LoopBackって?
Node.jsで動作するオープンソースなBaaS
機能的にはユーザ管理、データ保存、PUSH通知などモバイルアプリ開発に必要な機能が結構揃っている
特徴としては自由なこと。APIの構築からやるのでカスタマイズできるし、必要であればサーバ側の処理も書ける
さらにデータの保存場所もアドオンで選べる(メモリ上、SQLite、MongoDBなど)
あとはIBMに買収されたこともあり、オープンソースBaaSとしては知名度が高く記事が多いので助かる
前回、記事を書いたのでそちらもどうぞ
Parseがサービス終了する今、選ぶべきはオープンソースBaaS!探し求めていたのはLoopBackだった…!
利用する環境
MacOS X Yosemite(今回はMac上に構築)
Node.js 4.4.3
loopback 6.0.0
MongoDB v3.2.1
今回の流れ
環境構築の道のりが長いのでここでまとめ
1.Node.jsのセットアップ
2.loopbackのセットアップ
3.MongoDBのセットアップ
4.slcコマンドでアプリを作成
5.LoopBackアプリにMongoDB connectorをインストール
6.Strong Arcを起動
7.アプリのMongoDB設定
8.Modelの作成
9.API叩く
10.MongoDB内の確認
Node.jsのセットアップ
Node.jsをダウンロード(LTSを選んだ)
Node.jsのインストール確認(v4.4.3とでた)
node -v
loopbackのセットアップ
sudo npm install -g loopback
sudo npm install -g strongloop
StrongLoopコマンドを確認(strongloop v6.0.0 (node v4.2.4)などが表示された)
slc -v
MongoDBのセットアップ
Home brewを使ってMongoDBをインストール(時間がかかるので休憩)
brew install mongodb
インストールできたかバージョン確認(MongoDB shell version: 3.2.1とでた)
mongo --version
mongo起動
mongod --config /usr/local/etc/mongod.conf
slcコマンドでLoopBackアプリを作成
作業を行うディレクトリを作成し、移動して
slc loopback
おっさんがアプリ名を聞いてくるので、今回は「sample」という名前でアプリを作る
_-----_
| | .--------------------------.
|--(o)--| | Let's create a LoopBack |
`---------´ | application! |
( _´U`_ ) '--------------------------'
/___A___\
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What's the name of your application? sample
自動で必要なファイルを作成してくれる
LoopBackアプリにMongoDB connectorをインストール
LoopBackとMongoDBをつなぐコネクタ(※アプリ単位で設定する)
npm install loopback-connector-mongodb --save
Strong Arcを起動
loopbackアプリのディレクトリに移動して
slc arc
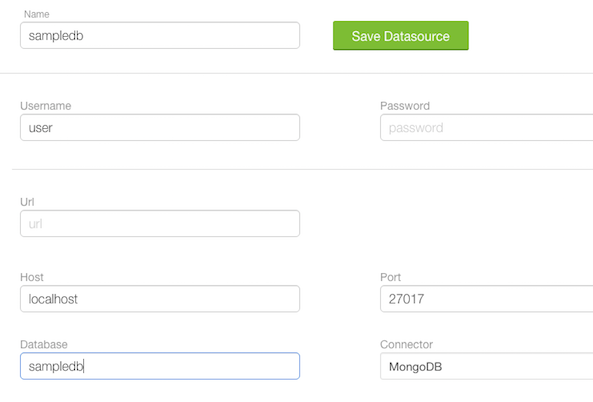
アプリのMongoDB設定
以下のように設定
設定例
Name:sampledb
username:user
Host:localhost
Port:27017
Database:sampledb
Connector:MongoDB
Save Datasource->TestConnectionをクリック
SuccessとでたらOK
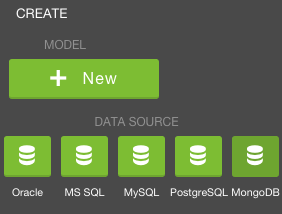
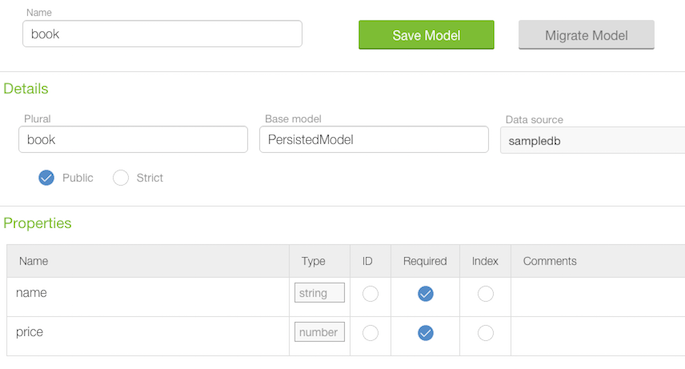
Modelの作成
左側のAdd New Modelをクリックして以下のように設定
設定例
Name:book
Plural:book
Base model:PersistedModel
Data source:sampledb
Propertiesの1番目
Name:name
Type:string
Required:チェック
Propertiesの2番目
Name:price
Type:number
Required:チェック
アクセスできるか確認
空のJSONが返ってくる
http://localhost:3000/api/books
APIを叩く
データ登録
curlコマンドでPOSTデータを送って更新
curl -H "Content-Type: application/json" -d '{"name":"BOOKNAME","price":100}' http://localhost:3000/api/books
登録データ確認
改めて下記にアクセスするとJSONが返ってくる
http://localhost:3000/api/books
[
{
"name":"BOOKNAME",
"price":100,
"id":"56b1d70aff16fe6887baae52"
}
]
Unityで接続するサンプルコード
UnityWebRequestで書いた
データの登録
public IEnumerator PostBook ()
{
string url = "http://localhost:3000/api/books";
using (UnityWebRequest request = UnityWebRequest.Post (url, " ")) {
// ヘッダ
request.SetRequestHeader ("Content-Type", "application/json");
IDictionary requestBody = new Dictionary<string, object> ();
requestBody.Add ("name", "我輩は猫である");
requestBody.Add ("price", 280);
string bodyData = Json.Serialize (requestBody);
UploadHandler uploadHandler = new UploadHandlerRaw (System.Text.Encoding.UTF8.GetBytes (bodyData));
request.uploadHandler = uploadHandler;
// 通信開始
yield return request.Send ();
// 通信結果
string json = request.downloadHandler.text;
if (request.responseCode == 200) {
Debug.Log ("Success >>" + json);
} else {
Debug.Log ("Error >>" + json);
}
}
}
データの取得
public IEnumerator GetBook ()
{
string url = "http://localhost:3000/api/books";
using (UnityWebRequest request = UnityWebRequest.Get (url)) {
// 通信開始
yield return request.Send ();
// 通信結果
string json = request.downloadHandler.text;
if (request.responseCode == 200) {
Debug.Log ("Success >>" + json);
} else {
Debug.Log ("Error >>" + json);
}
}
}
MongoDB内の確認
最後にデータが入っているか確認
$ mongo
> show dbs //DB名の確認(sampledb)
> use sampledb //DBの使用
> show collections // コレクションの表示(book)
> db.book.find() // bookコレクションの全ドキュメント表示
補足
なんでMongoDBにしたの?
国内でBaasを提供しているKii Cloud、Nifty Cloud、アピアリーズや、サービス終了を発表したParseもMongoDBを使っているため
※個人的な動機としては移行だったので合わせておきたかった
※meanスタックという言葉もあるので、標準的な組み合わせぽい
参考:BaaS勉強会、パネルディスカッションから分かったBaaS各社の狙いと違い
Strong Arcって何?有料?
LoopBackのモデル作成、デプロイ等を行うためのGUIツール
今回触ったComposerは無料。ただしユーザ登録が必要
それ以外の機能は30日間のトライアル
StrongLoop subscription products are free to try for 30 days!
便利だったのでStrong Arcを使ってみた(CLIでも同様の作業が可能)
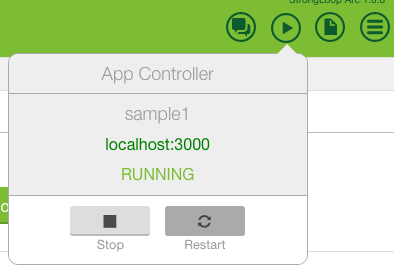
アプリの終了方法は?
loopbackのアプリの終了はStrong Arcの右上からSTOPを選ぶ
Strong Arcの終了はslc arcのプロセスIDを取得して、killする
ps aux | grep node
kill -kill 123456(プロセスID)
作成されるAPI
http://localhost:3000/explorer/
にアクセスするとbooksが提供しているAPIが一覧で見える
おわりに
サクッとではなかったことを謝る。すまない
MongoDBの知識もまだまだ浅いので、何か足りない内容があれば更新して修正するつもり
次回、デプロイについての記事はこちら
さくらVPS(Cent OS6.7)上にLoopBackアプリをデプロイする