自分用メモ
xibで作成したカスタムViewをStoryboradに配置して利用する方法。
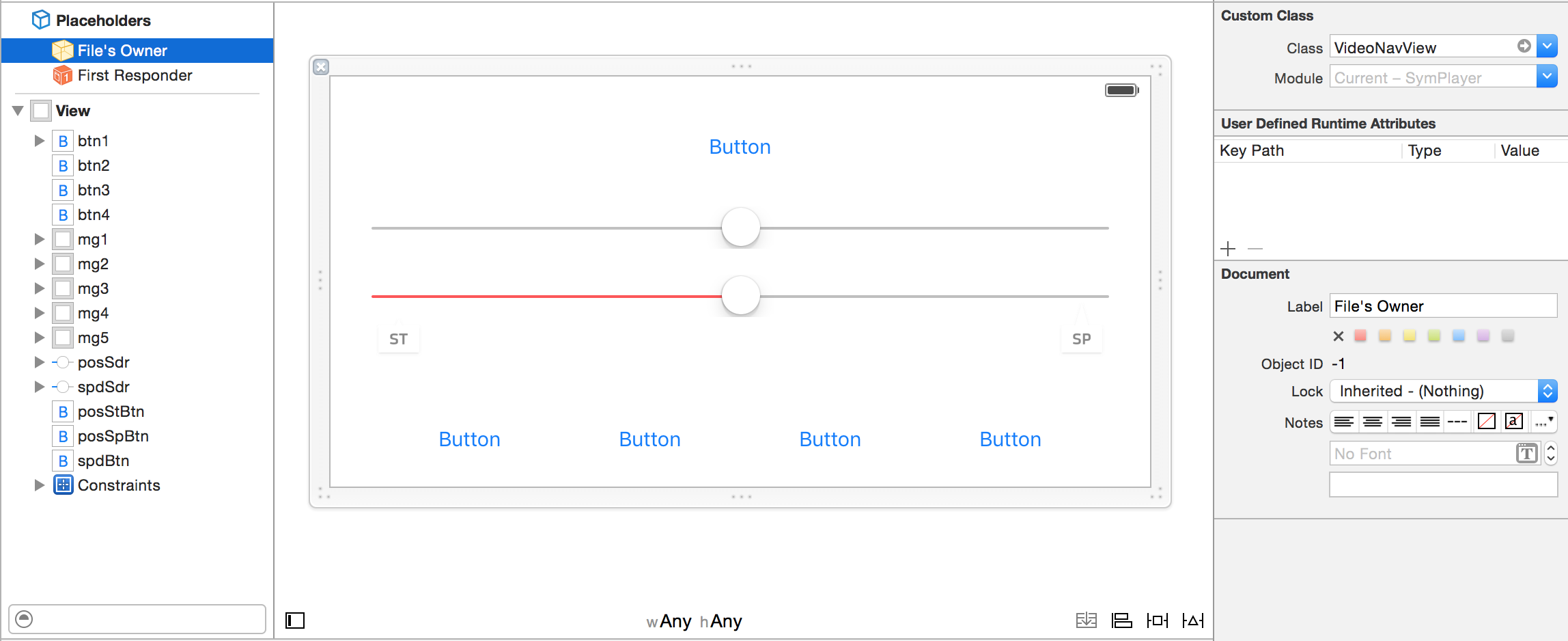
xibでデザインをしてFile's OwnerのCustom ClassのClassでClassを指定。

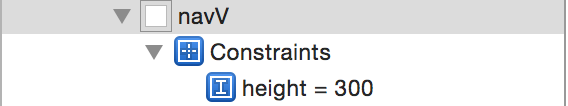
そのままだとStoryboardで読み込んだ場合に、高さ300でうまく動作しなかった。
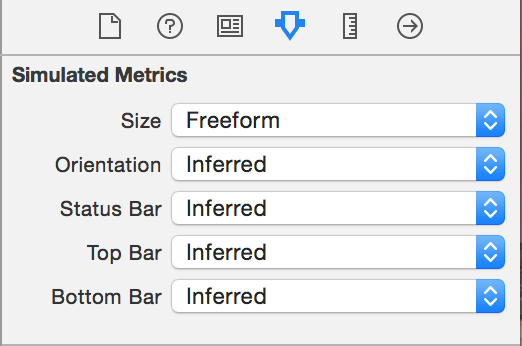
対策として、xibのSimulated MetricsのSizeを変更し、Storyboardでそのサイズを初期値指定する。
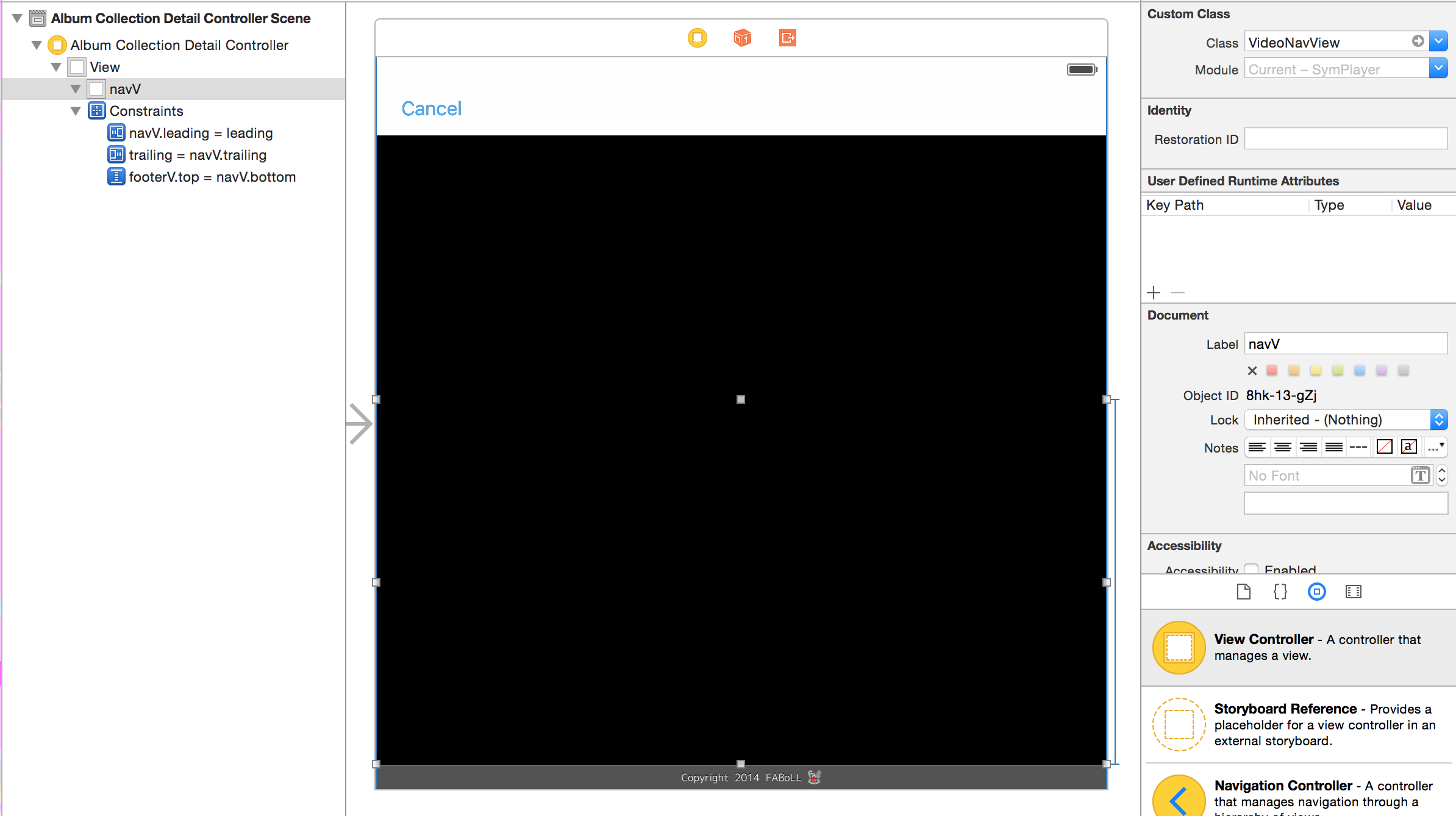
Storyboard設定にてClassを指定

Storyboard側の制約をxibファイルに合わせて指定

最後にClass内のinitでxibをロード。
class VideoNavView: UIView {
private var v: UIView?
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
v = NSBundle.mainBundle().loadNibNamed(
"VideoNavView",
owner: self,
options: nil
)[0] as? UIView
self.addSubview(v!)
}
}
これで一応思った通りに動作できました。
いい方法が他にあればご教授お願いします。
あと、xibファイルのViewを読み込み時に動的に設定する場合、サイズに関係ない場合はinitで指定、Viewの位置についてはdrawRectに指定すればOK。
UISliderのつまみの画像変更など。
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
v = NSBundle.mainBundle().loadNibNamed(
"VideoNavView",
owner: self,
options: nil
)[0] as? UIView
self.addSubview(v!)
/* Viewのカスタム */
spdSdr.setThumbImage(
UIImage(named: "spdSdrThum"),
forState: UIControlState.Normal
)
spdSdr.setThumbImage(
UIImage(named: "spdSdrThum"),
forState: UIControlState.Highlighted
)
spdSdr.setThumbImage(
UIImage(named: "spdSdrThum"),
forState: UIControlState.Selected
)
}
Auto Layoutにてサイズ変更後のViewを基準にあるViewの位置を指定したい場合など。
この時基本のサイズや位置だけ指定しておけば、iPad等は相対的に勝手に位置などは修正されるので、iPadの場合にボタンサイズを2倍にする制約があっても個別処理は不要。
override func drawRect(rect: CGRect) {
super.drawRect(rect)
/* スライダーの右端と左端にViewを配置 */
var posStBtnR: CGRect = posStBtn.frame
posStBtnR.x = posSdr.x - (posStBtnR.w * 0.5)
posStBtnR.y = posSdr.y + (posSdr.h * 0.5)
posStBtn.frame = posStBtnR
var posSpBtnR: CGRect = posSpBtn.frame
posSpBtnR.x = posSdr.x + posSdr.w - (posStBtnR.w * 0.5)
posSpBtnR.y = posSdr.y + (posSdr.h * 0.5)
posSpBtn.frame = posSpBtnR
}