Storyboardには画像を表示する際、アスペクト比やサイズを指定して表示方法を変えることができます。
Aspect Ratio = アスペクト比って?簡単に言ってしまえば、画像の縦横比です。
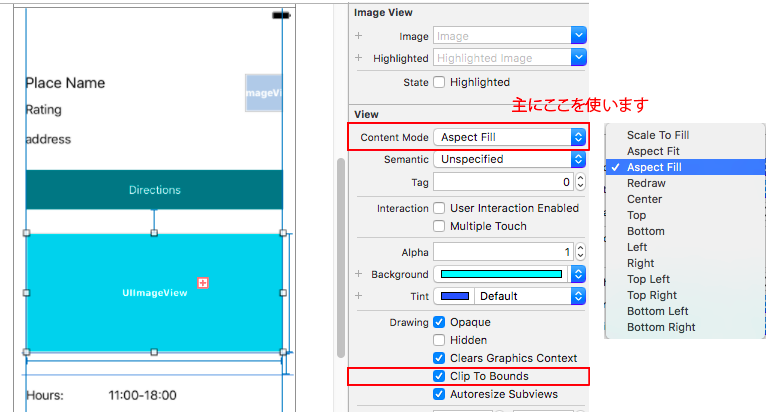
1. Storyboardで画像の用意方法を変える
画像を選んでいるときに、Viewの下のAspect Modeが選択できるようになるので、そこを変更します。

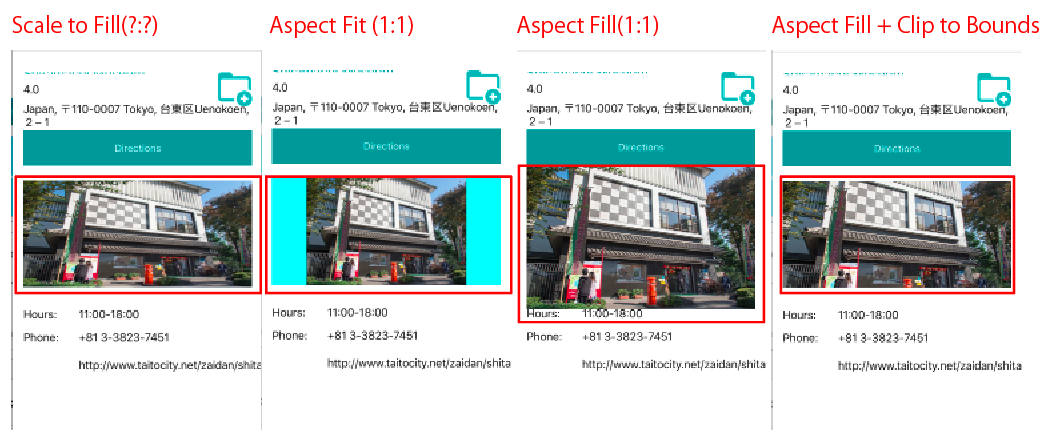
2. それぞれの違い
Apiなどで画像を引っ張ってきた場合、どの画像サイズとアスペクト比の画像が来るかさっぱりわかりません。ランダムです。
この場合は最後の、Aspect Fill + Clip to Boundsにチェックを入れる必要があります。
Scale to Fillはアスペクト比を無視して、Bounds(指定した範囲内)に収めようとします。
この場合は横にのびちゃってますね〜。
Aspect Fit はアスペクト比を保ったまま, Bounds内に全て収めようとします。ただし、スペースが空きます。
Aspect Fill はスペースを空けないでBounds内に収めます。ただし、Boundsのサイズを無視するので、StoryboardでClip to Boundsにチェックを入れる必要があります。