UIButtonに角丸とか枠線とか付けたいことがちょくちょくある。
でもIBで普通にボタンを置いても設定できない。
コード上で設定はできるけど、見た目の問題なのでIBでやりたい。
@IBDesignable / @IBInspectable
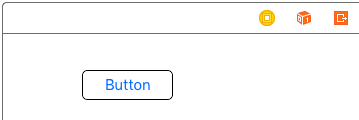
@IBDesignableと@IBInspectableを使えば実現できる!
- @IBDesignable
- クラスに付ける(UIViewのサブクラス)
- IBでリアルタイムでプロパティが反映されるようになる
- @IBInspectable
- プロパティに付ける
- IBで設定できるようになる
以下サンプルコード
CustomClass.swift
@IBDesignable class CustomButton: UIButton {
// 角丸の半径(0で四角形)
@IBInspectable var cornerRadius: CGFloat = 0.0
// 枠
@IBInspectable var borderColor: UIColor = UIColor.clearColor()
@IBInspectable var borderWidth: CGFloat = 0.0
override func drawRect(rect: CGRect) {
// 角丸
self.layer.cornerRadius = cornerRadius
self.clipsToBounds = (cornerRadius > 0)
// 枠線
self.layer.borderColor = borderColor.CGColor
self.layer.borderWidth = borderWidth
super.drawRect(rect)
}
}
使ってみる
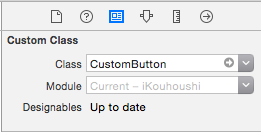
作ったクラスを設定する
Designablesの項目が "Up to date" になればOK

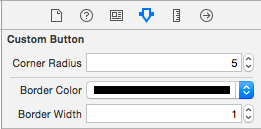
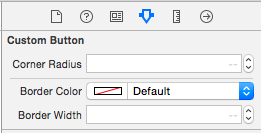
@IBInspectableをつけたプロパティが設定できるようになっている!

まとめ
これでデザインのためのプログラム書かなくていいし、いちいち実行して確認しなくてよくなる!
もちろんボタンに限らず、例えばラベルのインデントを設定できるようにするなど、
いろいろ便利になるはずなので是非お試しあれ。