<input type="date">をcss(とfontawsome)を使ってシンプルで見やすくカスタマイズします。
cssとfontAwesomeしか使いませが、webkitを多用しています。
なので現状はchromeとsafariでしか動作しません。
↓これが何もしていない<input type="date">
ボタンとか多くて使いづらいですね。
ここから、スピンボタンを削除したり、年月日を削除したりしてみます。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sample</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<input type="date">
</body>
</html>
fontAwesomeのリンクを忘れずに。
style.css
/* スピンボタン(上下ボタン)を非表示 */
input[type=date]::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/* 無入力時の 年/月/日 を / / にする */
input[type=date]::-webkit-datetime-edit-year-field:not([aria-valuenow]),
input[type=date]::-webkit-datetime-edit-month-field:not([aria-valuenow]),
input[type=date]::-webkit-datetime-edit-day-field:not([aria-valuenow]) {
color: transparent;
}
/* /の色を変える */
input[type=date]::-webkit-datetime-edit-text {
color: #666;
}
/* clearボタンの非表示 */
input[type=date]::-webkit-clear-button {
-webkit-appearance: none;
}
/* カレンダーのインジケータ(▼)を非表示 */
input[type=date]::-webkit-calendar-picker-indicator {
color: transparent;
position: relative;
}
/* fontAwesomeのカレンダーアイコンをインジケータにする */
input[type=date]::-webkit-calendar-picker-indicator:before {
color: #666;
font-family: FontAwesome;
/*content: "\f073";*/ /* fa-calendar */
content: "\f133"; /* fa-calendar-o */
position: absolute;
left: -5px; /* ここら辺はいい感じの塩梅で */
top: -5px; /* ここも */
}
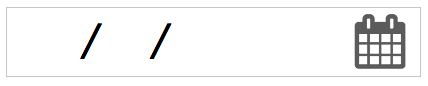
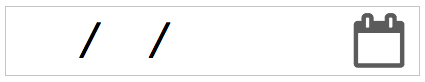
fontAwesomeには2つのカレンダーアイコンがあります。
使いたいアイコンによって、content:の値を変えてください。
結果
<i class="fa fa-calendar"></i>

<i class="fa fa-calendar-o"></i>

かなりシンプルになっていい感じです。
私事
QiitaってfontAwsome使えるんですね。
記事書いてて気がつきました。