はじめに
iOS 7 から UIButton なんか寂しくなってこんなのユーザに
受け入れられるのか?とか思ってたのですが,今や普通,何の
違和感も感じなくなってます。私だけ?じゃないですよね?
なんか修飾してみたくなって前に作ったアプリ(Objective-C)を
思い出して Swift でも使ってみよう!ということで実際に実装
してみたのでその備忘録です。
簡単ではありますが,サンプル(Swift)作りましたので必要であれば
お使い下さい。(Objective-C は途中でサンプルコード貼ってます)
Github:サンプルコード
@IBDesignable って何よ?
少し調査。
- Xcode 6 の Interface Builder で Live rendering 機能追加
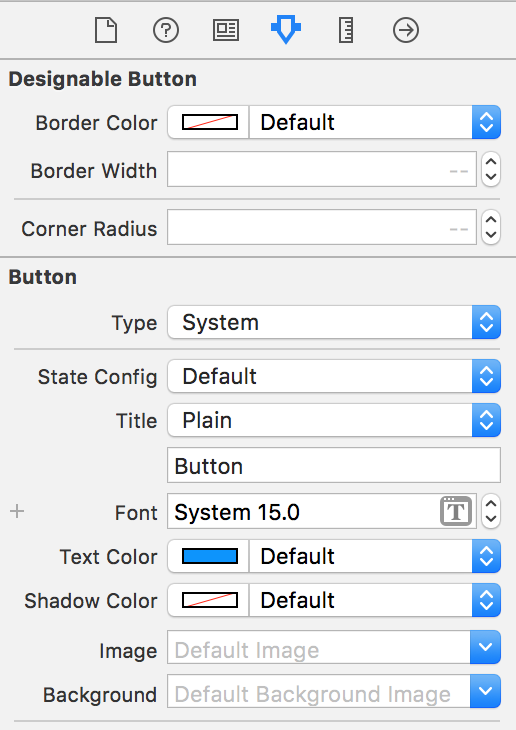
- カスタムプロパティは 右カラムの Attributes Inspector に自動追加
- 値を変更するだけですぐに表示に反映
- IB を Design-able:デザインできる,みたいな意味かなー
IB って Interface Builder の略かー
そういやそうだ。結構前からあったのか。
Xcode 6 からということは iOS 8 からってことか。
実装
使えればよかったので,複雑なことは今回はしないです。
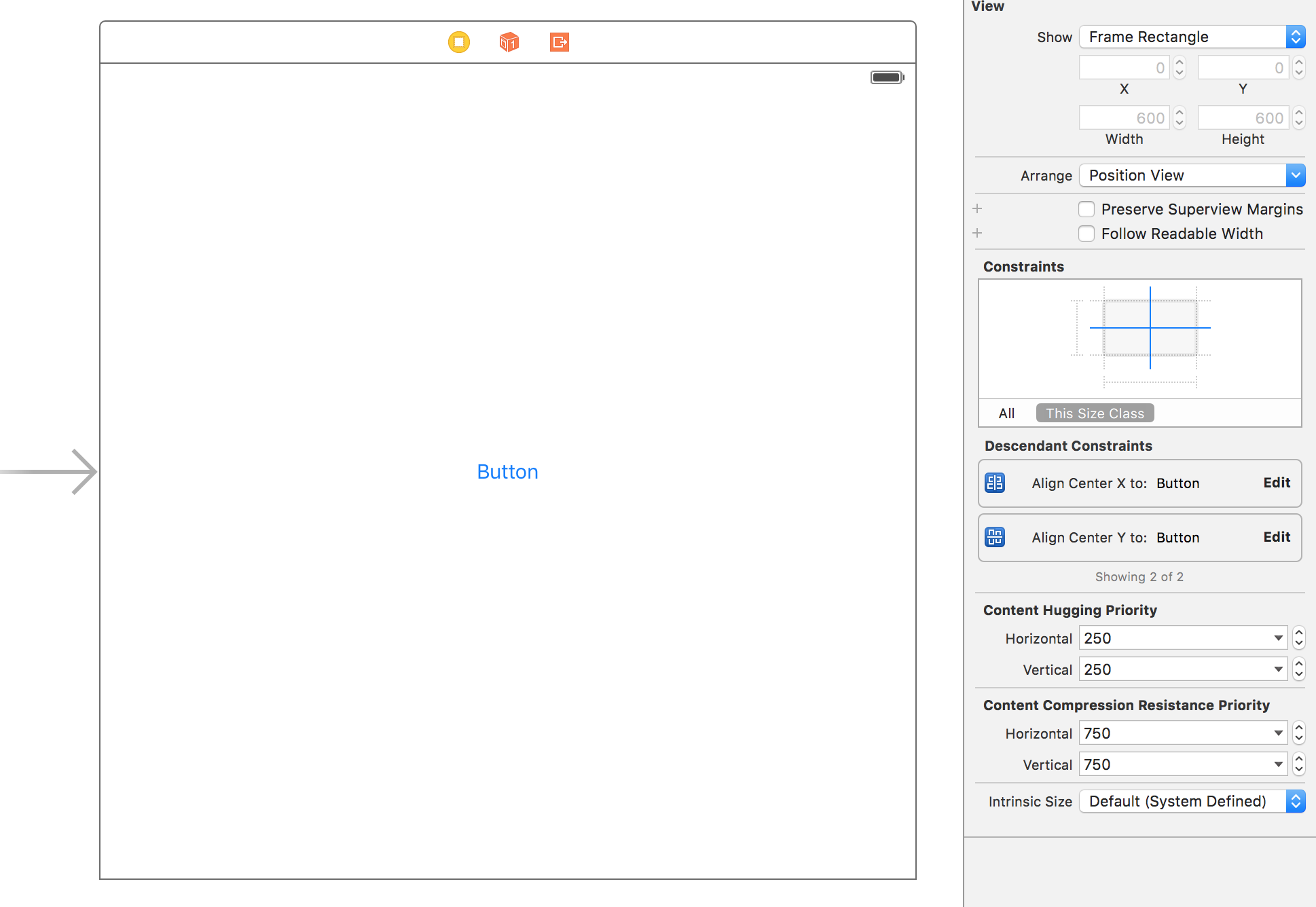
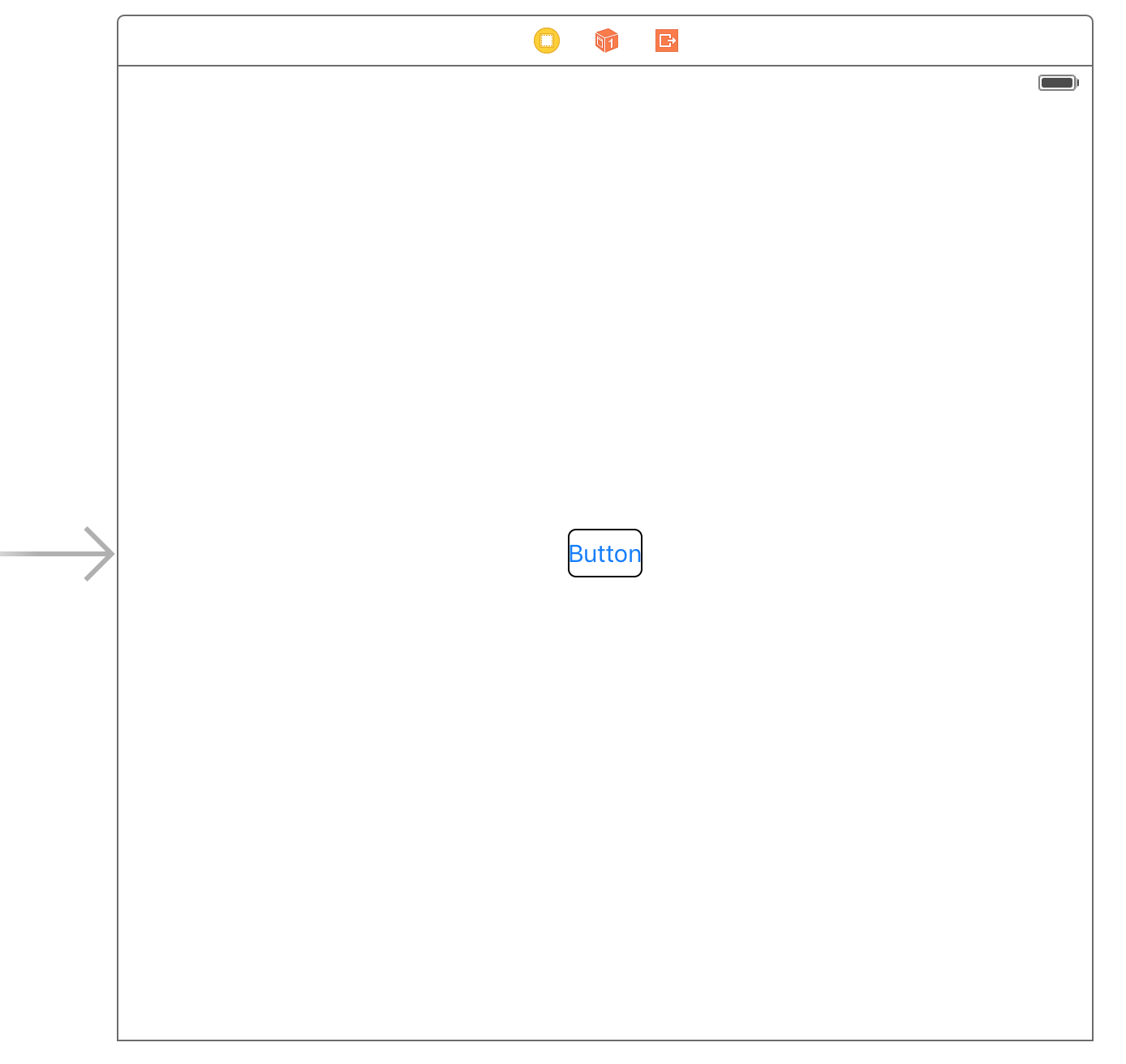
UIButton を貼って AutoLayout Center, Center で設定
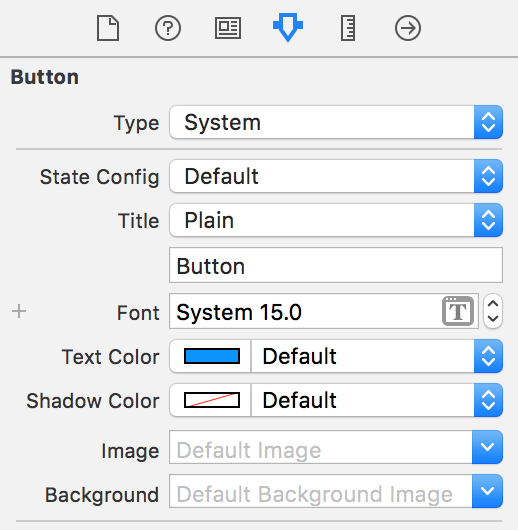
このときの Attributes Inspector は極めて普通。
名称未だに覚えられないけどホームベースみたいなやつです。
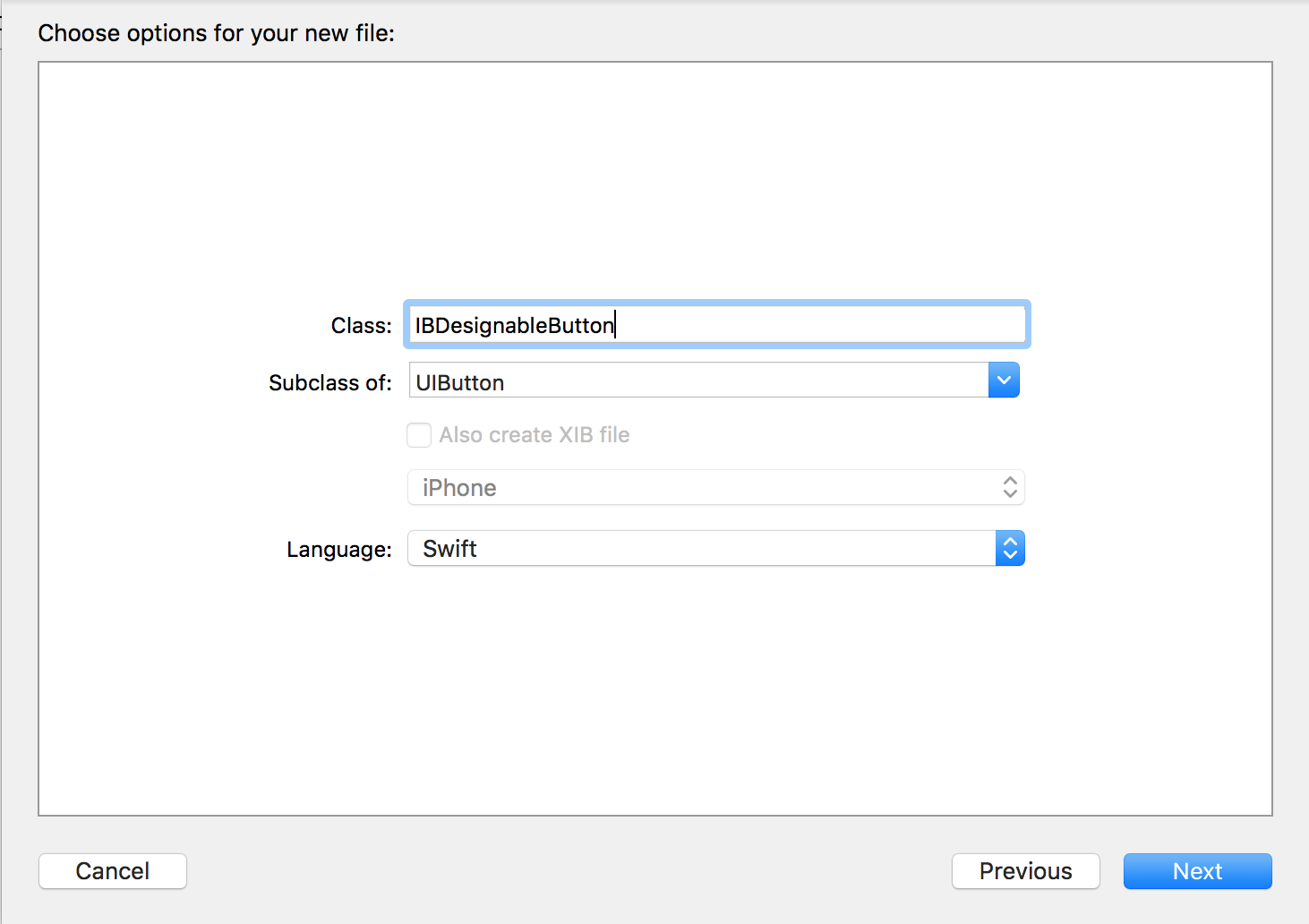
サブクラス UIButton のファイルを新規で作ります。
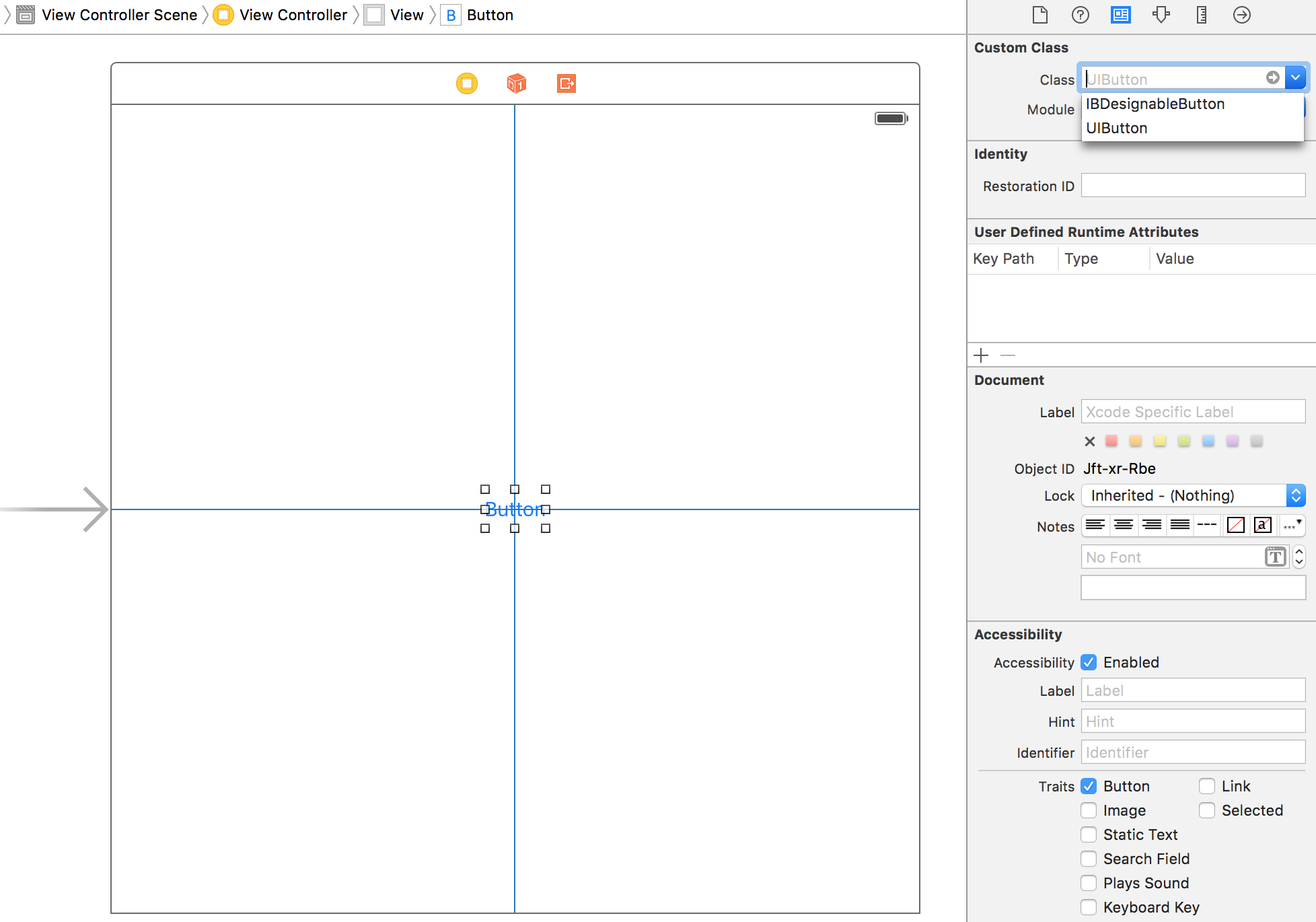
当然ながらここで Class 選択できるようになりましたね?
では作成したファイルにコード書いて実装してみます。
@IBDesignable って魔法の言葉を書くのがポイント。
とりあえず,枠線の色と太さ,角の丸みとか設定できるようにしました。
import UIKit
// 右カラムのAttributes Inspectorで設定した値がリアルタイムで適用される
// classの前のここに書く
@IBDesignable
class IBDesignableButton: UIButton {
// 今回はボタンの枠線の色,太さ,ボタンの角を丸める設定をいじってみる
// 以下の変数宣言でこれらがデフォルトの値になる
@IBInspectable var borderColor : UIColor = UIColor.blackColor()
@IBInspectable var borderWidth : CGFloat = 1.0
@IBInspectable var cornerRadius : CGFloat = 5.0
// Attributes Inspectorで設定した値を反映
override func drawRect(rect: CGRect) {
self.layer.borderColor = borderColor.CGColor
self.layer.borderWidth = borderWidth
self.layer.cornerRadius = cornerRadius
}
}
一応少し違うけど Objective-C の動いているやつ書いときます。
# import <UIKit/UIKit.h>
IB_DESIGNABLE
@interface CustomButton : UIButton
@property (nonatomic) IBInspectable UIColor *borderColor;
@property (nonatomic) IBInspectable CGFloat borderWidth;
@property (nonatomic) IBInspectable CGFloat cornerRadius;
@end
# import "CustomButton.h"
@implementation CustomButton
// 初期化
- (instancetype)initWithFrame:(CGRect)frame
{
if (!(self = [super initWithFrame:frame])) return self;
self.borderColor = [UIColor blackColor];
self.borderWidth = 0;
self.cornerRadius = 0;
return self;
}
// 枠の色(設定値を突っ込んで適用)
- (void)setBorderColor:(UIColor *)borderColor
{
_borderColor = borderColor;
self.layer.borderColor = self.borderColor.CGColor;
}
// 枠の太さ(設定値を突っ込んで適用)
- (void)setBorderWidth:(CGFloat)borderWidth
{
_borderWidth = borderWidth;
self.layer.borderWidth = self.borderWidth;
}
// 角丸の半径(設定値を突っ込んで適用)
- (void)setCornerRadius:(CGFloat)cornerRadius
{
_cornerRadius = cornerRadius;
self.layer.cornerRadius = self.cornerRadius;
}
先ほどと同様にクラスを指定すると・・・
黒枠がなんかついてます。若干丸い気がする。変数宣言したときの初期値。
右カラムの Attributes Inspector の様子も少し変わっています。
ここの設定変えると以下のように Storyboard の UIButton の
見た目がリアルタイムで変化するようになります。
おわりに
今回は @IBDesignable 使って Xcode の Attributes Inspector で
設定を変更,その変更をリアルタイムでデザインを確認できる UIButton を作ってみました。Objective-C で作ったときこういう実装方法もあるんだと思ったのを思い出しました。一通りではなく,複数引き出しがあるとやっぱりいいものですよね。
UIView とかでも @IBDesignable 使えるらしい。
もう 1 つ似たやつに @IBInspectable というのがあるんだけど
これはまた機会あれば触って勉強してみたいと思います。
パラメータ系な気がするから知らないうちに使ってたりするのかも。
ご覧いただきありがとうございました!!
もっといい方法があるよ,
こういう方法もあるよ,
ここは違うよ?
などありましたらコメント欄にお願いいたします。