いまさら感もありますが、gitを利用した開発プロセスを一歩進めて、git-flowを導入仕様とする話。
"git-flow" = ブランチ名称の使い方のルール
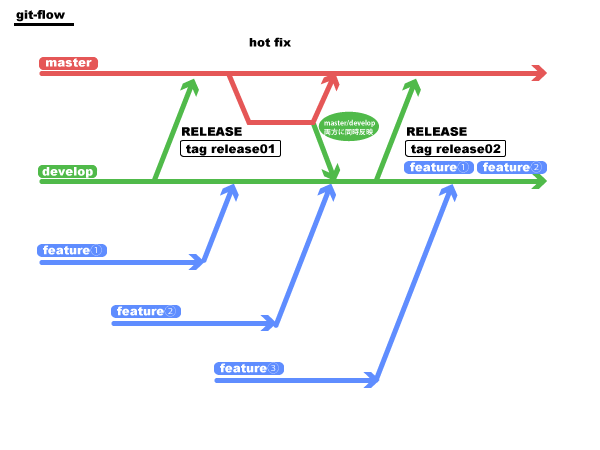
3種類のブランチで開発フローを管理する
【3つのブランチ】
1.develop -> 開発というよりは、日本ではステージングというようなイメージ
2.feature -> 機能単位にブランチを構築する feature/login とか、 feature/signup とか。
3.hotfix -> 本番リリースへの緊急バグFIXなどを実装するためのブランチ
git-flowによる利点
必要最低限のブランチの区分
CVSを利用している時も、ブランチを区切って開発していた際は
- ステージング用のブランチ(マージ用、唯一)
- 開発用のブランチ(開発ごとに作成)
みたいに切って使っていたので、概ねそれと同じ単位になります。
大きな違いと言えば、CVSにはリベースやチェリーピックなどの便利な機能はなかったので、
マージする際は「さぁ、やるぞ!!」という気合いが必要だったくらいでしょうか。
分散リポジトリを最大限に活かせる
最近忘れがちですが、gitは分散リポジトリタイプのバージョン管理ツールです。
この特性をうまく活かす使い方としては、
- 一人で対応可能な機能については、ローカルブランチのみで開発
- 複数人で作る機能については、リモートブランチのみで開発
というような使い方ができる点は、非常に気に入っています。
一度作ったリモートブランチを削除するのは、とても面倒です。
リモートリポジトリを汚さないように気を使っていると、
自然と開発の人的リソースも工夫できるというのは一石二鳥だと思いました。
git-flowの良くない点
- ブランチ数が増えれば、マージコストが上昇する
これはもう、どうしようも無い事なので、保険をかけていると思って諦めた方がいいと思います。
git-flowを導入すると良いケース
プロダクト開発
長期にわたる開発の場合は、git-flowを導入するメリットは多々あります。
featureの使い方も、機能単位にする以外に、UIの改善フェーズ毎に区切ったりするのもいいでしょう。
gitのリベース機能を使えば、開発が終わった機能を他のfeatureブランチに取り込むのも簡単です。静的WEBサイトの運営
特徴としてはプロダクト開発と多々同じ面がありますが、変更点であったり、
CSSがめちゃくちゃになってしまったりした時に、サクッと戻して見る事ができるので便利です。
git-flowが向かないケース
開発のゴールが決まっている
開発のゴールは、どのプロジェクトでも決まっていますがwww
つまり、「1回リリースしたらしばらく改編はしない」などのケースです。
成果物を引き渡したらおしまい、というプロジェクトですね。
この場合は、masterの1本だけで開発した方が、
開発スピードが上がるので、そちらの利点の方が大きくなります。非常に小規模な開発
言わずもがなですが、、、
バージョン管理自体を導入するかも検討した方がいいレベルのプロジェクトです。
ただし、ローカルなどで簡単にgit構築できるのであれば、
保険代わりにmaster1本で開発しておくといいでしょう。
git-flowを導入するなら使いたいツール
SourceTree
あの有名なJIRAなどの開発元であるAtlassianのツールです。
とりあえず今は無償で使えますが、いずれ有償になるぜ臭を漂わせているところが、
あまり好きになれない理由です。
とはいえ、現時点では非常に強力なgitのGUIツールですし、
git-flowに対応したUIも提供しているので、かなりオススメのツールです!!
【SourceTree ダウンロードページ】
https://www.atlassian.com/ja/software/sourcetree/overview