できたものはこちら。
https://github.com/Minori-Akizuki/nicotwitter
前置き
ニコニコってあるじゃないですかニコニコ動画。
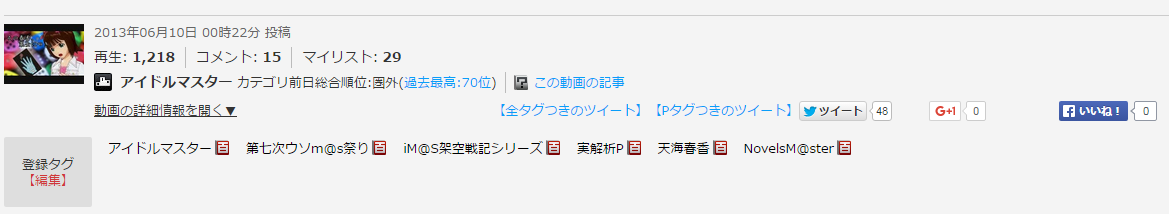
右上にツイッター投稿のボタンあるけど、あれクリックしても動画名ぐらいしか投稿されないじゃないですか。
んで、タグ入れたいなーとかP名ぐらいは入れたいなーって思って、じゃあツイートボタンぐらい捏造しますか。ジャバスクか。ついに私はジャバスクに手を出すのか。狐さんだったら 猿でも同居させておけばいい んですがちょろめさんだから、ちょっくら拡張ぐらい作ってみますか。と。
必要な物
エディタ
今注目のテキストエディタ「Atom」の使い方と便利機能まとめ
http://blog.codecamp.jp/atom_utility/
emacs 一本でもよかったんですが、WEB開発の為に作られたエディタですか。なるほどこれは便利そう。
ファイル
適当にフォルダ切って用意したのは以下のファイル
- manifest.json
- script.js
- jquery.min.js
manifest.json
とりあえず manifest.json とやらに基本的な情報を書かなければいけないらしい。
-
maches> どのURLでプラグインを有効にするか -
js> どのJSを使用するか。多分。 -
run_at> いつJSを有効にするのか。多分。
{
"name": "NicoTwitter",
"version": "0.0.1",
"manifest_version": 2,
"description": "ニコニコのツイッター投稿機能をカスタマイズしたいやつ",
"content_scripts": [
{
"matches": ["http://www.nicovideo.jp/watch/*"],
"js": ["jquery.min.js","script.js"],
"run_at": "document_start"
}
]
}
jquery.min.js
みなさんご存じjqueryのファイル
script.js
ジャバスクの本体。
jqueryでツイッターのボタンを探して、その手前にツイート内容をしこんだリンクを追加する。
元にしたのが↓なので、全部のツイートボタンが対象になってるけど気にしない。
jQuery を使って 30 分で Chrome 拡張を作ってみた
http://blog.fenrir-inc.com/jp/2012/09/jquery-chrome-extension.html
あと、ソースにも書いてあるけどどうしても取れないバグがあって放置してます。かなしみ。
$(window).load(function(){
$(".socialLinkTwitter").each(function()
{
// .socialLinkTwitter がツイッターボタンのところなので探しに行く
// 絶対eachじゃなくてもよさそうこれ
var title = $("title").text();
// ページタイトルを取得
var tagsP = "";
// 末尾に「P」がついているタグ
var tagsOther = "";
// それ意外のタグ
$("a.videoHeaderTagLink").each(function()
{ // ページからタグを探す
var tag = $(this).text();
// タグの内容
if(tag.match(/(P|P)$/i))
{ // 正規表現で末尾がPか判定
tagsP = tagsP + "【" + tag + "】";
// P名はすみつきカッコでくくる
}else if (tag)
{ // 空じゃないかどうかだけ検査
tagsOther = tagsOther + " [" + tag + "]";
// ふつーのカッコでくくる
}
});
var linktwitter = "https://twitter.com/intent/tweet" ;
// ツイッターのURL
var tweetStringAllTag = tagsP + tagsOther + " " + title + " " ;
var tweetStringPTag = tagsP + " " + title + " " ;
// ツイート内容
var pageURL = document.URL.match(/([^\?]*)(\?.*)?$/)[1];
// パラメータは邪魔な事が多いので外す
var movieNum = pageURL.match(/.*\u002f([^\u002f\?]+)(\?.*)?$/)[1];
// 元々ついているツイートボタン同様、動画番号をハッシュタグにする為URLから抽出
// 以下、なぜか $("a.originalVideoLink").attr("href") がちゃんと動いてくれないので
// とりあえず保留。
// この関数の中で $("a.originalVideoLink").attr("href") ってやると
// なぜか "javascript:;" という文字列が帰ってくる……なぞ……
// if(!(movieNum.match(/sm/)))
// { // 動画ページがコミュニティ動画等のページであれば、動画番号に「sm」がついていないので
// movieNum = $("a.originalVideoLink").attr("href").match(/sm\d+$/);
// // オリジナル動画へのリンクを探して動画番号を抽出し直す
// }
var linkURLBase =
linktwitter +
"?url=" + encodeURIComponent( pageURL ) +
"&hashtags=" + movieNum ;
// リンクの生成
var linkURLAllTag = linkURLBase +
"&text=" + encodeURIComponent( tweetStringAllTag );
// 全タグツイートリンクの生成
var linkURLPTag = linkURLBase +
"&text=" + encodeURIComponent( tweetStringPTag );
// Pタグツイートリンクの生成 これコードの重複率上がりそう。
$(this).parent().prepend(
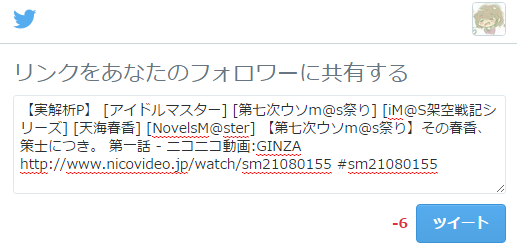
"<a href=\"" + linkURLAllTag + "\">【全タグつきのツイート】</a>" +
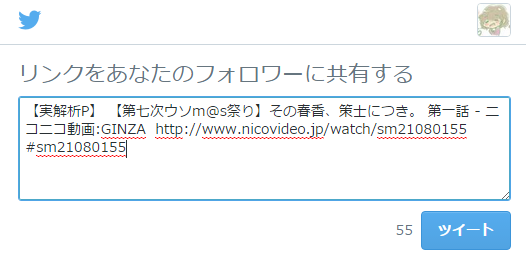
"<a href=\"" + linkURLPTag + "\">【Pタグつきのツイート】</a>"
);
// ツイートボタンの直前に追加
});
});
中括弧ぶらさげて書くのどーなのかしらと思いつつ、だってこの方が見やすいんだもん。
ロード
chrome://extensions/ を開くと、上の方の「パッケージ化されていない拡張機能を読みこむ」とあるので、ここから先のファイルのディレクトリを指定すればおっけー
結果
満足。