はじめに
本稿はリポジトリにGithubを、クライアントツールとしてVisual Studio 2015を、構成管理ワークフローにGitflowを利用する場合の、主にVisual Studioの利用方法を記載した記事になります。
GitのプラグインとしてのGitflowには一切触れる予定はありませんのでご注意ください。
本稿は「Visual Studio 2015とGithubでGitflow」の第二回目になります。
一回目のエントリーは以下になります。
前回の流れは以下の通りでした。
- Githubへリポジトリの作成
- ローカルへクローンの作成
- developブランチの作成
- フィーチャーブランチの作成
- フィーチャーブランチへリソースの作成とローカルリポジトリへのコミット
- ローカルリポジトリのコミットのリモートへのプッシュ
今回はGitflowのキーとなる「プルリクエスト」から入り、以下の流れで記載します。
- プルリクエストの送信
- プルリクエストのレビュー
- プルリクエストのマージ
- フィーチャーブランチの削除
- プルリクエストの却下
- リリースとホットフィックス
前提条件
一応前提条件を
- GitクライアントツールとしてVisual Studio 2015 Communityエディションを利用します
- 事前にVisual Studio 2015 Communityエディションがインストールされているものとします
- リポジトリとして、Githubを利用します
- 事前にGithubのユーザ登録が完了していることを前提とします
- Gitflowのワークフローに対する知識を一定以上所持している方が読む前提として記述しています
- Gitflowのワークフローに関しては、以下のサイトを参考にさせていただきました!
プルリクエストの送信
本章ではGitflowの醍醐味でもある、「プルリクエスト」を送ります。
それでは、Githubのページを開いてください!
。。。そうなんです、「Visual Studio~」と銘を打っておきながら、第二回の今回はVisual Studioではなく、Githubを直接操作するところから始まります。
というのもプルリクエストは、もともとGitの標準機能ではなく、Githubが提唱してGitの拡張サービスとしてホスティングサービス側(Github側)に構築されたものだからです。
現在では、他のホスティングサービス(BitBucket)などでも一般的に採用されており、Github以外でも利用可能なケースが多いです。
ただ、Visual StudioからGithubへプルリクエストを送る機能は提供されていないため(拡張機能として提供されているかもしれませんが)、今回はGithubのホームページから直接プルリクエストを送ります。
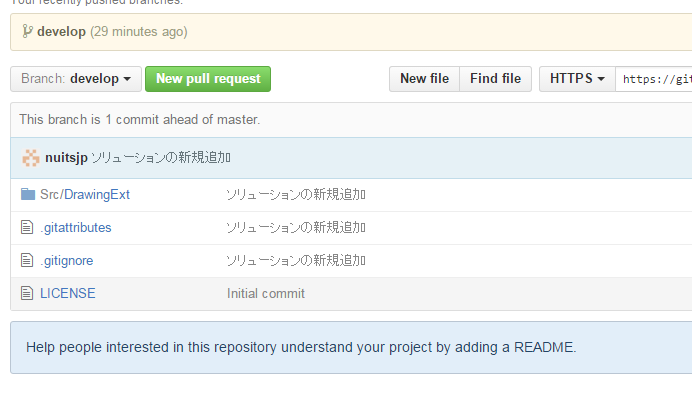
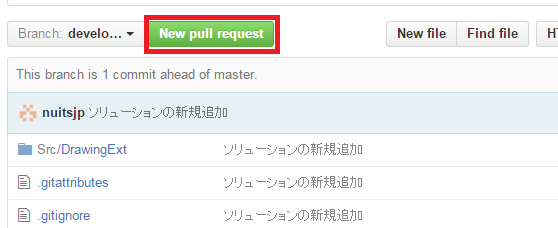
それではGithubの該当リポジトリのページを開いてください。
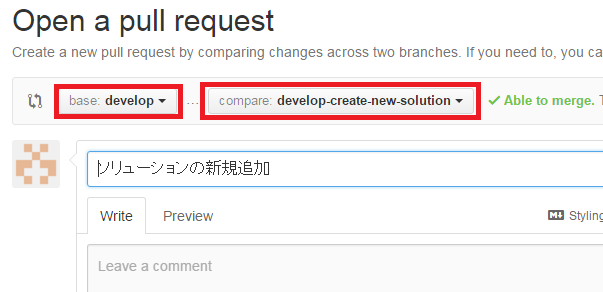
以下の図の赤枠で括っている「New pull request」を押下してください。

今回の変更は、新しいソリューションを追加したことです。
その追加は、「develop-create-new-solution」ブランチで実施しました。
上記のブランチの追加内容を、開発のベースとなる「develop」ブランチにマージしてもらうよう、プルリクエストを送ります。
このため、以下の画面の「base」側のコンボボックスで「develop」を、「compare」側のコンボボックスで「develop-create-new-solution」を選択してください。
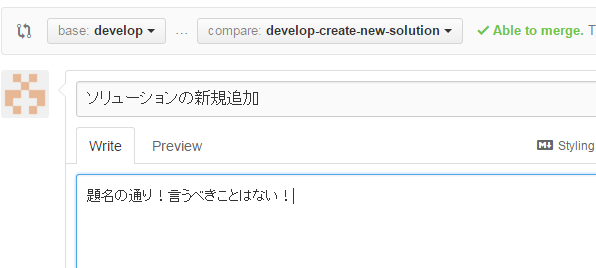
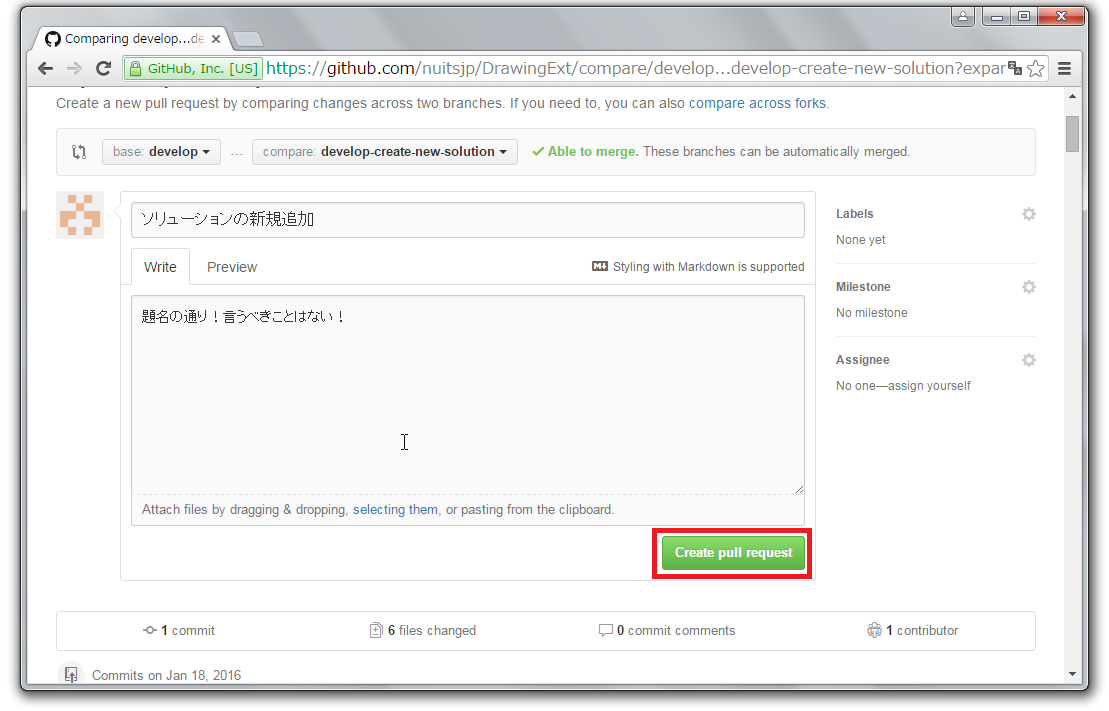
で、下に見えているLeave a commentにプルリクエストの内容を記載しましょう。
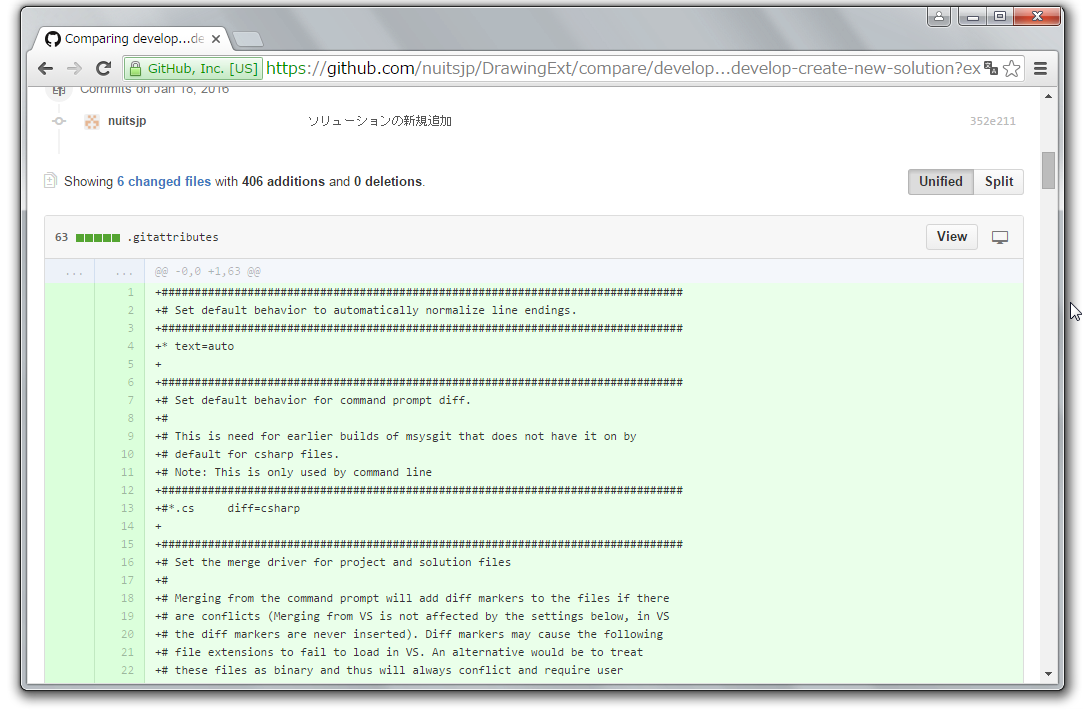
で、これらの下のほうを見ていくと、developブランチとdevelop-create-new-solutionブランチを比較した差異が表示されているはずです。
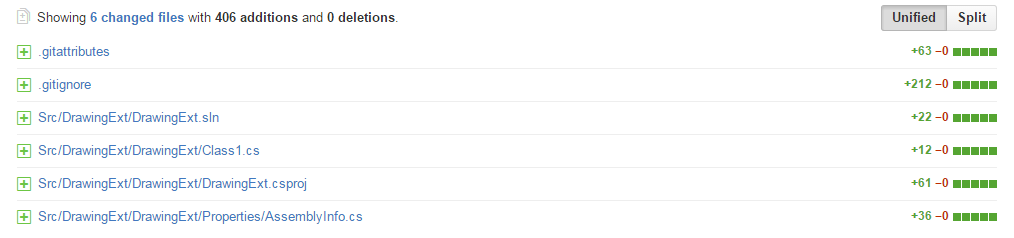
このままだと、全ファイルの差分が表示されていて見づらかったりしますが、「6 change files」と表示されている個所をクリックすると、変更のあったファイル一覧が表示されます。
変更リストと変更内容を行ったり来たりしながら差異を確認すると良いでしょう
確認後、問題なければプルリクエストを送ります。
以下の画面の「Create pull request」ボタンを押下しましょう。
これでプルリクエストの送信は完了です。
プルリクエストのレビュー
本章からは立場を変えて、プルリクエストを送られた側の視点で記載します。
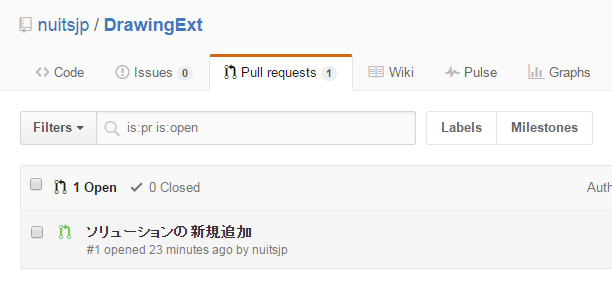
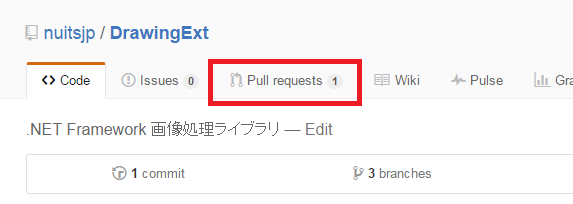
プルリクエストが送られると、Githubのリポジトリのトップに以下のように表示され、プルリクエストがあることがわかります。

開いてみると、以下のように1件のプルリクエストがあることが見て取れます。
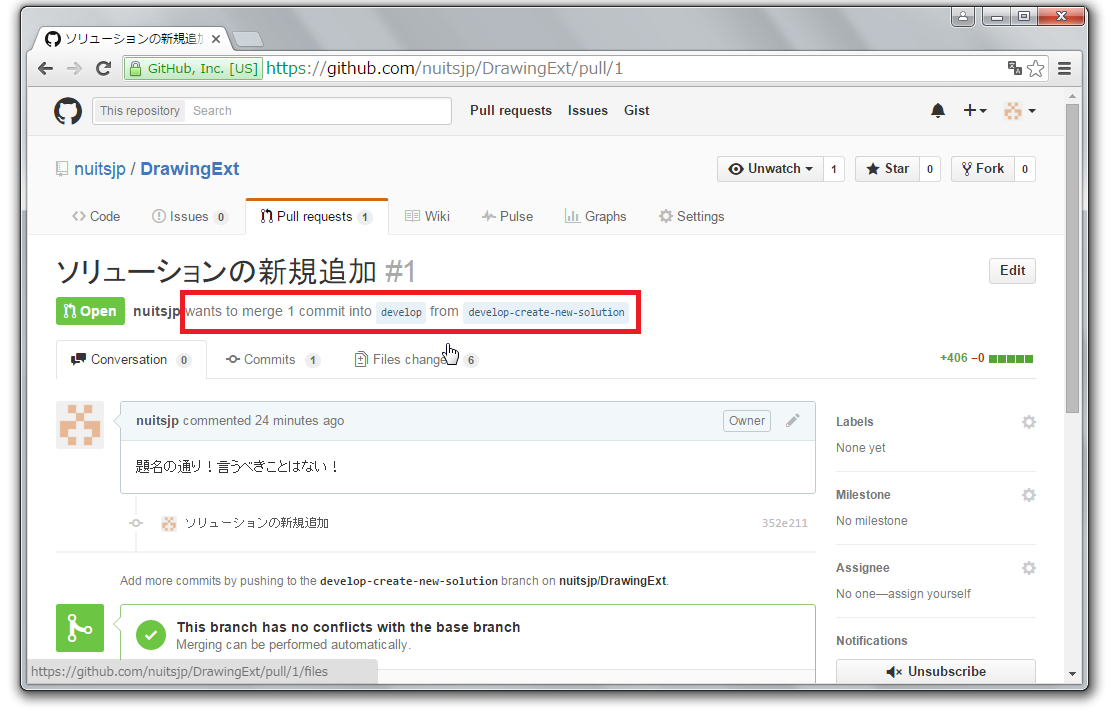
では、該当のプルリクエストをクリックし、開いてみましょう。
なかなかふざけたコメントですね。
何の目的でどんなソリューションを追加したのか書きやがれって話です。
察するに(てか書いてありますが)、「develop-create-new-solution」ブランチを「develop」ブランチにマージしてくれというリクエストのようです。
このままGithub上でマージすることもできるのですが、あげられたプルリクエストの内容をレビューしてからマージするべきです。
プルリクエストを送るとき、レビューするとき、それぞれチームで決めたチェックリストに従って、必要要件の確認をすると良いかもしれませんね。(コードが規約を満たしていること、コンパイルが通ること、テストコードが存在し正しく実行されること。。。etc.)
今回はどういったチェックリストが必要かといった内容については割愛します。
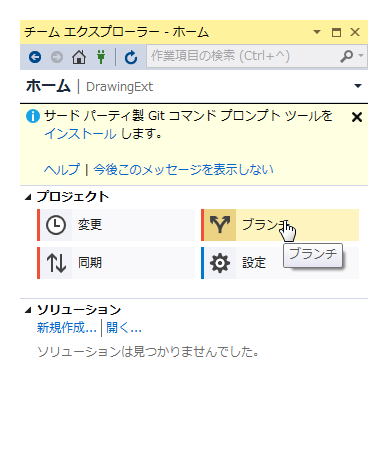
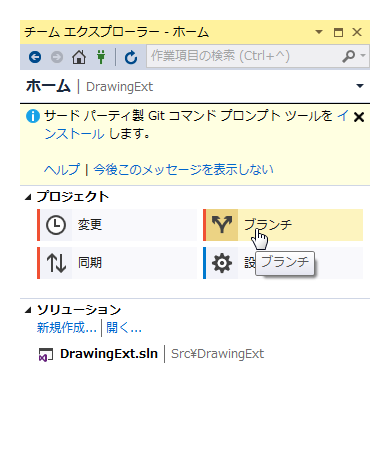
では、Visual Studioを開き、「チームエクスプローラー」を開いてください。
「ブランチ」ボタンを押下します。
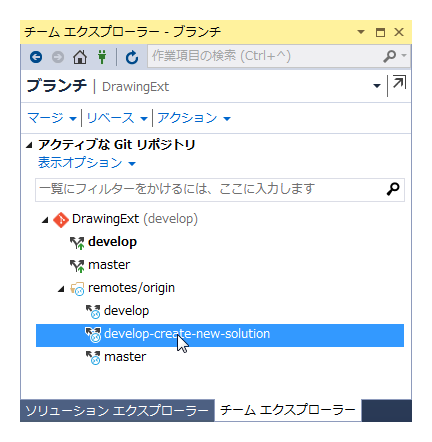
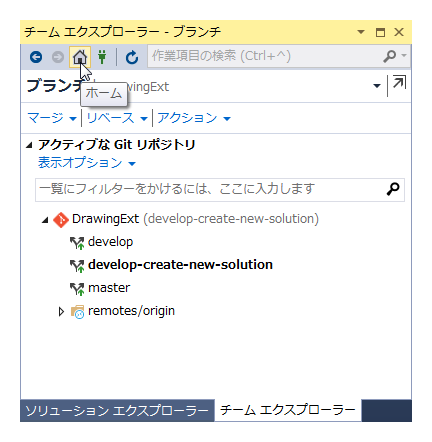
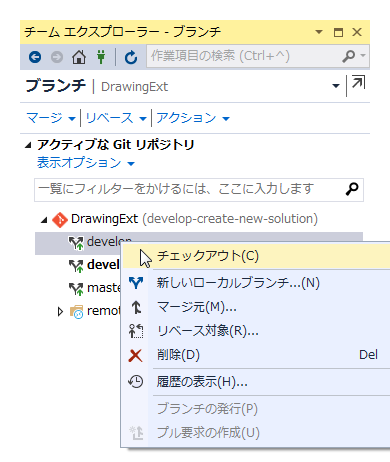
すると、下のように見えるはずです。
レビュアーは、まだ対象のブランチをローカルに取得していないため、「develop-create-new-solution」ブランチは「remotes/origin」側にだけ、存在し、ローカルには存在しません。
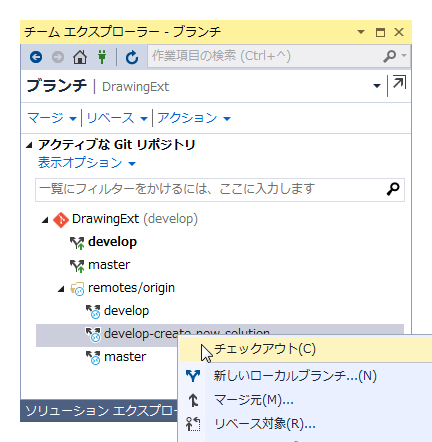
これを右クリックし、以下のように「チェックアウト」を選択します。
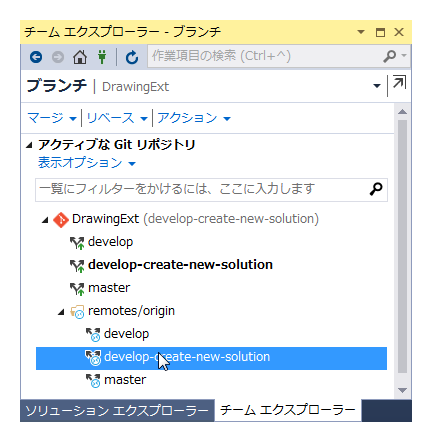
すると、ローカルにチェックアウトされましたね!
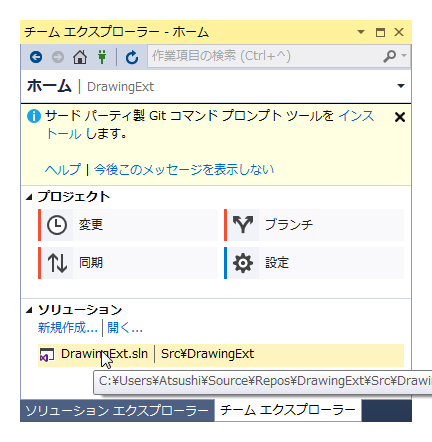
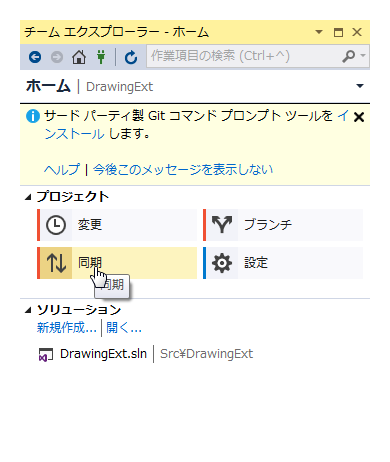
では、「チームエクスプローラー」の上部にある「ホーム」ボタンを押下してください。
すると、ソリューションの欄に、追加されたソリューション「DrawingExt.sln」が表示されているはずなので、それを開き(ダブルクリックし)ましょう。
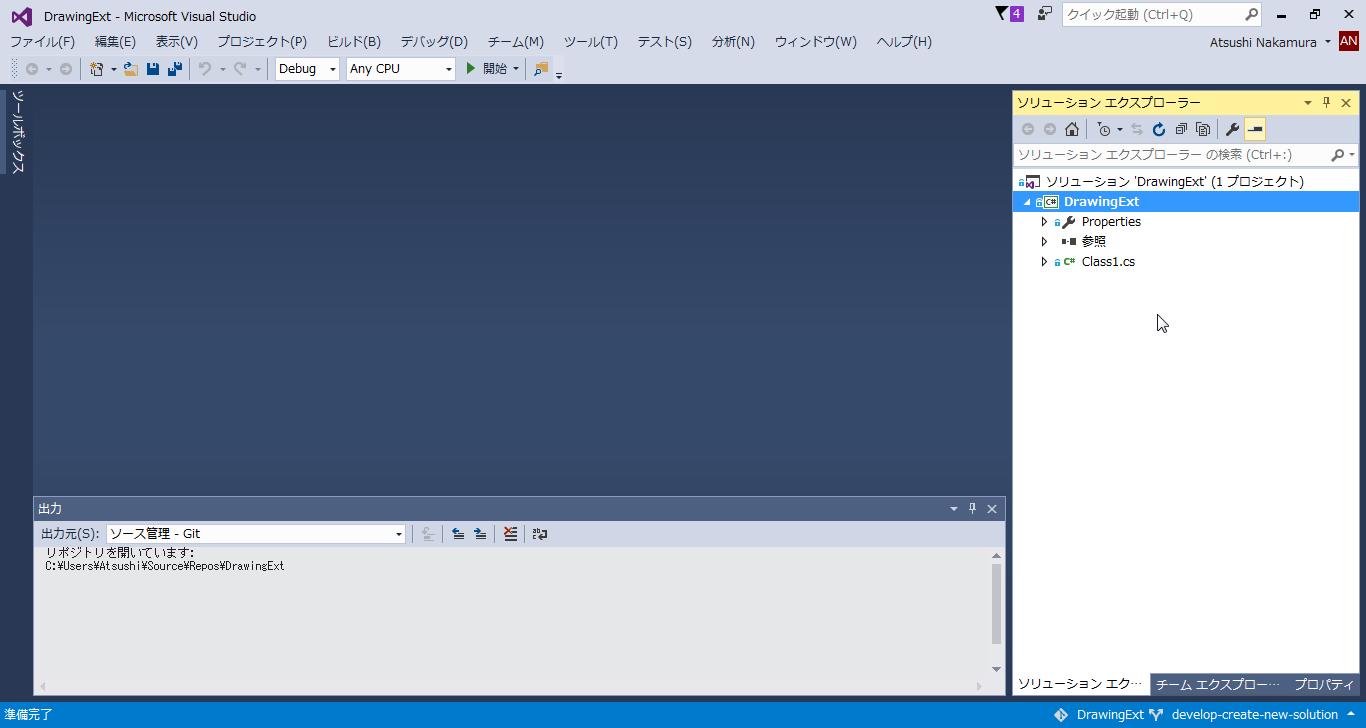
うまくいけば、以下のように追加されたソリューションが開かれるはずです。
開かれなかったら。。。なんでかな?開かれるはず!
では存分に心行くまでレビューを実施してください。
問題ありませんでしたか?
ここでは問題なかったことにします。
問題があった場合は、別途末尾のほうに記載します。
プルリクエストのマージ
では、プルリクエストに問題なかったものとして次へ進めます。
次のステップはフィーチャーブランチ(今回は「develop-create-new-solution」)をデベロップ(develop)ブランチへマージします。
手順としては次のように実施します。
- ローカルの「develop-create-new-solution」ブランチから、ローカルの「develop」ブランチへのマージ
- ローカルの「develop」ブランチのリモートへのプッシュ
ではまずは、「チームエクスプローラー」のホームを開き、「ブランチ」ボタンを押下してください。
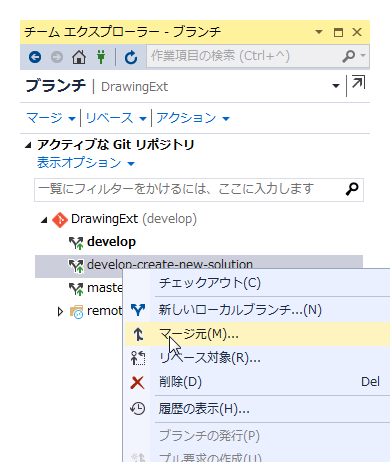
ブランチ画面が開かれたら、マージ先のブランチをチェックアウトします。
今回の場合、マージ先は「develop」ブランチですね。
「develop」ブランチをチェックアウトしたら、次はマージ元の「develop-create-new-solution」ブランチを右クリックして「マージ元」を選択します。
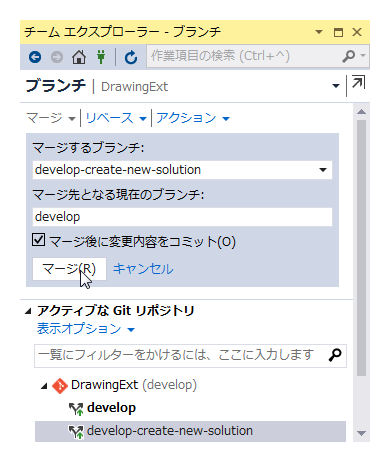
すると以下のような画面が開かれます。
「マージするブランチ」に変更があった「develop-create-new-solution」ブランチが表示されています。
また、「マージ先となる現在のブランチ」に「develop」ブランチが表示されています。
これらを確認したうえで「マージ」を押下します。
これでローカルでのマージ作業が完了しました。
次は、ローカルの「develop」ブランチをリモートへプッシュします。
「チームエクスプローラー」のホームを開き、「同期」ボタンを押下します。

すると、同期画面が開かれ「出力方向のコミット」に「ソリューションの新規追加」が表示されているはずです。
そうしたら「プッシュ」を押下すると。。。
以下のようにログが出力されて、リモートの「develop」ブランチへ変更がマージ(プッシュ)されました。
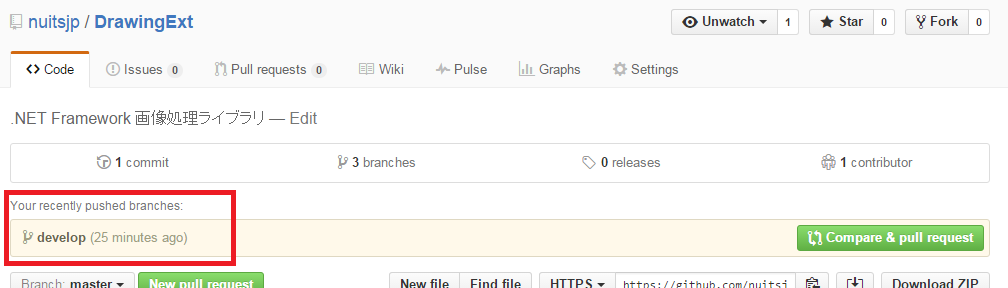
では、Github側で本当にマージされているか確認しましょう。
Githubのリポジトリトップを開くと次のように表示されているはずです。
赤枠の下のブランチを「develop」ブランチへ切り替えてみましょう。
無事にソリューションが追加されていることが確認できましたね!
これにてフィーチャーブランチのデベロップブランチへのマージは完了です。
フィーチャーブランチの削除
さて、これまで新しいソリューション追加のためフィーチャーブランチ「develop-create-new-solution」を利用してきましたが、もう不要なので窓から投げ捨てましょう。
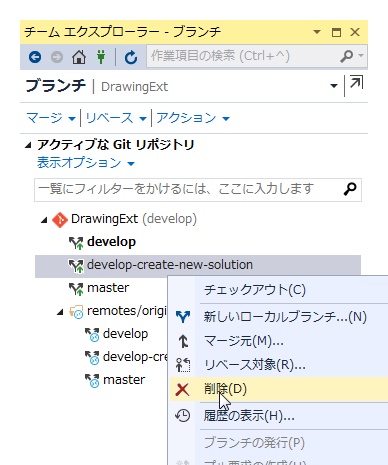
「チームエクスプローラー」 > 「ブランチ」を開き、ローカルの「develop-create-new-solution」ブランチを右クリックして「削除」を押下します。
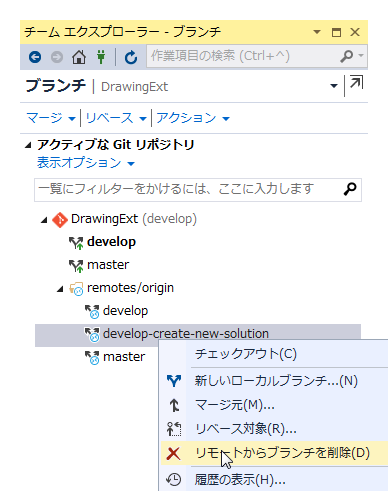
続いて、リモートの「develop-create-new-solution」ブランチを右クリックし「リモートからブランチを削除」を押下します。
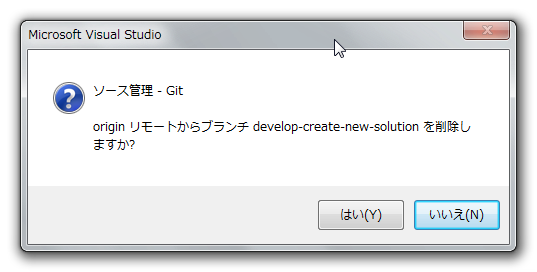
確認ダイアログが開かれるので「はい」を押下します。
以上でプルリクエストの処理はすべて完了になります。
Githubのリポジトリを開いてみましょう。
リポジトリのマージのためにOpenされたプルリクエストが、マージされたことで自動的にCloseされていることがわかります。
プルリクエストの却下
ここまでのケースではプルリクエストを受け入れましたが、場合によってはプルリクエストを却下するケースもあるでしょう。
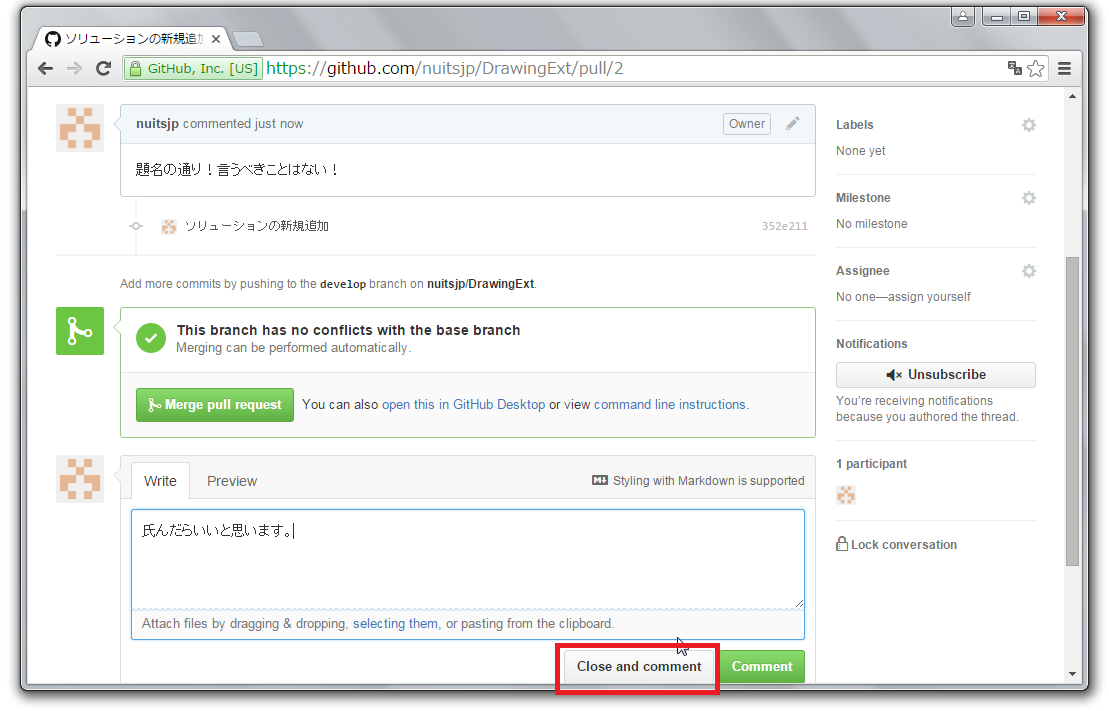
その場合、Githubのリポジトリから対象のプルリクエストを開きます。
適切なコメントを入力し、「Close and comment」を押下しましょう。
なお誤ってCloseしても再度Openできます。
まぁ、再度プルリクエストを送ってもらってもいいですけど。
リリースとホットフィックス
あとは大きなトピックとして、リリース作業とホットフィックスがあります。
が、それらの作業方法は、すべてこれまで説明してきた
- 新しいブランチの作成
- 新しいブランチ上での作業の実施
- 作業内容のローカルへのコミット
- リモートブランチへのプッシュ
- プルリクエストの発行
- プルリクエストのレビュー
- プルリクエストのマージ
で全て実施できます。
ブランチを作る元ブランチと、ブランチの目的、ブランチのマージ先が異なるだけです。
と言う訳で、ここまででVisual Studioを使ってGithub上でGitflowを適用する場合の、「なんのトラブルもなかった」場合の流れを説明できたと思います。
実際にはチームメンバー間で同一リソースへの編集が衝突した場合のマージ作業やリベースといった作業が必要になってきますが、その話はまた別途書きたいと思います。
ではまた、その時にお会いしましょう!