この投稿では、TileMapEditorの概要を紹介します。
はじめに
Unity Asset Storeのカテゴリの一つ「テクスチャ&マテリアル」カテゴリには、「2Dタイルマップ」というサブカテゴリがあります。このサブカテゴリには四角形のタイルはもちろん、六角形そして斜め視点の四角形のものなど様々な2D タイルのアセットがあります。一例をあげると次のようなアセットです。
さて、これらの2Dのタイルアセットを使って2Dの戦略シミュレーションゲーム、2Dのアクションゲームなど作るとしましょう。これらのアセットは単にSprite(もしくはTexture)です。これらを使ってマップを作るためのUnity Editor拡張が欲しいところです。
この投稿では、そのような状況で将来活躍するであろうTileMapEditor(Unity公式)を紹介します。
TileMapEditorとは?
TileMapEditorは、タイルマップを作成・描画・管理するためのUnity公式の機能です。これを使うことで、非常に簡単にそして素早くタイルマップを作成できます。
現在は実験段階で、非常に残念ですが実際の製品でこれを利用して開発することはできません。
もしTileMapEditorを試したいのであれば、Unityの2D機能の実験版である「Unity 2D Experimental Preview」版のUnityをダウンロードし、使ってみてください。(投稿執筆時の2016/12/11での最新は、Release 3です。)
使ってみよう!
それでは実際にTileMapEditorを使ってみましょう。製品版やβ版ではなく、Unity 2D Experimental Preview版のUnity Editorを使っていきます。
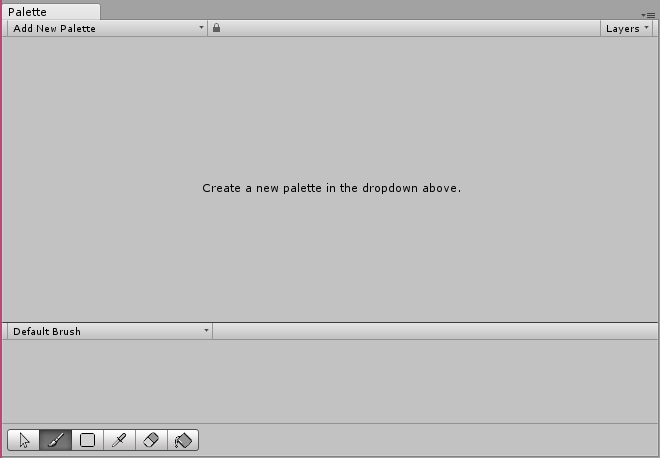
まず、TilePaletteを作成します。 MenuItemのWindow > Tilemap Palleteを選択し、Tilemap Pallete Windowを開きます。
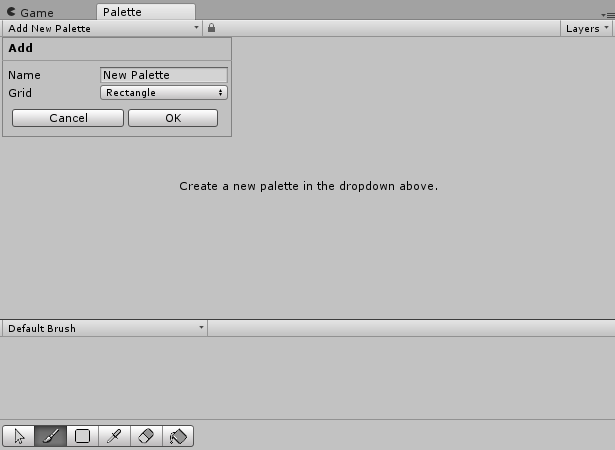
次に、Tilemap Palleteを作成します。Tilemap Pallete Windowの右上、Add New Palleteを選択し、Pallete名を入力しPalleteを作成します。(Tilemap Palleteの実態は後述するGridとLayerのPrefabです。)
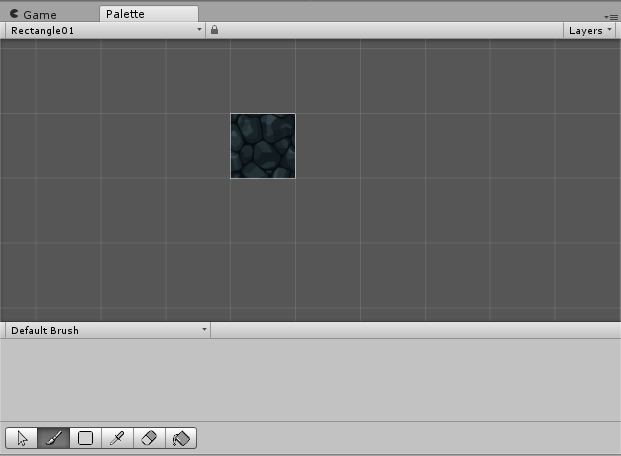
次に、TileAssetを作成します。一番簡単な方法は、Tilemap Pallete WindowにSpriteもしくはTextureをドラッグアンドドロップする方法です。これを実行すると、Tilemap Pallete Windowは次のようになります。(TileAssetの実態はScriptableObjectです。)
さて、ここまででTilemap PalleteとTileAssetができました。次はシーン上にTileを描画するためにTilemap用のGameObjectを作成します。Hierarchy Windowの Create > 2D Object > Tile Mapを選択します。そうすると、Tile Mapという名前のGridが付与されたGameObject、そしてその子どもになっているLayerという名前でTilmapとTilemap Rendererが付与されたGameObjectが生成されます。
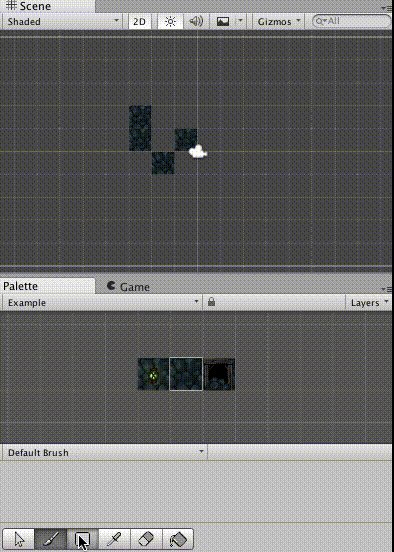
それではいよいよ、Tileを描きます。Tile Pallete Windowで描画したいTileを選択し、Penのアイコンを選択、そしてHierarchy WindowでLayer GameObjectを選択します。
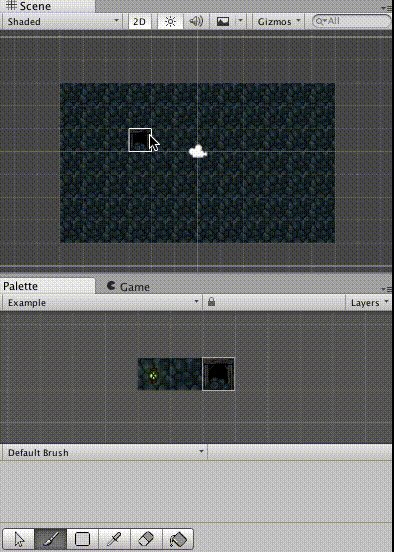
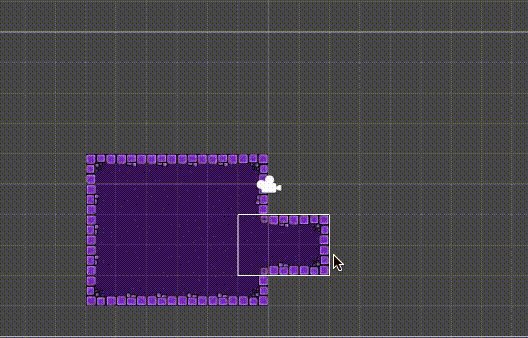
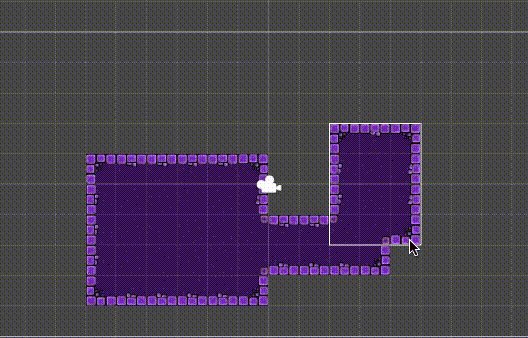
そして、Scene Window上で、Tileを配置したい場所をクリックしたり、押下状態でカーソルを移動すると、Tileを描くことができます。矩形範囲描画や削除もできます。
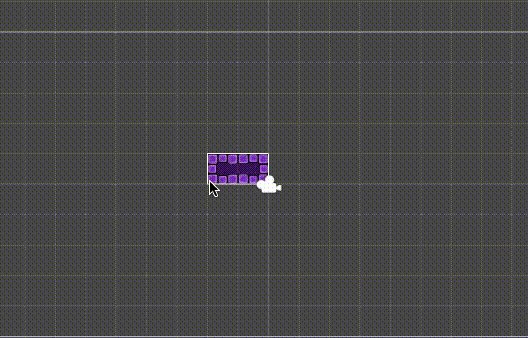
次のような斜めの四角形も扱えます。
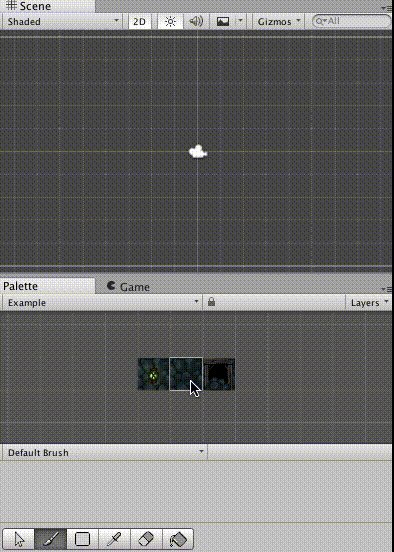
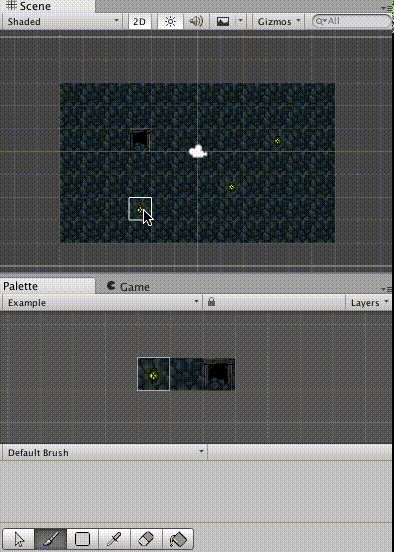
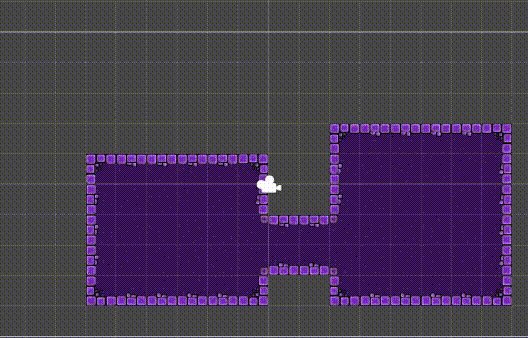
次のGIFをみてください。タイルを置くいた後に、表示されるSpriteが変わっているのがわかりますか?一つのTileアセットを置いているだけなのに、まるで部屋の壁と地面のようなTileMapができました。
実はTileMapEditorは、Tileの挙動をコードで実装して表示するSpriteや色・回転を自分で制御することが可能なのです。
さいごに
この投稿では「TileMapEditorはいいぞ!」と題して、TileMapEditorの概要を紹介しました。
TileMapEditorは誰でも無料で試すことができます。しかし残念ながら実験的なプレビュー版(Experimental Preview)ですので、まだ製品開発に用いることはできません。
Experimental Previewを行っている目的は、広くユーザーからのフィードバックやバグレポート、意見を集めるためです。実際私もフィードバックを行いましたが、それにきちんと耳を傾けそれを反映してくれました。ぜひ興味がある方はフィードバックをしてみてください。
今すぐに製品開発でタイルマップのエディタ拡張が必要であれば、Asset Storeで探すか、自作するしかないでしょう。
TileMapEditorの強みはなんといっても公式であることだと思います。公式であるがゆえに、多くのユーザーが使い、情報も多く集まり、知見も共有されるでしょう。この点がAsset Storeのアセットや自作エディタにはない利点だと思います。また、TileMapEditorを拡張したAssetがAssetStoreで販売されることも期待できます。
TileMapEditor、楽しみですね。
それでは最後に、
「TileMapEditorはいいぞ!」
関連・参考
-
「Unity 2D Experimental Preview」
公式フォーラムです。 -
「UniBook6 : Hello Programmable Tile!」
Unity部で頒布したUnityの技術同人誌UniBook6で、TileMapEditorについて私が書いた章です。 -
「TileMapEditorはいいぞ」
2016/12/11(土)のUnity お・と・なのLT大会2016の私の発表資料です。