はじめに
フロントエンド開発を始めた人、またはジュニアレベルの人は「良いデザインってなんだろう?」と悩むと思います。
そこで、「フロントエンドエンジニアが知っておきたいデザイン概念」を3つほど簡単にですが紹介したいと思っています。
この記事を読んでフロントエンドにおける「良いデザイン」を作成するきっかけとなれば幸いです。
マテリアルデザイン
https://material.io/
マテリアルデザインは「現実世界の物理法則に従うデザインを構築していきユーザーに分かりやすい操作」を提供するデザインシステムです。
2014年にGoogleが提唱しました。
大きな特徴の1つとして
Material is the metaphor
https://material.io/design/introduction#principles
とあり「現実世界での物質(=マテリアル)をまねる」ことでユーザーの
・直感的な操作
・操作の統一性
を期待するデザインシステムとなります。
例えばTwitterアプリだと、右下にフローティングしたボタンがあります。(赤線)

これをヒトは「浮いたボタン=押すものだ」と判断しタップするという直感的な操作を行われることを期待します。
また、UIデザインコンポーネントを提供しており、これらに準ずるデザインを作成すると操作するデバイスが変わっても操作感に統一性を期待できます。
GoogleのホームページをはじめTwitterなどの他多くのサービスで取り入れられています。
他にも、レイアウト、色などのページの基礎部分の決まりなども規定しています。
これらを活用することにより、良いUXの期待が高まります。
しかし、ブランドを重視する等で見た目のデザインを差別化する場合は注意が必要かと思います。
なぜなら、マテリアルデザインは「ユーザーの操作の統一性」によるユーザー体験を期待するデザインであるからです。
よって、絵の見た目、製品のアピールなどでユーザー体験を行わせることを重視するWeb制作などでは注意が必要です。
アトミックデザイン
アトミックデザインとは、「小さな素材を組み合わせることでWebページを作っていく」という概念を持つUIデザインシステムです。
2013年、Brad Frost氏が提唱しました。
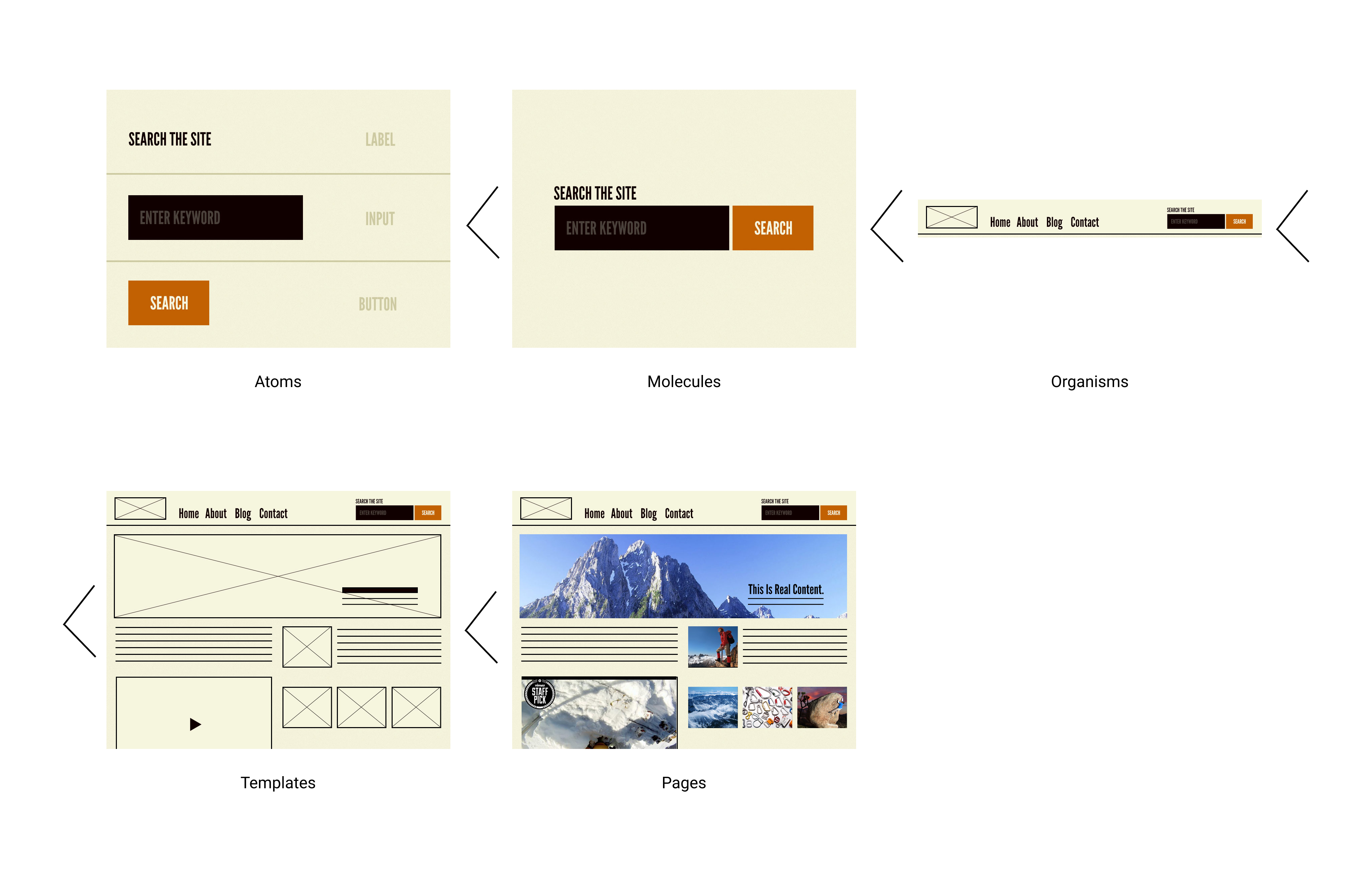
小さい順にAtoms(原子)>Molecules(分子)>Organisms(有機体)>Templates(テンプレート)>Pages(ページ)
と要素を構成していきます。

具体的なパーツ例として、以下を挙げています。
各要素の役割についてはBrad Frost氏のページが解説しています。
アトミックデザインを導入することで期待されるのは、小さいUIパーツから全体ページまでの粒度の画面定義規則が容易になる効果が期待されます。
実際にその概念を使用してデザインをおこなってみた、という動画がありますので参考にしてみてください。
オブジェクト指向ユーザーインターフェース(OOUI)
オブジェクト指向ユーザーインターフェース(以下OOUI)は古くからあるユーザーインターフェースの設計論ですが日本では2020年に『オブジェクト指向UIデザイン ― 使いやすいソフトウェアの原理 ソシオメディア:著』を発刊されてから多くのエンジニア、デザイナーから注目されています。
OOUIを一言で表すならば、「画面上にある抽象度が高いオブジェクトを手がかりとして、ユーザーの目的を達成させる」デザインシステムです。
Dave Collins氏が「Designing Object-Oriented User(1995)」でシステムの操作を行うユーザーの特性として以下の事を述べています。
・Users perceive and act on objects
ユーザーはオブジェクトを認識して行動する
・Users can classify objects based on how they behave
ユーザーはオブジェクトの振る舞いに基づいて分類することができる
・In the context of what users are trying to do, all the user interface objects fit together into a coherent overall representation
ユーザーが何をしようとしているのかという文脈で、すべてのユーザーインターフェースオブジェクトは、首尾一貫した全体的な表現に適合する
引用:https://en.wikipedia.org/wiki/Object-oriented_user_interface
とあります。
「人間は抽象的な手掛かりを認識して、予知する生き物だよね。だから、抽象的なモノ(=オブジェクト)を重点としたUI設計を行っていこうね。」という考えのもとにOOUIは生まれました。
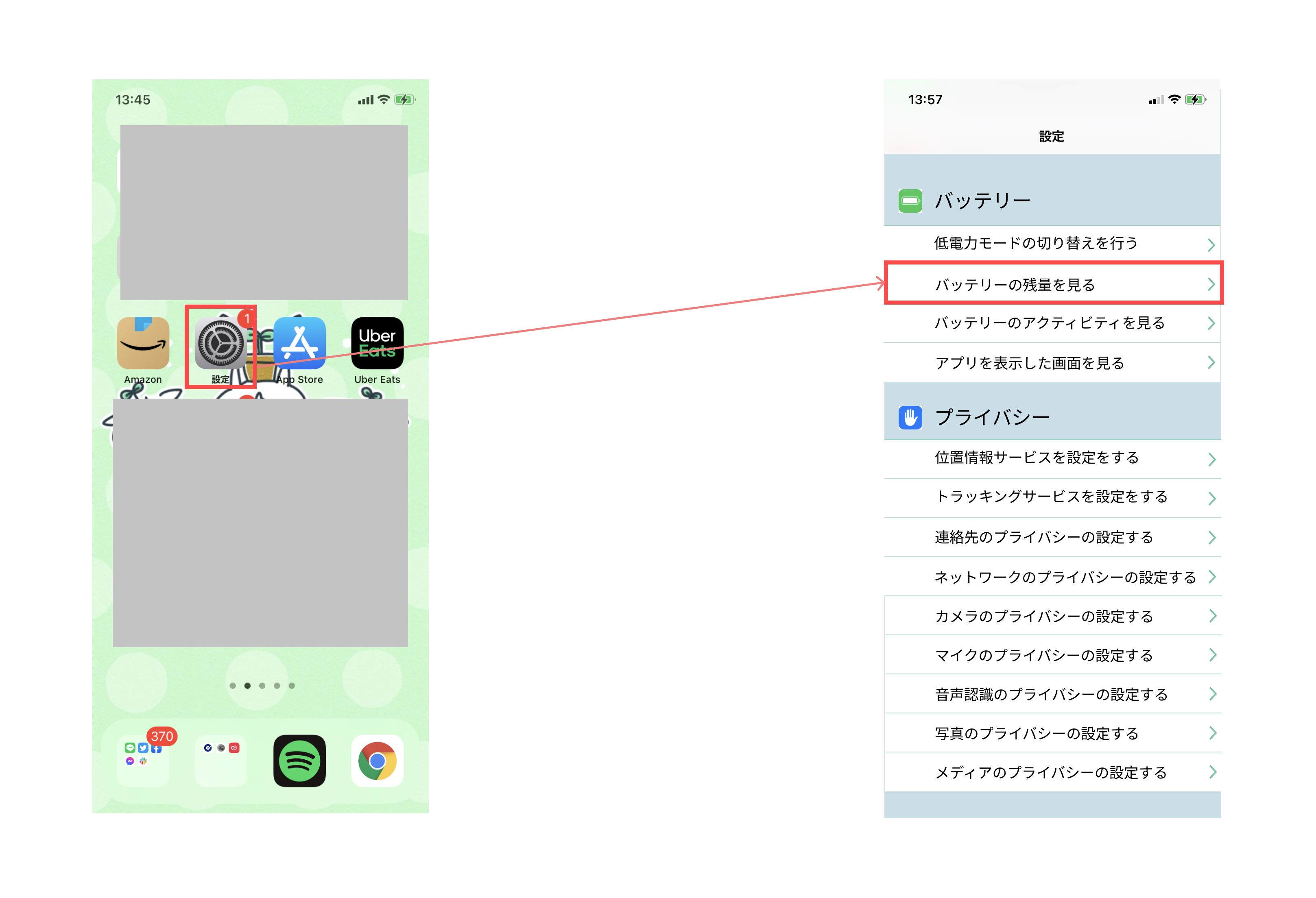
OOUIの身近な例えを挙げてみます。IPhoneのバッテリーの状態を調べたい時どのように操作を行うのでしょうか?
設定ボタンというオブジェクトを押して、その中にある「バッテリー」項目を押せばバッテリーの情報が出てきます。
場所自体が分からない場合でもユーザーは
「バッテリーは内部機能に関するものだから、まずは設定からだよね」と予知をする。
↓
設定画面へ遷移する設定ボタン(=オブジェクト)を押す。
↓
設定画面上でスクロールをしながらバッテリーに関する項目を探す。
↓
「バッテリー」バー(=オブジェクト)を見つけて押す。
↓
「バッテリーの状態」という項目が見つかる。
という形でオブジェクトを使用してゴールまで誘導することができます。
このように、OOUIは抽象的な名詞、またはアイコンを用いて「名詞⇒動詞」の操作をさせることでユーザーの望んでいるUXを構築します。
もし、2枚目の「バッテリー」が「バッテリーの状態を見る」だとどうでしょうか?
2枚目の選択項目が膨大に増えてユーザーが選択するバーが多くなり、スクロールの手間が大きくなるなど、使いにくいシステムになるでしょう。
このように、「動詞→名詞」操作をさせるデザインをタスクベースデザインと言い、オブジェクト指向デザインと相反するデザインです。
タスクベースデザインはユーザー誘導時に「~をする」などの、具体的な項目をユーザーに提示します。
が、ユーザーの認識、予知の介入を許さないシステムになるので操作する側はストレスがたまりやすいUXになりやすいです。
※ただし例外で、銀行ATMなどの定型的な操作で完結するシステムは、タスクベースデザインが良いと言われています。
以下、OOUIの利点が分かりやすい漫画がありますので参照をしてみてください。
まとめ
以上3つのデザイン概念を簡単にお教えしました。
機会があればこちらのWebにおけるインターフェースデザインの歴史についての流れもまとめていきたいと思っています。
https://thehistoryoftheweb.com/from-designing-interfaces-to-designing-systems/