※ この記事は Android Design Support Libraryが出る以前に書かれたものです。 これからタブUIを勉強するときは Design Support LibraryのTabLayout を参照すべきです。
タブの実装として、サンプルの中にある SlidingTabsBasicを試す。
手順
プロジェクトを作る
blank activityで適当に。
SlidingTabLayout関連のコピー
SlidingTabsBasicのコードから java/com以下のファイルをプロジェクトにコピー。 common/activitiesと common/logger、slidingtabsbasicディレクトリは必要ないので消す。
SlidingTabsBasicFragmentのコピー
com.example.android.slidingtabsbasic/SlidingTabsBasicFragment.javaをコピー。これは作成したプロジェクトの名前空間の方へ。ソース中の以下の行を消す。
import com.example.android.common.logger.Log;
レイアウトのコピー
layoutの fragment_sample.xml, pager_item.xmlをコピーしてくる。
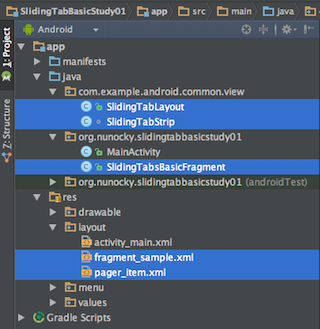
ここまででファイル構成はこんな感じに。
MainActivity
onCreateで SlidingTabsBasicFragmentを画面全体に追加する。最初に FrameLayoutを setContentViewしているのは API10向けの対策。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new FrameLayout(this));
if (savedInstanceState == null) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
SlidingTabsBasicFragment fragment = new SlidingTabsBasicFragment();
transaction.replace(android.R.id.content, fragment);
transaction.commit();
}
}
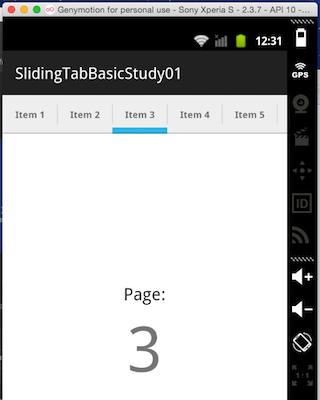
プロジェクト作りは以上。実行してみる。
次は?
ここまでできたら、 SlidingTabsBasicFragmentを適当に書き換えて使っていける。
SlidingTabsBasicFragment.SamplePagerAdapterで各タブで必要なビューを生成しているので、その辺から読んで行くと良い。
タブのデザインは SlidingTabStripで実装されているので、選択中タブの色を変えたいときなどはこちらで。
あと Apache Licenseなので使った時はその旨を表示すること。