この記事はAfterEffects Advent Calendar 2016の16日目の記事です。
transition pic.twitter.com/AU5wOHjWaD
— そめい (@so_meiv) 2016年12月15日
1.はじめに
大抵の事はエクスプレッションを使わずとも力技でなんとかすることが出来ますが、やはりエクスプレッションを使ったほうが圧倒的に楽になることもあります。
この記事ではそういった手付けでやりたくないものをエクスプレッションで制御しようとすることを目的としています。
2.グリッド配列をぱぱっと作るエクスプレッション
自由度が高く、トランジションに限らず色々な場面で使えるのでおすすめです。後リニアワイプとの相性がいいです。


//このエクスプレッションを使う前にアンカーポイントと位置を[0, 0]にしてください。
//xが折り返した時にyが1階層繰り下がるようにする
count = --index / 10;
//複製した時に1マスx方向に移動するようにしたり、
//コンポジションの端まで到達したら最初の位置まで折り返すようにする
reset = --index % 10;
x = thisLayer.width*reset;
y = thisLayer.height*Math.floor(count);
[x,y];
レイヤーインデックス順に配列するエクスプレッションです。
10回複製したらxが0に戻るように作っています。
そのため素材レイヤーがコンポジションの1/10サイズでないとずれます。(シェイプレイヤーは要プリコン)
countは0.1ずつ増えるようにし、resetは0〜9まで繰り返すようにしてます。
Math.floor()は小数点切り捨てです。
3.linear easeを使用したトランジション
linear,easeとは下限、上限を設定することができるメソッドです。
- t:変数
- tMin,tMax:入力された値の下限、上限
- value1:出力される値の下限
- value2:出力される値の上限
linear(t, tMin, tMax, value1, value2)
easeもlinearと使い方は同じなので後述します。
##例

実はエクスプレッションを使わなくてもシェイプレイヤーのみでこのようなトランジションを作ることは出来るのですがエクスプレッションを使うとより細かく設定できるようになります。
| プロパティ名 | 機能 |
|---|---|
| invert | 左右反転 |
| size | オブジェクトのサイズ |
| color | オブジェクトが大きい方の色 |
| end_color | オブジェクトが小さい方の色 |
境界線の大きさはヌルレイヤーのトランスフォームにあるスケールで調整します。
この例で境界線とカラーにlinearを使用しています。
//ヌルレイヤーの位置とシェイプレイヤーの相対位置を計算
//layer("Controller")はヌルレイヤー
relative = position[0] - thisComp.layer("Controller").transform.position[0];
//左右反転
//effect("invert")はチェックボックス制御
//effect("size")はスライダー制御
if (thisComp.layer("Controller").effect("invert")(1) == 1){
min = thisComp.layer("Controller").effect("size")(1);
max = 0;
} else {
min = 0;
max = thisComp.layer("Controller").effect("size")(1);
}
//オブジェクトが巨大化しすぎないように制限したり、下限を0に設定する。
size = linear(relative,0,thisComp.layer("Controller").transform.scale[0],min,max);
[size, size];
//大きい方の色を決める
//effect("color")はカラー制御
//layer("Controller")はヌルレイヤー
start = thisComp.layer("Controller").effect("color")(1);
//小さい方の色を決める
//effect("end_color")はカラー制御
end = thisComp.layer("Controller").effect("end_color")(1);
//オブジェクトの現在の大きさを呼び出す
size = content("楕円形パス 1").size[0];
//オブジェクトの最大の大きさを呼び出す
size_max = thisComp.layer("Controller").effect("size")(1);
//オブジェクトの現在の色を求める
linear(size, 0, size_max, end, start);
ヌルレイヤーは生成時100x100の大きさで出てくるので、linearで範囲指定するときとかにスケールを弄ってもそのままの大きさで表示されるので便利ですね。
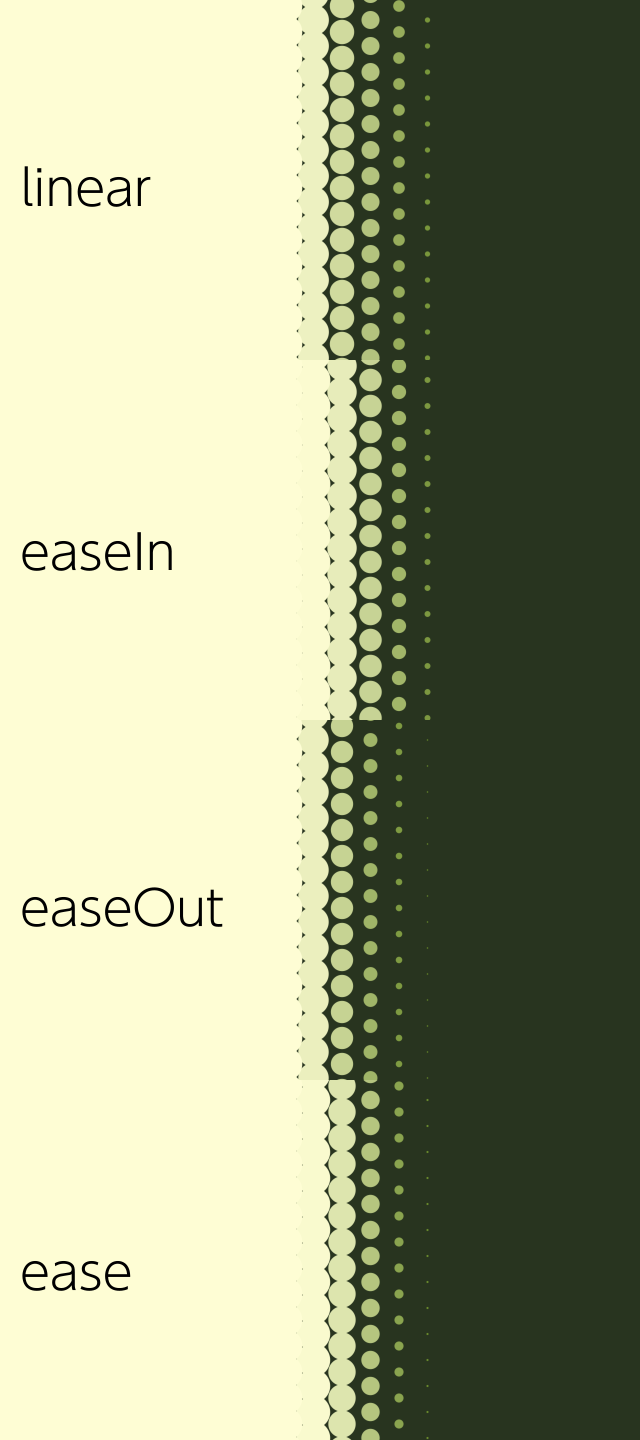
ちなみにlinearの部分をease、easeIn、easeOutのどれかにすると補完のかかり方に変化が掛かるので気になる方は試してみては

#4.外部ファイルからエクスプレッションを呼びだす
エクスプレッションを理解してくるとコード量が増えてだんだんAE上で編集し辛くなってくるかと思います。
そんなときはテキストエディタでエクスプレッションをjsファイルとして保存して、外部ファイルから直接エクスプレッションを読み込ませたりすることが出来ます。
複製したレイヤーを一括で変更出来るのもとても便利ですし、今回の記事を執筆する際にもレイヤーを開かずとも目的のエクスプレッションを探すことが出来てとても役に立つことが出来ました。
$.evalFile('/c/Chance.jsx');
evalFileは絶対パスでないと読み込まないので注意が必要です。
しかしこの処理をやってくれるスクリプトがすでにあかつきみさきさんが作られています。
このスクリプトは保存、読み込み、インクルードを自動で処理してくれてファイルを書き換えたときにもリロードしてくれる機能があったりとても使い勝手が良かったです。
是非試してみてはいかがでしょうか。
#5.最後に
実はエクスプレッションもここまでちゃんと勉強したのはこのAdvent Calenderがきっかけだったりします。
なので結構知らないことだらけだったりしますし書き方も綺麗じゃないです。ですが一ヶ月軽く触るだけで結構色々な事が理解出来ましたし、エクスプレッション自体簡単なためちょっと書くだけですんなりと動いてくれるのが良かったですね。
本当はMath.sin Math.cosを使ったトランジションについても書くつもりだったのですがまだ理解が浅いため別の機会に書くことが出来ればなと思っています。
aepはこちらからどうぞ
https://www.dropbox.com/s/mnjrphmwg6cwjgy/transition%28CC%20%2813%29%29.aep?dl=1
明日はsilve_saさんのMagic Bullet Looksプリセットを標準機能で再現するハウツーです!
