Swaggerを使ってAPI定義をしてスタブを動かしてみます。
Swaggerの関連ツールは様々な言語に対応していますが、ここではNode.jsを使って試してみます。
Swaggerとはなんぞ?
Swaggerは関連ツールが多くあるので全容がつかみにくいのですが、
What is Swagger?
The goal of Swagger™ is to define a standard, language-agnostic interface to REST APIs which allows both humans and computers to discover and understand the capabilities of the service without access to source code, documentation, or through network traffic inspection.
端的に言うと「REST API仕様を定義するもの」ということです。
API定義言語と言ってもよいでしょう。
この分野はSwaggerを含め、
の三大勢力が有力なようですが、次の理由でSwaggerを選択しました。
- JSONだけど、YAMLで書けば書きやすい
- swagger-codegenで色々な言語のscaffoldが吐き出せる
- AWS API Gatewayに反映できる(aws console, awscliでインポートできるようになりました)
- https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/create-api-using-import-export-api.html
aws apigateway put-rest-api --rest-api-id xxxxxxx --body file:///home/newgyu/swagger.yaml --mode overwrite
Swaggerを使ってみる
Swaggerにはいろいろな周辺ツールがあり逆に悩ましいのですが、ここでは
- オンライン版のswagger-editor を使ってswagger.yamlを書く
- swagger-editorからNode.jsのscaffoldコードを吐き出してそれを利用する
この利用法を採用しました。
API仕様を書く
Swaggerの記法はswagger-specificationに書かれている通りJSONです。しかし、Jsonは各キーに""をつけたり、{}で囲う必要があったりして書くのが割とめんどくさいので一般的にはYAMLで書くようです。(YAMLはJSONへの変換が簡単に行えます)
YAMLを書けばいいので道具はテキストエディターなら何でも良いのですが、swagger-editorというものが用意されています。swagger-editorはnode.jsで書かれたプログラムで
$ git clone https://github.com/swagger-api/swagger-editor.git
$ cd swagger-editor
$ npm start
これで動かすことが出来ますが、特に理由がなければオンライン版の http://editor.swagger.io を利用するのが手っ取り早いでしょう。
HTML版のAPIドキュメントを見る
Swaggerの真骨頂は http://petstore.swagger.io/ のようなインタラクティブなAPI仕様のドキュメントを運用できることです。
swagger-uiというツールがJSONを食ってこのAPI画面をレンダリングをするのですが、swagger-uiの実体は swagger-ui.js というJavaScript(Node.jsではなくブラウザで動くJS)ライブラリです。
つまり、ApacheなどのWEBサーバーに静的HTML+JSを書くだけで運用できます。(JSONをswagger-uiに渡すのはajaxでJSONをHTTP取得して渡す形です)
このように、静的HTMLの方法でもできるのですが、関連するCSSの配置やHTMLタグコーディングが面倒なので、最も簡単な「swagger-editorのGenerate Server機能を使う」方法を紹介します。
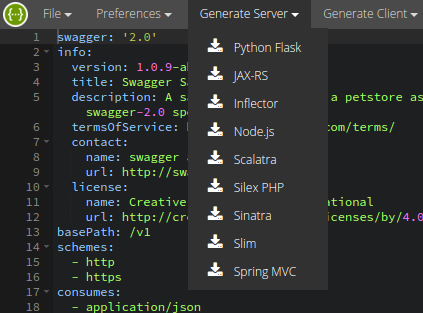
1. swagger-editorからGenerate Serverする
ここではNode.jsを選択します。
すると、zipで固められたNode.jsのプロジェクト形式でダウンロードされます。
2. 展開して実行
下記のコマンドで8080ポートでHTTPサーバーが起動します。
$ npm install
$ node index.js
http://localhost:8080/docs にアクセスするとAPIドキュメントが見えます。
モック(スタブ)サーバーとして使う
.
├── README.md
├── api
│ └── swagger.yaml #API仕様。書き換えて再起動すれば反映される。
├── controllers #codegenが吐いたScaffoldコード
│ ├── Default.js
│ └── DefaultService.js
├── index.js #起動用のJS
└── package.json
index.jsに下記のような記述があり、環境変数NODE_ENVにdevelopmentをセットするとスタブが使用できます。
// swaggerRouter configuration
var options = {
swaggerUi: '/swagger.json',
controllers: './controllers',
useStubs: process.env.NODE_ENV === 'development' ? true : true // Conditionally turn on stubs (mock mode)
};
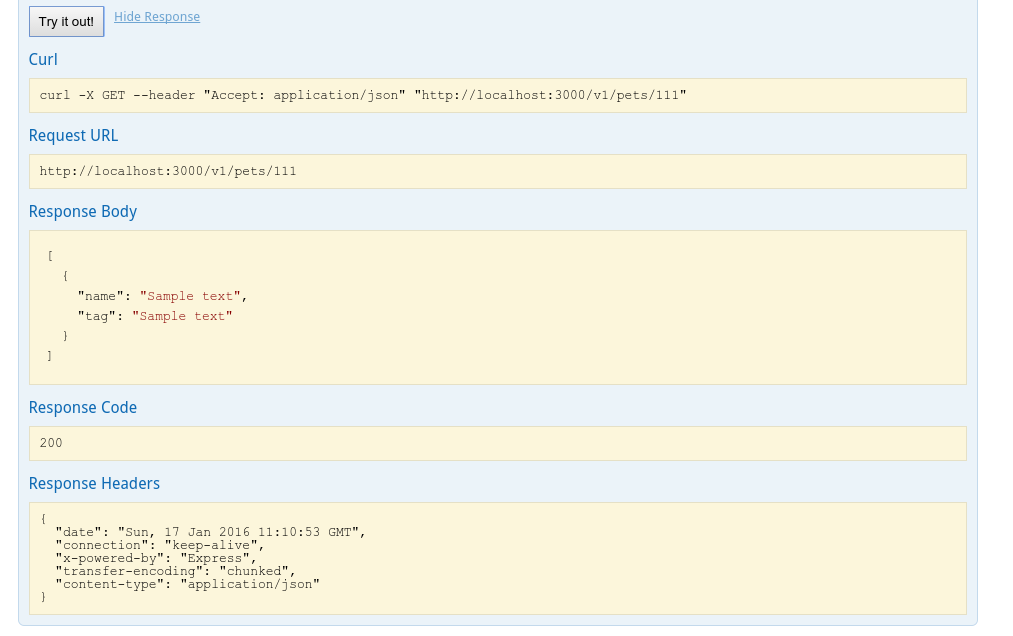
APIドキュメントからTry it out!ボタンを押してみましょう。
AJAXでサーバーにリクエストが送られ、レスポンス内容が画面に表示されます。
直接curl -X GET --header "Accept: application/json" "http://localhost:8080/v1/pets/11111"しても結果が得られるはずです。
注意点としては、userStbsの意味するところはswagger-codegenが吐き出したcontrollersを使ってレスポンスを返しているわけでなく、swagger-routerというのが内部でゴニョゴニョした固定値が帰ってくるようになっていました。(String型なら"Sample text"とか)
このへんの話はまた次回にします。
なお、SwaggerにはレスポンスJSON例を定義するセクションがあるのですが、残念ながら上記のuseStubでは考慮してくれないようです。(swagger-toolのバージョンアップに期待)
次回はswagger-codegenで吐き出されたコードの掘り下げと、それをexpressで動かすことをしてみたいと思います。