自作サイトにプログラミング関係のウィジェットを付けてみたくなったので、タイトルの通りQiitaとTeratailとGithubのプロフィールを表示するウィジェットを作ってみました。
今回はTypeScriptを使ってみました(普段はAndroidアプリ開発とかC#使ってるWeb系素人なので間違いとか不具合とかあるかもしれないです)
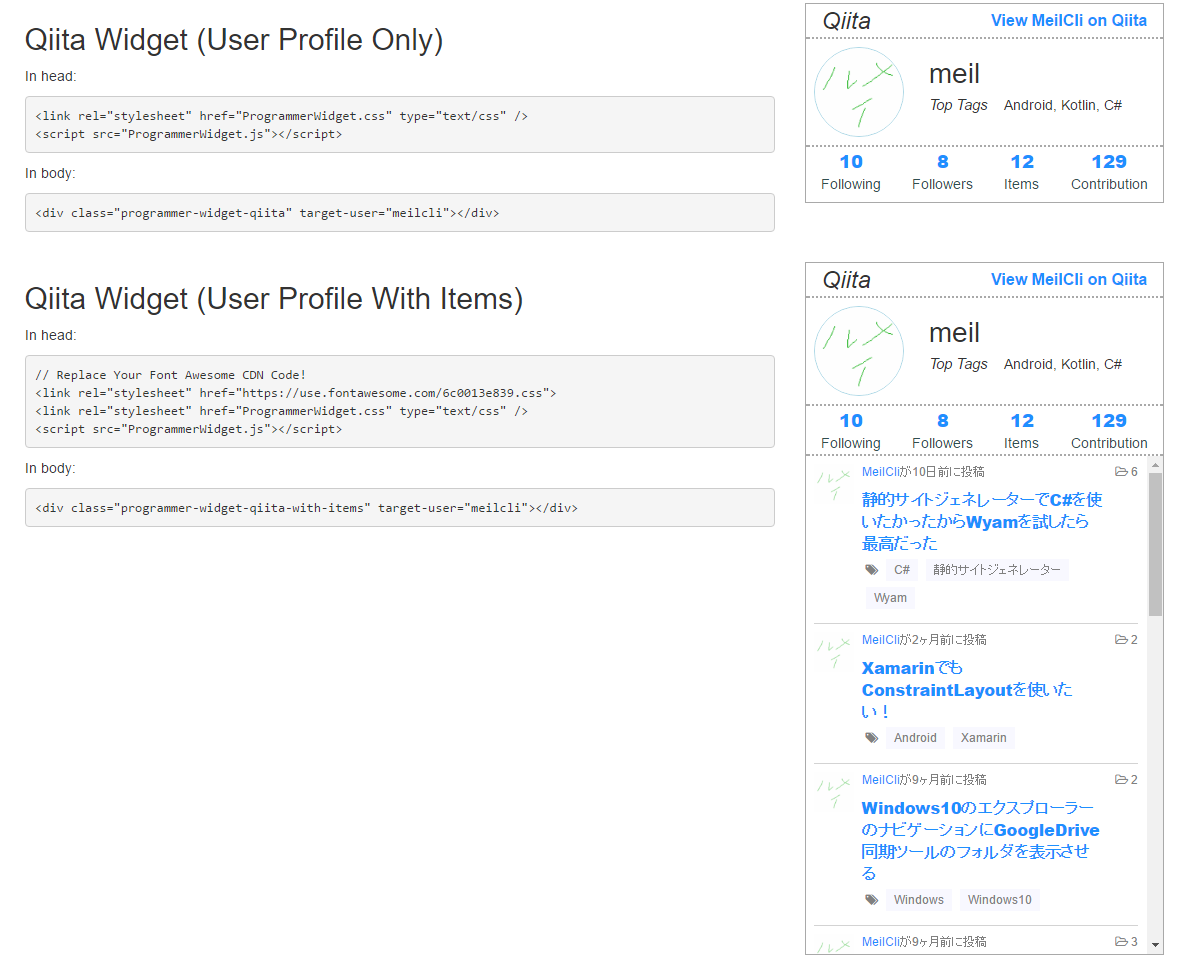
デモ

デモサイトのスクショです、こんな感じのレイアウトで他にTeratailとGithubのウィジェットを用意しています
ウィジェットについて
概要
- TypeScriptで作成しECMAScript6に変換しています
- そのためECMAScript6に対応していない非モダンなブラウザでは表示されないです
このウィジェットを見てほしい人種(プログラマー)ならモダンなブラウザ使ってるでしょ- 普通にAPIにリクエスト投げてたら規制まっしぐらなので、ローカルストレージに1時間キャッシュします
- レスポンシブ対応、、、になってたらいいな(小声)
- (widthが小さすぎるとレイアウトが崩れる模様)
必要なもの
- ECMAScript6に対応してるブラウザ!(あとCSSのcalcにも対応してるので)
- Qiitaの投稿付きウィジェットを使う場合はFont Awesome
- Teratailの回答付きウィジェットを使う場合はFont Awesome
- Githubのアクティビティ付きウィジェットを使う場合はOcticons
使い方
上記のデモサイトに置いてるコードを付けるだけです
デモサイト上のコードはGithub Pagesに置いてるcss/jsファイルを参照してるのでトラフィック的にも使用するサイトにcss/jsファイルを置いてあげるといいです
リリースページはこちら
RateLimitについて
ぱっと調べた感じなので間違いとか変更とかあるかもしれないです
Qiita APIについてはRateLimit的にも取得できるデータ的にもv1のほうがいいのでv1を使っています
そのため表示は「いいね」じゃなくて「ストック」です
| サービス| 1IPに対しての1時間当たりのリクエスト回数 |
|:--|:--:|:--:|
|Qiita|150|
|Teratail|30|
|Github|60|
| ウィジェット | 1回表示する際のリクエスト回数 |
|---|---|
| Qiitaウィジェット | 2 |
| Qiita投稿付きウィジェット | 2 |
| Teratailウィジェット | 4 |
| Teratail回答付きウィジェット | 4 + 回答数(最大10) |
| Githubウィジェット | 2 + リポジトリ数(最大10) |
| Githubアクティビティ付きウィジェット | 3 + リポジトリ数(最大10) |
ロゴ部分について
ロゴ部分は文字なんかじゃなくてロゴ画像使いたかったんですけど、Teratailのブランドガイドラインが見つけられなくて(たぶんない)デザインの統一性的に文字にしました
最後に
ソースコードはGithubで公開しています