はじめに
私は主にiOSアプリのプログラマーなのですが、デザインまで一緒に頼まれる事があります。
デザイナーじゃないので1からデザインをしていくなんて到底無理です。
そんな時にノンデザイナーの方でも良い物を作るために
UIデザインのギャラリーサイトと配色パターンを決める便利なサイトをご紹介致します。
基本他のアプリを真似参考にするといい感じにできちゃうかもしれません。
Web系開発の方も配色パターン等は参考になると思います。
デザインをする前に
デザインをする前に呼んでおいたほうがいい物
アプリデザイン
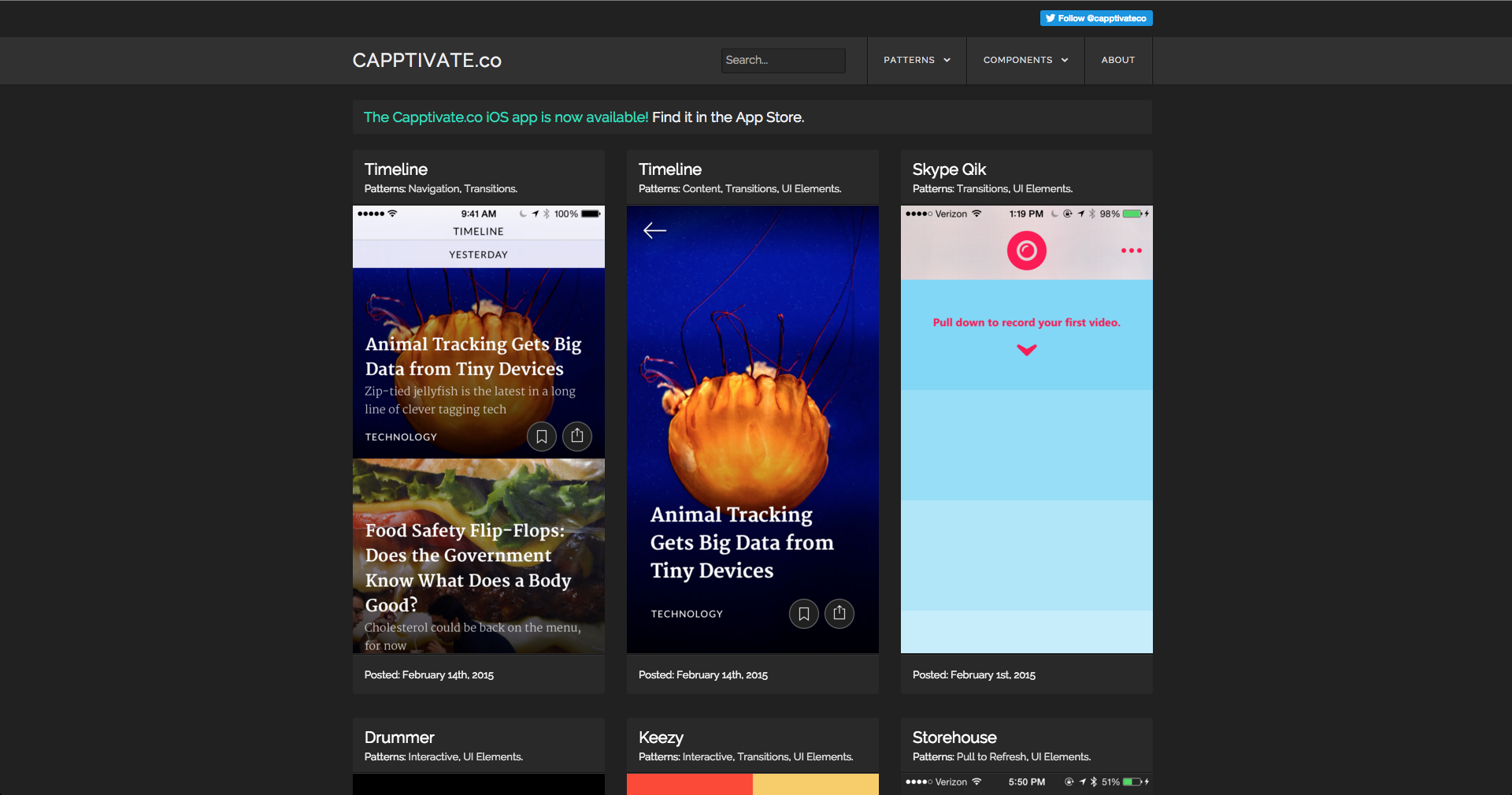
CAPPTIVATE.co
動きのあるカッコいいUIばっかり載っています。
種類別で見ることもできるので便利ですね。

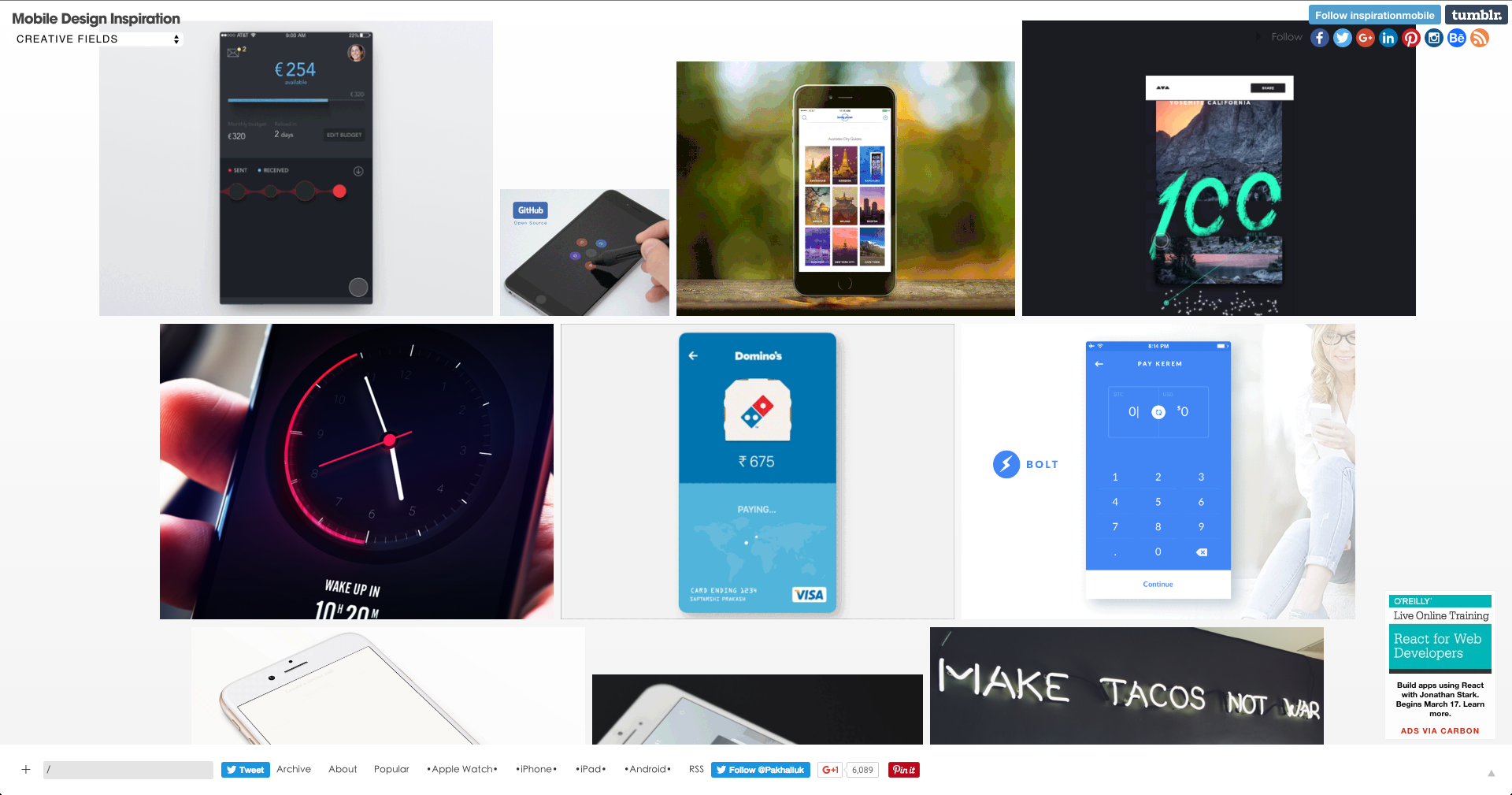
Mobile Design Inspiration
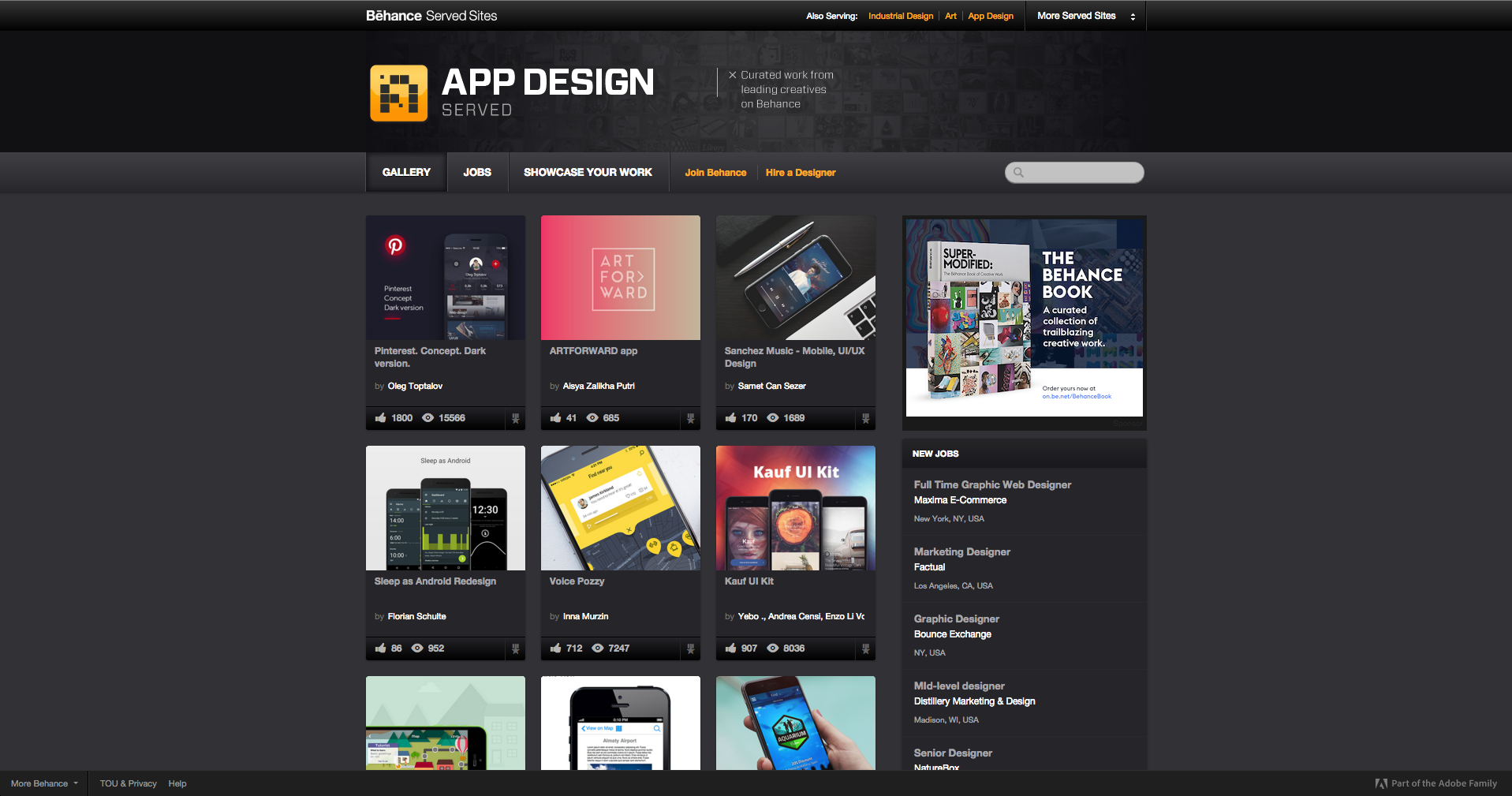
APP DESIGN
様々なアプリデザインが載っています。
アプリによってUIアニメーションを確認できます。

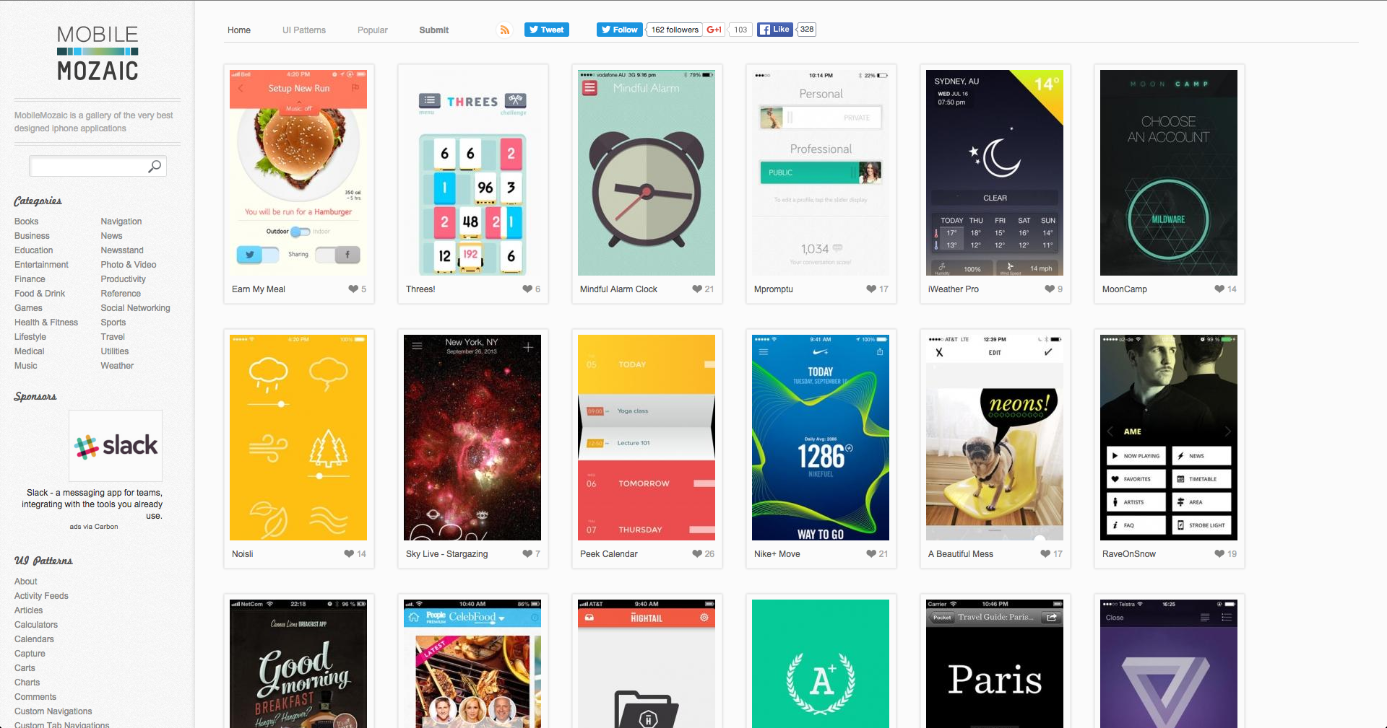
MOBILE MOZAIC
左のメニューから種類別でUIを検索できるので
ピンポイントのこの機能のデザインを見たいって時に便利です。

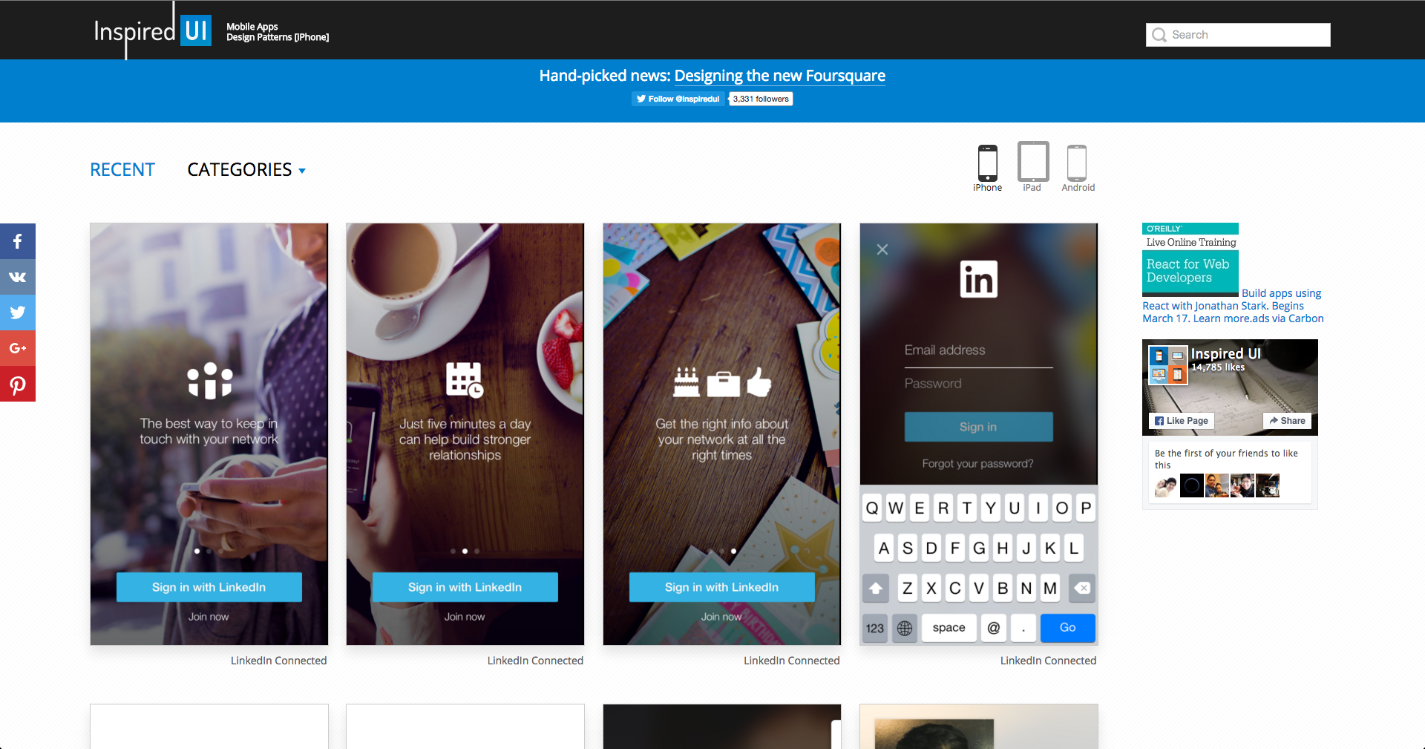
Inspired UI
こちらもカテゴリから種類別でUIを検索できます。
iPhone、iPad、Androidで分けて見ることができます。

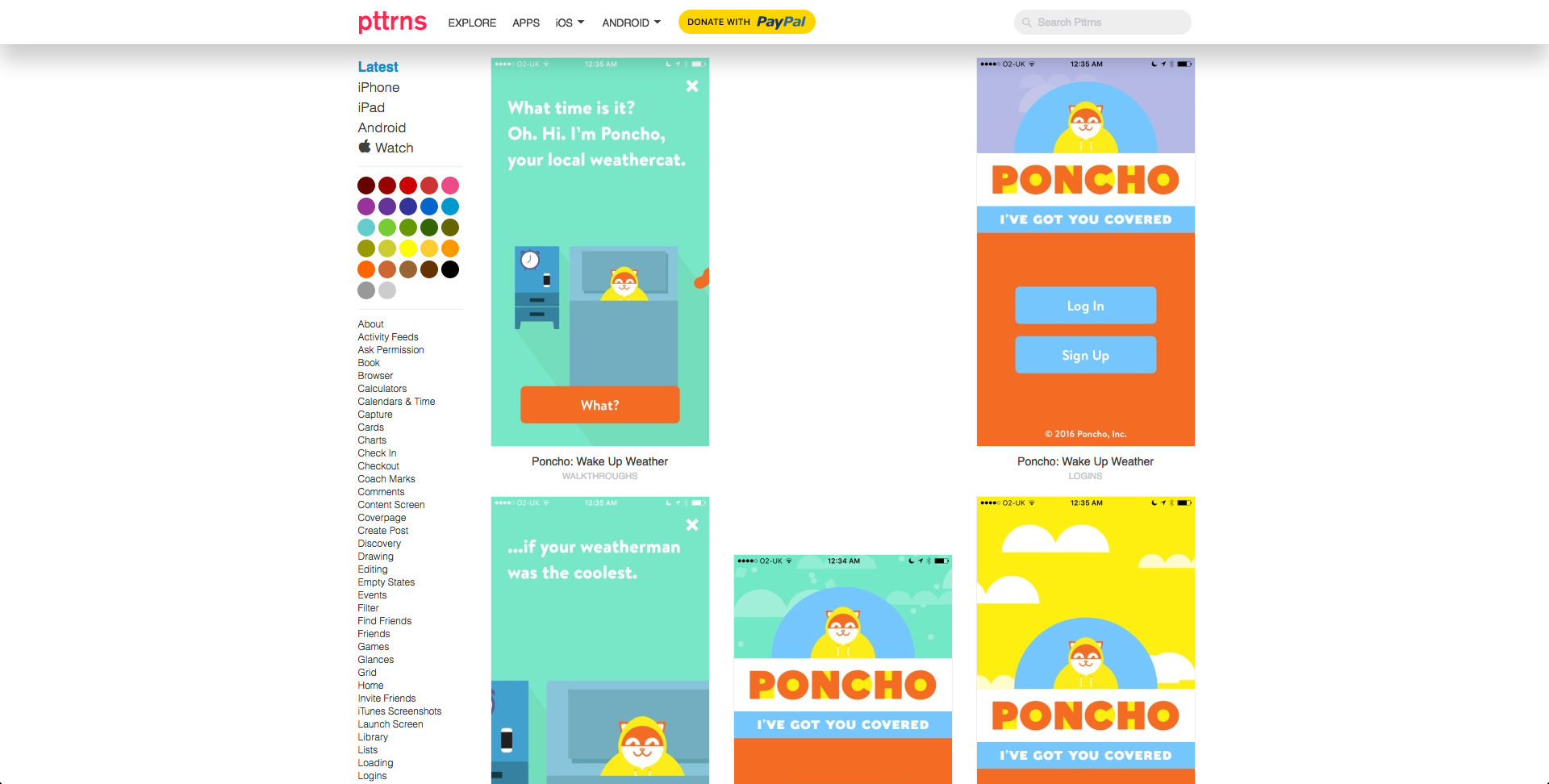
pttrns
こちらも種類別にUIを検索できます。
iOS、Android共に豊富でAppleWatchのUIも載っています。

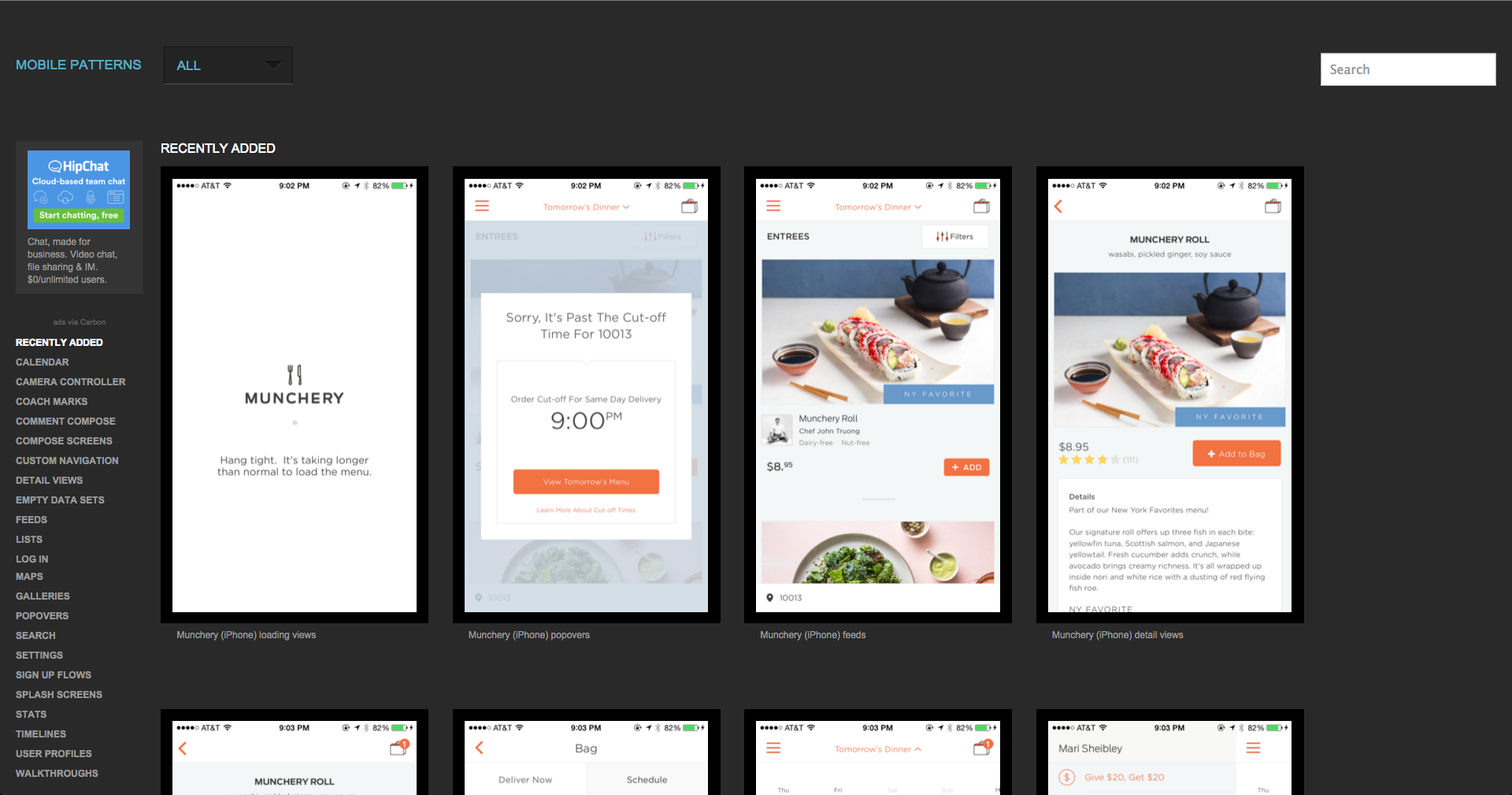
MOBILE PATTERNS
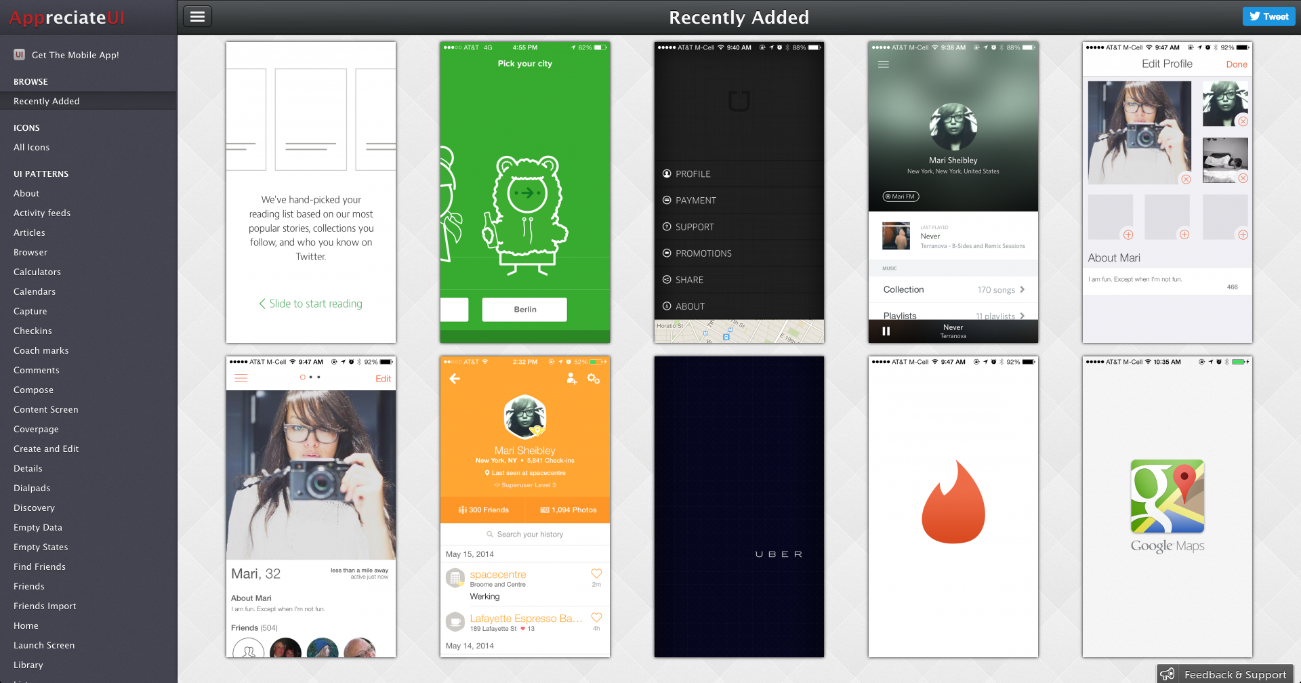
AppreciateUI
こちらも種類別にUIを検索できます。
アイコンのデザインを見る事ができます。
少し古いUIが多い?

配色パターン
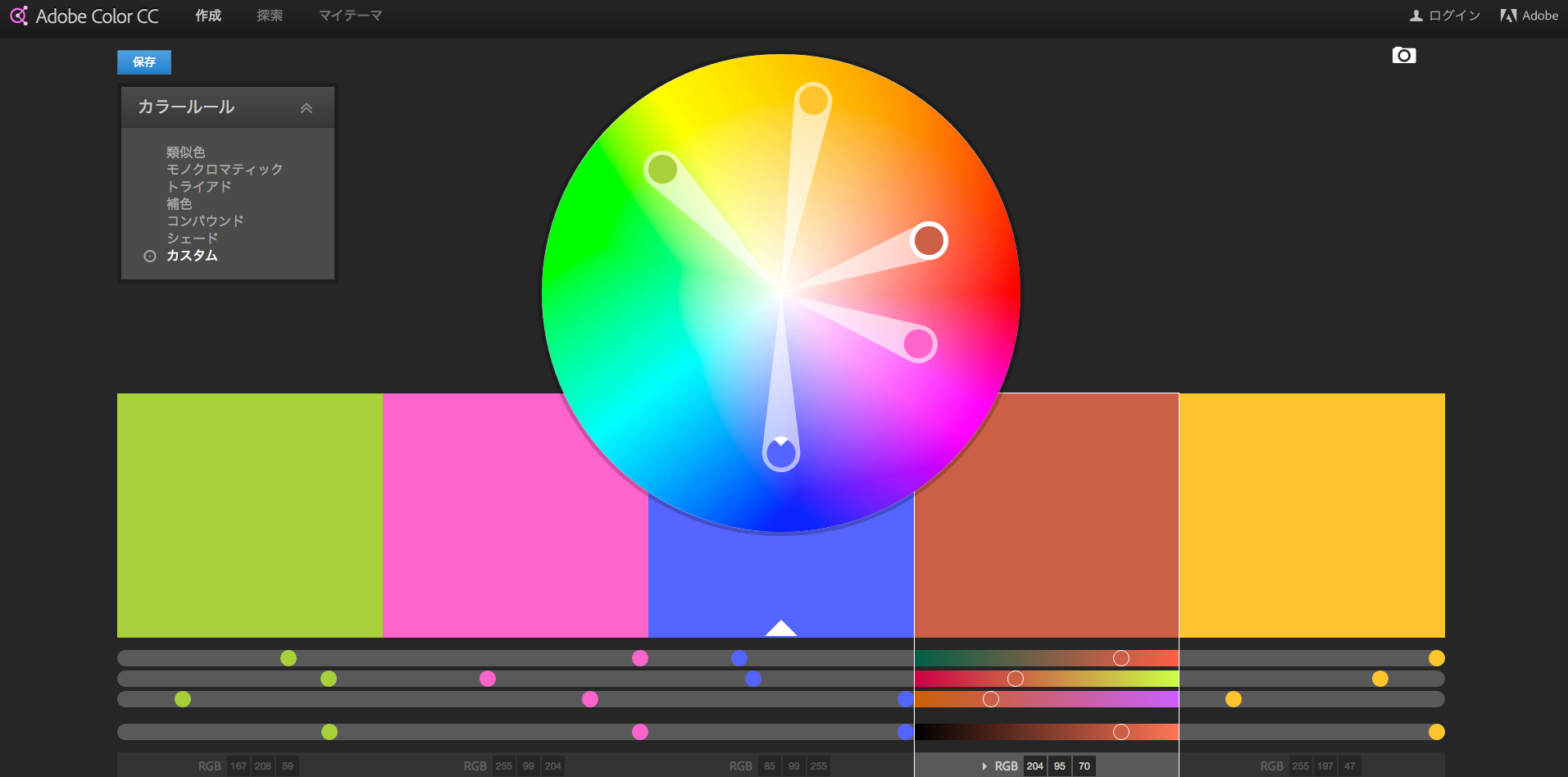
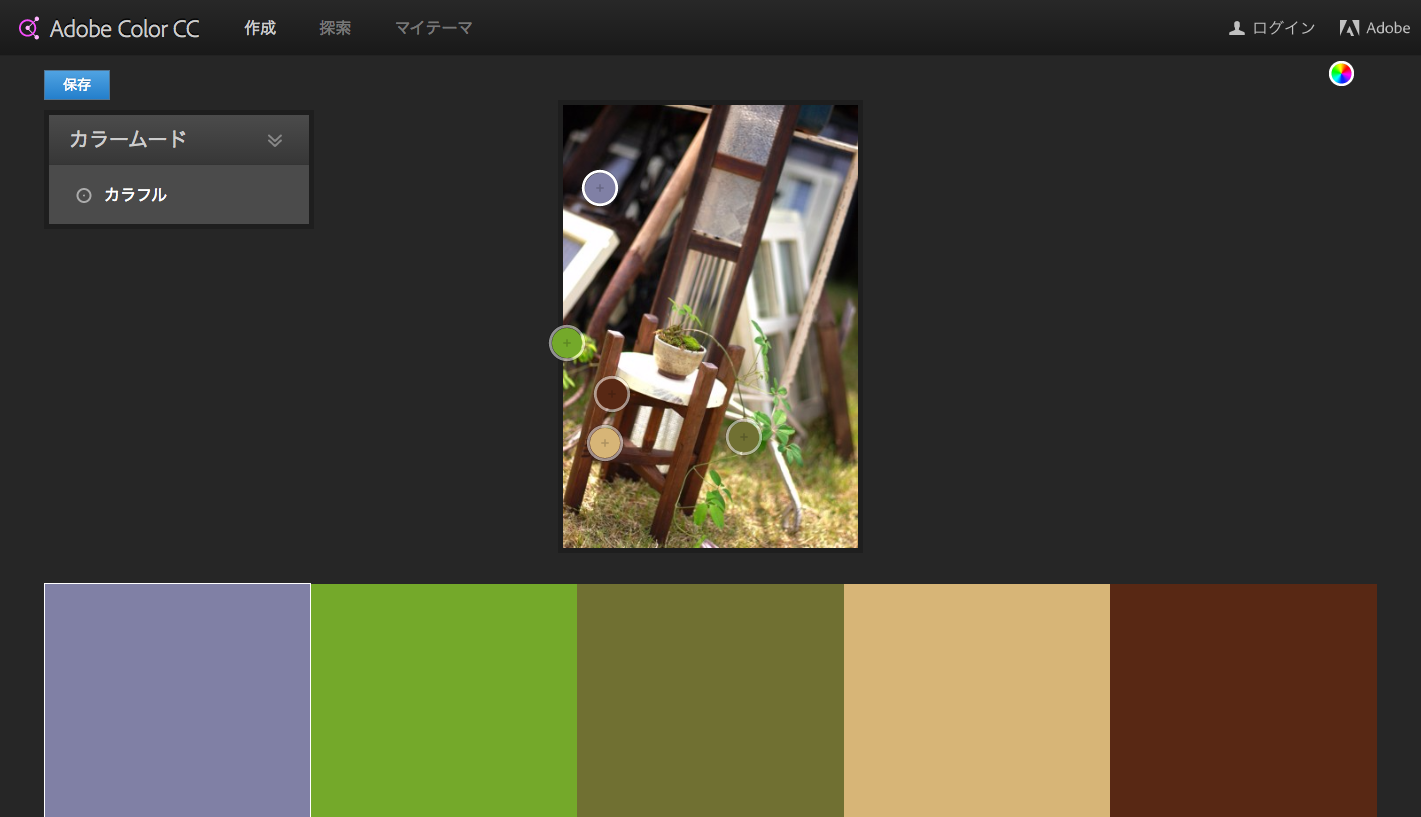
Adobe Color CC
カラーコード等から配色パターンを自動生成してくれます。
配色パターンも6種類ぐらいから選べて便利です。

写真をアップしてその写真から配色パターンを生成する事もできます。

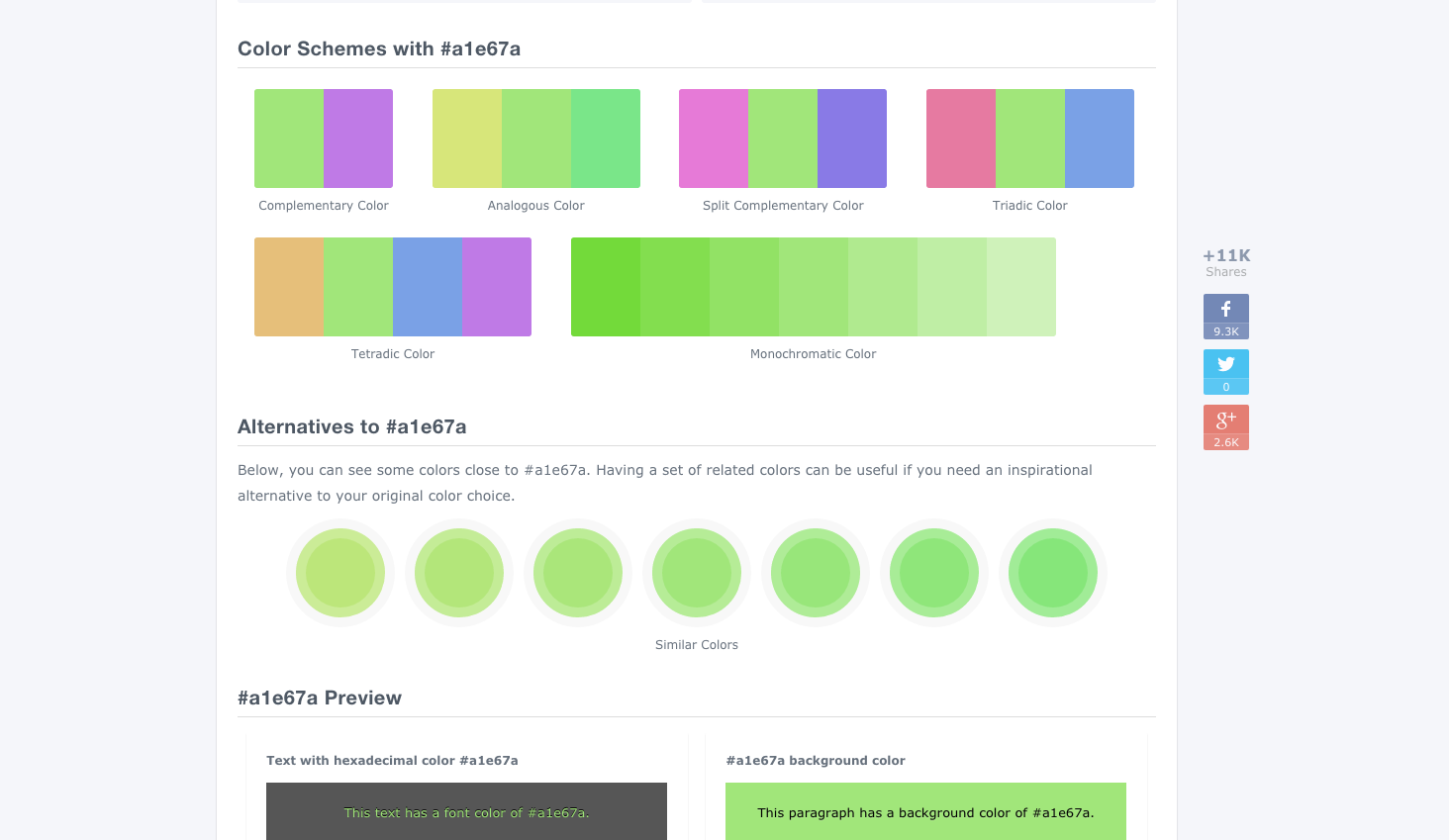
ColorHexa
Paletton
色を選択すると、配色パターンを自動生成してくれます。
配色の数も1色、2色、3色、4色と設定でき、
生成した配色パターンで実際にWebページのサンプルを表示する事ができます。


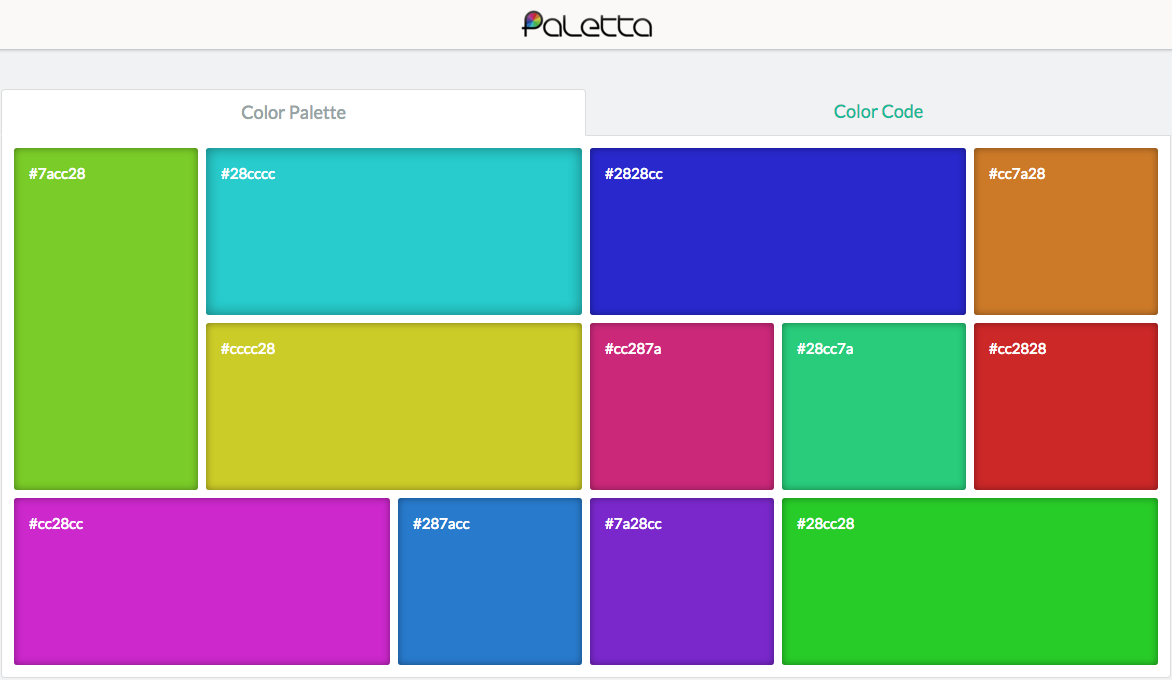
Paletta
色を選択すると、調和の取れた色がカラーパレットとして表示されます。

NIPPON COLORS
日本の伝統色が250種類も載っています。
和テイストのアプリ作成時に参考になると思います。