はじめに
chromeはブラウザとしての機能だけでなく、デベロッパーツールにも積極的に機能追加をしています。
先日ver.60に更新され、今回もデベロッパーツールに新たな機能が追加されております。
その中で個人的に一番うれしかった機能をご紹介します。
chrome ver.59までの場合
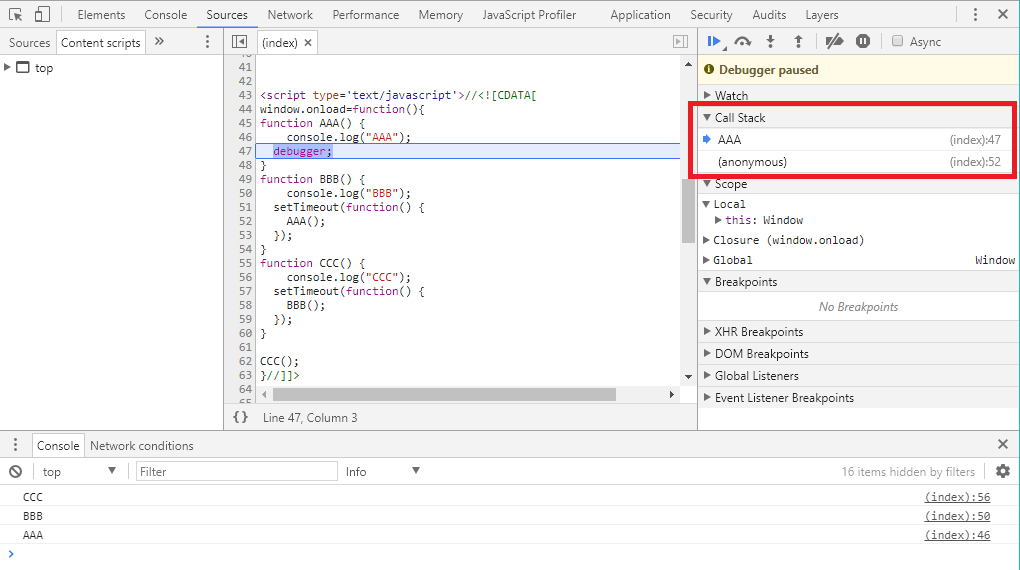
下図のソースはファンクションCCC→BBB→AAAの順に呼ぶだけのプログラムですが
CCCからBBB、BBBからAAAを呼ぶときにはsetTimeoutを使用して、タイムアウト後に呼び出すようになっております。
アプリケーションを開発していく中ではレンダリングを優先させるためやタイミング調整のためこのようにsetTimeoutを使用する場合があると思います。
ここで、ファンクションAAAをデバッグしたい場合、AAA内部でブレイクさせると下図の通りCall StackはsetTimeoutの
タイムアウト後の処理から始まり、それ以前までたどることができません。
複雑な処理の場合は非常に不便でした。
2017/8/1 訂正
ver.59でもAsyncチェックボックスをonにする事でver.60と同様の事ができるとご指摘を頂きました。
ver.60からはAsyncチェックボックスがなくなり
標準機能になったようです。
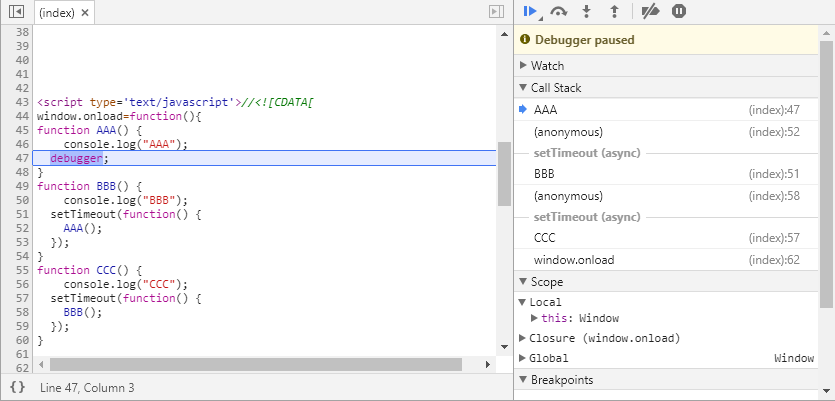
chrome ver.60の場合
ver 60からはsetTimeoutの呼出し元まで遡ってCall Stackに表示されるようになりました!
さいごに
chromeのデバッグについては以下の記事にも便利な技を掲載しております。