iOS9になって、それまで問題なく表示されていたウェブページが崩れたりと不具合が出たので、備忘録的なまとめ。
1. 「position:absolute;」で画面外に出ている要素によって表示崩れ
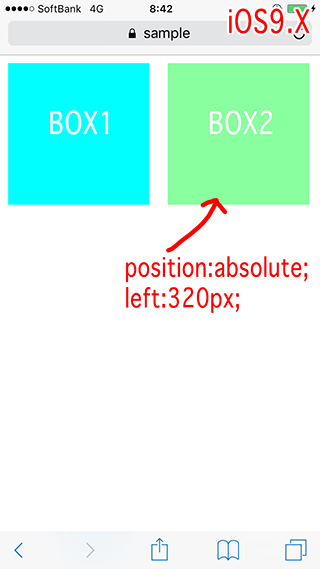
現象としては下記のような感じです。
BOX2はアニメーションで画面外から横からアニメーションでスライドインする想定で作られていました。「position:absolute;」で指定されているBOX2がなぜかiOS9.Xのsafariだと、表示領域が確保されてしまうのかわかりませんが、画面全体が縮小されてBOX2も表示されてしまいました。。。


■解決策
CSSでbodyに下記を追加
hoge.css
body{
position:relative;
width: 100%;
overflow-x:hidden;
}
2. テキスト入力ができなくなった...(?)
これはおそらく、そのサイトのCSSの設定がそもそもよくなく、iOS9だと影響を受けたのではないかと(推測)
下記CSSを追加して解決。。。
hoge.css
input{
-webkit-user-select: auto;
}
3. require.jsでときどきモジュール読み込み時にtimeout
これも原因は不明。。。
下記設定を追加したら、とりあえず発生しなくなりました。
(waitSecondsはデフォルトで7秒だそうです。)
hoge.js
require.config({
//色々な設定
...,
waitSeconds: 0
});
===============================
OnederAppliよろしくお願い致します!
>ホームページ
>iPhoneアプリ
>Androidアプリ