※この記事はIoTLTアドベントカレンダーの12/8分の記事です。
初めましてこんにちは。
しくみ製作所のNotchです。
今回はAmazon Dash Buttonを使ってiTunesプレイヤーにしてみました。
・・・と書くと、ボタンを改造してMP3プレイヤーでも埋め込んだのかと思われるかもしれませんが、
残念ながらただmacで音を鳴らすだけです(本当に再生・停止するだけ)
期待させてしまったらすみません(嘘はついてない・・・はず)
動機
Amazon Dash Button発売のニュースを見て、
「うわー、すげー、いいなぁ」
と思い、勢いで購入(アリエール、NESCAFE)
wkwkしながら待っていると翌日到着!
「よし、早速使ってみよう!アプリ起動して、設定して・・・。うん、簡単だな、これ。」
ポチッ(緊張の一瞬)
「おぉ、注文できた。マジパネェ、物理ボタンやべぇ!」
えっと、で、次はいつ使うんだっけ・・・?
せっかく買ったAmazon Dash Buttonですが、一度押したら満足してしまい、使い道が案外少ない・・・。
(これ、次押すのは半年後ぐらいじゃね?)
と、ふと思うと、なんだかもったいない気分になりました。
そして周りを見るとハックしている人いっぱい。やべぇ、楽しそう。
乗るしかない・・・このビッグウェーブに。
普段、音楽再生専用機と化しているmacに、一々ログインしてからiTunesを起動するのがストレスだったので(<-iPhone使えよ)、
ここはAmazon Dash Buttonをトリガーにして起動してやろうと思い、実装してみました。
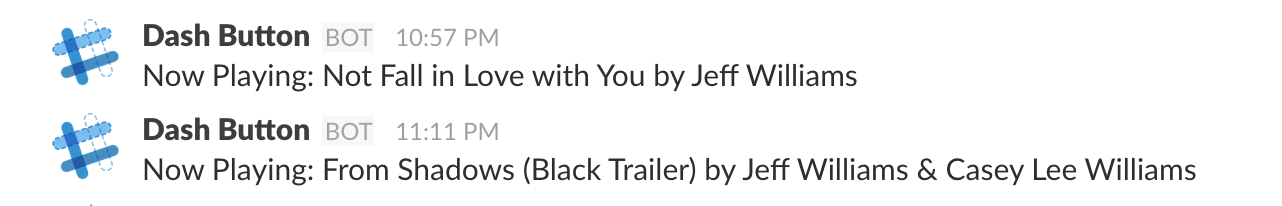
(ついでにSlackにトラック名とアーティスト名を通知するようにしました。)
※ かなり初級者向けの内容ですし、二番煎じを独走中。アイデア勝負です。
動作環境
動作環境は以下のとおり
- OS X El Capitan
- NECの無線LAN
- node.js v6.9.1
事前準備
node.jsのインストール
- まずはnodeのインストールですね(もちろん既に終わってたけど一応)
- anyenvをリンク先に書いてある通りにインストールして、 以下のコマンドをターミナルで順に叩けばOK
anyenv install ndenv
exec $SHELL -l
ndenv install v6.9.1
ndenv rehash
ndenv global 6.9.1
ndenv rehash
Amazon Dash Buttonの同期
【届いた!】「Amazonダッシュボタン」の使い方・設定方法・レビュー
こちらの記事に丁寧に書いてありました。参照しながら順に設定すればOK。
ただし気をつけて欲しいのが、
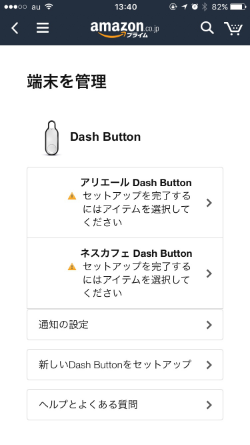
ボタンを押したら届けて欲しい商品を選択します。商品を選択したら「次へ」を押します。
このタイミングで操作をやめること。(商品を選ばない)
そうすると、設定終わってないっすよ先輩!保存できないっすよ先輩!って怒られるんですが、無視して終了。
アカウントサービス -> 端末を管理を見ると、こんな感じに警告が出てます。これで大丈夫b

実装準備
先人たちの調査により、非常に簡単でした。
Amazon Dash Buttonを(正しくない方向で)使ってみた
上記記事を参考にしながら、
dash-button
の通りに進めていくだけです。
mkdir node-button
cd node-button
npm init
を叩いてあとはEnterを連打。
npm install --save dash-button jxa slack-node
でdash-buttonとjxaをインストールしたら、
同フォルダのpackage.jsonの中身で"script"と書いてある箇所を探して以下のとおりに変更。
{
"scripts": {
"scan": "dash-button scan"
}
}
これでAmazon Dash ButtonをPCから探せます。
以下のコマンドを打った後、事前にwifiに登録しておいたボタンを押すと、探した結果が返ってきます。
sudo npm run scan
帰ってきたMACアドレスをメモりましょう。
この辺の手順は、
Amazon Dash Buttonを(正しくない方向で)使ってみた
こちらの記事により詳細な情報がありますので、ここでは割愛。
これで全ての準備が終わりました。
実装
ほとんどdash-buttonにあるサンプルの通りです。
以下、ソースを読んでいただければ良いかと。
// dash-buttonモジュールの読み込み
const DashButton = require('dash-button')
// 上でメモしたAmazon Dash ButtonのMACアドレスを登録
const DASH_BUTTON_MAC_ADDRESS = 'XX:XX:XX:XX:XX:XX'
// JXAモジュールの読み込み
const Application = require('jxa').Application
// iTunesアプリケーションを指定
const iTunes = Application('iTunes');
// slackモジュールの読み込み
const Slack = require('slack-node')
// slackのtokenを登録
const apiToken = "ここにslackで発行したtokenをコピーして貼り付け"
let button = new DashButton(DASH_BUTTON_MAC_ADDRESS)
let slack = new Slack(apiToken);
// 再生・停止管理
let play = true
let [name, artist, currentPlay] = ["", "", ""]
// 処理
let subscription = button.addListener(() => {
if (play) {
// "RWBY"プレイリストの再生
iTunes.playlists["RWBY"].play()
// トラック名取得
name = iTunes.currentTrack.name()
// アーティスト名取得
artist = iTunes.currentTrack.artist()
// slack表示文言
currentPlay = 'Now Playing: ' + name + ' by ' + artist
console.log("==================================================")
console.log(currentPlay)
console.log("==================================================")
// slack送信
slack.api('chat.postMessage', {
username: "Dash Button",
text: currentPlay,
channel:'飛ばしたいslackのチャンネル'
}, function(err, response){
// console.log(response);
})
// 停止待機
play = false
} else {
// 停止
iTunes.stop()
console.log("==================================================")
console.log(" Stop!!")
console.log("==================================================")
// 再生待機
play = true
}
})
正直Slack通知部分はおまけなので、なくても普通に動きます。
以下のコマンドで実行してボタンを押すと、再生・停止を繰り返します。
sudo node src/app.js
実行結果
再生・停止についてはYoutubeに動画をあげました。
感想
やっぱ物理ボタンはいいですね。
いろんなところで言われているように、レイテンシは正直気になりますが、
今回のようなケースではほとんど関係ないので、用途次第だと思います。
たくさんボタンを用意して、ちょっと面倒だった作業を簡単にしてみませんか?
参考記事
先人方、大変参考にさせていただきました。ありがとうございます。