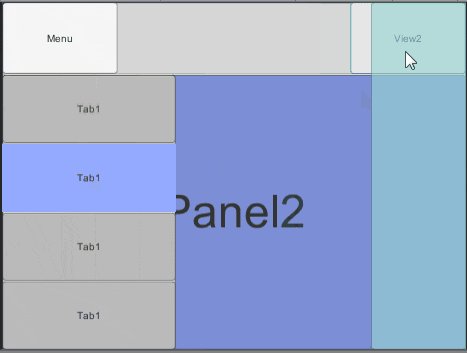
つまり、Triggerのみで画面遷移するUIアニメーションを作ると、スクリプトなしに画面遷移を行うことが可能になります。
必要コンポーネント
Button(等のクリックイベントが取れるコンポーネント)
Animator
手順
二つのPanelとそれぞれに遷移するためのボタンを用意します。

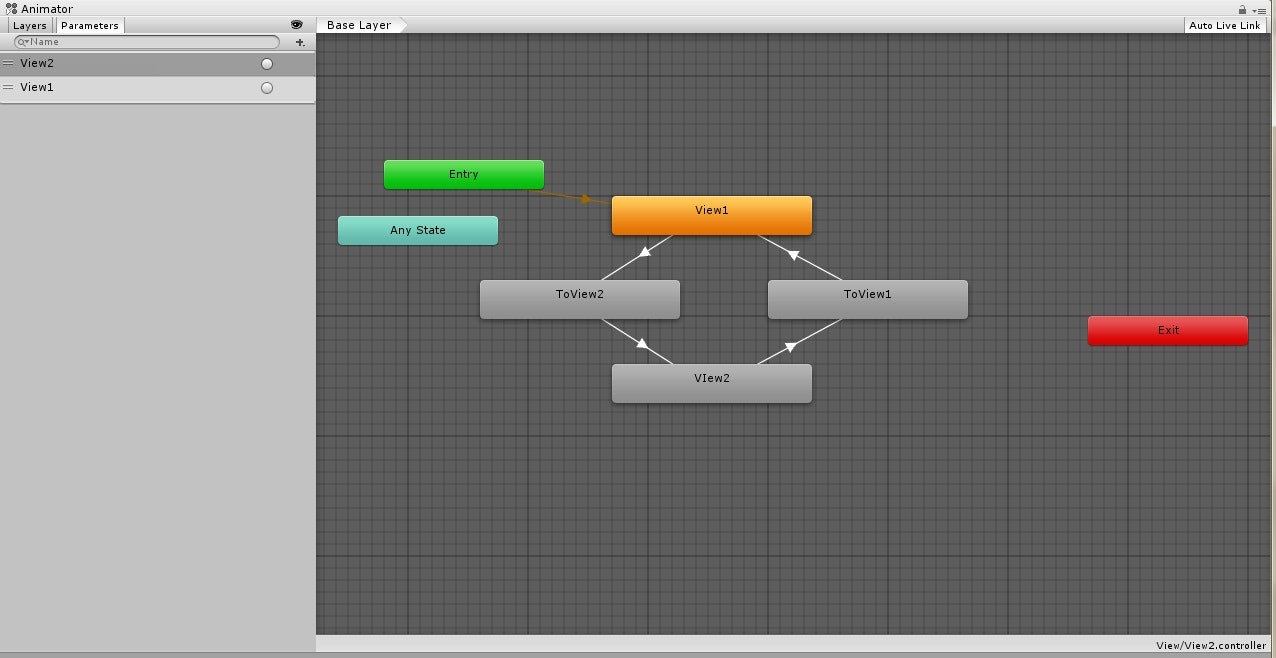
切り替えのアニメーションを作成し、AnimationControllerでTrigger当の設定を行います。
アニメーションの作成はUnityAdventCalendar2015 2 5日目「uGUIのAnchorsでレスポンシブアニメーション」を参考にしてみてください。

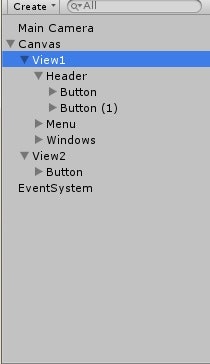
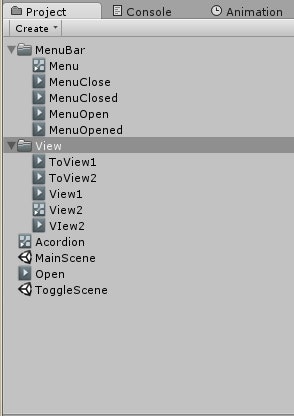
ちなみにProjectViewを見てみると

見事にScriptファイルがありません。
その他、いろいろな機能を組み合わせれば面白いUIを作成できると思いますので、是非ともいろいろやってみてください。
明日はookumaneko_XDさんの「何か書きます」です。