TypeScript 1.5.0-alpha
TypeScript 1.5.0-alphaがリリースされましたね!
TypeScriptの1.5では, ES6対応や, Annotation(Decorator)等の言語の対応だけでなく, TSServerというエディタ向けツールが含まれています.
TSServerは, コンパイルやリファクタリングなど、エディタに必要な機能を提供するServerです. 標準入出力を介して, エディタに様々な情報を提供してくれる優れものです.
MicroSoftが提供しているSublime TextのPluginも, このTSServerを使って実装されています.
TSServerの使い方等については, 別途エントリを起こしたので, よければ参考にしてください.
TSServerとVim plugin
とはいえ、僕はVim使い。残念なことに, MicroSoftはVim向けのPluginまでは作ってくれませんでした.
ということで, TSServerを利用したVim plugin tsuquyomiを作りました.
tsuquyomiは現状で、下記をサポートしています:
- 補完(omni-complete)
- Class, Method, Property等の定義箇所へジャンプ
- Class, Method, Property等を参照している箇所へのジャンプ
- コンパイルエラー箇所のQuickfix表示
- Class名やMethod名の変更(rename)機能
- Outline表示(要unite-outline)
- etc...
TL;TR
なお, TypeScriptのVim pluginという意味では, typescript-tools と相当機能が被っていますが, 違いとして下記が挙げられます:
- typescript-toolsはv0.9.1までしか対応していない(2015.04.06時点のmaster. 対応用のbranchは出来ている模様)
- typescript-toolsにはrename機能がない
- typescript-toolsはpythonが必要だが, tsuquyomiは不要
tsuquyomiの使い方
Install
TypeScriptを最新化します:
npm -g install typescript
install後, tsserver コマンドが利用可能になってればOK.
tsuquyomiはShougo/vimproc.vimを利用します. 事前にInstallしておいてください。
(Windows版であれば, kaoriyaのgvimには最初からvimprocがバンドルされています)
Vim のplugin管理にNeoBundleを使っているのであれば, .vimrcに下記を追記して, :NeoBundleInstall を実行すると, vimproc, tsuquyomiの双方がinstallされます.
NeoBundle 'Shougo/vimproc'
NeoBundle 'Quramy/tsuquyomi'
vimprocは下記でruntimeをbuildしてください(https://github.com/Shougo/vimproc.vim#installも参照の事):
cd ~/.vim/bundle/vimproc
make
補完
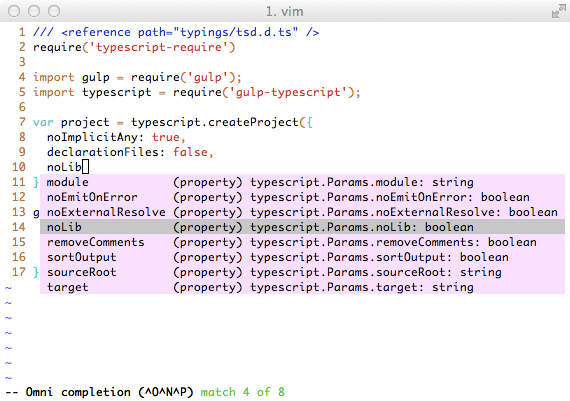
なんといっても、型がある言語の一番の魅力は補完が行えることですね。
FileTypeがtypescriptであれば、omni補完が有効化されます. <Ctrl-x><Ctrl-o> を補完したい箇所でタイプしてください.
定義箇所へのジャンプ
<Ctrl-]> を任意のSymbol上でタイプすると, そのSymbolが定義されている箇所へジャンプします. 定義が別ファイルの場合, windowをsplitして定義箇所を表示します.
なお、同一バッファでのジャンプ後, さらに<Ctrl-t> をタイプすると, ジャンプ前の位置にカーソルを戻します.
参照箇所の表示
<Ctrl-^> を任意のSymbol上でタイプすると, そのSymbolを参照している箇所の一覧をlocation listで表示します.
(但し, 参照箇所として認識するのは, 現在Vimで開いているバッファに限定されます.)
Quickfix
バッファの保存時, コンパイルエラーとなっている箇所をQuickfixウィンドウに表示します.
Ex commandとして呼び出す場合, :TsuquyomiGeterr を実行してください.
CompilerOptions
TSServerにCompilerOptionsを設定するためには, tsconfig.json を作成してください.
{
"compilerOptions": {
"noImplicitAny": true,
"target": "es5",
"module": "commonjs"
}
}
なお、TSServerがtsconfig.jsonを読み込むタイミングは, Vimにて.tsファイルをバッファとして開いたタイミングになります.
現状, ソースである.tsファイルをバッファに読み込み後, tsconfig.jsonを編集してもtsuquyomiの挙動に反映されません.
tsconfig.jsonを更新した際は, 下記のコマンドを実行することで, 変更した設定がTSServerへ反映されます.
:TsuquyomiReloadProject
リファクタリング
SymbolのRename機能を提供します.
名称を変更したいSymbol上にcursorを置いた状態で, :TsuquyomiRename を実行してください.
Symbol名が変更可能な場合, 新名称の入力を求めてきます.
注意として, 他のファイルが当該のSymbolを参照している場合, 対象のファイルもVimからバッファとして開いておく必要があります.
なお, Rename機能はデフォルトではkey mapしていませんが, <Plug><TsuquyomiRenameSymbol> をmapすれば呼び出せるようになります.
例えば, 下記は「,e」をマップする設定例です.
let mapleader = ","
noremap \ ,
augroup typescript_key_mapping
autocmd FileType typescript nmap <buffer> <Leader>e <Plug>(TsuquyomiRenameSymbol)
augroup END
Outline
unite-outline が利用可能な場合, 下記のコマンドを実行することで, カレントバッファのoutlineを表示できます.
:Unite outline
その他
tsuquyomiには他にも幾つか機能があります. 詳細は, READMEかhelp docを見てください.
関連plugin
tsuquyomiと併せて使うと素敵なVimライフが送れるであろうplugin達.
- typescript-vim : *.tsのソースにSyntaxハイライトが有効化される.
- vim-js-indent : *.js, *.tsがいい感じにインデントされるplugin.