dangle.jsって何物?
dangle.jsは、↓なJavaScriptライブラリ.
- d3.jsによるグラフ描画をangular.jsのディレクティブとして提供している.
- elasticSearchのブラウザ向け可視化用として開発されたらしい.
準備
必要な.jsは下記.
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/d3/d3.min.js"></script>
<script src="bower_components/dangle/dist/dangle.min.js"></script>
bower使っているのであれば、↓を叩くと上記の構成で.jsが手に入ります.
$ bower install angluar
$ bower install d3
$ bower install dangle
円グラフを描画してみる
dangleはscopeのデータを各種グラフとして描画するらしいので、まずはscopeにデータを準備.
angular.module('firstDangleApp', ['dangle']).controller('MainCtrl', function ($scope) {
$scope.data1 = {
_type: 'terms',
terms:[{
term: 'IE',
count: 21
},{
term: 'FireFox',
count: 18
},{
term: 'Chrome',
count: 33
},{
term: 'Safari',
count: 16
},{
term: 'Opera',
count: 3
}]
};
});
APIドキュメントを読んでも、データのJSONスキーマがよく判らないが、termにデータの名称、countに対応量を書けば良いっぽい。_typeキーに'terms'以外に何を取りうるとかは不明。
んで、上記のscopeデータを描画するディレクティブは下記のようになる.
<div ng-controller="MainCtrl">
<fs-donut bind="data1" />
</div>
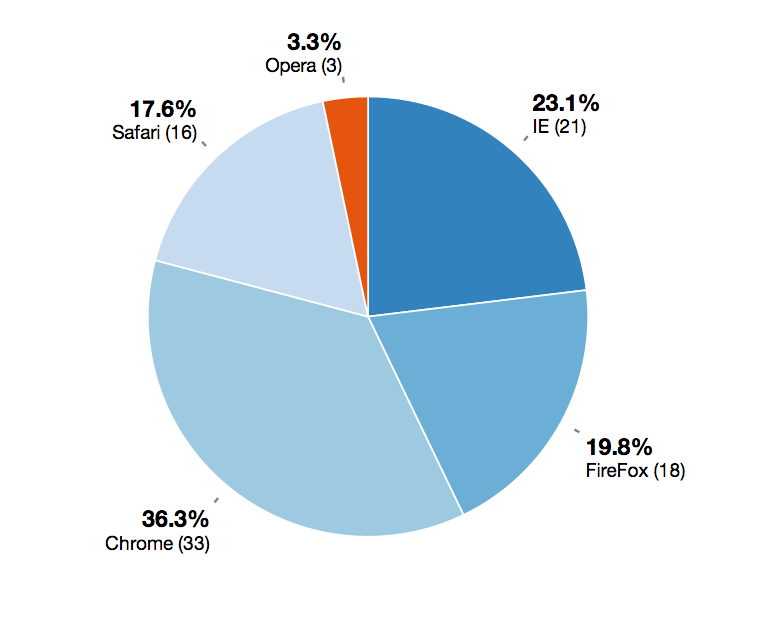
描画結果
↓のようになる。なお、凡例はディレクティブが勝手に出力してくれる。

clickによるアニメーション
なお、fsDonut(円グラフ)に限らず、fsDateHisto(日付ヒストグラム)等のfs-*ディレクティブには、on-click属性(ng-clickに非ず)を張ることができる。
下記のように、データ値を更新する関数を用意しておき、
$scope.change = function(type, term){
$scope.data1 = {...} //変更後データ(ex:term毎のcount値をいじる)
};
duration(単位はミリ秒)とともにfs-*ディレクティブにくっつけてやると、クリックでデータ変動をアニメーション表示することが可能.
<fs-donut bind="data1" on-click="change" duration="500" />
感想
API docs見るに、対応しているグラフも円グラフ、折れ線、日別ヒストグラム、バーチャートの4種類のみであり、グラフ自体の色などもどのようにカスタマイズしたら良いのか(そもそもできんの?)不明であり、まだまだ発展途上な印象。
d3が判らなくても、angularだけでグラフ書けちゃうのは良いなぁ。
似たような(というか同一)スタックのライブラリに、radian.jsが存在するが、こちらは数学的なグラフに特化している印象のため、dangle.jsとは利用シーンが少し違うのかしら...
参考情報
- 本家APIドキュメント(http://www.fullscale.co/dangle/)