始めに
オブジェクト指向の説明と言えば、やたら文法が多く、難しいC++がまず普及した事と、やたら再利用が強調されたり、クラスモデリングをベースとした抽象、概念的な分析/設計方法論ベースで導入されたせいか
・UMLで書いたそれっぽい?クラス図を眺めたり
・ほ乳類を継承して犬とか猫の鳴き声で例えたり
・仮想関数やらデザインパターンや、コンストラクタや仮想関数とかやたら設計/実装技術を説明したり
・小難しい設計/分析手法を勉強してとりあえずモデリング?してみたり
と言ったものが殆どです。これらの事を学習してもオブジェクト指向な考えをなかなか実感できないと思います。
上記ような反省?をふまえて、本投稿では
・既存のソースに対してデバッガーを使ってオブジェクト図やコミュニケーション図を書き出し
・オブジェクト同士の協調関係、システムの全体像を把握する。
方法を述べます。この作業を繰り返す事によって補助輪なしの自転車に乗れたようにオブジェクト指向の考え、「オブジェクトがどういう情報を把握しているか」、「どのオブジェクト達と協力するか」、「自身が持っている情報と協力するオブジェクトを使ってどのようなサービス(メソッド)を提供するか」を実感できるのではないかと思います。タイトルの通りオブジェクト指向エクササイズの亜流版と言った所でしょうか?
クラス図に比べてオブジェクト図やコミュニケーション図を使う利点は以下の通りです。
・記述が具体的
・約束事が少なく憶えやすい
また、シーケンス図に比べて同図を使う利点は以下の通りです。
・人間関係のように?オブジェクト同士の役割と関係を把握しやすい(よく新聞やニュースなんかで、政治家同士、国と非政府勢力間、事件の被害者/加害者の関係が図示されていますね)。
ちなみに古くからのObjective-Cプログラマ−の間で有名なヒレガス本や古いSmalltalk関係の本ではオブジェクト図やコミュニケーション図のような図でアプリやフレームワークの挙動を説明していたりします。
先人の間では秘伝のコツとして受け継がれているのでしょう。。。
方法
まず、実行中のプログラムに対してデバッガー等を使って、以下の視点でオブジェクト図を書き出し、オブジェクト同士の関係をあぶり出します。
・プログラムを実行し
・そのデバッガー等を使ってオブジェクト同士の結びつきを調べる。
・個々ののオブジェクトについて以下の事を書き出す。
・何を知っているか?
・どのオブジェクトとどんな関わりがあるか?
・知っている事と関わるオブジェクトを使って呼び出し側にどのような施しを提供できるか?
次にあるメソッドを実行して以下の視点でコミュニケーション図を書き出し、オブジェクト同士が協調して仕事する様子をあぶり出します。
・依頼内容を書き出す。
・呼び出し側への報告内容を書き出す。
・依頼元のオブジェクトについて、報告内容に基づいた判断結果を書き出す。
これによって個々のオブジェクトがどのような役割をもっているか?
それらのオブジェクト同士がどのように協調しながらどう処理を行って行くかが見えてくると思います。
具体例
以下の文について実際にやってみまず。なお、言語はObjetive-C、環境はiOS,Macになります。Xcodeを持っている人は実行できます。
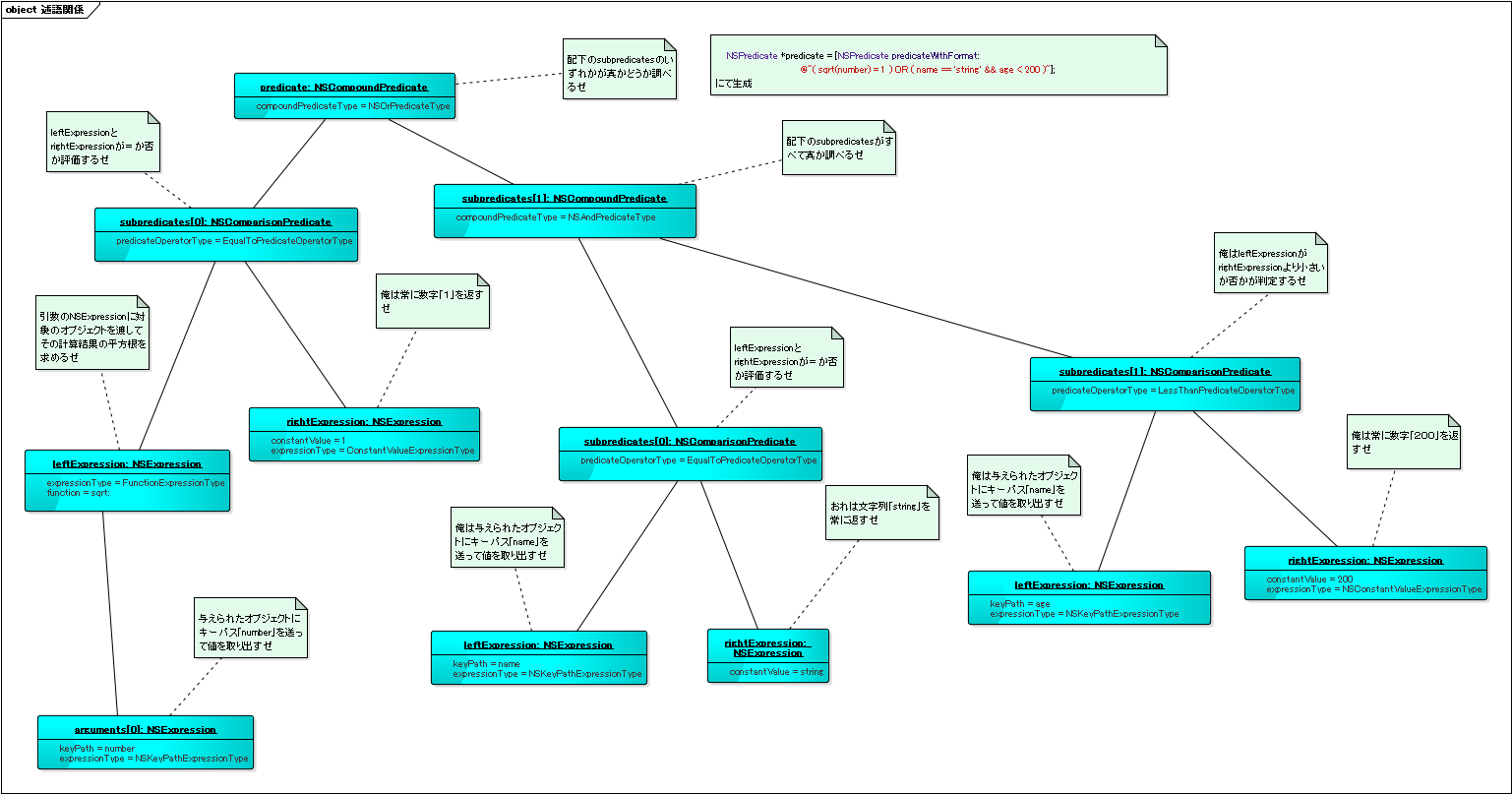
NSPredicate *predicate = [NSPredicate predicateWithFormat:
@"( sqrt(number) = 1 ) OR ( name == 'string' && age < 200 )"];
実行の結果生成されるオブジェクトをオブジェクト図で表してみました。大元のpredicateオブジェクト図をトップにツリー上にNSComparisonPredicate, NSCompoundPredicate,NSExpressionが結びついている様が分かると思います。
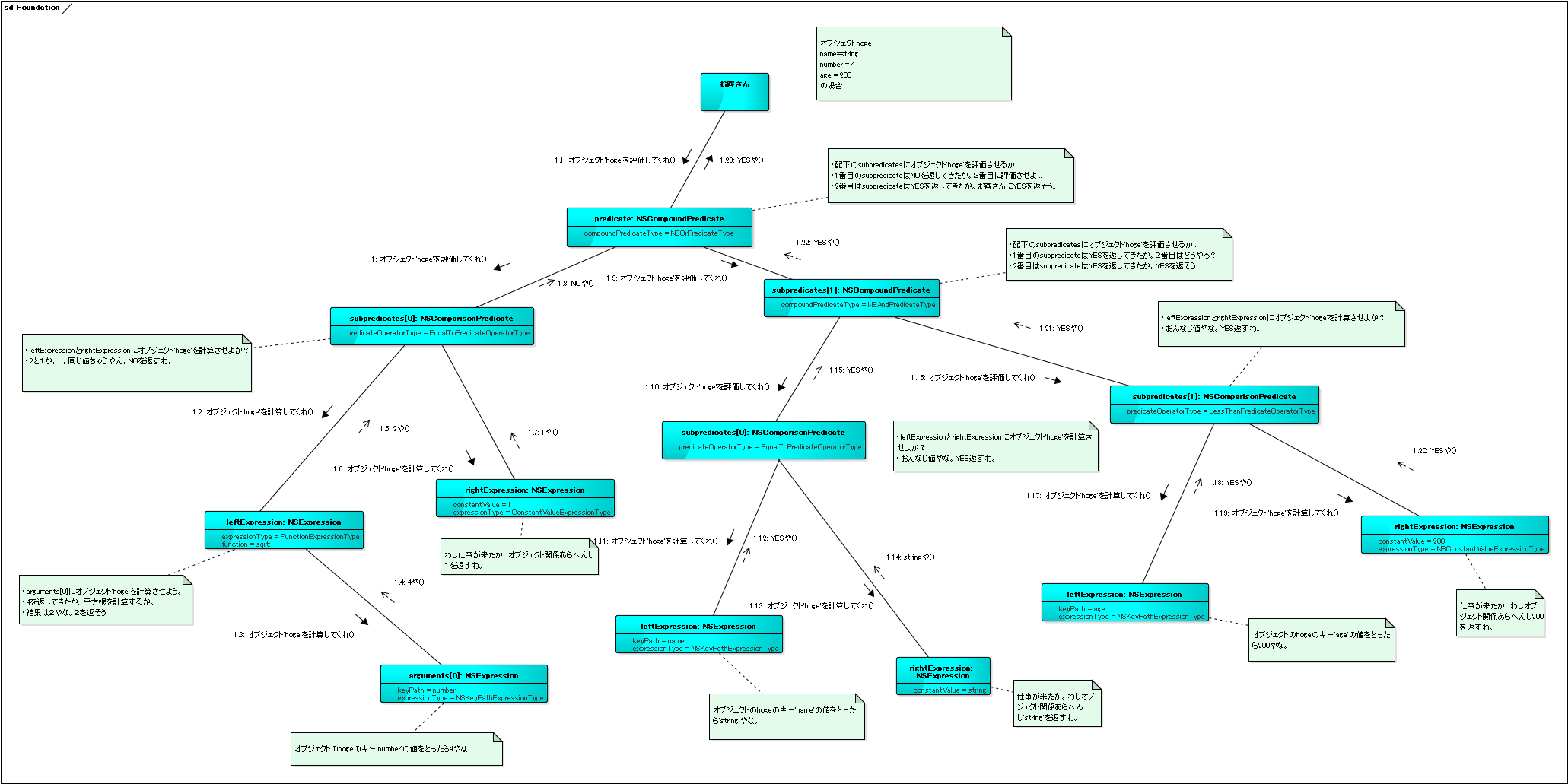
次にpredicateにevaluateWithObject:を送ってオブジェクトを評価する様子をコミュニケーション図で表します。個人的理由で擬人化を体感しやすい様に関西弁を使っていますw。ソースが無いので想像で書いていますが、メッセージ(メソッド)の伝播して行く様子と、個々のオブジェクトがどういう判断をしているかが分かると思います。
まとめ
実行中のプログラムから作成したオブジェクト図とコミュニケーション図で学ぶオブジェクト指向の学習方法について書きました。
とりあえず、優秀な人あるいは組織が書いた気になるアプリやフレームワークについて、ひたすら手を動かして書いてみる事をお勧めします。コツは知っている属性、関連するクラス、他のクラスに行うサービスの観点からひたすら擬人化する事です。
これが唯一の学習方法では有りませんし、いろいろ意見等有ると思いますが、皆様方の学習に少しでも役立てば幸いです。
参考文献
作業中