はじめに
こんにちは![]()
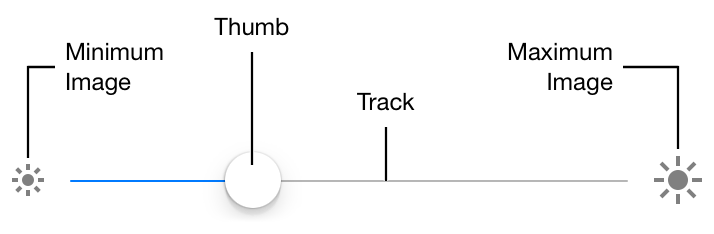
※ Apple UIKit UISliderからの引用

UISliderの**「Thumb」や「Track」**の矩形が欲しくなり、色々調べてたのですが、
なかなか見つからずに困っていました。今回はそのExtensionを書いてみたので共有したいと思います。
至らぬ点などコメント頂けたら幸いです。
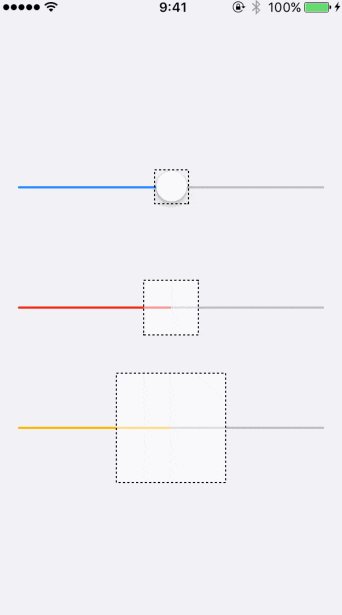
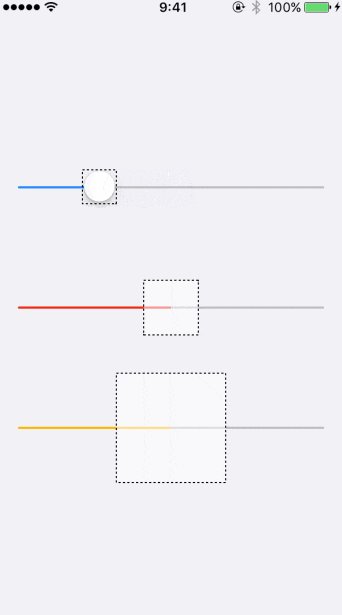
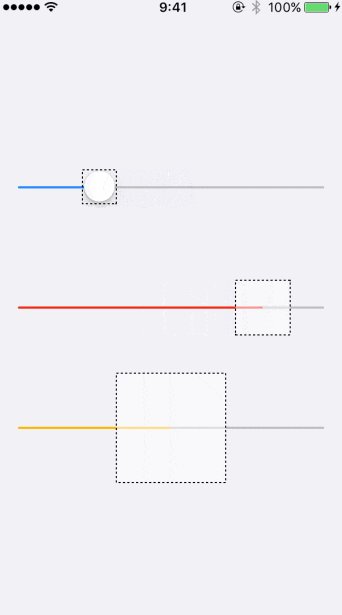
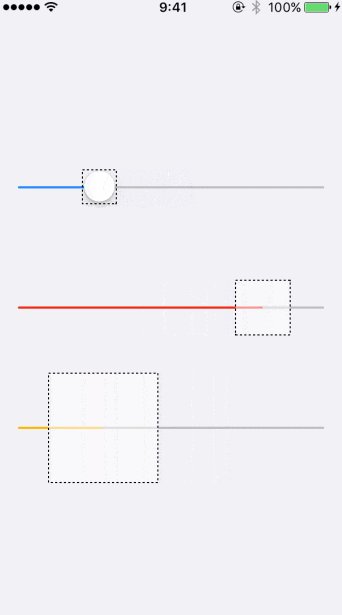
サンプル
※ ThumbのFrameやBoundsが取得できることで、Thumbに合わせてViewなどの部品などを動かしたりすることができます。
※ Thumbにオリジナルの画像を設定してもその矩形を取得することができています。
ソースコード
import UIKit
extension UISlider {
var trackBounds: CGRect {
return trackRect(forBounds: bounds)
}
var trackFrame: CGRect {
guard let superView = superview else { return CGRect.zero }
return self.convert(trackBounds, to: superView)
}
var thumbBounds: CGRect {
return thumbRect(forBounds: frame, trackRect: trackBounds, value: value)
}
var thumbFrame: CGRect {
return thumbRect(forBounds: bounds, trackRect: trackFrame, value: value)
}
}
さいごに
※ UISliderは設定画面などアプリを開発するにあたって、そんなに利用頻度は少ないかもしれないのですが、気になっていた事を今回調べる事ができたので良かったです。
※ この矩形計算はIB上で範囲の確認ができるUISliderのタップエリアを拡大する実装で利用したくて書いてみました。こちらの記事も合わせて見ていただけると嬉しいです。
参考にさせていただいた記事
見て頂いてありがとうございます。