
はじめに
以前、HTMLやCSS設計がよく分から無いというあなたへ。知ることから始める5つのTIPSという記事を書いたのですが、これは、僕が当初CSSの設計が凄く苦手で、苦手なりにも沢山書いていって少しわかるかな?と思ってきたときに備忘録も兼ねてまとめました。
なぜ苦手だったのかと振り返ると、その中で一番大きな要素が、構造間の依存関係を把握できていなかったことにあるのではないかなと思います。
この記事の中でも言うようにCSSの設計やもっと大きく言えばプロダクトの設計思想によって異なるとは思いますが、その依存関係を把握できていない原因はおそらくは何かしら取り入れているCSSのフレームワークの理解に乏しいことに原因があるのではと考えました。
そこで、多くの人に用いられているであろうCSSフレームワークを、2016年末時点でgithubのスター数が多かった順に5位までまとめてみました。ここで一般的によく用いられているフレームワークを知っていただいて自分で詳しく調べてもらって設計まで落としてもらうような使い方をしていただきたいです。
この記事は主に以下のような方を対象としています。
- サービスを作るにあたって、プロダクトで使える無難なフレームワークを探したい
- 単純にどういうCSSフレームワークがあるか気になる。
- デザインが苦手だ
- デザインは60点で良いから機能開発に集中したい!!!
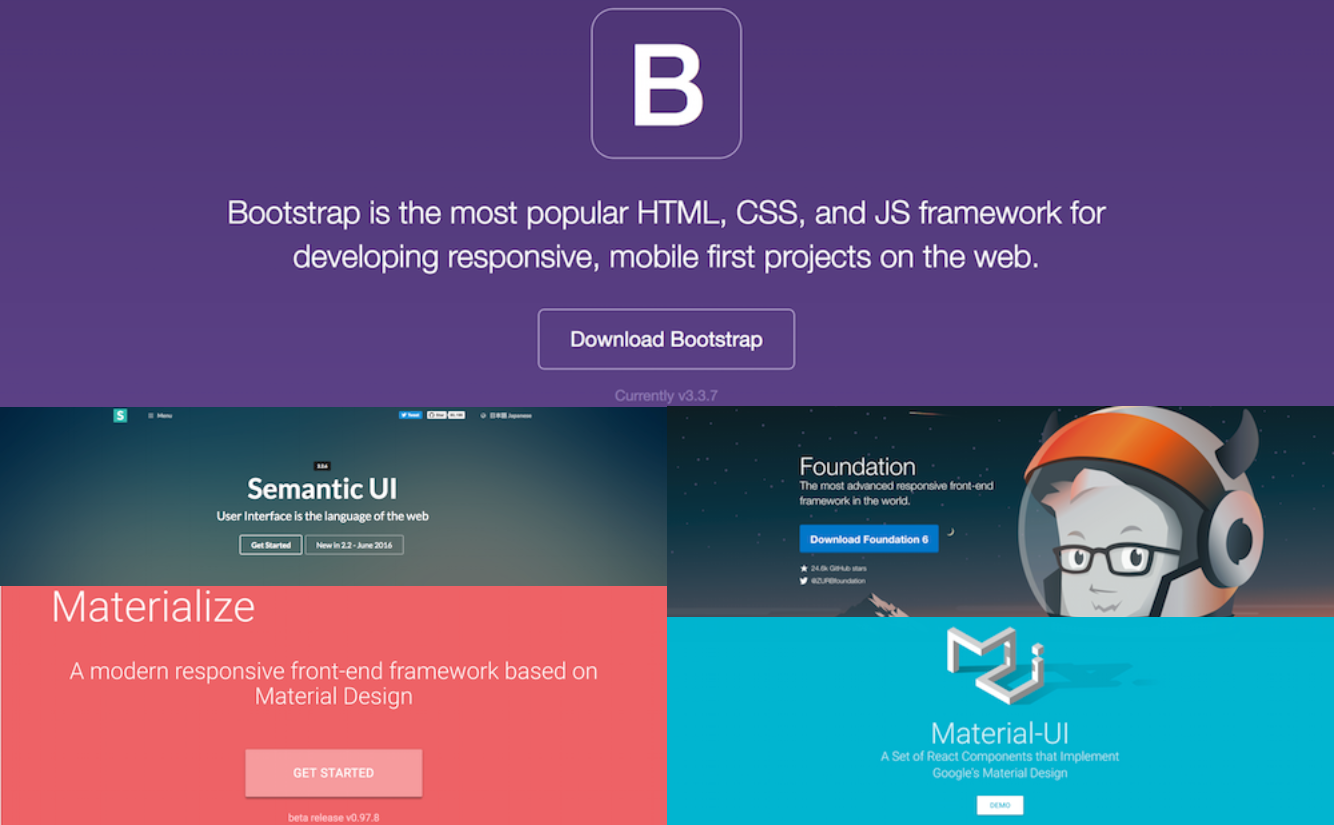
それでは早速ランキング形式で紹介していきます!!
第1位 Bootstrap スター数: 104,657

特徴
Bootstrapはtwitter社に勤めていた、Mark Otto, Jacob Thornton氏らによって作成され、2011年8月19日(今から5年前)に初版が発表されました。言わずと知れたCSSフレームワークの王様で、デザインに疎い方でもWEBサービスのデザインを触ったりしたことがある方は一度は聞いたことがあると思います。
githubのスター数が全てのリポジトリの中で2位で、なんとあのNASAのHPにも採用されている、もっとも支持されているCSSフレームワークです。
col-xs, col-sm, col-md, col-lgといった、デバイスに合わせた豊富なレスポンシブなレイアウトパターンを始めとし、ラベルやボタン、フォーム、リストやテーブルのスタイルなどWEBサイトを作成するにあたって必要となりそうな基本的なデザインが網羅されています。
万人受けする無難なデザインが多いため慣れてくるとbootstrap臭さみたいなものを感じることがありますが、支持されているのには当然理由があるので、特にこだわりが無い方は、CSSフレームワークとしてbootstrapを用い、慣れてきたらデフォルトデザインを修正してオリジナル性を取り入れていくような使い方が良いと思います!
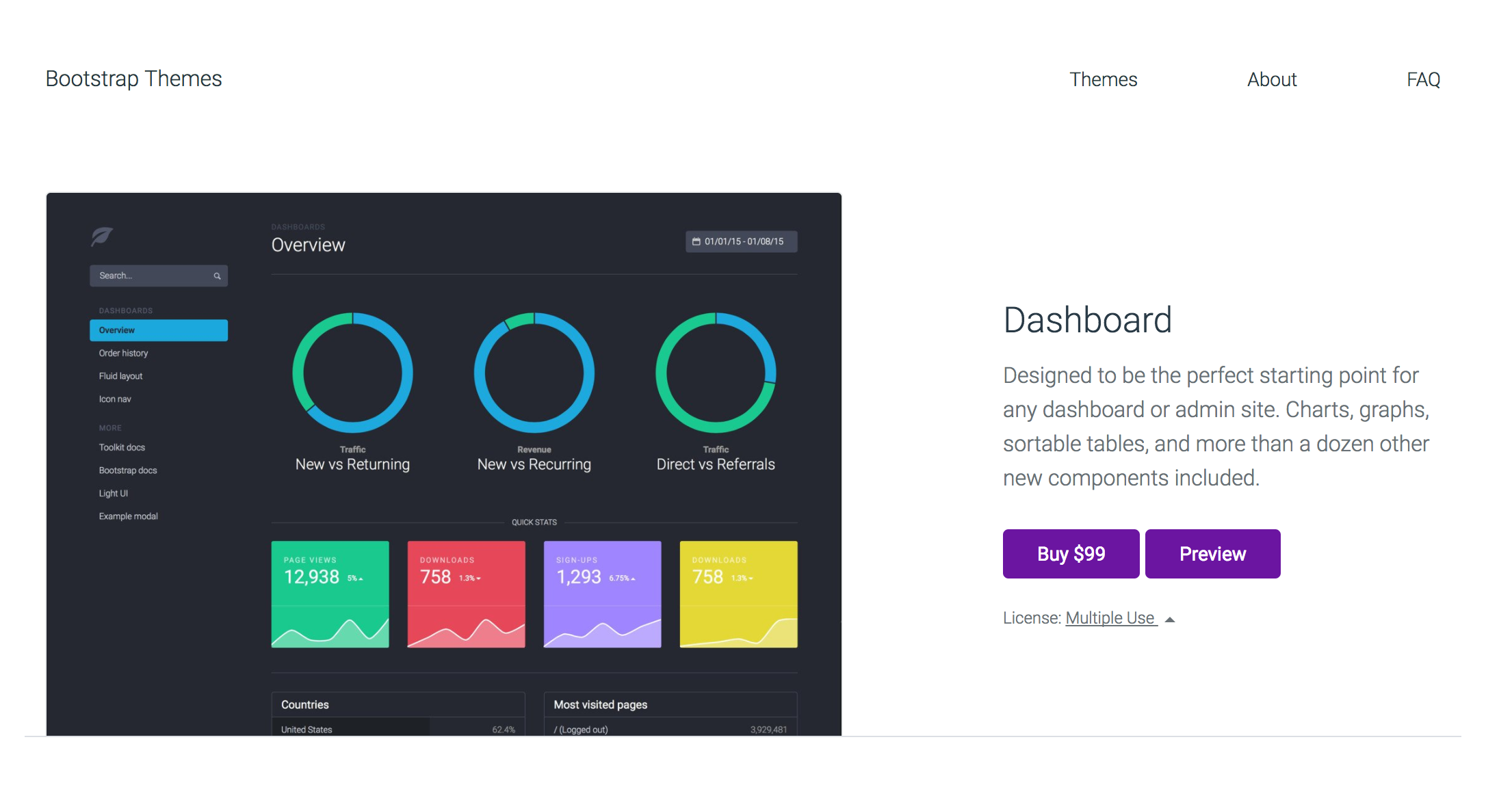
※デザインが苦手な方は以下の画像の様にbootstrapをベースにカスタムされたテーマもあるので、少しお金はかかりますが急いでおしゃれなデザインが欲しい方は検討してみると良いと思います。
情報
- getting started: http://getbootstrap.com/getting-started/
- githubリポジトリ: https://github.com/twbs/bootstrap
- スター数: 104,657 (記事公開時)
参考サイト
第2位 Semantic-UI スター数: 30,174

特徴
第2位はSemantic-UIです。Semantic-UIの大きな特徴は、その設計思想にあります!
Design Beautiful Websites Quicker
Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
一般的に、CSSフレームワークは簡単に綺麗なデザインを早く組むことができるのですが、それと引き換えに学習コストが高くなりがちです。
class名を見ただけでスタイルがどのような状態なのか誰でも簡単に把握できるように学習コストを落としhuman-friendlyなhtml構造にすることで解決しようとしたのがSemantic-UIです。
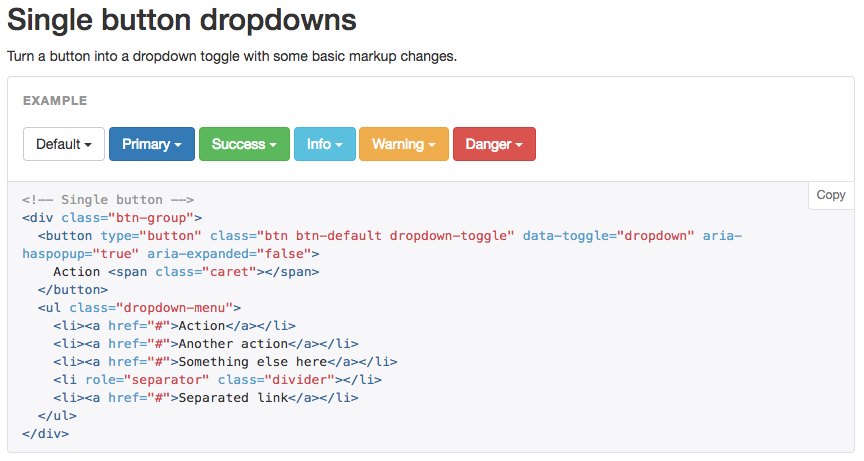
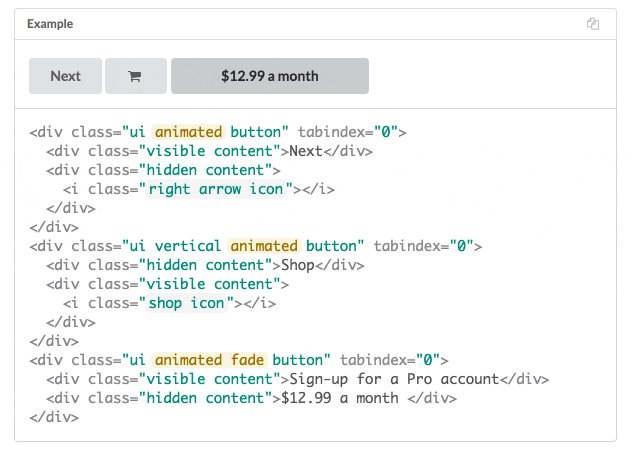
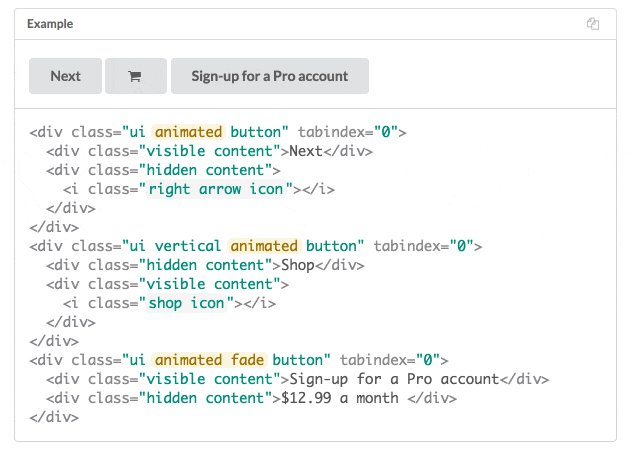
例えば、ボタンのデザインであればSemantic-UIでは以下のように定義されています。
"ui three buttons"はclass名だけで3つのボタンを定義していることが把握できます。
そういった設計思想に基づいて作られていながら、こちらのページのelementsの欄を見ていただければ分かるように、Semantic-UIもBootstrap同様にレイアウトスタイルから、ボタンやテーブルなどのデザインまで幅広くカバーしています。
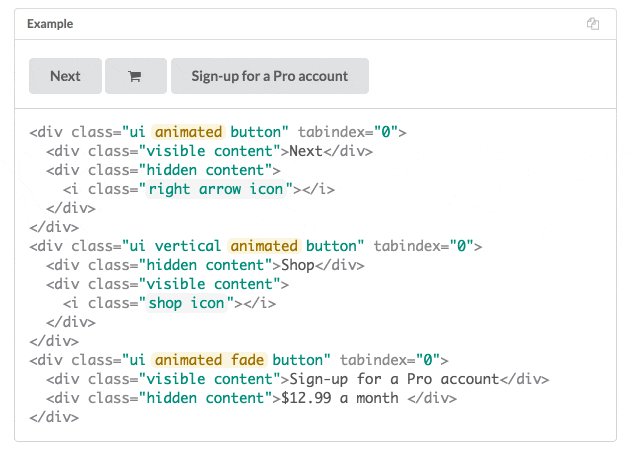
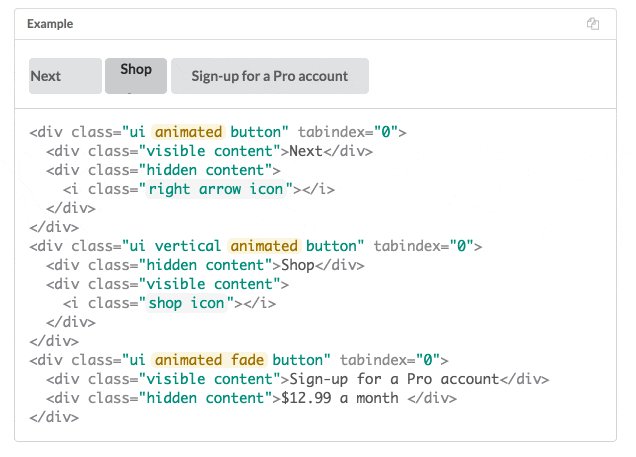
以下のようなボタンへのアニメーションも簡単に実装することもできます。
スター数だけで単純比較するとBootstrapにはまだまだ劣りますが、最近急激に伸びているので注目のフレームワークであることが言えます。
大型のフレームワークなのでBootstrapと比較しても容量は大きくなりますが、学習コストが低く幅広いデザインを扱っているので初心者向けのフレームワークです。サイトのベースを構成するためのCSSフレームワークとして検討すべき対象になるかと思います。
情報
- getting started: http://semantic-ui.com/introduction/getting-started.html
- githubリポジトリ: https://github.com/Semantic-Org/Semantic-UI
- スター数: 30,174 (記事公開時)
参考サイト
第3位 Foundation スター数: 24,601

特徴
Foundationは、zurb社が提供しているCSSフレームワークで、現在version6までリリースされている人気なフレームワークです。
Foundationは、主に以下のような特徴を備えています。
Semantic
全てがセマンティック(意味論的)であり、Foundationが持つ利便性やスピード感を犠牲にすることなく、最もクリーンなマークアップを保つことができます。
Mobile First
モバイル向けにサイトを構築することができます。また、デバイスが大きくなればなるほど、複雑さが増すレスポンシブなデザインが完成します。
Customizable
特定の要素を追加したり削除したりしてカスタマイズすることで、列のサイズや、色、フォントサイズなどを定義することができます。
Professional
何百万人ものデザイナーと開発者がFoundationを使用している。 zurb社は、クライアントの製品やサービスを拡大するためのビジネスサポート、トレーニング、コンサルティングを行っています。
今までのフレームワークと比べて若干玄人向けのフレームワークではあるものの利便性の高さから、adobeやamazonなどを始めとする以下のような企業がFoundationを使用しています。
一例ではあるものの以下のようにボタンのデザインを見てみるとわかるように、マルチクラスで状態を定義しているので拡張性に優れていることがわかります。
そのほかにもこちらのキッチンシンクの方でUIの実装例をまとめてあります。
Foundationは基本的に出来ることがBootstrapと同じなので、よく比較されています。
こちらの記事にもあるのですが、Foundationの強みはSemanticと明言しているだけあって、Bootstrapのようにcontainerを持たずとも複雑なレイアウトでも簡潔にかけるようになっています。また、Block Gridという、1つのrowに入るカラム数を画面幅によって高さまで揃えた上で動的に出し分けてくれるようなスタイルもあります。これはデフォルトのBootstrapには無いデザインなので、より柔軟にレイアウトを組みたい時にはFoundationの方を検討すると良いかもしれないですね。
情報
- getting started: http://foundation.zurb.com/sites/getting-started.html
- githubリポジトリ: https://github.com/zurb/foundation-sites
- スター数: 24,601 (記事公開時)
参考サイト
第4位 Materialize スター数: 23,424

特徴
Materializeは、Googleが提唱するマテリアルデザインという概念をベースに設計されたレスポンシブなCSSフレームワークです。
ユーザビリティーに特化したフレームワークで、マテリアルデザインを早く簡単に実装することができます。
リプルというボタンをクリックした際に波を打つようなアニメーションなどもカバーしていて、なおかつ全てのデバイスに対応したグリッドレイアウトデザインもサポートしているので、Googleが提唱するマテリアルデザインという概念をプロダクトに取り入れたい方は検討すべきCSSフレームワークだと思います。
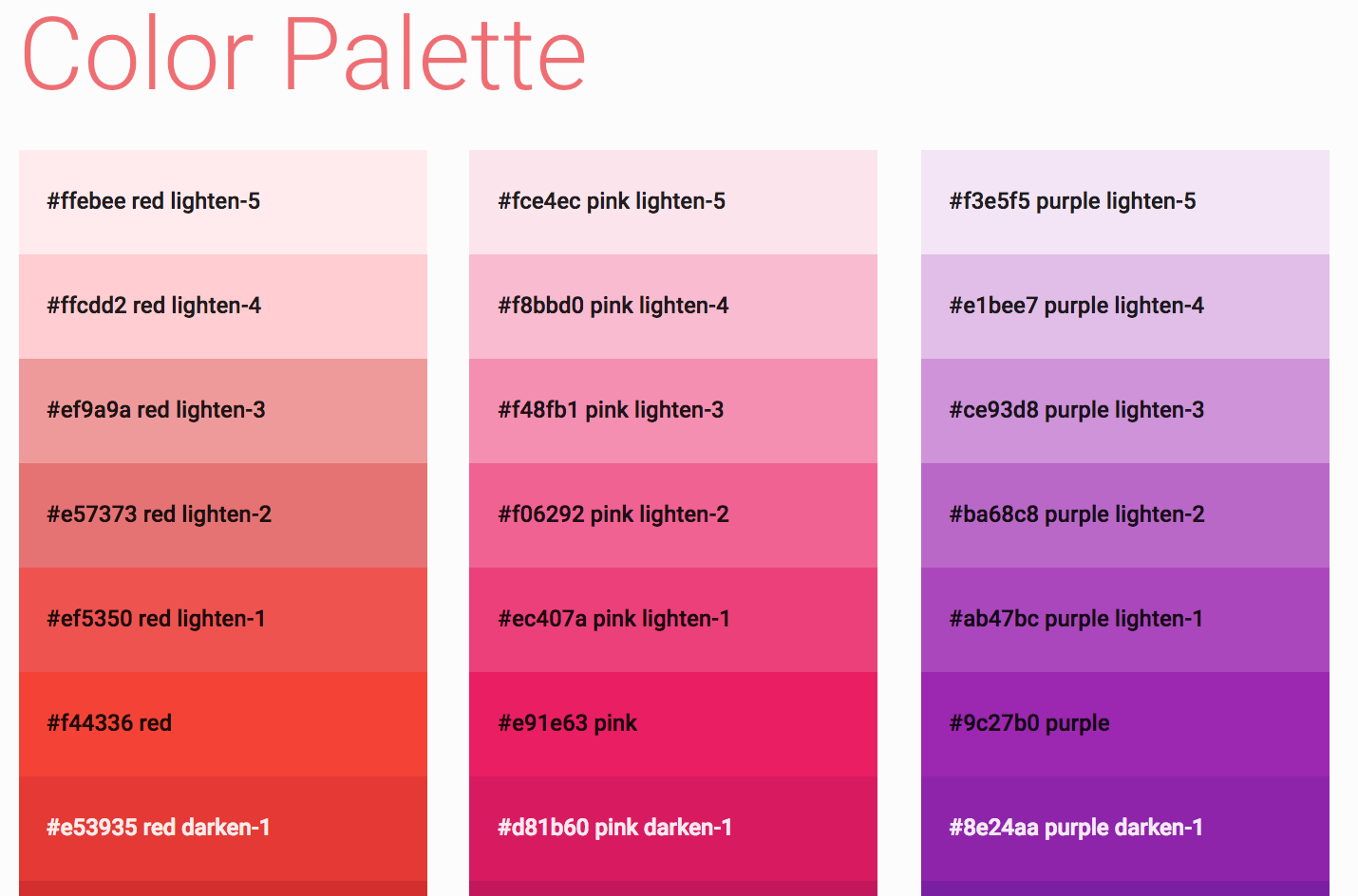
※マテリアルデザイン特有な影のデザインは勿論のこと、カラーパレットなども準備されています。

情報
- getting started: http://materializecss.com/getting-started.html
- githubリポジトリ: https://github.com/Dogfalo/materialize
- スター数: 23,424 (記事公開時)
参考サイト
第5位 Material-UI スター数: 21,857

特徴
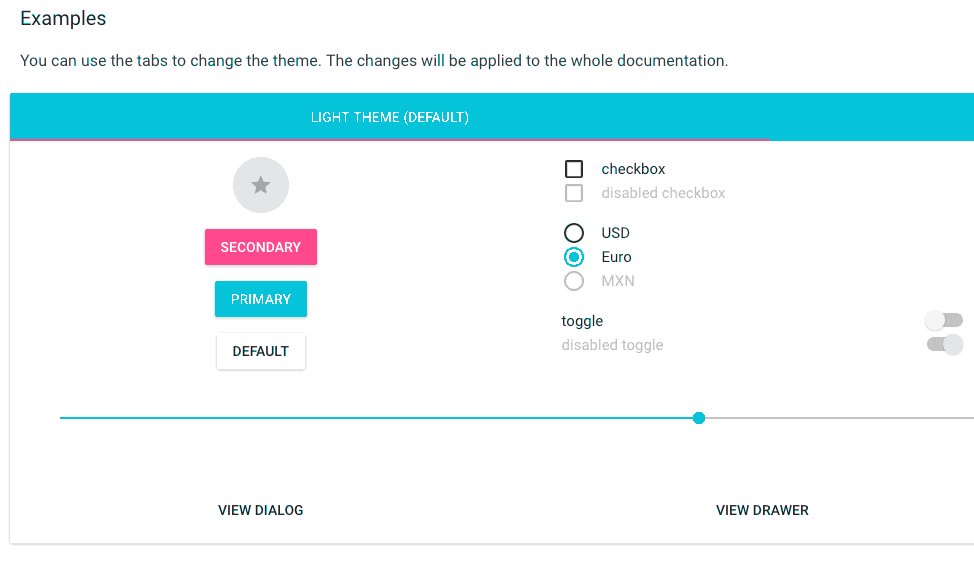
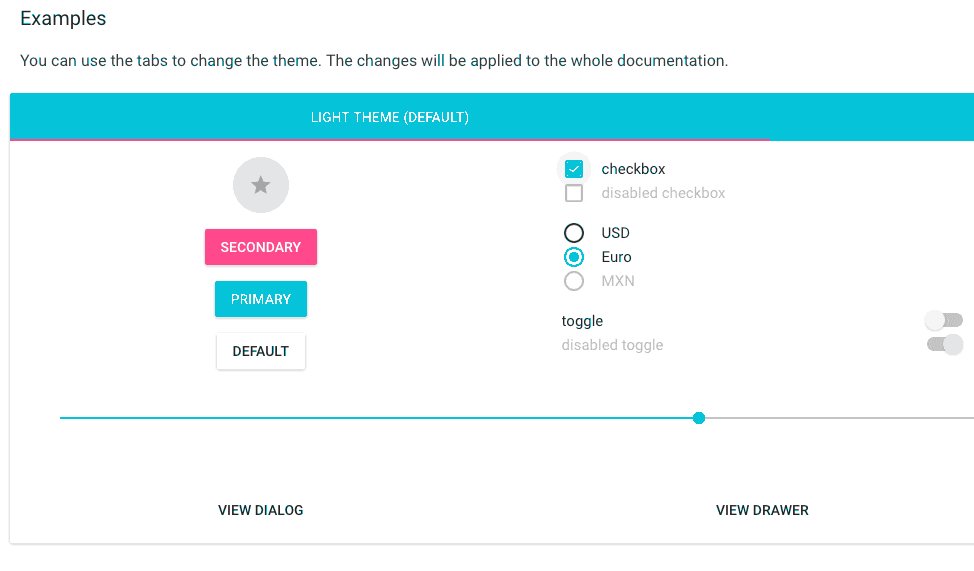
第5位はMaterial-UIです。こちらのCSSフレームワークもMaterialize同様、Googleが提唱するマテリアルデザインという概念をベースに作られています。
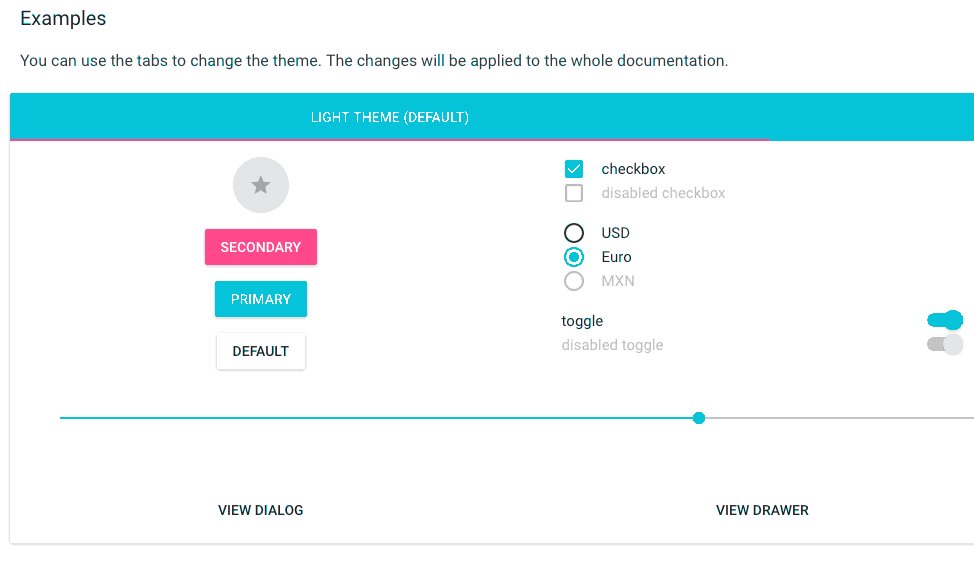
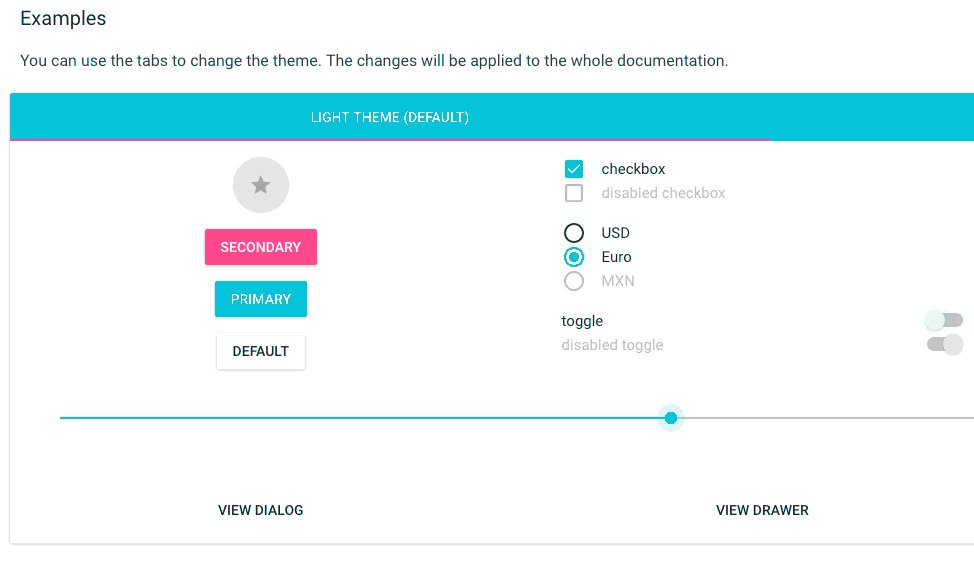
現在発表されているCSSフレームワークの中でGoogleが出しているマテリアルデザインのスタイルガイドラインに最も精巧に準拠したフレームワークなので、もし精巧なマテリアルデザインのフレームワークを探している方ならこちらのフレームワークを用いることをお勧めします。
ただ、1点問題点があり、このCSSフレームワークは、Googleが提唱するマテリアルデザインのUIをReactのコンポーネントとして提供するプロダクトになっています。
こちらのCSSフレームワークは、インラインスタイルのみで構成されるため必然的にReactを使用する必要がありますが、もし、Reactを今まで触ったことがあり、なおかつマテリアルデザインのような設計をしたい方は間違いなく取り入れるべきCSSフレームワークですね。
単純比較はできないものの、Reactのgithubのスター数が56,010(記事執筆時)に対して、Material-UIのスター数は21,857ととても多くの人に使用されていることがわかります。
情報
- getting started: http://www.material-ui.com/#/get-started/required-knowledge
- githubリポジトリ: https://github.com/callemall/material-ui
- スター数: 21,857 (記事公開時)
まとめ
CSS周りのフレームワークについてまとめましたが、やはりBootstrapのサポートや網羅性は凄いなと改めて感じました。
今回はgithubのスター数のランキング形式で紹介したので、サービスのベースになりそうな比較的大きなサイズのCSSフレームワークに偏りましたが、例えば今回の記事を書くにあたって参考にさせていただいた以下の参照サイトを一例としCSSのフレームワークは沢山存在しています。
デザインがかける人もかけない人も、どういうフレームワークがありそれらのフレームワークがどういう特徴を持っているか把握しておくと、開発スピードを加速させたいときにもしかしたら手助けしてくれるかもしれませんね!
補足・備考
※まとめ方は以前少しだけ反響があった以下の記事を踏襲しています。
【2016年夏】個人的に注目なフロントエンドで使えるJavaScriptフレームワークまとめ
こちらも頑張ってまとめましたので、興味がある方は是非見ていただけると嬉しいです!
※本記事に関して、該当するフレームワークを1つ1つチェックはしたのですがもしかすると、抜けているフレームワークや順位の前後などがあるかもしれませんので、気になる点がありましたら気軽にコメントや編集リクエスト頂けると助かります!