ほんの数週間前まではいかにgulpをこき使って開発するかに心を砕いていましたが、
最近になって「実は無くても結構イケるんじゃね?」と思ったので色々いじってたらpackage.jsonからgulp-hogeがみるみるうちに消えていった。そんなお話です。
gulpとは
みんな大好き、おなじみのgulp。
まず初めに「gulpとは何なのか、彼はどこから来てどこへ行くのか」という哲学的な思考に耽ってみましょう。
公式によると
gulpとは
- 自動化 - gulpを使うと開発フローにおけるダルい作業を簡単に自動化できます
- 非依存型プラットフォーム - メジャーなIDEには全部対応してるし、色んなプラットフォームで使えますよ
- 強力なエコシステム - 大量のnpmモジュールを駆使すればなんでもできますよ
- シンプル - 使い方も簡単ですよ
(githubリポジトリのREADMEより適当に翻訳)
要するにダルいことはなんでも任せられるわけですね。
- AltJSやscssなどのトランスパイル
- テスト実行
- ブラウザの自動リロード
などなど。
そんなgulpのプラグイン、その数なんと約9000。
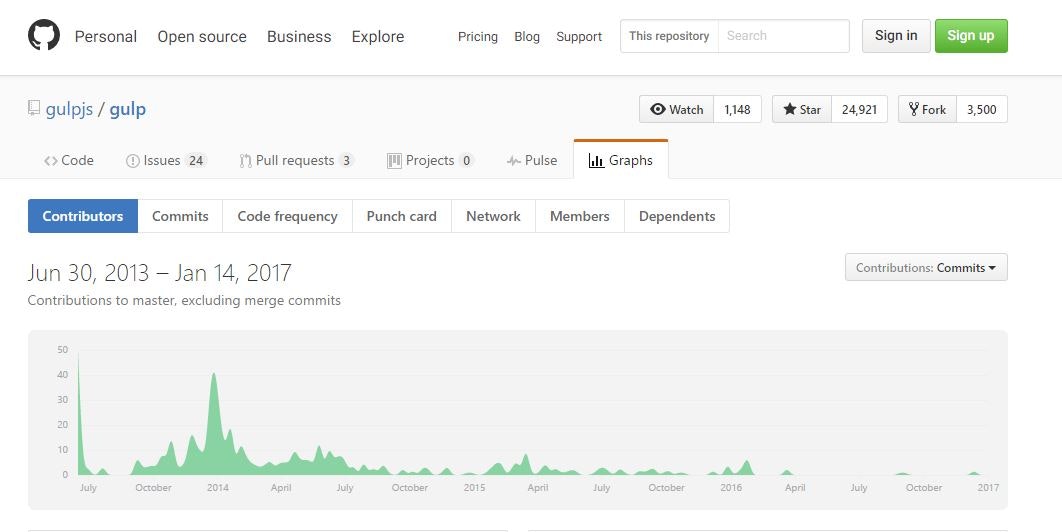
一昔前まではgruntと覇権を争ってましたが、githubのフォーク数やスター数を見る限りでは、両者の争いはgulpに軍配が上がったと見て良さそうです。
なぜ私はgulp離れを決意したか
そんなgulpからなぜ離れようとしたかというと、色々理由があるわけです。
1. おや...公式の様子が...?
2017-01-20時点で、最新が2016-02-09にリリースされたv3.9.1。
それまでのリリースの頻度と比べると明らかにペースが落ちてます。
コミットグラフを見ても、開発自体がだいぶ下火になっているようですので、このまま使い続けるのはリスクかと思われます。
2. プラグイン多すぎ問題
基本的にgulpには何らかのプラグインが必要になります。
ていうか何らかのツールを導入するたびに、それに対応したgulpのプラグインが要求されます。
すると、package.jsonに「gulp-hoge」がズラッと並ぶわけです。
npm(あるいはyarn)で管理しているとはいえ、パッケージが増えすぎるのは考えものです。
それぞれのプラグインのメンテが続いてるか追いかけるのもダルいですしね。
しかも、例えばtypescriptを導入しようとしたらgulp-typescriptも必要になるという感じで、ダブってる感が凄まじいです。
3. 何でもできるけど...
これは個人的に結構大きな理由です。
確かにgulpはプラグインも駆使すれば大抵のことは自動化できます。
しかし、gulpじゃないとできないことは皆無に近いです。
極論するとgulp自体はただのラッパーみたいなものなので、
gulpで定義できるタスクはだいたいnpm scriptsにshellで書けます。
例えばPhantomJSを使ったテストの実行ですが
こんなのが
const gulp = require('gulp');
const mochaPhantom = require('gulp-mocha-phantomjs');
gulp.task('test-client', () => {
return gulp.src(['tests/client/test_runner.html'], {read:false})
.pipe(mochaPhantom({reporter: 'spec'}))
.on('error', (error) => {
console.error(error);
});
});
これで済んじゃうんです。
{
//省略
"scripts": {
"test-client": "mocha-phantomjs -R spec tests/client/test_runner.html"
}
//省略
}
ん?こっちのほうが簡単じゃね?
(当然、gulpで定義したほうが楽なときもあるかと思います)
4. 強力すぎるライバルの出現
はい、webpackです。
詳しい話はここでは避けますが、webpack自身がかなり機能が豊富ですので色々できます。
Qiitaやネット上でもwebpackの記事が増えてきたような気がします。
ちなみにwebpackは予め設定ファイル作っておけば簡単にnpm scriptsから呼び出せるのもいい感じです。
個人的にはそう遠くないうちにwebpackが覇権を握るのではないかと思ってます。
そして巣立ちの時が来た
というわけで、プロジェクト内からgulp-hogeを極力排除したわけですが
以下の点が良かったかなと思ってます。
- node_modulesがスリムになった
- パッケージごとの役割分担の明確化(何でもかんでもgulp一人にやらせるのはよくないね)
-
npm runの可能性に目覚めた
まあ、Node.jsのサーバサイドの開発用に「nodemonで起動してソースの変更を検知してNode.jsの再起動をかけてbrowser-syncを使ってブラウザもリロード」という辺りはnpm scriptsで実現するのは果てしなくめんどくさそうなので未だにgulpに頼ってるわけですが...
というわけで結論としては
- gulpにやらせてることはだいたいnpm scriptsでもっと簡単に実現できる
- 複数のパッケージを組み合わせたり、処理が複雑になるとnpm scriptsだと辛くなるのでgulpみたいなラッパー使ったほうが楽
巣立つときがきたといいながら巣立ちきれてないのはご愛嬌ということで...