2016年に流行りそうだけどまだ殆ど知られていないエンジニア向けサービス10選を見ていたら、Refactor.ioというサービスがあって気になったので軽く使ってみた。
https://www.refactor.io/
Refactor.ioとは
コードレビューやリファクタリングを気軽に依頼できるサービス。依頼したいコードを投稿するとレビュー用のページが作成され、そのページのURLを依頼者に共有、もしくはそのページを訪れた人にコードレビューやリファクタリングをしてもらう事ができる。

何ともシンプルなUI。画面右上に「GitHub Login」というリンクがある通り、GitHubとも連携出来る。連携の設定をしておくことで依頼したコードにコメントが入るとその旨をメールで受け取ることが出来る。対応言語は以下の通り。
・JavaScript
・JSX
・CoffeeScript
・LiveScript
・java
・C
・C++
・C#
・Objective-C
・Python
・PHP
・CSS
・SASS
・LESS
・HTML
・Handlebars
・Perl
・Erlang
・Ruby
・Swift
・Scala
・Go
・Haskell
・VBScript
・R
・Shell
・SQL
コードレビューを依頼する
https://www.refactor.io/
にアクセスしてさっそく試してみる。
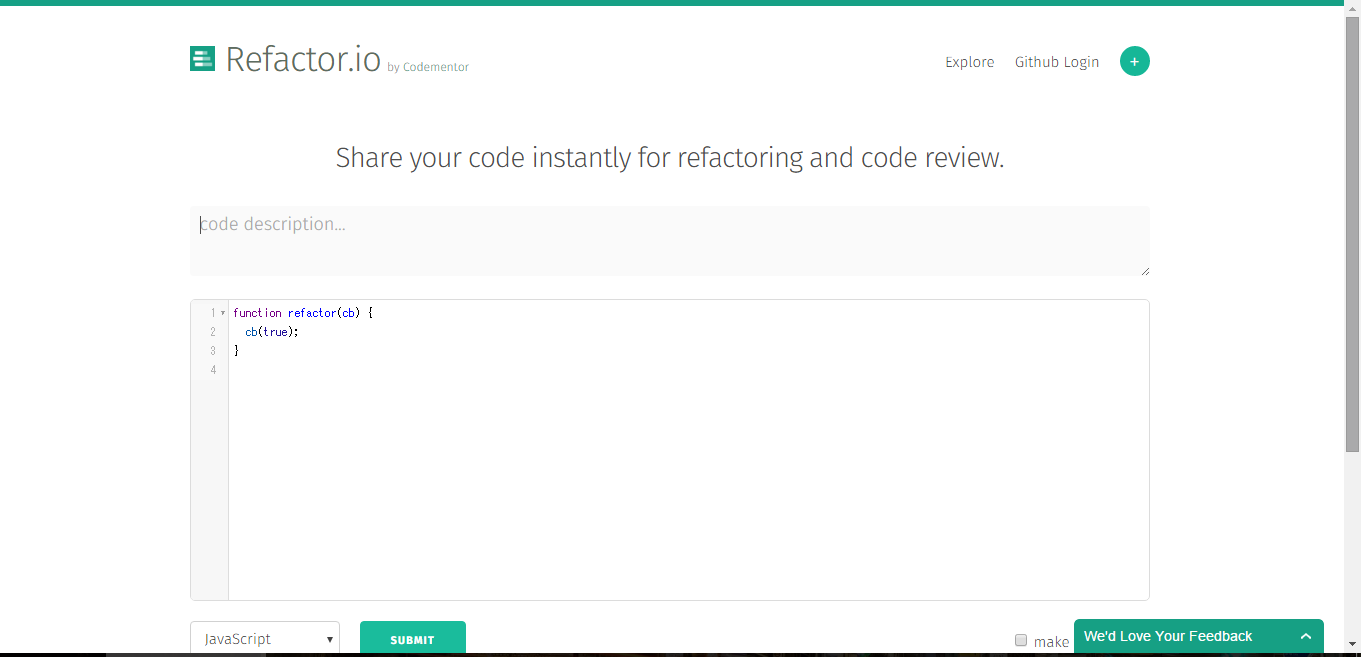
初期表示では言語はJavaScriptが選択されていて、サンプルコードも記載されている。
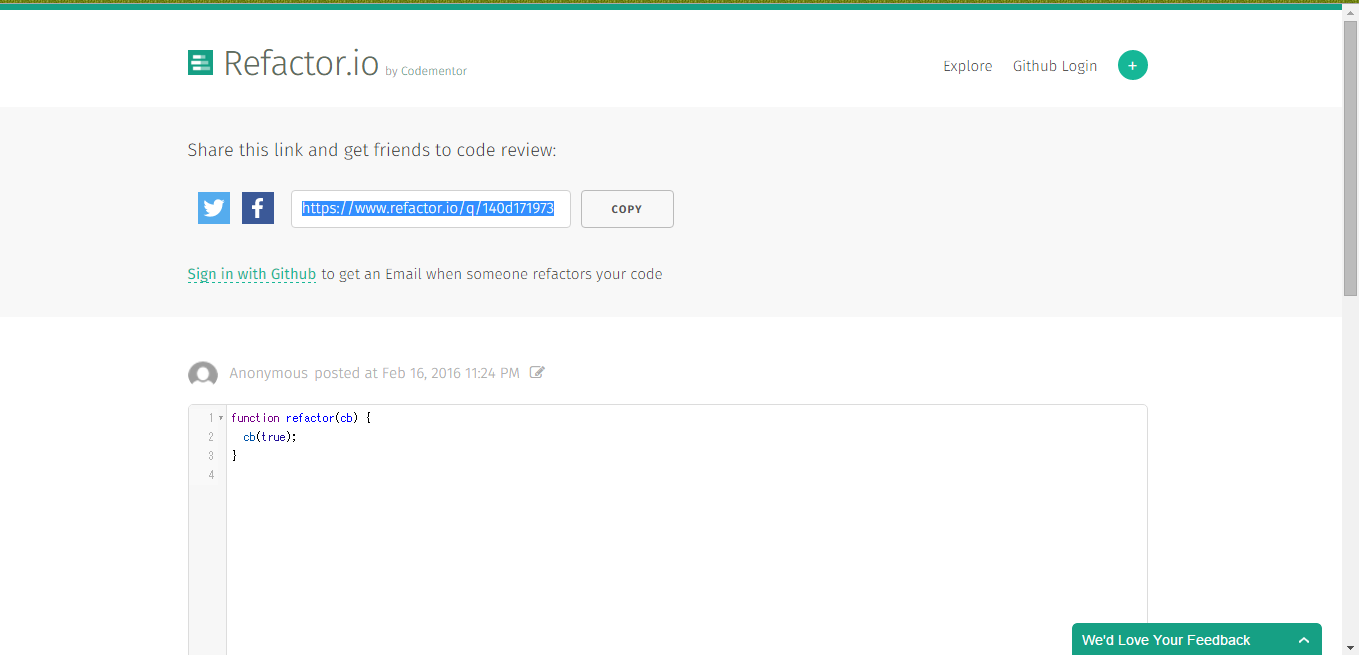
コードレビューを依頼する時は、自分の依頼したいコードの言語を選択してソースを張り付けて、SUBMITボタンをポチるだけ、カンタン!今回は初期表示状態のままコードレビューの依頼を出してみる。なので、そのままSUBMITボタンをポチる。すると以下のようにレビュー用のページとページのURLが作成される。あとは必要に応じてこのURLを依頼者に共有するだけ。ちなみに「make this private」というチェックボックスをONにしておくとその投稿は非公開になるらしい。

コードレビューをする
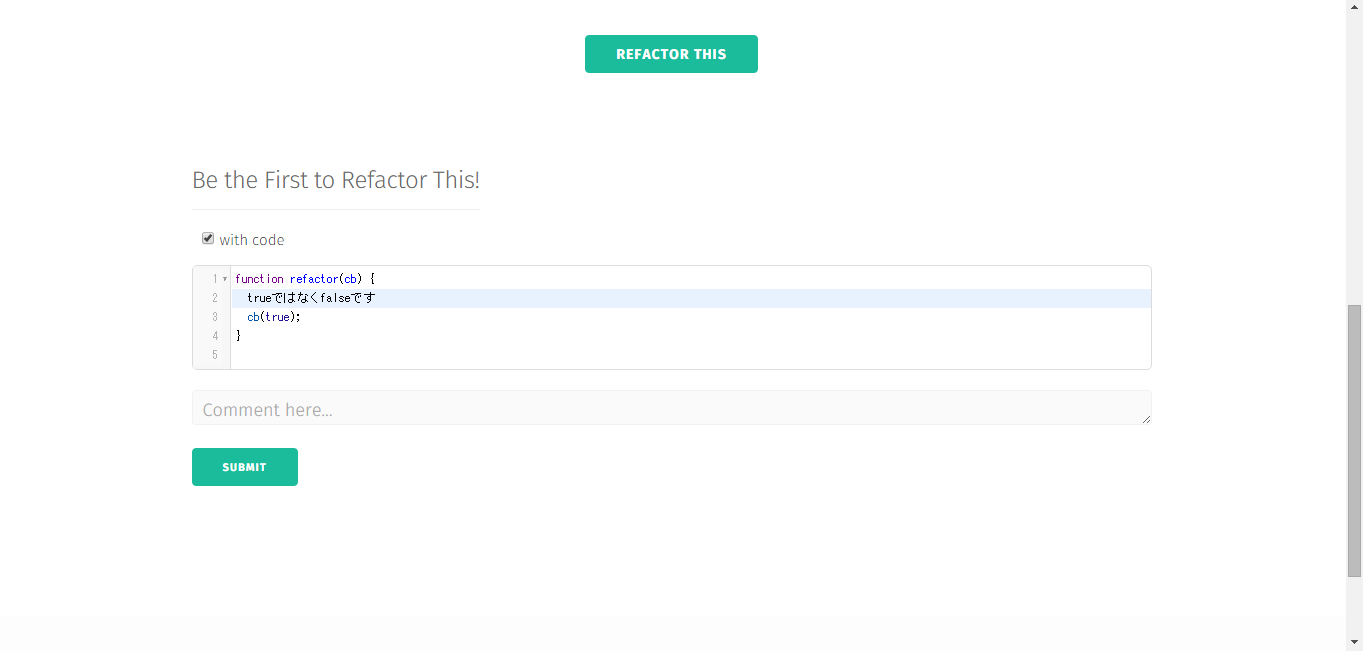
レビューページの下部にレビュー依頼されたコードがあるので、コードに直接コメントを入力して(斬新)SUBMITボタンをポチる。もちろんレビューだけでなくリファクタリングしちゃってもOK。

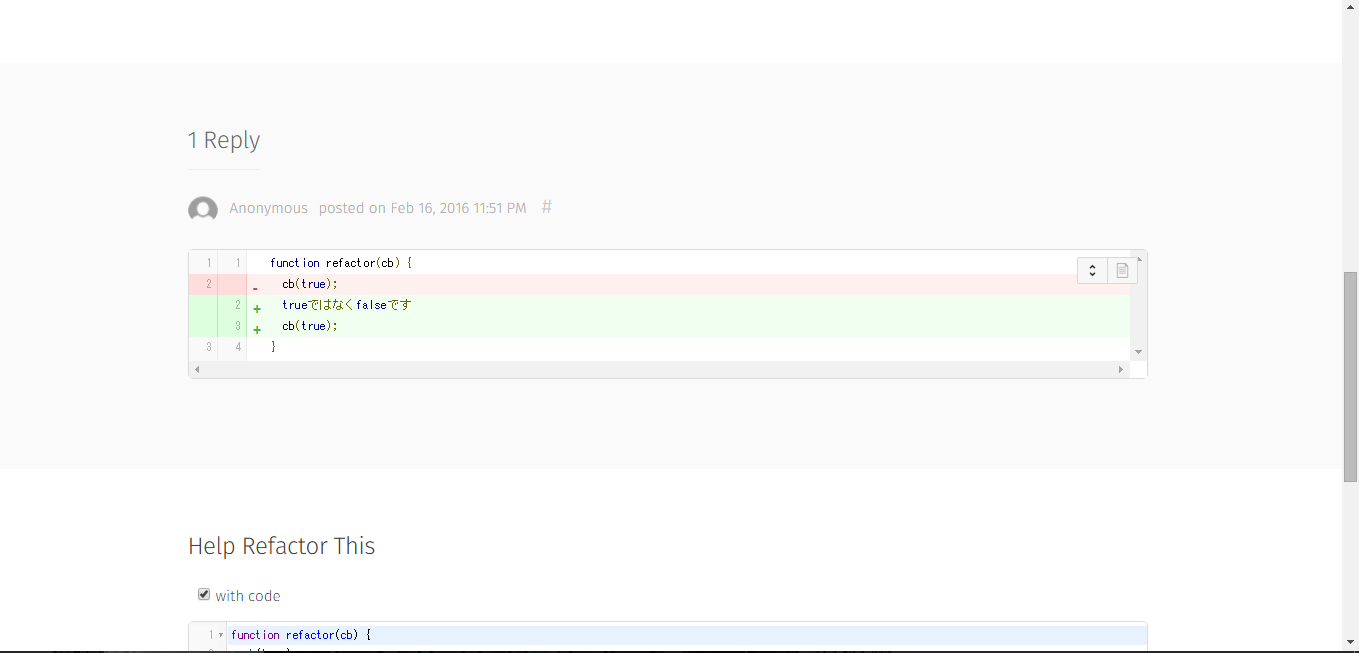
すると、こんな感じでコメントが残る。なんとなくGitHubのGistっぽい。

使いどころ
今やGitHubのプルリクベースでのコードレビューがほとんどだと思うが、以下のケースなんかでは気軽に使えるんじゃないのかなと思う。
- プルリクを出すまでもない軽微なコード
- 気軽な感じで見てもらいたい
- GitHubを導入していない
- コードレビューの文化が根付いていないのでフィジビリみたいな感じでコードレビューの文化を体感してもらいたい
- 趣味でやってるので気軽に有識者に見てもらい
微妙だったところ
画面右上に「Explore」というリンクがあって、これをポチるとRefactor.ioに投稿されたコードの一覧が表示されるらしいが、何故か自分が投稿したコードが出てこない。というか常に同じコードしか出てこない。フィードバック募集中らしいので恐らく細かい所は少しずつ整っていくっぽい。