cocos2d-xのプロジェクトに異動して困ったので、基本的な事柄をメモしていく。
図形描画
drawPrimitive.cpp
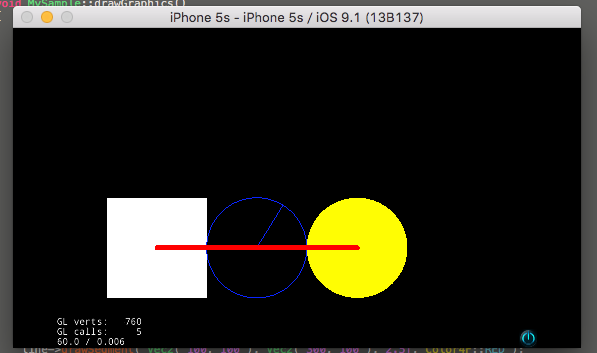
void MySample::drawPrimitives()
{
// 矩形
// x座標, y座標, width, height
Rect rect = Rect( 0, 0, 100, 100 );
Sprite* square = Sprite::create();
square->setTextureRect( rect );
square->setPosition( 100, 100 );
this->addChild( square );
// 塗りつぶしていない円
DrawNode *cirlce = DrawNode::create();
// 中心座標、半径、角度、頂点数、中心に向かう線を描画するか、倍率x、倍率y
cirlce->drawCircle( Vec2::ZERO, 50, 45, 360, true, 1, 1, Color4F::BLUE );
cirlce->setPosition( Vec2( 200, 100 ) );
this->addChild( cirlce );
// 塗りつぶした円(=大きな点)
DrawNode *dot = DrawNode::create();
dot->drawDot( Vec2::ZERO, 50, Color4F::YELLOW );
dot->setPosition( Vec2( 300, 100 ) );
this->addChild( dot );
// 線
DrawNode* line = DrawNode::create();
line->drawSegment( Vec2( 100, 100 ), Vec2( 300, 100 ), 2.5f, Color4F::RED );
this->addChild( line );
}
画像配置
画像等のリソースはResource以下に格納する。
image.cpp
void MySample::drawImages()
{
Size viewSize = Director::getInstance()->getWinSize();
// パスを指定して配置
Sprite *imageSp = nullptr;
imageSp = Sprite::create("images/cat_01.jpg");
imageSp->setPosition( Vec2( viewSize.width * 0.5, viewSize.height * 0.5 ) );
this->addChild( imageSp );
// searchPathにパスを登録してから配置
FileUtils::getInstance()->addSearchPath( "images" );
imageSp = Sprite::create("cat_02.jpg");
imageSp->setPosition( Vec2( viewSize.width * 0.5, viewSize.height * 0.5 ) );
this->addChild( imageSp );
}
角度、回転
atan2で取得した角度は反時計周り。
angle.cpp
// 角度のテスト
void MySample::angleTest()
{
Vec2 center = Vec2( 0, 0 );
Vec2 right = Vec2( 100, 0 );
Vec2 top = Vec2( 0, 100 );
Vec2 left = Vec2( -100, 0 );
Vec2 bottom = Vec2( 0, -100 );
float angle = getAngle( center, right );
CCLOG("右 : %f", angle);
angle = getAngle( center, top );
CCLOG("上 : %f", angle);
angle = getAngle( center, left );
CCLOG("左 : %f", angle);
angle = getAngle( center, bottom );
CCLOG("下 : %f", angle);
}
// 2点の成す角(0~360度)を返す
float MySample::getAngle( cocos2d::Vec2 from, cocos2d::Vec2 to )
{
float dX = to.x - from.x;
float dY = to.y - from.y;
float radian = atan2f( dY, dX );
// ラジアンから度へ変換
float angle = CC_RADIANS_TO_DEGREES( radian );
// 0 ~ 360度に限定
angle += 360;
while (angle >= 360) {
angle -= 360;
}
return angle;
}
結果は以下の通り。
右 : 0.000000
上 : 90.000000
左 : 180.000000
下 : 270.000000
setRotationによる回転は時計周り。
lrotation.cpp
// 回転のサンプル
void MySample::rotationTest()
{
for ( int i = 0; i < 10; i++ )
{
// 横一列に配置
Sprite *image = Sprite::create("images/fish.png");
this->addChild(image);
image->setPosition(Vec2(25 + i * 50, 150));
// 10度ずつ回転
image->setRotation(i * 10);
}
}