もっと他のノードが欲しい
直感的に操作できる優れたインターフェースを持つフローエディター「Node-RED」は、アイディアを迅速に形にして動かすというプロトタイピングに最適です。Node-REDのパレットには数多くのノードが用意され、サービスとの連携がしやすい作りになっています。
もっと多くのノードが揃っていたら、もっと面白いアプリが生まれるのではないでしょうか。そのためにはBluemix上で稼動するNode-REDが標準で用意していないノードも、パレットに追加して使えるといいですよね。
すでに数多くのノードが作成/公開されています
ノードはスクラッチで一から作ることも可能です。また、Node-RED Libraryには、世界中のNode-REDユーザーの作成したフローとともに様々なサービスに対応したノードも数多く公開されています。今回はこれを利用しましょう。
PCとスマホ間でちょっとメッセージやファイルを送り合いたい、といった場面で役立つ「Pushbullet」を例にして、Node-REDのパレットにノードを追加する方法をご紹介します。
※Pushbulletって何?という方はQiitaの投稿をチェックしましょう。便利です。
https://qiita.com/search?utf8=%E2%9C%93&sort=&q=pushbullet
Node-RED Libraryでpushbulletで検索します。
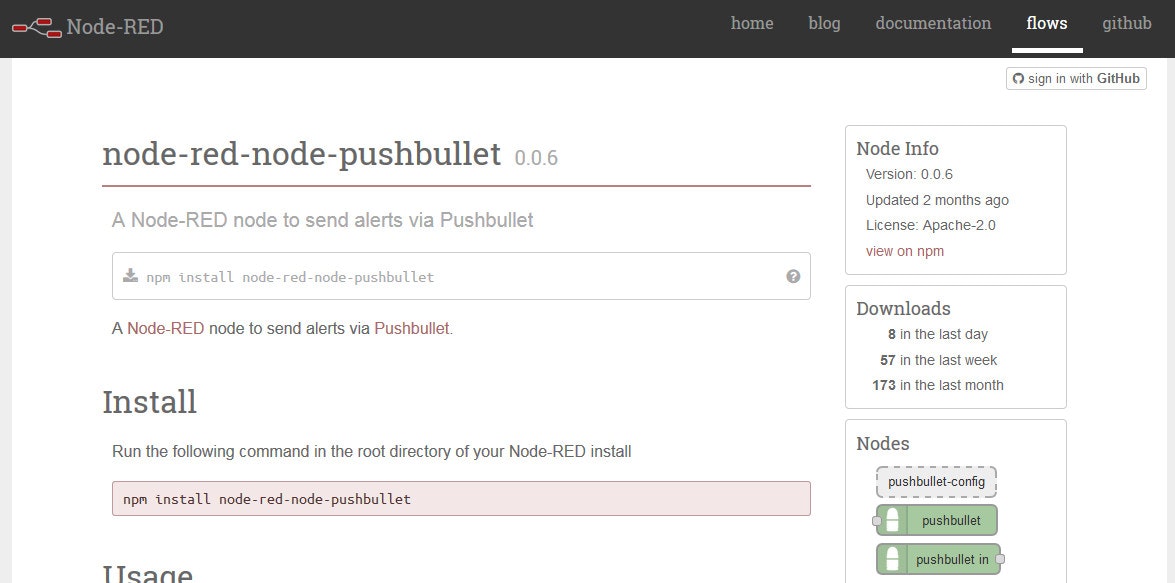
何件かヒットしましたね。今回はフローではなくノードを追加したいので、赤い色のnode-red-node-pushbulletをクリックします。
![2015-07-26_210243.jpg]
(https://qiita-image-store.s3.amazonaws.com/0/86120/4bca0af7-94b5-aa1f-968f-f7a71824ce29.jpeg)
Pushbulletのノードの詳細情報が表示されます。これによるとNode-REDのPushbulletノードはnpmのパッケージとして提供されていることが分かります。しかしBluemixのインスタンス上で直接npmコマンドを叩くというのはちょっと難しそうです。ではどうすればいいのでしょうか。
Node-REDにノードを追加する方法
ノードの追加は以下のような手順で行います。
- Node-REDのコードをダウンロード
- Node-REDのコードを編集してPushbulletノードを追加
- 編集したコードをBluemixにpush
1. Node-REDのコードをダウンロード
Node-RED Starterボイラープレートから
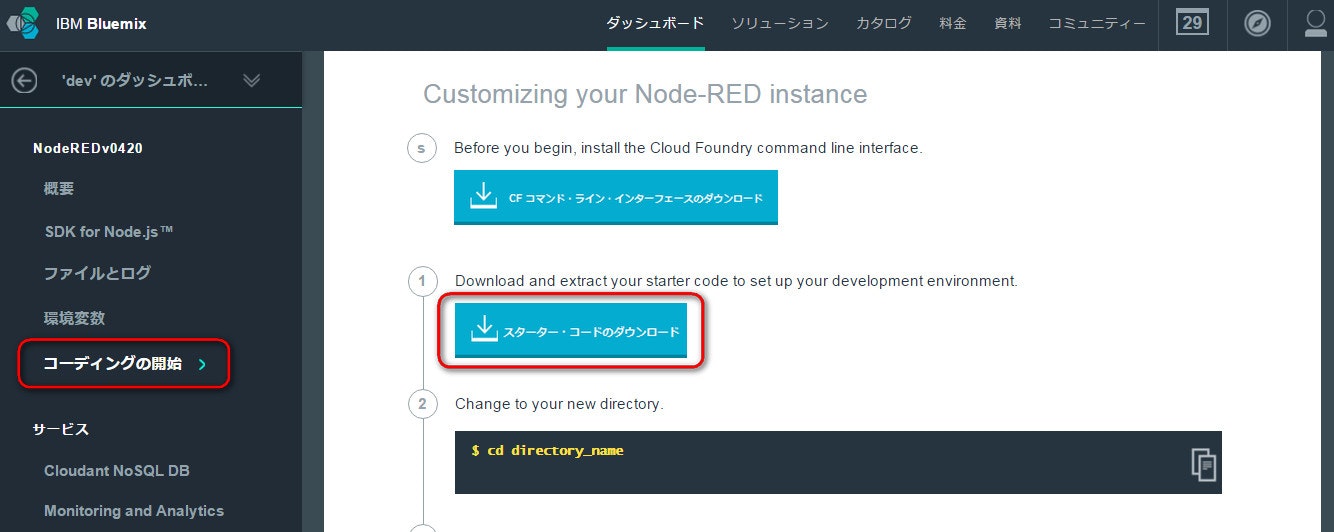
BluemixのダッシュボードでNode-REDのアプリを選択し、左側のメニューから「コーディングの開始」をクリックします。Customizing your Node-RED instanceの項目から「スターター・コードのダウンロード」をクリックし、zipファイルをダウンロードします。
※この記事ではBluemixをコマンドで操作するためのCloud Foundry CLIがセットアップ済みであることを想定しています。セットアップがまだの方は、ここで「CFコマンド・ライン・インターフェースのダウンロード」をクリックし、お使いの環境にあったモジュールを入手しインストールしてください。
2. Node-REDのコードを編集してPushbulletノードを追加
適当なディレクトリでダウンロードしたzipファイルを解凍します。生成されたファイルpackage.jsonを編集するためエディターで開きます。
{
"name" : "node-red-bluemix",
"version" : "0.4.20",
"dependencies": {
"when": "~3.x",
"mongodb": "~1.4.x",
"nano": "~5.11.0",
"cfenv":"~1.0.0",
"feedparser":"~0.19.2",
"redis":"~0.10.1",
"node-red": "0.x",
"node-red-bluemix-nodes":"0.x",
"node-red-node-cf-cloudant":"0.x",
"node-red-contrib-scx-ibmiotapp":"0.x",
"node-red-contrib-ibmpush":"0.x",
"node-red-contrib-bluemix-hdfs":"0.x",
"node-red-nodes-cf-sqldb-dashdb":"0.x"
},
"engines": {
"node": "0.10.x"
}
}
変更点はdependenciesに"node-red-node-pushbullet":"0.x" を追加しただけ。
正確にはその前の行末に,を追加したので2箇所かな。
編集が完了したらファイルを上書き保存します。
{
"name" : "node-red-bluemix",
"version" : "0.4.20",
"dependencies": {
"when": "~3.x",
"mongodb": "~1.4.x",
"nano": "~5.11.0",
"cfenv":"~1.0.0",
"feedparser":"~0.19.2",
"redis":"~0.10.1",
"node-red": "0.x",
"node-red-bluemix-nodes":"0.x",
"node-red-node-cf-cloudant":"0.x",
"node-red-contrib-scx-ibmiotapp":"0.x",
"node-red-contrib-ibmpush":"0.x",
"node-red-contrib-bluemix-hdfs":"0.x",
"node-red-nodes-cf-sqldb-dashdb":"0.x",
"node-red-node-pushbullet":"0.x"
},
"engines": {
"node": "0.10.x"
}
}
3. 編集したコードをBluemixにpush
それではCloud Foundry CLIを使って、編集したコードをBluemixにpushしてみましょう。
1. コマンドプロンプトを起動
zipファイルを展開したディレクトリに移動する。
編集したpackage.jsonがあるディレクトリです。
2. cf loginコマンドでBluemixにログインする
cf login -a <APIエンドポイント>
APIエンドポイントとして指定するのは、Bluemixの地域に
米国南部を使用している場合は https://api.ng.bluemix.net
英国を使用している場合は https://api.eu-gb.bluemix.net
実際のcf loginコマンドの実行例は以下の通り。BluemixのIDとパスワードによる認証に続いて、もし組織やスペースなどが複数存在する場合は対話的に確認があるので指定します。
C:\NodeREDv0420>cf login -a https://api.eu-gb.bluemix.net
API endpoint: https://api.eu-gb.bluemix.net
Email> bluehack09@svk.jp
Password>
Authenticating...
OK
Targeted org bluehack09_org
Targeted space dev
API endpoint: https://api.eu-gb.bluemix.net (API version: 2.27.0)
User: bluehack09@svk.jp
Org: bluehack09_org
Space: dev
3. cf pushコマンドでNode-REDアプリをBluemixにpushする
コマンドプロンプトでcf pushを実行。完了を待ちます。
pushに必要な情報はmanifest.ymlに書かれているのでオプション等は不要です。
追加されたノードの確認
Bluemixへのpushが完了した方は、早速Node-REDにアクセスしてみましょう!
パレットのSocialのカテゴリの中に、pushbulletのノードが追加されましたね。
これでノード追加のミッションは成功です!
せっかくなので簡単なフローを作って動作を確認してみましょう。
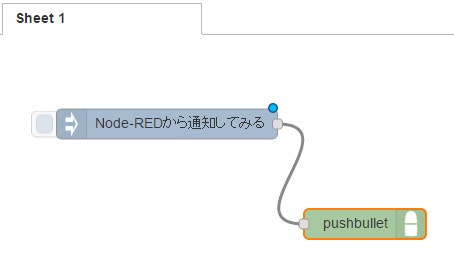
文字列をPCとスマホに通知するというフローを作りました。
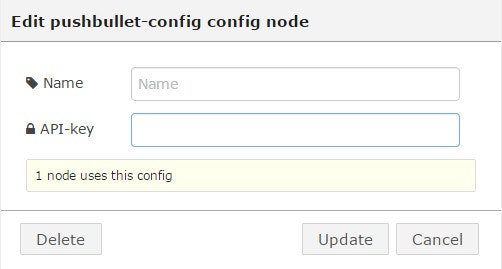
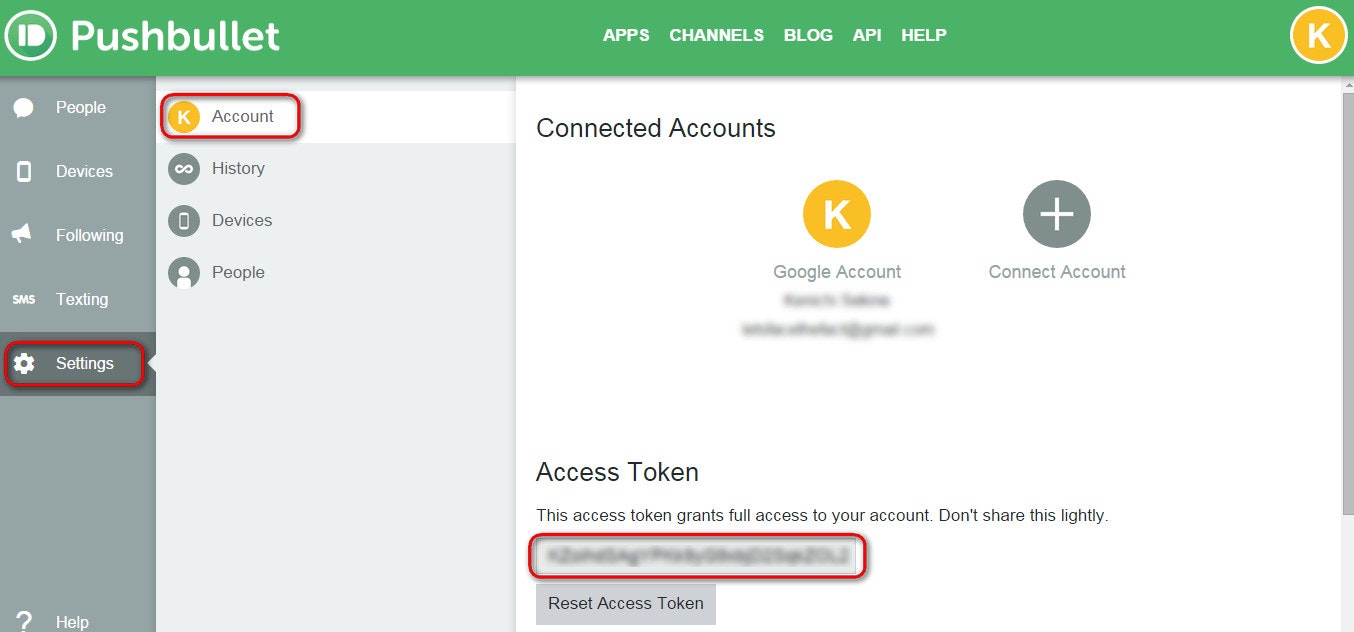
pushbulletノードの構成パネルでは、最低限必要なAPI情報だけを入力します。API-keyには、pushbulletのメニューの*"Settings"から"Account"*を選択して表示されるAccess Tokenの文字列をコピペします。
それでは実際に動かしてみましょう。
Node-REDで"Deploy"ボタンをクリックします。
injectノード左側のボックスをクリックしてメッセージを送ると、スマホに通知が飛びます。

このように、Bluemix上のNode-REDは新たなノードを追加して機能拡張することができます。皆さんもぜひお試しください! ![]()
※この記事ではNode-REDのコードをローカルのPCにダウンロードして編集しましたが、Webベースの統合開発環境であるIDS(IBM Bluemix DevOps Services)に取り込んで編集し、Bluemixにpushするという方法でもOKです。