※2015年5月Metaio社がSDKの無償公開を終了したため、
現在はこの方法は使えませんが、記事としてはそのまま残しておきます。
どうも、マキシの人です。
今年も残すところあと1〜2日となりまして、
記事にするには、すごく遅い感があるのですが
年賀状ネタについて書きます。
今年話題になっている**「動く年賀状」**なるサービスがあります。
専用のスマホアプリでカメラを写真に向けると、
AR表示で動き出すようなサービスです。
特に私が面白いと思ったのは、単純な3D映像ではなく、
もともと「うごく写真プリント」といったサービスで、
自分の撮影した動画のワンショットが写真にプリントされていて、
スマホをかざすとその動画がAR表示で再生されるサービスです。
以下のものがあります。
Clipうごく年賀状・動く写真 (Warld)
http://www.jp.clip.cc
うごく年賀状・うごく動画フォト (富士フィルム)
http://postcard.jp/ugokunenga/
http://fujifilm.jp/personal/print/photo/promotion/dogaphoto/
しっかりしたものを作りたい方は、
これらのサービスを使ってみてください!
動くと結構びっくりします。
もっとヘナチョコでも良いので、
オリジナリティを出したい変わった方用の記事ですこれは。
自分で作ったアプリは、こんな感じに仕上がりました。
【metaioSDKを使って、うごくAR年賀状チックなのを作ってみた】

https://www.youtube.com/watch?v=4WsGTe9Xmv8
はい、絶対親族に見られたくないやつですね。
思ったより動いたときのインパクトがあります。
たぶんお子さんとか喜ばれるんじゃないかな?と思いましたので、
作り方を共有したいと思います。
##必要なもの
- Android Studio 1.0以降(Build-tools21.1.1以降必須)
- metaio SDK(無料アカウント登録必要)
- 再生したい動画
- マーカーとなる画像
今回はMacの環境で、Android Studioで作成しました。
iOS版でもできると思いますがまだ動作確認していません。
(なんにせよ公開するとなると審査に時間かかるし通過するのか不明)
無料で提供されているARライブラリ「metaioSDK」を使います。
(無料版だとロゴやスプラッシュが入る)
先ほどの動くARサービスもmetaioSDKを使っていると思われます。
##準備編
- Android Studioの環境を整える
- metaio SDKのダウンロード
- 動画の撮影、変換
- マーカーとなる画像の作成
####1.Android Studioの環境を整える
Android Studioの環境構築はWebにいっぱい載っているので割愛しますが、
Build-tools 21.1.1は入れておいてください。
(metaioSDKのビルドに使用するため)
####2.metaio SDKのダウンロード
別途、以下のライブラリをダウンロードします
metaioSDK (ARライブラリ)
http://ar.metaio.com/download_sdk
私が使用したのは最新版6.0.1です。
Email Address ー 登録メールアドレス
Country - Japan を選択
Version は各自の環境に合わせてDownload
(自分はMacの環境です)
メールアドレス入力でSDKダウンロードができると思いますが、
これだけではアカウント登録はされていないので、
実機動作のために別途アカウント登録(無料)が必要です。
http://dev.metaio.com
の上"Sign Up"から、登録を行ってください。
後でアカウントが必要になります。
SDKはダウンロードが完了しましたら、
適当な場所へ展開しておきます。
####3.動画の撮影、変換
metaioSDKが扱う動画形式は"3g2"です。
3g2はあまり取り扱われませんので、
たいていの場合は変換を行う事になると思います。
また、動画の解像度はスマホで見るぶんには小さくても十分です。
容量も気になりますので、480x270のものを作成しました。
今回は、16:9で15秒くらいのゴリラがウホウホいう動画を撮影し、
metaio公式のデベロッパーポータルで挙げられていた、
以下の3g2変換サイトを使って変換を行いました。
(サイズも480x270へ変換できます)
http://video.online-convert.com/convert-to-3g2
他にも、3g2の変換手段が以下のページで挙げられています
情報元:http://dev.metaio.com/content-creation/movie/
ファイル名を"movie.3g2"としました。
これで、流す動画の準備はできました。
####4.マーカーとなる画像の作成
カメラをかざす対象となるマーカー画像を作成します。
任意の画像をマーカーに使えるのがmetaioSDKのすごいところです。
先に挙げた「動く年賀状」サービスでは、
おそらく、このマーカーとして動画の中の画像を使い、
あたかも写真が動き出すように見せかけているのだと思います。
今回はあえて、動画をそのまま切り出したものでなく、
「動画の先頭に写っているイラスト」をマーカーにしています。
あたかも、イラストから動画の世界に飛び込んでいくように見せたかったからです。
解像度は、動画と同じ480x270とします。
ファイル名は"marker.png"としました。
こんな感じのです。

##開発編
- Android Studioで新規プロジェクトを作る
- metaio SDKのモジュールを追加
- テンプレートからソースコードを拝借する
- テンプレートからリソースを拝借する
- assetフォルダに動画ファイルとマーカー画像を配置する
- シグネチャを取得し、設定する
- ビルド・実機で動作確認する
仰々しく書いていますが、ここでやる事は、
公式の"Getting Started"に書いてある事に沿ったあと、
ほぼテンプレートのコピーするだけ。
http://dev.metaio.com/sdk/getting-started/android/creating-a-new-ar-application/
作ってみたとか書いていながら、
コピってみたのが9割以上を占めます。
やいやい言わずにやってみます。
3.~5.に関しては、Githubにmain以下のみ置いておりますので、
参考いただければと思います。
(プロジェクト内app/src/main以下と等価)
https://github.com/MaxiGundan/MaxiNenga2015/blob/master/
####1.Android Studioで新規プロジェクトを作る
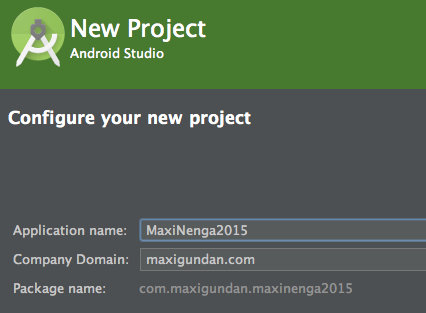
"MaxiNenga2015"という名前でプロジェクトを作ります。
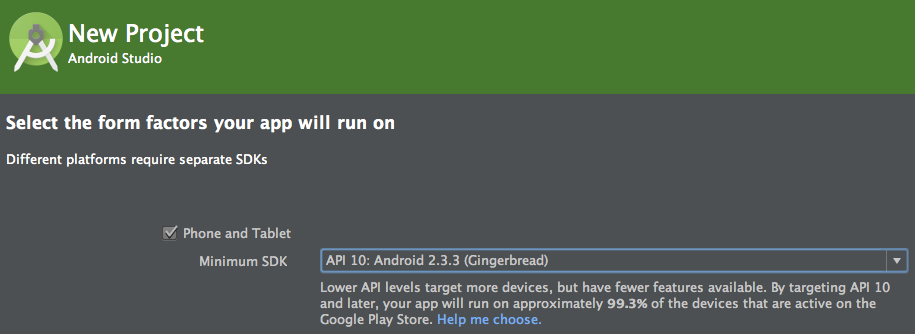
MinimumSDKは幅広い端末対応のために、API10くらいにしておきます。
ActivityはアクションバーのみのBlank Activityで作成します。

####2.metaio SDKのモジュールを追加
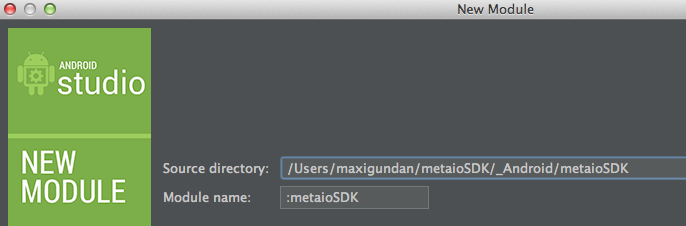
File-Import Moduleを選択し、
metaio SDKのAndroid版の存在するフォルダを指定します。
自動的に":metaiosSDK"と認識されると思います。

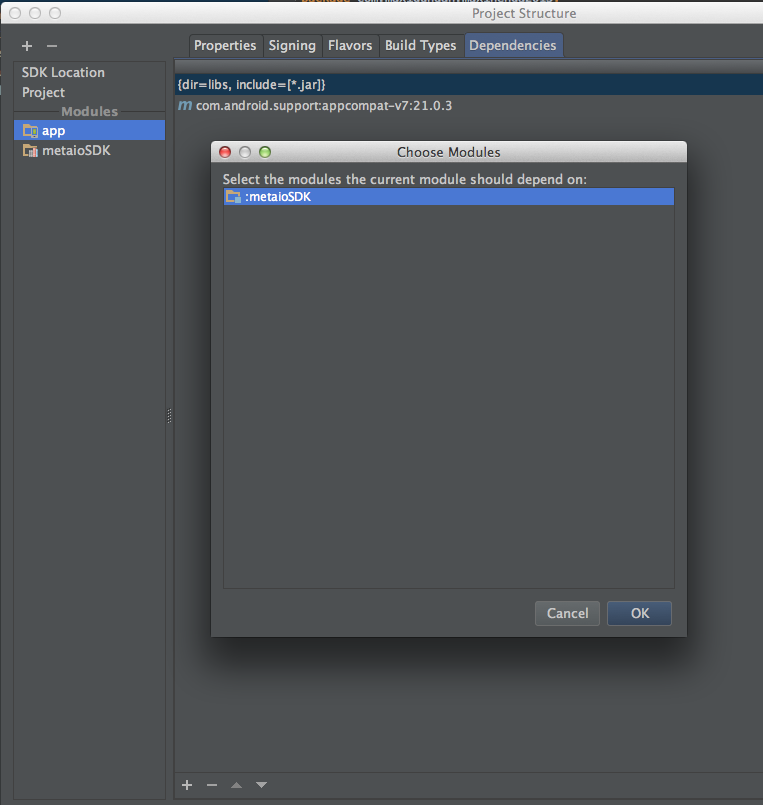
プロジェクトフォルダを右クリックし、"Open Modules"を選択、
プラスボタンを押して、":metaioSDK"を追加します。

最初に解凍したmetaioSDKの中のテンプレートから、
(metaioSDK/_Android/Templates_SDK/Template/src)
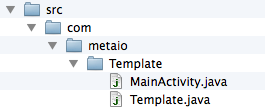
MainActivity.java を自分のパッケージの中main/java以下の同名ファイルに上書きします。
パッケージ名は"com.maxigundan.maxinenga2015"のように書き換えます。
さらに、Template.javaをコピーし、少し変更します。
必要の無い部分は削り、動画の再生を"movie.3g2"としています。
細かい変更点は割愛しますが、
以下のコードを参考に書き換えてみてください。
https://github.com/MaxiGundan/MaxiNenga2015/blob/master/main/java/com/maxigundan/maxinenga2015/Template.java
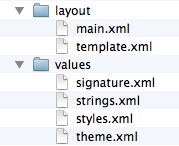
同じように、テンプレートのresフォルダから、
layout以下、values以下をプロジェクトのapp/main/resへ丸ごとコピーしてきます。
activity_main.xmlはややこしいので削除します。
これも、迷ったらGithubの構造を参考にしてみて下さい。
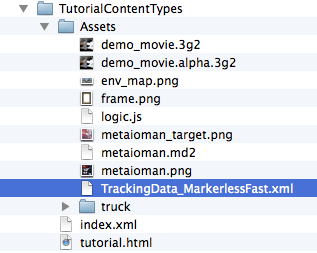
####5.assetフォルダに動画ファイルとマーカー画像を配置する
metaioSDKに入っている、tutorialContent_crossplatform/TutorialContentTypes/Assets
から、TrackingData_MarkerlessFast.xml だけを、
app/main/assets へコピーします。

さらに、画像ファイルとマーカーの実際の大きさを書きます。
ここの大きさは変更する事で動画の表示サイズが変わりますが、
動画の再生APIもサイズのスケーリングができますので、
大体の暫定値でいいと思います。よくわかりません。
<ReferenceImage WidthMM="160" HeightMM="90">marker.png</ReferenceImage>
さらに、app/main/assets へ、準備編で準備したmovie.3g2とmarker.pngを配置します。
この辺もGithubの構造を参考にしてみてください。
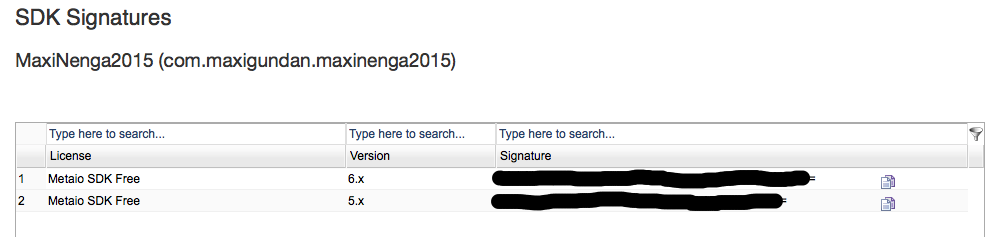
####6.シグネチャを取得し、設定する
あとはmetaioSDKを動作させるための準備になります。
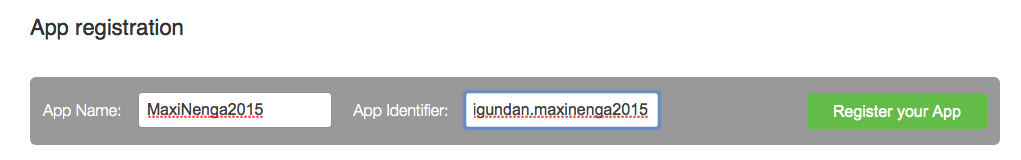
https://my.metaio.com
上のページから、"My App"のページへ行き、アプリを登録します。

すると、下の方に、シグネチャが表示されます。
今回使用しているSDKはバージョン6.0.1なので、6.xの右側に書かれている
文字列をコピーします。

そして、app/main/res/values/sigunature.xml にペーストします。
これでシグネチャの準備は完了です。
####7.ビルド・実機で動作確認する
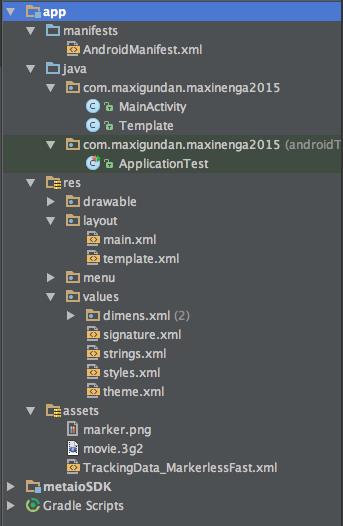
ここまで、Projectファイルは以下のような状態になっています。

無事ビルドが成功したら、実機上でいよいよ確認します。
起動したらmetaioSDKというスプラッシュやロゴが表示されると思います。
カメラが勝手に起動していますので、マーカー画像に向けます。
画像を印刷しなくても、ディスプレイに表示された画像にかざしてかまいません。
(そっちのが手っ取り早いですね)
冒頭の動画
【metaioSDKを使って、うごくAR年賀状チックなのを作ってみた】
https://www.youtube.com/watch?v=4WsGTe9Xmv8
無事こんな感じになったでしょうか?
エラーが出る場合は、ログが親切に出ていると思うので見てみてください。
("No Valid Signature"とか出るのはシグネチャが間違ってるか存在しない)
(勝手に落ちるのはおそらく動画ファイル名が違うか存在しない)
##公開編
- マーカーの画像と、アプリのURLを書いた年賀状を送る
- 作成したアプリ(apk)を公開する
あとは、
マーカーの画像が印刷された物体(=年賀状)を相手に送ることと、
できあがったアプリをダウンロードできる状態にして、
そのアプリのURLを教えるだけです。
####1.マーカーの画像と、アプリのURLを書いた年賀状を送る
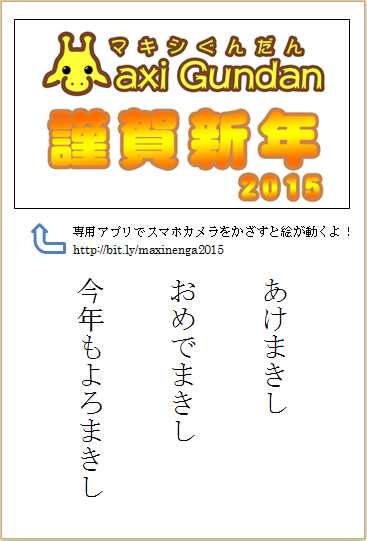
こんな年賀状を作ります。

apkはGoogle Playで公開するもよし、Webで公開するもよしです。
アップロードする予定のURLを年賀状に書いておきます。
URLは長くなりがちなので、URL短縮サービスなりを使うと良いです。
QRコードにしても良いかもしれません。
私の場合は、http://bit.ly/ の任意文字列機能を使って、
例えば、
http://bit.ly/maxinenga2015
というURLからジャンプするようにしておきました。
(上のURLは実際はGo!Go!スカくんのページへ飛びます)
これは、
万が一アドレスを変更しないといけない場合に出くわしても、
転送先を変えればいい(同じURLを再取得)という、リスクヘッジも含みます。
####2.作成したアプリ(apk)を公開する
あとは上記の短縮URLからジャンプできるよう、
Google PlayあるいはスマホからDLできるようなWeb上に公開します。
以上のような手順で、
マーカーの画像とアプリのURLを書いた年賀状を送ったら
あとは年明けのみんなの反応をテカテカしながら見守るだけです。
基本、めんどくさがる人は多いので、控えめに期待しておきます。
##おわりに
さて、今回無料で制作できたわけですが、
一般的な動く年賀状サービスとの差は何であるか考えてみます。
動く年賀状サービス(動く写真プリント)は、
提供する会社のサーバーへ動画をアップロードでき、
プリントされた写真には、識別のための数字やQRコードがあります。
これは、
年賀状を差し出す側の人が、動画をクラウド上にあげたあと、
受け取った人が、クラウド上のデータをダウンロードするために
何らかの識別IDが必要なためだと思います。
今回作成したものは、動画をアプリ内に抱え込んでおりますので、
ダウンロードの手間が無い分、気軽に扱えます。
そのかわり1パターンしか再生できません。
また、動画のワンショットではなく、
動画の先頭に写っているイラストをマーカーにする事で、
イラストが動画の世界に飛び込んでいったような見せ方ができました。
といった感じで、
もちろん企業で行っているサービスとは雲泥の差がありますが、
個人でもサクっと何か面白いARアプリが作れるのかもしれません。
今回は時期的に年賀状ネタとして取り扱いましたが、
metaioSDKにはサンプルがいっぱい入っているので、
動かして遊んでみるのも面白いと思います。
※一応おことわりしますが、私はmetaioの回し者でも何でもありません
何か参考になれば幸いでございます。
ではでは。