AppCompatButtonを使用してマテリアルなボタンを付けようとしたときに**@style/Widget.AppCompat.Button**を発見したのでもしや簡単に実装できるのでは?となったので調べてみた
前提
build.gradle
dependencies {
compile 'com.android.support:appcompat-v7:23.1.1'
}
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
AndroidStudioのテンプレから弄ってはないです、ApplicationのthemeにはAppThemeを指定。
まずは試してみる
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.Button"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.Button.Colored"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.Button.Small"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.Button.Borderless"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.Button.ButtonBar.AlertDialog"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.ButtonBar"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
style="@style/Widget.AppCompat.ButtonBar.AlertDialog"
android:text="button"/>
</LinearLayout>
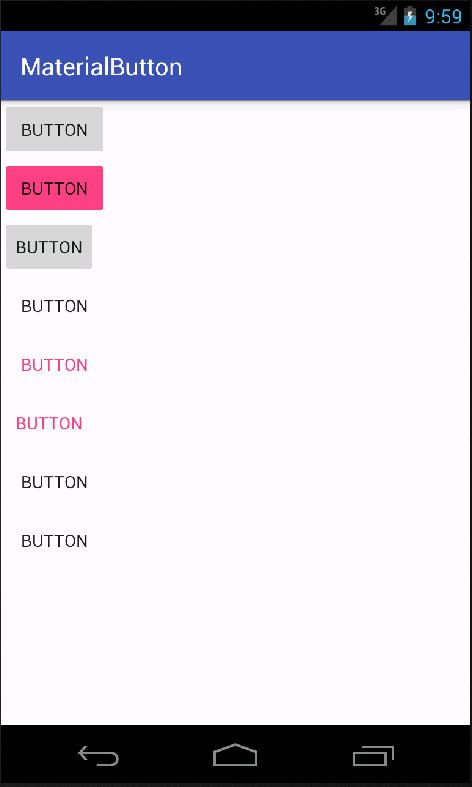
結果
使えそうなスタイルを絞ると
- @style/Widget.AppCompat.Button
- @style/Widget.AppCompat.Button.Colored
- @style/Widget.AppCompat.Button.Borderless
- @style/Widget.AppCompat.Button.Borderless.Colored
このあたりではないでしょうか
改良
まず最初にY.A.M の 雑記帳 - AppCompat でカラーの Raised Button を設定する正しい方法が参考になりました
android:textAppearance="@style/TextAppearance.AppCompat.Button"
という措定は必要ないみたいですね
styles.xml
<style name="AppTheme.FlatButton" parent="Widget.AppCompat.Button.Borderless">
</style>
<style name="AppTheme.FlatButton.Accent" parent="Widget.AppCompat.Button.Borderless.Colored">
</style>
<style name="AppTheme.RaisedButton" parent="Widget.AppCompat.Button">
</style>
<style name="AppTheme.RaisedButton.Accent" parent="Widget.AppCompat.Button.Colored">
</style>
styles.xmlに上記のものを追加(名前を付けてるだけなので直接指定してもいいです)
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AppTheme.FlatButton"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AppTheme.FlatButton.Accent"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AppTheme.RaisedButton"
android:text="button"/>
<android.support.v7.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AppTheme.RaisedButton.Accent"
android:text="button"/>
</LinearLayout>
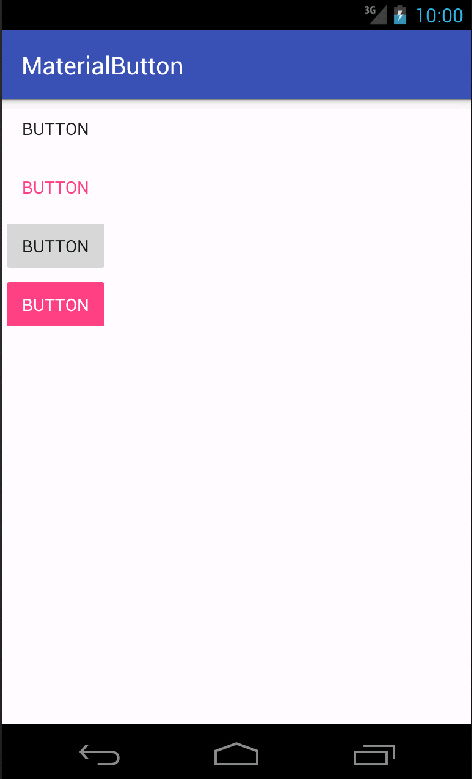
これでいいはずだ!!
書きながら調べていたらこんなサイトを発見
最初からここを見とけばよかった感
まとめ
以下のものをつけるだけ
- style="@style/Widget.AppCompat.Button"
- style="@style/Widget.AppCompat.Button.Colored"
- style="@style/Widget.AppCompat.Button.Borderless"
- style="@style/Widget.AppCompat.Button.Borderless.Colored"
あとmaterialdocがいろいろな書き方を載せていてとてもとても便利そう←なぜ今まで知らなかったんだw