基本的な書式
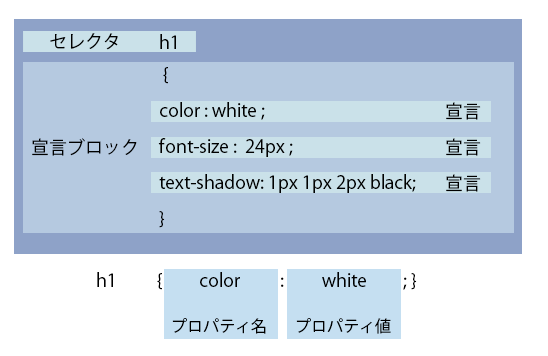
HTMLに見た目の装飾やスタイルを適用させるときに使うCSSの基本的な書式です。
上記図 引用元:『HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集(マイナビ)』
| 名称 | 役割 |
|---|---|
| セレクタ | 適用させたい部分を指定する |
| 宣言ブロック | 適用させたい設定を記述する範囲 |
| 宣言 | 適用させたい設定 |
| プロパティ名 | 適用する設定はどれか |
| プロパティ値 | どんな設定にするか |
- 宣言は1つの宣言に対して1行ずつ
- 宣言ブロック内には改行、空白文字を入れてもOK
- ただしセレクタ内に空白文字を入れると、適用先が変わってしまう場合
- セレクタをカンマ(,)で区切ると複数指定できる
セレクタについて
要素の適用先を指定する方法(セレクタ)の書式がいくつかあります。
| 名称 | 書式 | 適用先 | 適用先例 | 使用例 |
|---|---|---|---|---|
| タイプセレクタ | 要素名 | 指定した要素 | h1{color:yellow;} | h1要素全ての文字色を黄色にする |
| ユニバーサルセレクタ | * | 全要素 | *{color:yellow;} | 全要素の文字色を黄色にする |
| クラスセレクタ | 要素名.class | 指定したclass属性の値を持つ要素 | p.fueki{color:yellow;} | class属性にfuekiが指定されているp要素全ての文字色を黄色にする |
| IDセレクタ | 要素名#id | 指定したid属性の値を持つ要素 | p#fueki{color:yellow;} | id属性にfuekiが指定されているp要素全ての文字色を黄色にする |
| 属性セレクタ | [属性名] など | 属性の指定に方法よる | - | - |
| 疑似クラス | - | 指定した要素全体を対象にする | - | - |
| 疑似要素 | ::first-line ::first-letter ::before ::after |
指定した要素の一部分を対象にする | - | - |
| 結合子 | (半角スペース) > + ~ |
要素と指定した結合子の関係による | .fueki .nori | .fueki要素内に配置されている.nori要素全て など |
CSSで指定するものを宣言ということを知りませんでした。
前は適当に指定とかって言っていたような。言葉を知ることも大事ですね…!