Q. 以下のHTMLをFirefox 50で表示した場合、赤い図形はどのような形になるだろうか?
<style>
#target {
background-color: red;
height: 200px;
width: 200px;
border-radius: 0; /* 正方形 */
-webkit-border-radius: 100px; /* 円形 */
-moz-border-radius: 20px; /* 角丸四角 */
}
</style>
<div id="target"></div>
順当に考えれば「正方形」か「角丸四角」に絞り込まれるはずだ。
詳しい人であれば、ベンダープレフィックスの廃止を問う問題だと考えるかもしれない。
「border-radius」は主要なブラウザにおいてベンダープレフィックス無しで実装されており、
「-moz-border-radius」は2012年にリリースされたFirefox 13から廃止されている。
https://developer.mozilla.org/ja/docs/Web/CSS/border-radius#Gecko_notes
よって、解答は「正方形」になる……と思いたい。
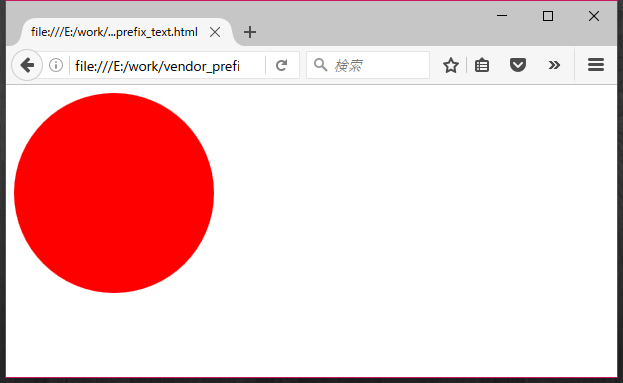
さて、実際に表示した結果が、以下のスクリーンショットである。
「円形」だ。「円形」なのだ。
今となっては希少な、UserAgentにWebKitが含まれないブラウザであるFirefoxは、よりにもよって「-webkit-border-radius」を解釈するのである。
種を明かすと、about:configにて「layout.css.prefixes.webkit」がtrueだと、webkitプレフィックスの付いた一部のプロパティを解釈する。
これはFirefox49からデフォルト有効化された機能で、リリースノートにも「既存のコンテンツとの互換性を高めるため」として記載されている。
https://developer.mozilla.org/ja/Firefox/Releases/49#Compatibility
さて、これで終わりあればよかったのだが、本項のタイトルは「すべてがWebKitになる」である。
OperaがWebKitの軍門に下った今、WebKitに属さない勢力といえば、Firefox以外にMicrosoftが挙げられる。
では、Microsoft Edgeで同じHTMLを表示した場合、どうなるだろうか。
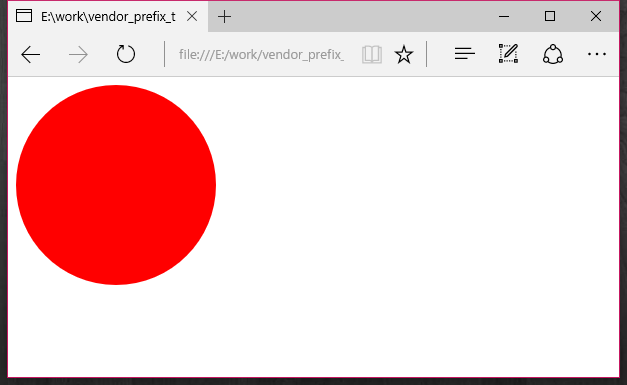
実際に表示した結果が、以下のスクリーンショットである。
「円形」だ。「円形」なのだ。
UserAgentでMozillaを名乗り、WebKitを名乗り、Chromeを名乗り、Safariを名乗るブラウザMicrosoft Edgeは、当然のように「-webkit-border-radius」を解釈するのである。
WebKitを名乗ってはいるが、Edgeは独自のレンダリングエンジンを採用している。
webkitプレフィックスの解釈は「互換性を高めるために」意図的に実装されているのである。
https://msdn.microsoft.com/ja-jp/library/mt270097
Webの標準化は果たして何処へと向かっているのだろうか。