はじめに
今回はプログラミング初心者と中級者向けの、プログラミング学習サービスを紹介します。
自分自身が実際に学んできた中でよかったものだけをピックアップしています。
なお、progateやドットインストールといった誰でも知っている学習サービスは省いています。
web制作向け
(1) web-design-textbook
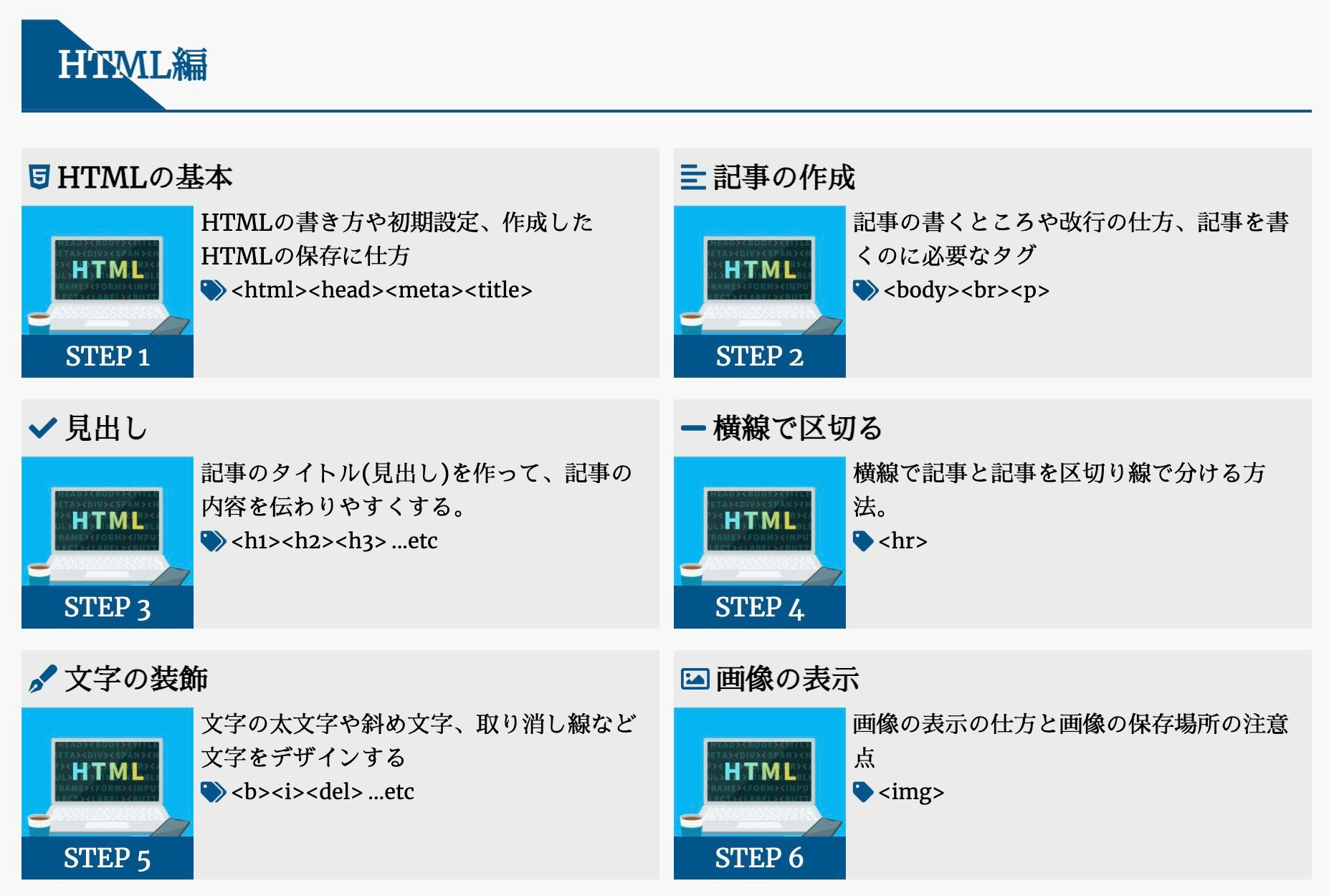
まずはじめに紹介するのはWeb制作を基礎から実装手法を網羅的に学ぶことができる「web-design-textbook」です。
こちらは基本編~上級編とレベル別になっているので初心者でも入りやすい構成になっています。
かつ問題数もかなり豊富で図を多数用いて解説をしているので独学でも挫折せずに学習を進められる教材になっています。
ぜひこれからWeb制作の学習をはじめたいという人は使ってみてください。
(2) Codestep
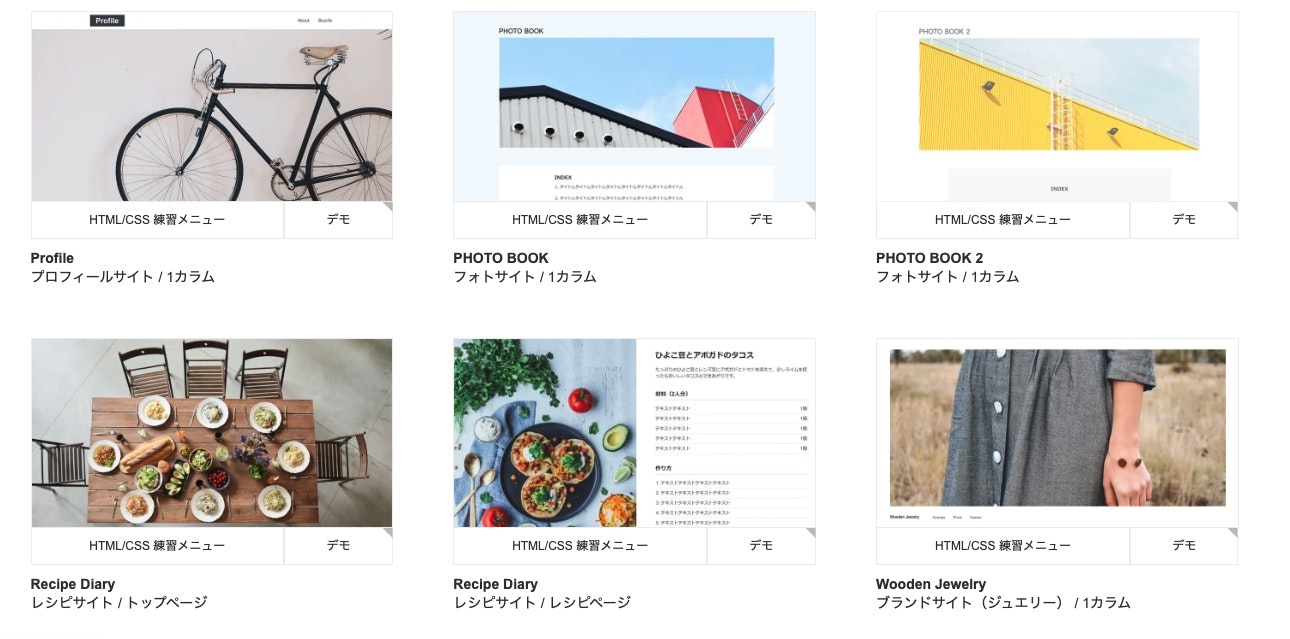
次に紹介するのは、HTMLやCSSといった基礎的な言語を実際のサイトを作りながら学べる「Codestep」。
Codestepでは入門的なコーディングから実務レベルのサイト制作までを無料で一通り学ぶことができる学習サービスです。
素材やソースコードも最初から用意されており、丁寧な解説もついているので初学者にはもってこいの学習サービスになっています。
また実際にコーディングするwebサイトの単価の目安も記載されているので「これくらいの実装ができれば、これくらいの単価を稼げるのか」と想像がつき、学習のモチベーションを高めることができます。
Codestepは、勉強をはじめたての人やprogateでHTMLとCSSを終えた人がアウトプットをする用の教材として利用するのに最適なサービスです。
(3) 動くwebデザインアイディア帳
次に紹介するのは、web制作をする上での「動き」を学ぶことができる「動くwebデザインアイディア帳」 。
動くwebデザインアイディア帳では、web制作を実装する上で必須項目であるアニメーションをはじめとした動きを網羅的に学ぶことができます。
具体的には、JavaScriptやjQueryなどweb制作寄りの技術をこちらのサービスでは学ぶことができます。
ハンズオン形式でHTMLとCSSで静的コーディングをした上で、JavaScriptを利用し動きをつけていく過程で学習を進めていくことができます。
解説もコメントアウト形式で丁寧に書かれているので、初心者でも勉強しやすくなっています。
さらに実装したアニメーションが実際のサイトではどのように使われているのかもサンプルとして紹介されているので、実務経験をする上でのイメージもつけることができます。
ぜひ動くwebデザインアイディア帳を使って、CSS界隈の宮崎駿さんを目指してみてはいかがでしょうか。
web開発向け
(4) Techpit
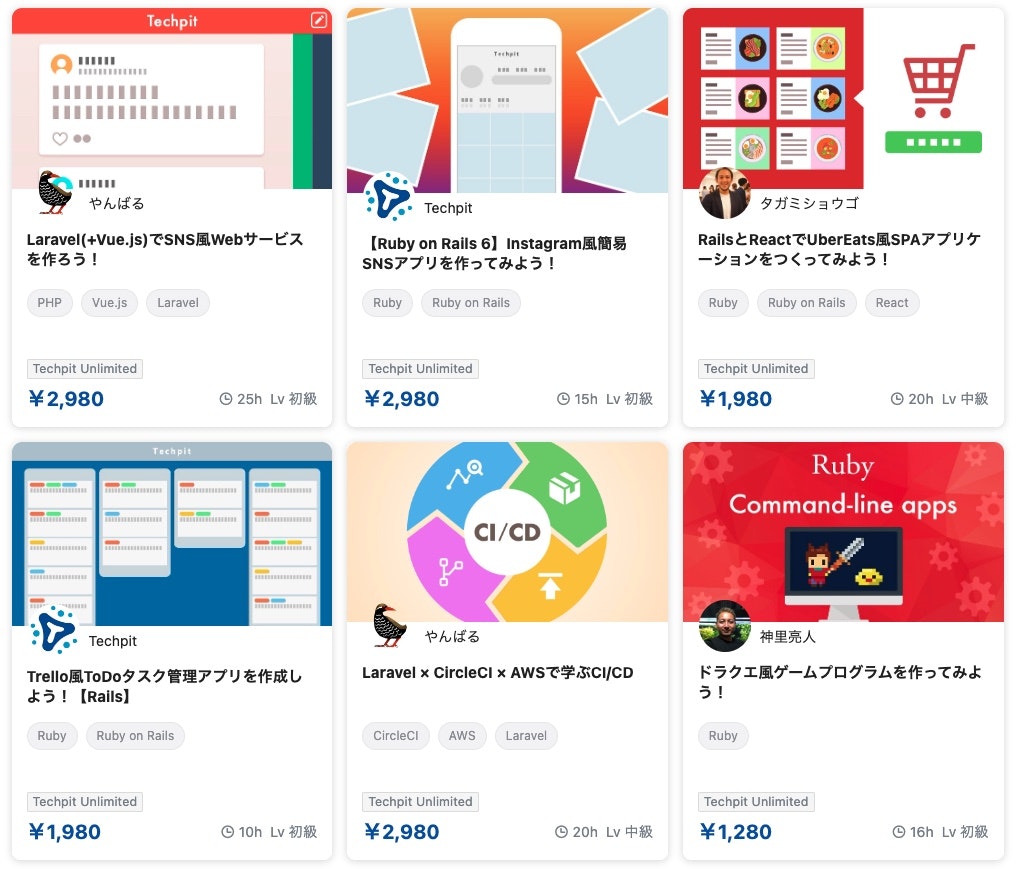
次は、実際にアプリを開発する過程で様々な技術を学ぶことができる「Techpit」。
Techpitは、1000円~3000円の安価な買い切り型のプログラミング講座が販売されています。
講座内容は「マッチングアプリ」「UberEats風アプリ」「ブログアプリ」「LineBot」など身近にあるアプリを実際に自分の手で開発をしながら学ぶことができるサービスになっています。
基礎を固めた後のアウトプット向けの教材としても利用できるし、就職の時に使うポートフォリオとしても価値を発揮する開発を学ぶことができます。
また環境構築から丁寧に解説されており、初心者でもつまずきずらい構成になっているのが特徴です。
自分自身も新しい技術を学ぶ際は、progateやチュートリアル教材で基礎を固めた後に、Techpit等を使って「アプリを開発する過程でアウトプット」することを心がけて勉強をしています。
(5) Recursion
次に紹介するのは、GAFAのエンジニアが運営しているコンピューターサイエンスを学べる「Recursion」。
Recursionでは、コンピューターサイエンスを中心とした実践的なソフトウェア開発を学ぶことができます。
Recursionでは、コンピューターサイエンスの基礎を座学として学んだ上で、演習問題を解いて知識を定着できるような構成になっています。
演習問題の数もかなり豊富なので、幅広い実装パターンを学ぶことができます。
さらにチーム開発や勉強会なども定期的に開催されており、実践的な開発を学ぶことができます。
(6) Zenn Books
次に紹介するのは、エンジニアのための情報コミニュティ「Zenn」です。
Zennの中にある、「Zenn Books」には多数の技術を学ぶことができる本が投稿されています。
そのほとんどが無料で学ぶことができ、基礎からちょっと難しめの応用まで幅広く対応しています。
ほとんどがハンズオン形式で、実際に手を動かしながら技術を学ぶことができるので、初心者から上級者まで幅広い層にオススメのサービスになっています。
(7) Envader
次に紹介するのは、初学者が独学するのが難しい分野でもあるサーバー構築やネットワーク、セキュリティーを学ぶことができる「Envader」。
Envaderでは、ターミナル上でハンズオン形式で学ぶことができる学習サービスになっています。
多くの人が詰まる環境構築でも迷うことなく学習を始めることができ、各々の講座には動画による解説もついているので、初心者でもサクサクと学習が進めやすい構成になっています。
サーバー構築及びネットワークまたセキュリティー分野はエンジニアなら必須項目でもあるので、ぜひ不安な方はEnvarderを利用して一通り学んでみてはいかがでしょうか。
(8) 忍者CODE
次に紹介するのは、幅広い言語を問題演習と解く中で学ぶことができる「忍者CODE」。
HTMLやCSSといった基礎的なものから、VueやRubyなど幅広い技術を問題演習を通しながら学ぶことができます。
そのほとんどが無料で、買い切り型も講座も販売されています。
またわからない問題があったら、運営者の忍者CODEさんにTwitterで直接質問すれば、すぐに返答がくるので初心者でも挫折せずに学習を進めていくことができます。
初心者~中級者で色々な技術を学んでみたいという人におすすめのサービスなのでぜひ使ってみてください。
(9) React Training
次に紹介するのは、Reactなどのモダン開発をアプリを作りながら学ぶことができる「React Training」。
こちらは海外のサービスになっているため少し癖がありますが、モダンフロントの基礎をアプリ開発をする過程で学ぶことができるのでおすすめのサービスになっています。
実際の実務現場でも英語からはどうしても逃げられないので、こういった講座を学びながら英語慣れするのも一つの手なのかなとも思います。
まあ自分自身はいつもDeepL翻訳を頼ってばっかりですが。。
ぜひReactの基礎学習が終わり、アプリ開発を実際にやってみたいという方はReact Trainingを使ってみてください。
(10) サバイバルTypeScript
次に紹介するのは、TypeScriptの基礎から応用そして本質までを学ぶことができる「サバイバルTypeScript」。
サバイバルTypeScriptでは、letやconstといったJavaScriptの入門的なところから解説が始まり、TypScriptの基礎から応用まで幅広く学ぶことができる、ハンズオン型の学習サービスになっています。
最初に分野のごとの基礎が解説がされており、次にサンプルコードをが紹介されているのでインプットとアウトプットを同時に行うことができます。
またTypeScriptの解説においては、応用的なところまで解説がされているので中級者から上級者でも学びがあるサービスになっています。
(11) 20+ Web Projects
最後に紹介するのは、20個のwebアプリを作る過程でJavaScriptを学ぶことができる「20+ Web Projects」
こちらはJavaScriptを利用して機能単位でのアプリ開発をすることができます。
web開発で頻出の機能を一通り学ぶことができる有益サービスになっています。
ある程度の基礎を固めた人が、実際の現場で使われている機能を網羅的に学んでおきたいという場合にかなり使える有益なサービスになっています。
いかがだったでしょうか。
ぜひ今回紹介したサービスを利用して、エンジニアとしてのスキルをより高めていただければと思います。