何が変わった?
Xamarin.Forms 1.3.4-pre1 Released
- "iOS Dynamic cell sizing support"
Xamarin.Forms 1.3.4(執筆時点で -pre1)から、iOS版ListViewがセルごとに最適な高さを自動計算してくれるようになりました。(Android版は前からできてた)
今までは、Xamarin公式ガイドの"Enabling Different Cell Heights in iOS"で紹介されているように文字数でざっくりとセルの高さを決めるか、あるいはCustomRendererで対処するか、けっこう頭の痛い問題でした。
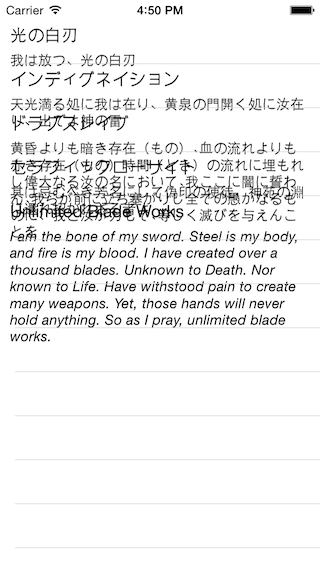
XF1.3.3の惨状。
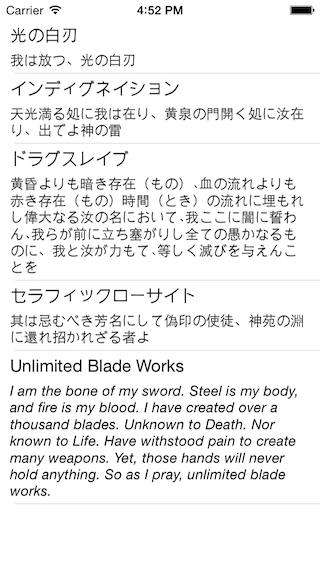
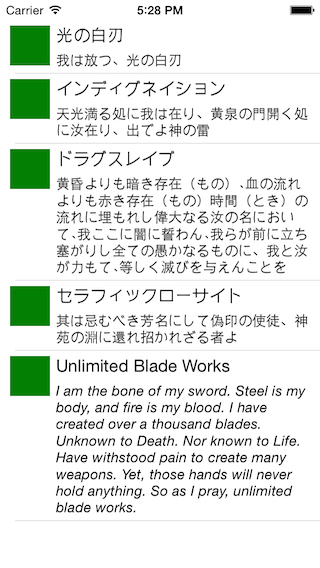
XF1.3.4では各セルの内容にぴったりな高さに調整されます。このために必要なのはListView.HasUnevenRowsプロパティにtrueをセットすることだけです。
試してみる
実際に使ってみます。
こんな感じのViewModelを定義して。
using System.Collections.ObjectModel;
namespace XF134P
{
public class ListPageViewModel
{
public ObservableCollection<Magic> Magics {
get;
private set;
}
public ListPageViewModel ()
{
Magics = new ObservableCollection<Magic> {
new Magic{
Name = "光の白刃",
Spell = "我は放つ、光の白刃"
},
new Magic{
Name = "インディグネイション",
Spell = "天光満る処に我は在り、黄泉の門開く処に汝在り、出でよ神の雷"
},
new Magic{
Name = "ドラグスレイブ",
Spell = "黄昏よりも暗き存在(もの)、血の流れよりも赤き存在(もの)時間(とき)の流れに埋もれし偉大なる汝の名において、我ここに闇に誓わん、我らが前に立ち塞がりし全ての愚かなるものに、我と汝が力もて、等しく滅びを与えんことを"
},
new Magic{
Name = "セラフィックローサイト",
Spell = "其は忌むべき芳名にして偽印の使徒、神苑の淵に還れ招かれざる者よ"
},
new Magic{
Name = "Unlimited Blade Works",
Spell = "I am the bone of my sword. Steel is my body, and fire is my blood. I have created over a thousand blades. Unknown to Death. Nor known to Life. Have withstood pain to create many weapons. Yet, those hands will never hold anything. So as I pray, unlimited blade works."
},
};
}
}
public class Magic
{
public string Name { get; set;}
public string Spell { get; set;}
}
}
こんな感じのPageを表示します。
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF134P;assembly=XF134P"
x:Class="XF134P.ListPage">
<ContentPage.BindingContext>
<local:ListPageViewModel />
</ContentPage.BindingContext>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.iOS>
0, 20, 0, 0
</OnPlatform.iOS>
</OnPlatform>
</ContentPage.Padding>
<ContentPage.Content>
<ListView HasUnevenRows="true"
ItemsSource="{Binding Magics}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Vertical"
Padding="10,5,10,5">
<Label Text="{Binding Name}" />
<Label Text="{Binding Spell}" Font="Italic, Small" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
ViewCellの部分を変更しながら何パターンか試してみます。
StackLayout(縦)
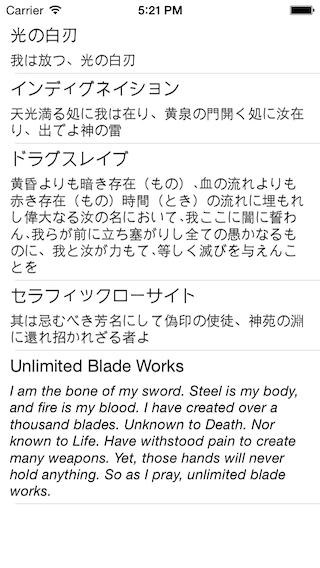
Grid(縦)
<ViewCell>
<Grid Padding="10,5,10,5">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="{Binding Name}" />
<Label Grid.Row="1" Text="{Binding Spell}" Font="Italic, Small" />
</Grid>
</ViewCell>
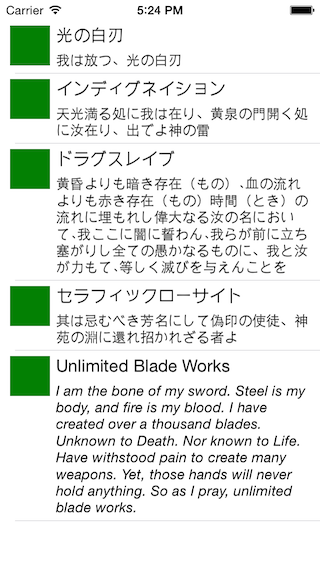
Grid(横)の中にStackLayout(縦)
<ViewCell>
<Grid Padding="10,5,10,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<BoxView Grid.Column="0"
VerticalOptions="StartAndExpand"
Color="Green"/>
<StackLayout Grid.Column="1"
Orientation="Vertical">
<Label Text="{Binding Name}" />
<Label Text="{Binding Spell}" Font="Italic, Small" />
</StackLayout>
</Grid>
</ViewCell>
StackLayout(横)の中にStackLayout(縦)
<ViewCell>
<StackLayout Orientation="Horizontal"
Padding="10,5,10,5">
<BoxView WidthRequest="40"
VerticalOptions="StartAndExpand"
Color="Green"/>
<StackLayout HorizontalOptions="StartAndExpand"
Orientation="Vertical">
<Label Text="{Binding Name}" />
<Label Text="{Binding Spell}" Font="Italic, Small" />
</StackLayout>
</StackLayout>
</ViewCell>
まとめ
神アップデート!!