この記事は、Xamarin Advent Calendar 2015 の18日目の記事です
ここではXamarin.Formsとkii Cloud SDKを組み合わせて、
モバイルバックエンドサービス(MBaaS)を利用したクロスプラットフォーム開発をご紹介します。
Kii Cloudとは
公式HP
kii株式会社が提供する国産のBaaSです。
モバイルアプリ開発に欠かせないことの多いサーバー機能をサービスとして提供しています。
Kii Cloudが提供するMBaaS機能
いわゆるMBaaSとしての機能は一通り備えています。
加えて、IoTデバイス向けにもSDKを提供していたり、分析、A/Bテストといったシーンでも活用することができます!くわしくはこちら
- ユーザ管理
- データ管理
- プッシュ通知
- 位置情報
- サーバー拡張機能
- アプリ分析
- A/Bテスト
- モノ管理
- Kii Game Cloud
対応しているプラットフォーム
- Android
- iOS
- HTML5(JavaScript)
- Unity
上記はSDKが提供されているプラットフォームです。
これ以外にもREST APIが用意されていますので頑張ればなんでもできます。
あ・・・気付きました?
Xamarin、対応してないですよね。
安心してください。使えます!詳細は後ほど。
国産なので日本語のリファレンスが非常に充実しています!
料金
- Kii Cloud 利用登録:無料
- ストレージ:1GBまで無料
- APIリクエスト:月間100万APIコールまで無料
- プッシュ通知:月間100万プッシュ通知まで無料
・・・成功するまでは無料ですね!
もちろん大規模向けのプランもあります。
使い方
それでは実際にKii Cloudで開発者登録をして、
Xamarin.Forms上でユーザ登録、データの保存までを行ってみましょう。
1. Kii Cloudへの登録
こちらから開発者登録ができます。
名前、メールアドレス、パスワードが必要です。
登録が完了すると、下記画面が表示されます。

今回は「Create App」を選択しましょう。
2. kiiCloud アプリの作成
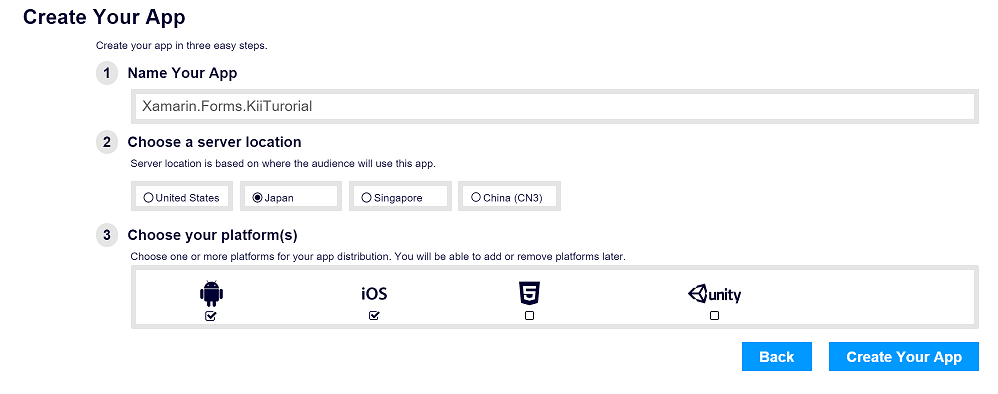
「Create App」を選択すると、アプリ作成画面が表示されます。

①アプリ名を入力します。
ここで入力するアプリ名はKii側での管理に使用するものです。
アプリのバンドル等とは関係のないもので構いません。
今回は「Xamarin.Forms.KiiTutorial」とします。
②サーバーのロケーションを選択します。
今回は「Japan」とします。
③プラットフォームを選択します。
今回は「Android, iOS」を選択します。
では「Create Your App」を選択して、アプリを作成しましょう。
3. Kii Cloud SDKのダウンロード
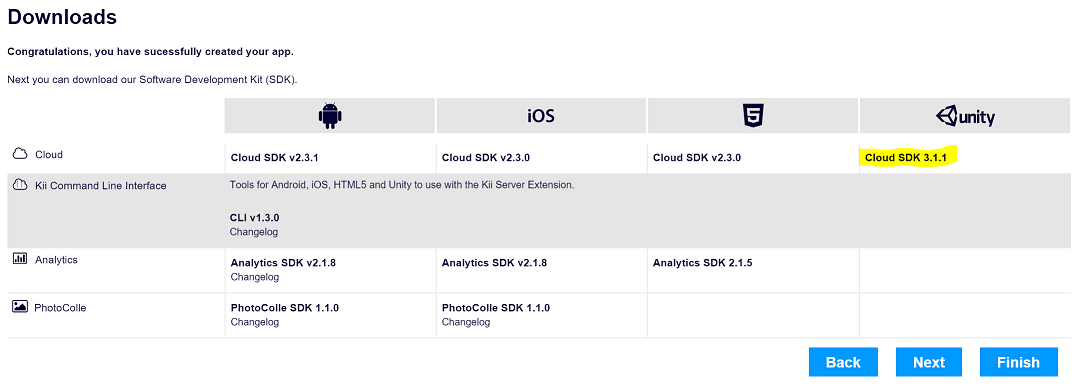
「Create Your App」を選択すると、SDKのダウンロード画面が表示されます。

Xamarin向けのSDKは提供されていませんが、代わりにUnity向けSDKをダウンロードします。
unity-cloud-sdk-3.1.1.unitypackage(2015.12.17現在)がダウンロードできます。
このunitypackageのなかに含まれる下記DLLを引っこ抜きます!
- KiiCloudStorageSDK.dll
- JsonOrg.dll
UnitypackageをUnity経由で解凍して上記DLLだけ取り出すのが手間だったので、
SDK単体で配信してもらえないか中の人に聞いてみました。
http://community-jp.kii.com/t/kiicloudstoragesdk-dll/441
結果はダメとのことでしたが、質問から回答まで12時間という即レスをいただきました。
合わせて、オープンソースでこんなのあるよとご紹介を頂きました。感謝。
Unityを介さずUnityPackageを解凍するツール
使い方はこちらをご参照ください。
開発者communityは中の人も丁寧迅速にサポートしていますので、困ったらぜひ活用してみてください。
さて、ダウンロードが完了したら、Finishを選択しましょう。
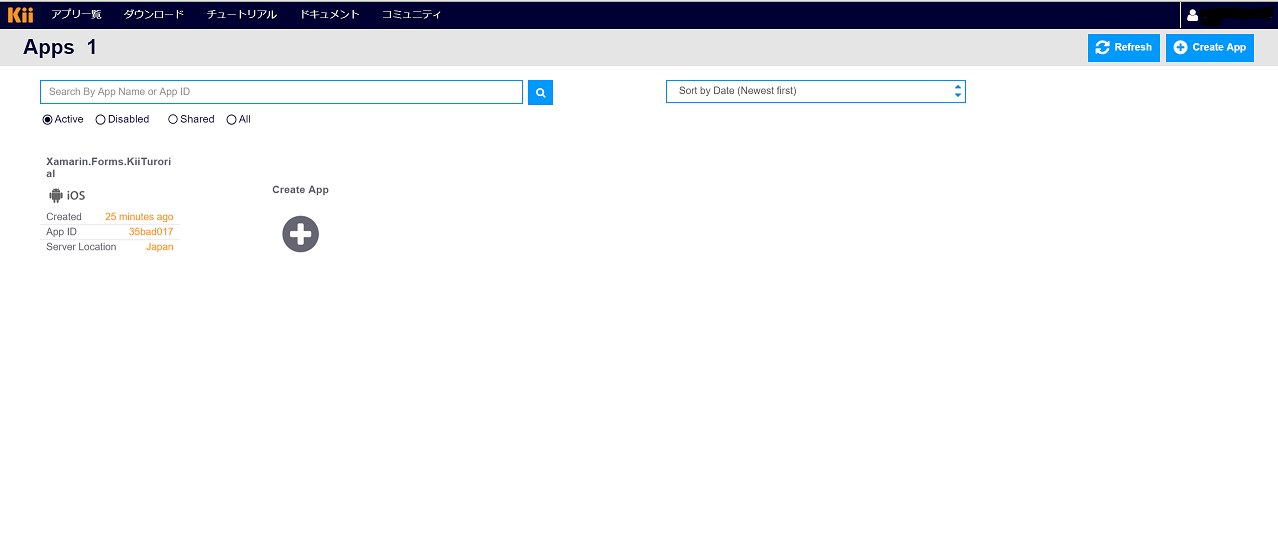
そうすると、アプリ一覧画面が開きます。

今後ログインすると、この画面が表示されます。
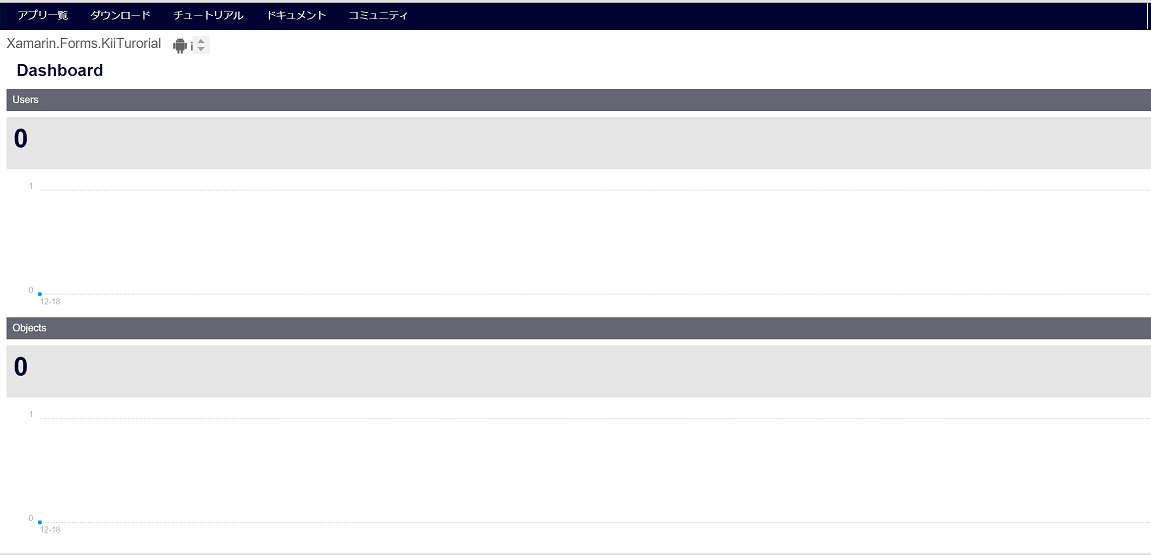
アプリを選択し、詳細画面を開いてみましょう。

現在のユーザ数やObject数などが表示されています。
作ったばかりなのでまだ0ですね。
では、Xamarin側に入っていきましょう!
4. プロジェクトの作成
Xamarin.Forms PCLで作っていきます。
Xamarin Advent Calenderも18日目なので、詳細は割愛します。
Blank App(Xamarin.Forms Portable)で新規プロジェクト作成します。
今回は「XamarinKiiTutorial」としました。
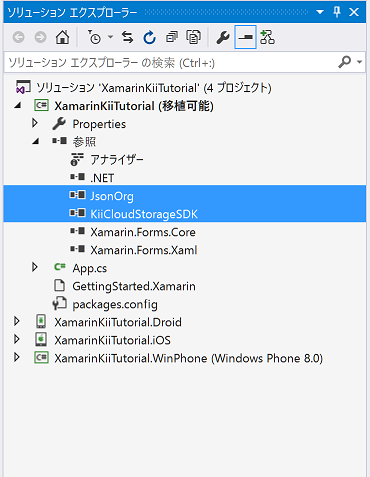
プロジェクトテンプレートが開いたら、PCL側に
UnityPackageから取得した下記DLLを参照追加します。

続いて、SDKのInitializeを行い、SDKを使用する準備を行います。
下記ファイルを作成し、アプリ起動時に呼び出すInitializeメソッドを定義します。
using System;
using System.IO;
using System.Threading.Tasks;
using KiiCorp.Cloud.Storage;
namespace XamarinKiiTutorial
{
public static class KiiService
{
private const string APPID = "********";
private const string APPKEY = "********";
private const Kii.Site SITE = Kii.Site.JP;
public static bool kiiInitialize()
{
try
{
Kii.Initialize(KiiServiceObject.APPID, KiiServiceObject.APPKEY, KiiServiceObject.SITE);
return true;
}
catch (Exception)
{
throw;
}
}
}
}
先ほど作成したアプリのAPPIDとAPPKEYを埋め込みます。
※APPIDとAPPKEYの取得方法はこちら。
このメソッドをアプリ起動時に一度呼び出せばOKです。
これでPCL側からSDKを使用する準備ができました。
5. ユーザ登録/ログイン
Kii Cloud Storage SDKはUnity向けに構成されており、コールバックを渡すタイプのAPIになっています。
//User登録
public void Register (string password, KiiUserCallback callback)
//KiiUserCallback
public delegate void KiiUserCallback (KiiUser user, Exception e)
これだとasync/await演算子が使えず可読性が下がるので、Taskを返すタイプのAPIとしてラップします。
先ほど作成したKiiService.csクラスに、ユーザ登録、ログイン用のメソッドを追加していきます。
public static Task<KiiUserResponse> KiiUserRegisterAsync(string username, string password)
{
KiiUser.Builder builder;
builder = KiiUser.BuilderWithName(username);
KiiUser user = builder.Build();
var tcs = new TaskCompletionSource<KiiUserResponse>();
user.Register(password, (KiiUser registeredUser, Exception e) => { tcs.TrySetResult(new KiiUserResponse(user, e)); });
return tcs.Task;
}
public static Task<KiiUserResponse> KiiUserLoginAsync(string username, string password)
{
var tcs = new TaskCompletionSource<KiiUserResponse>();
KiiUser.LogIn(username, password, (KiiUser user, Exception e) =>{tcs.TrySetResult(new KiiUserResponse(user,e));});
return tcs.Task;
}
レスポンスクラスを定義します。
using System;
using KiiCorp.Cloud.Storage;
namespace XamarinKiiTutorial
{
public class KiiUserResponse
{
public KiiUser user { get; set; }
public Exception e { get; set; }
public KiiUserResponse(KiiUser User , Exception e)
{
this.user = User;
this.e= e;
}
}
}
呼び出し側は以下のように使用します。
private async void _Regist_Clicked(object sender, EventArgs e)
{
var res = await KiiService.KiiUserRegisterAsync(_UserName.Text, _Password.Text);
if (res.e != null)
{
await this.DisplayAlert("Registration failed", res.e.ToString(), "OK");
return;
}
App.LoginUser = res.user;
await this.Navigation.PushAsync(new CreateObject());
}
private async void _Login_Clicked(object sender, EventArgs e)
{
var res = await KiiService.KiiUserLoginAsync(_UserName.Text, _Password.Text);
if (res.e != null)
{
await this.DisplayAlert( "SignIn failed", res.e.ToString(),"OK");
return;
}
App.LoginUser = res.user;
await this.Navigation.PushAsync(new CreateObject());
}
呼び出し側はawait演算子を用いて、同期っぽい書き方で非同期処理を記述することができます!
6. データの保存
KiiCloudでは、データスコープがいくつか存在します。
- Application Scope : アプリ全体で共有するデータ
- Group Scope : 特定のグループで共有するデータ
- User Scope : ユーザ単位のデータ
- Thing Scope : IoT単位のデータ
kiiCloudのデータ管理には、Bucket、Objectという概念があり、ObjectにはJSONもしくはファイルを格納できます。詳細はリファレンスガイドに任せて、今回はApplication Scopeにデータを書き込んでみます。
まずこれまでと同様にKiiService.csにデータ作成メソッドを追加しましょう。
public static Task<KiiObjectResponse> KiiObjectCreateAsync(KiiObject obj)
{
var tcs = new TaskCompletionSource<KiiObjectResponse>();
obj.Save((KiiObject savedObj, Exception e) => { tcs.TrySetResult(new KiiObjectResponse(savedObj, e)); });
return tcs.Task;
}
呼び出し側は以下のように使用します。
下記はApplication Scopeに"XamarinKiiTutorial" Bucketを作成し、その中にObjectを作成しています。
Objectの中に下記JSONを設定しています。
{ "username" : "{前画面で入力したユーザ名}" }
private async void _CreateObject_Clicked(object sender, EventArgs e)
{
KiiObject obj = Kii.Bucket("XamarinKiiTutorial").NewKiiObject();
obj["username"] = App.LoginUser.Username;
var res = await KiiService.KiiObjectCreateAsync(obj);
if (res.e != null)
{
await this.DisplayAlert("KiiObject creation failed", res.e.ToString(), "OK");
return;
}
}
それでは、実際に動かしてみましょう!
7. 動作確認
シンプルにユーザ登録・ログイン画面とObject作成画面だけ用意しました。
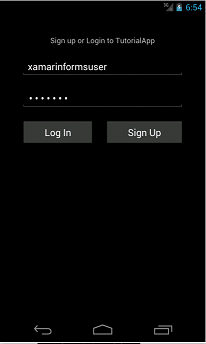
まずユーザ登録・ログイン画面です。

ユーザとパスワードを入力してサインアップします。

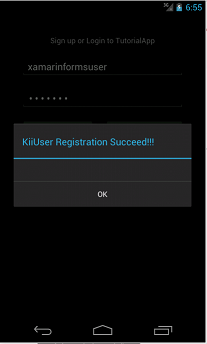
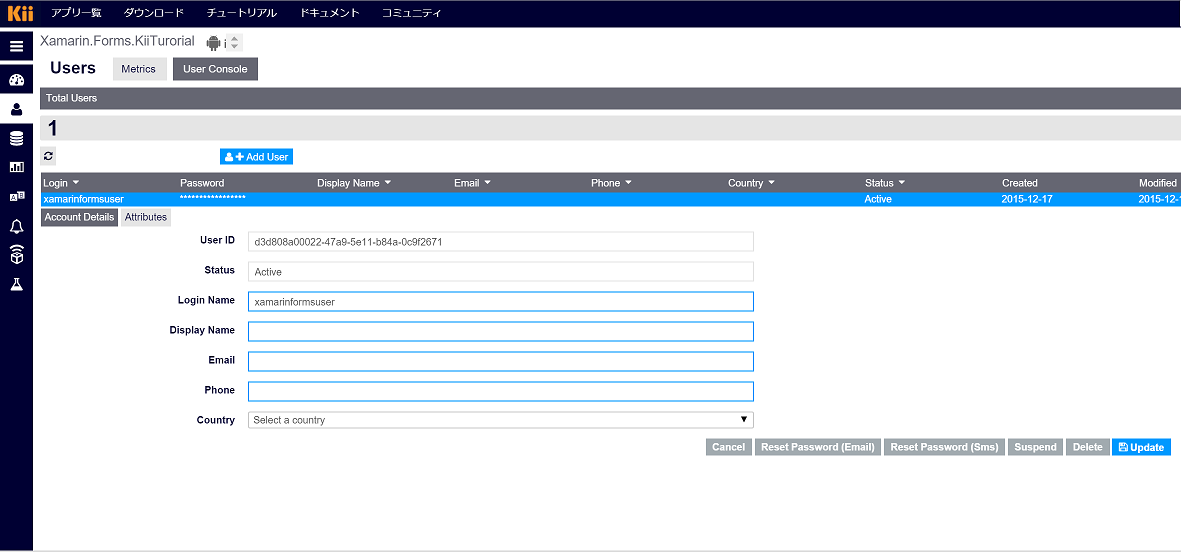
ユーザ登録成功が返却されました。kiiの管理画面を見てみましょう。

ユーザ数が 1 になっていますね!
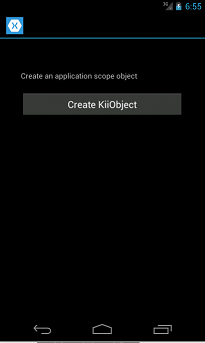
続いて、Objectを作成してみましょう。

Object作成ボタンをタップします。

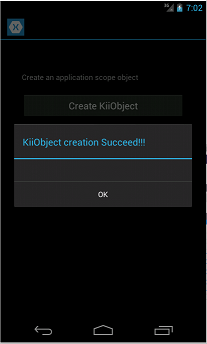
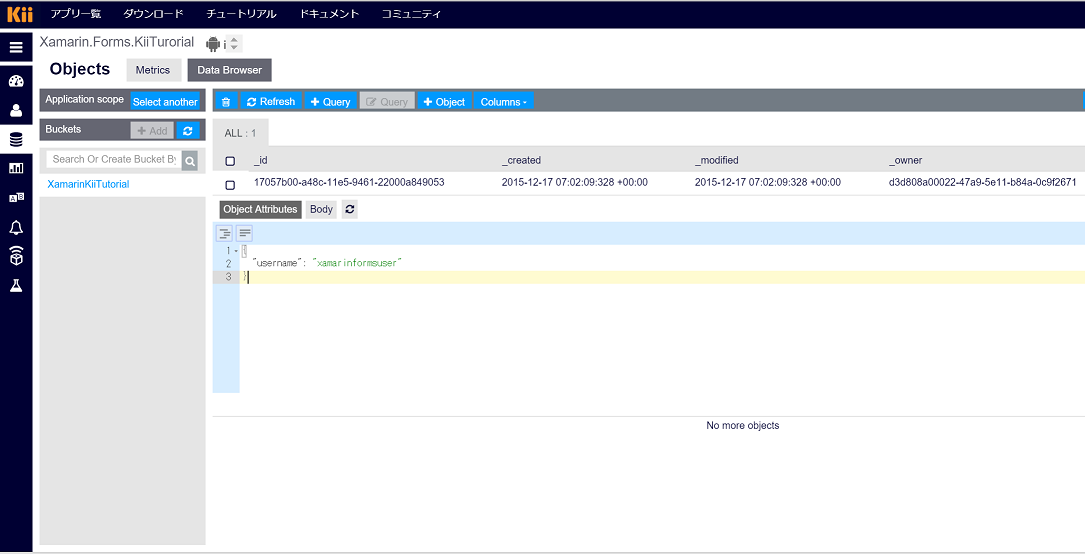
Object作成成功が返却されました。kiiの管理画面を見てみましょう。

Application Scopeの"XamarinKiiTutorial" Bucketに Objectが生成され、指定したKey-Valueが格納されています。
今回ObjectのIDを指定していないので、UUIDが発行されていますが、明示的にObjectIDを指定して作成することもできます。
まとめ
今回、Xamarin.FormsからKii Cloud SDKを使用する方法をご紹介しました。
Xamarin.iOS,Xamarin.AndroidからKii Cloudを使用するTODOアプリもあります。
Unity用のSDKですが、少しラップをしてあげるとXamarinでも使いやすくなります!
本当はPush通知とかもやりたかったのですが、また別の機会に。
今回のサンプルはこちらにおいています。
興味がわいた方はぜひ触ってみてください。