説明
コードからUIスライダーを作ってみます。コードの方が細かい微調整がしやすいので便利です。コピペ要員として溜め込んでおけますしね... 笑
実装
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 一つめのスライダー
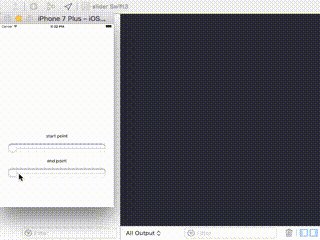
let startPointSlider = UISlider(frame: CGRect(x:0, y:0, width:350, height:30))
startPointSlider.layer.position = CGPoint(x:self.view.frame.midX, y:500)
startPointSlider.backgroundColor = UIColor.white
startPointSlider.layer.cornerRadius = 10.0
startPointSlider.layer.shadowOpacity = 0.5
startPointSlider.layer.masksToBounds = false
startPointSlider.addTarget(self, action: #selector(self.onStartPointlabel(_:)), for: .valueChanged)
// 最小値と最大値を設定する.
startPointSlider.minimumValue = 0
startPointSlider.maximumValue = 100
self.view.addSubview(startPointSlider)
//一つめのラベル
let startPointlabel = UILabel()
startPointlabel.text = "start point"
startPointlabel.sizeToFit()
startPointlabel.layer.position = CGPoint(x:self.view.frame.midX, y:450)
self.view.addSubview(startPointlabel)
// 二つめのスライダー
let endPointSlider = UISlider(frame: CGRect(x:0, y:0, width:350, height:30))
endPointSlider.layer.position = CGPoint(x:self.view.frame.midX, y:600)
endPointSlider.backgroundColor = UIColor.white
endPointSlider.layer.cornerRadius = 10.0
endPointSlider.layer.shadowOpacity = 0.5
endPointSlider.layer.masksToBounds = false
endPointSlider.addTarget(self, action: #selector(self.onEndPointlabel(_:)), for: .valueChanged)
// 最小値と最大値を設定する.
endPointSlider.minimumValue = 0
endPointSlider.maximumValue = 100
self.view.addSubview(endPointSlider)
//二つめのラベル
let endPointlabel = UILabel()
endPointlabel.text = "end point"
endPointlabel.sizeToFit()
endPointlabel.layer.position = CGPoint(x:self.view.frame.midX, y:550)
self.view.addSubview(endPointlabel)
}
/*
Sliderの値が変わった時に呼ばれるメソッド
*/
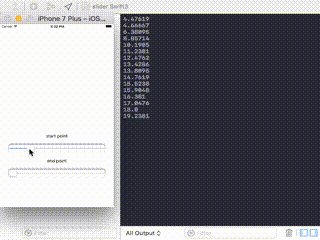
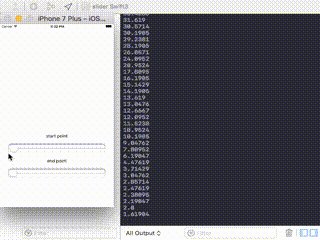
func onStartPointlabel(_ sender:UISlider!)
{
print(sender.value)
}
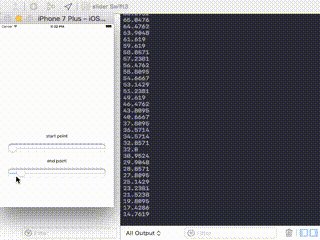
func onEndPointlabel(_ sender:UISlider!)
{
print(sender.value)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}