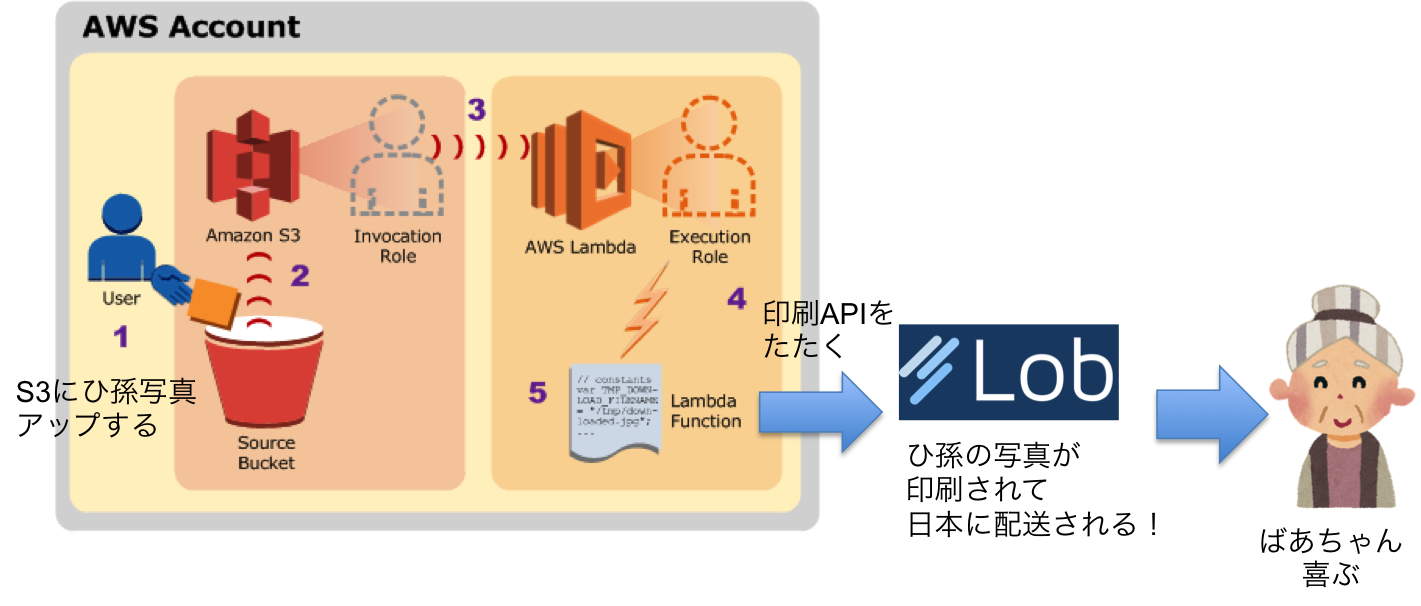
ひ孫の写真をAmazon S3にアップロードすると、AWS Lambdaがそのイベントをとらえて、Lob.comのAPIをたたき、自動的に写真が印刷されて、ばあちゃんの家に郵便で届く、という人間的に暖かみのあるシステムを作ってみたいと思います。
うちでは、ばあちゃん(98歳)が健在なのですが、ひ孫(私の子供)の写真を一日中見て喜んでくれているようなので、API経由でとったばかりの写真をタイムリーに印刷&郵送するともっと喜んでくれるかもしれません。

Lob.comとは
Lob.comは、Printing API (印刷API)を提供しているサンフランシスコのサービスで、APIを通じて実際に写真や印刷物の印刷と郵送を依頼することができます。APIをたたいてから2、3営業日で印刷され、米国のみならず日本にも郵便物を配送できます。値段はこちらで、写真を日本に送る場合は1枚で$1.84です。
全体の流れ
全体の流れとしては、まずはLob.comの準備をしておき、その後、Lambdaのコードを書き、S3とLambdaを設定しましょう。S3に写真がアップロードされたイベントがLambdaに対してPushされるので、それを捕まえてLob.comのAPIをたたくことになります。
- Lob.comのセットアップ
- AWS Lambdaで実行するコードの準備
- Amazon S3のセットアップ
- AWS Lambdaのセットアップ
- 仕上げ
Lob.comのセットアップ
Lob.comからアカウントを作ります。Lob.comのAPIを使って郵便物を送る手順は以下の通りです。
- 宛先と送り元を指定する「アドレス」を作る
- 写真や印刷物などの「オブジェクト」を作る
- 印刷して郵送を指示する「ジョブ」を作る
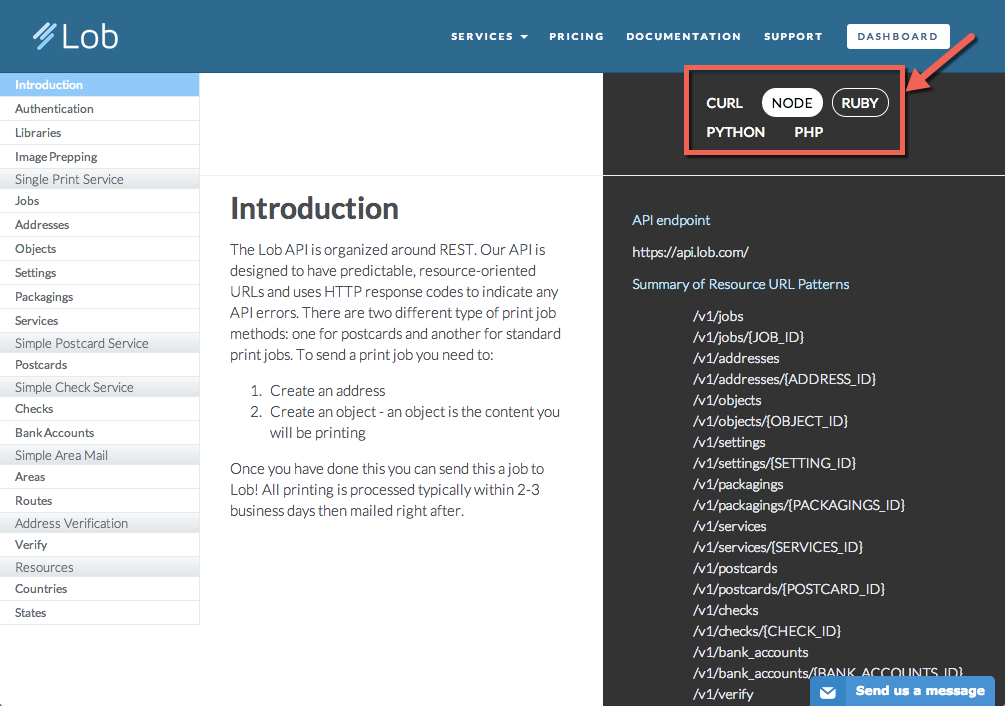
こちらにあるように、Lob.comでは、REST APIのみならずNode, Ruby, Python, PHPのSDKが存在しています。

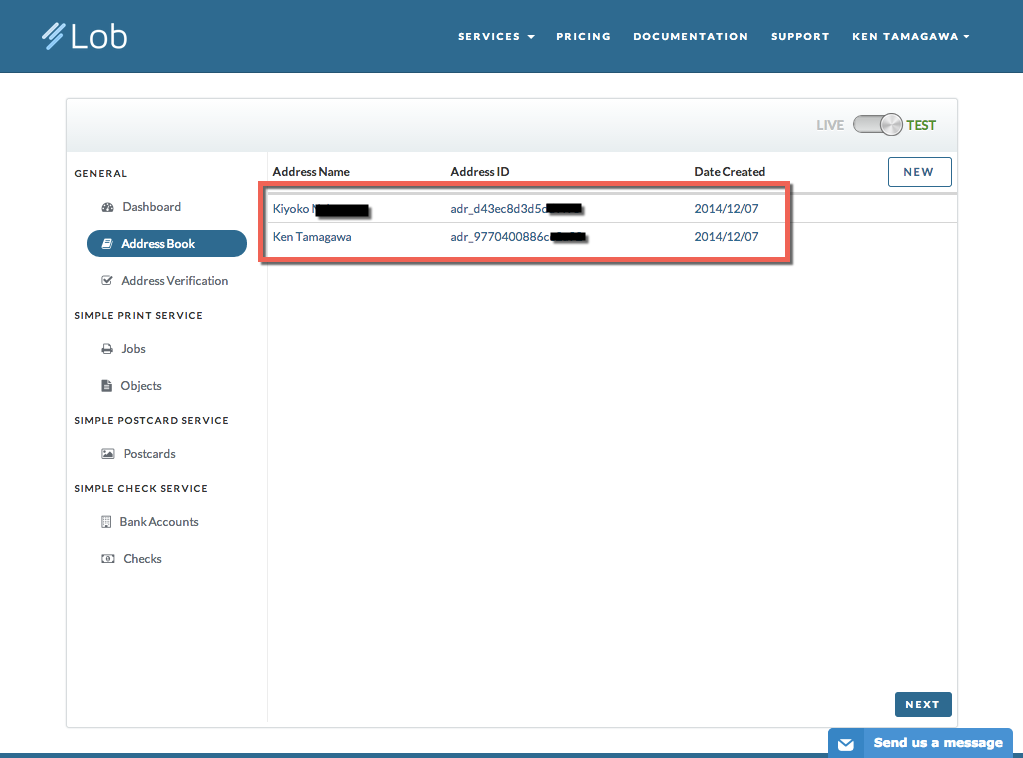
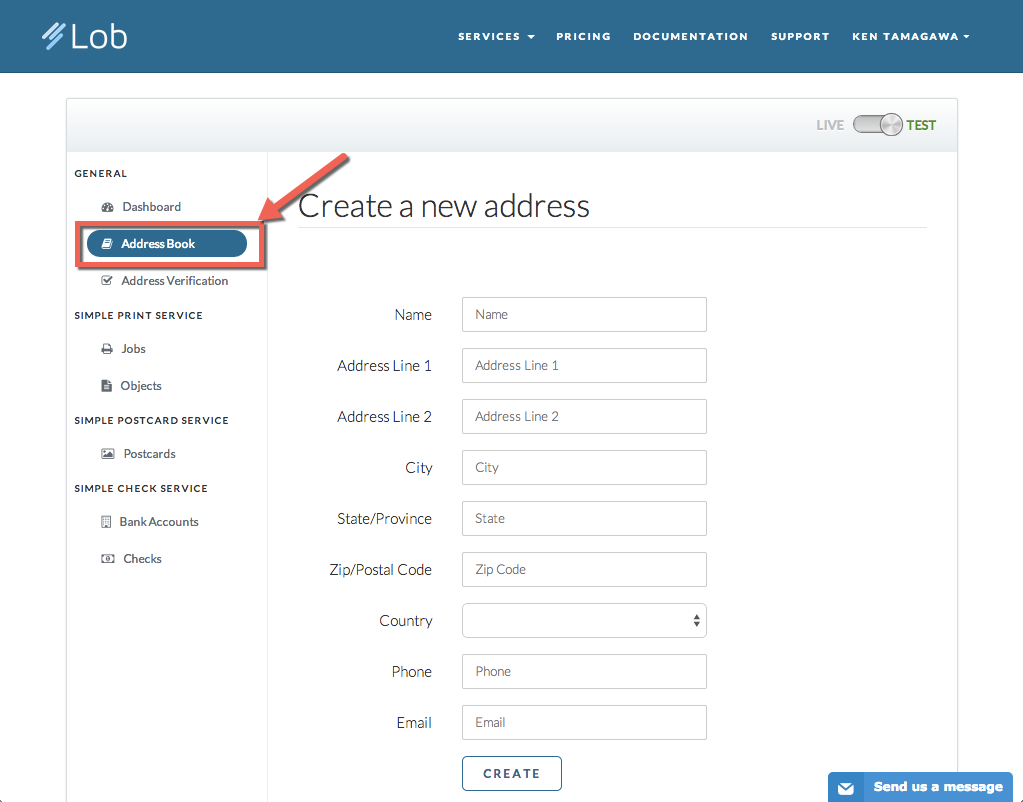
Lob.comにはDashboardも用意されており、WebコンソールからAPIをたたくことも可能です。例えば、宛先アドレスの設定はこちらからできます。

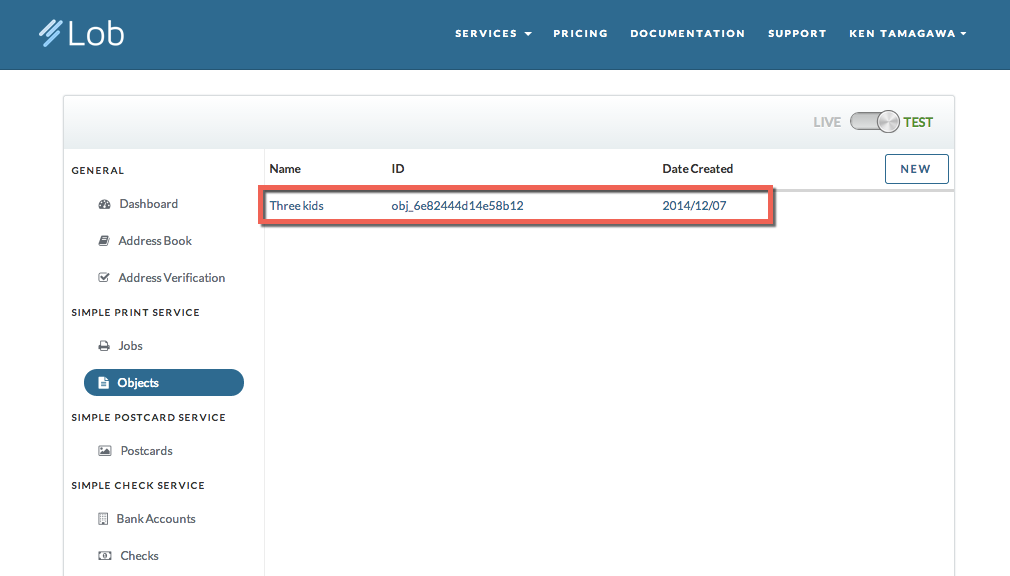
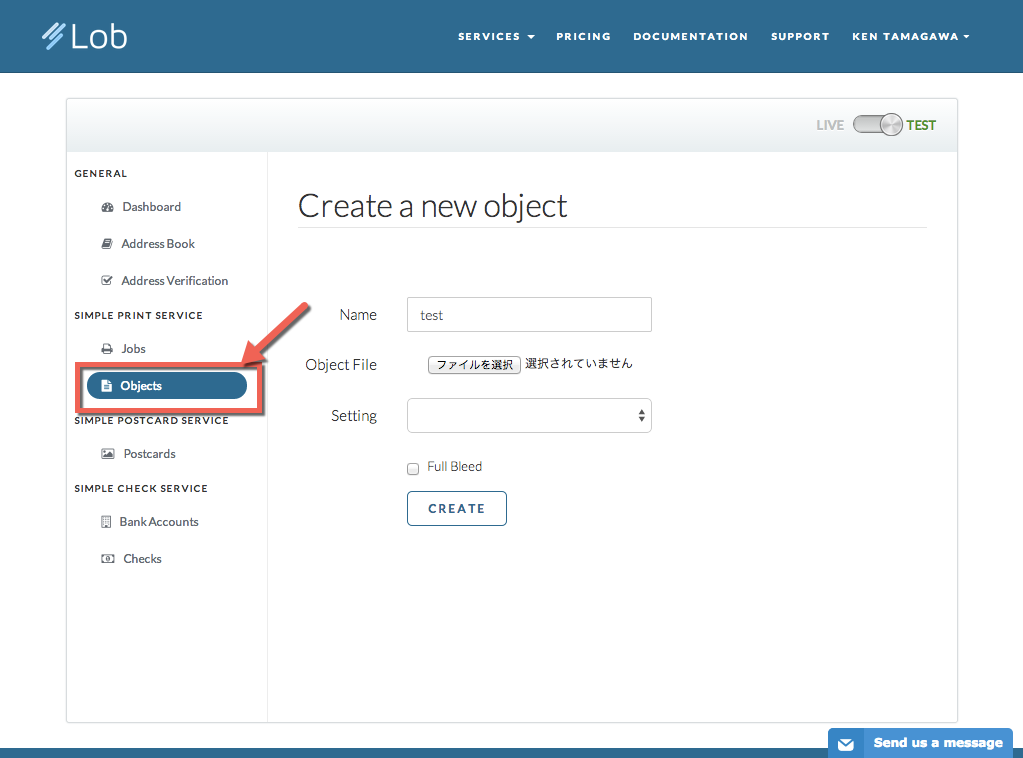
写真などをアップロードすることで、実際の印刷対象となるオブジェクトを作成することもできます。

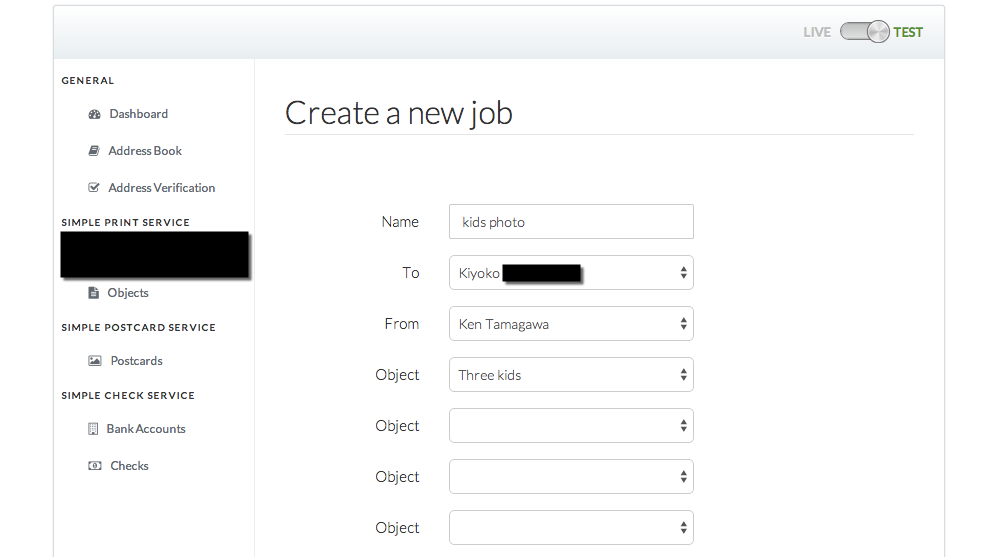
上記のアドレス作成、オブジェクトアップロードをしておくことで、印刷を行うジョブもこちらから作れます。そうすると、Lob.comのほうで印刷されて宛先に郵送される、という仕組みになっています。
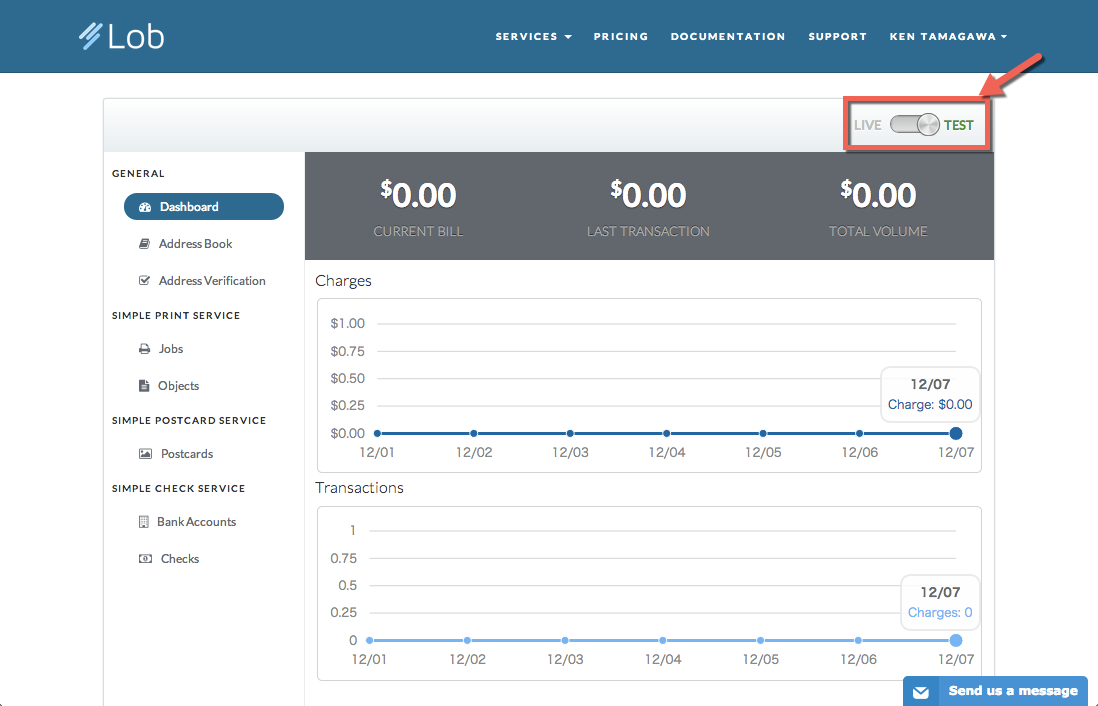
Webコンソールにしろ、APIにしろ、テストモードが用意されており、思う存分APIをたたいて実験することができます。

Webコンソールではなく、下記のようにcurlでtest用のクレデンシャルを用いてAPIをたたくとジョブが作成されます。認証用のクレデンシャルにもテスト用があるので安心です。
curl https://api.lob.com/v1/jobs
-u test_6ef7ef33b91586a9e52e094e6d7xxxxx: //クレデンシャル
-d "name=KidsPhoto"
-d "to=adr_d43ec8d3d5ddxxxx"
-d "from=adr_9770400886ccxxxx"
-d "object1=obj_6e82444d14e5xxxx”
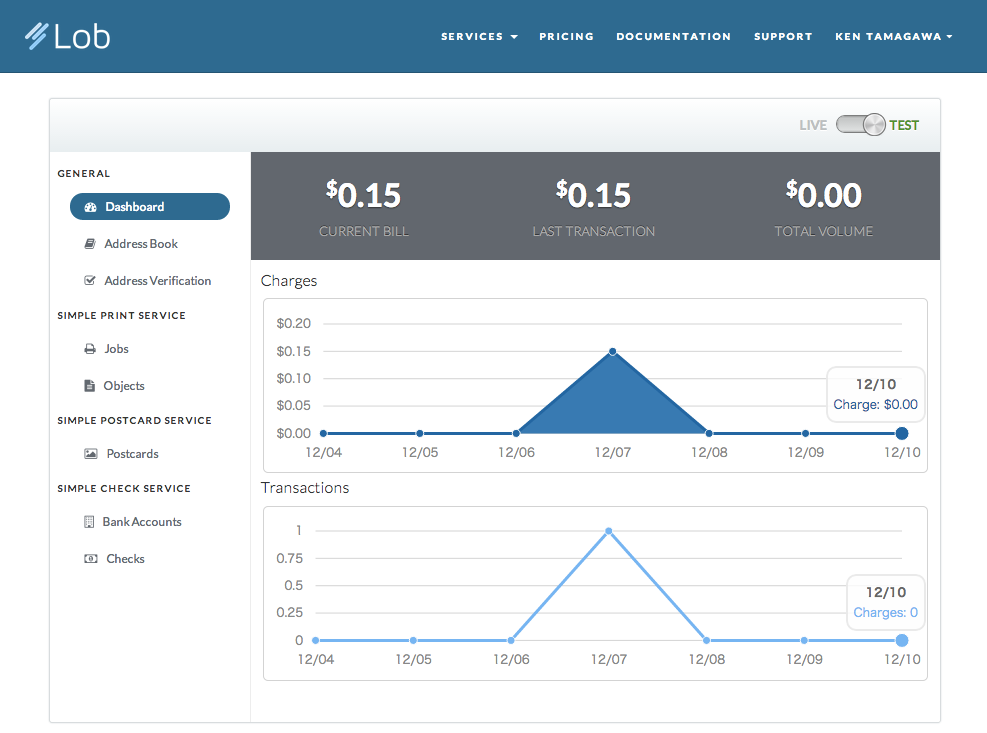
実際にAPIをたたくとこのように課金がはじまる様子がみられます。

Lambdaで実行するJavaScriptのコードを準備する
Lambdaで実行するコードを準備します。JavaScriptをたたくのでlobのnode_modulesをインストールしておいて、ローカルの開発環境で色々と試してみると良いでしょう。
npm install lob
すでにwebコンソールでLobのアドレスとオブジェクトは作っておいたので、ここではジョブだけJavaScriptで実行してみます。
var lobFactory = require('lob');
var Lob = new lobFactory('test_6ef7ef33b91586a9e52e094e6d71f21XXXX');
console.log(Lob);
Lob.jobs.create({
name: 'Lob Kids Photo Job',
to: 'adr_d43ec8d3d5ddXXXX',
from: 'adr_9770400886ccXXXX',
object1: 'obj_6e82444d14e5XXXX'
}, function (err, res) {
console.log(err, res);
});
このコードをローカルで実行してみましょう。
node s3lob.js
するとLobのAPIが実行されて下記のようなJSONが返ってきます。
{ id: 'job_df6b42227877xxxx',
name: 'Lob Kids Photo Job',
to:
{ id: 'adr_d43ec8d3d5ddxxxx',
name: 'Kiyoko XXXX',
phone: '+81862XXXXXX',
email: 'xxxx@gmail.com',
address_line1: 'XXXX, XXXX, Nakaku',
address_line2: null,
address_city: 'Okayama',
address_state: null,
address_zip: '703XXXX',
address_country: 'Japan',
date_created: '2014-12-07T09:06:09.527Z',
date_modified: '2014-12-07T09:06:09.527Z',
object: 'address' },
from:
{ id: 'adr_9770400886ccXXX',
name: 'Ken Tamagawa',
phone: '+8190XXXXXXXX',
email: 'XXXX@gmail.com',
address_line1: 'XXXX, XXXX, Setagaya',
address_line2: null,
address_city: 'Tokyo',
address_state: '157',
address_zip: 'XXXX',
address_country: 'Japan',
date_created: '2014-12-07T09:03:36.778Z',
date_modified: '2014-12-07T09:03:36.778Z',
object: 'address' },
objects:
[ { id: 'obj_6e82444d14e5XXXX',
name: 'Three kids',
quantity: 1,
pages: 1,
full_bleed: 0,
setting: [Object],
double_sided: 0,
url: 'http://assets.lob.com/obj_6e82444d14e58b12.pdf',
template: 0,
thumbnails: [Object],
date_created: '2014-12-07T11:24:21.072Z',
date_modified: '2014-12-07T11:24:21.072Z',
object: 'object' } ],
packaging:
{ id: 1,
name: 'Smart Packaging',
description: 'Automatically determined optimal packaging for safe and secure delivery',
object: 'packaging' },
service: null,
price: '1.84',
tracking:
{ id: 'trk_a3a580dfacfe1cea',
tracking_number: '8977141234567890',
carrier: 'USPS',
link: null,
events: [ [Object] ],
object: 'tracking' },
status: 'processed',
date_created: '2014-12-09T22:31:55.747Z',
date_modified: '2014-12-09T22:31:55.781Z',
expected_delivery_date: '2015-01-02',
object: 'job' }
Cool!
では、Lambdaにアップロードするコードは、以下のように作ってみました。
var lobFactory = require('lob');
var aws = require('aws-sdk');
var s3 = new aws.S3({apiVersion: '2006-03-01'});
// Lambdaのイベントハンドラ
exports.handler = function(event, context) {
console.log('Received event:');
console.log(JSON.stringify(event, null, ' '));
// イベントからS3のオブジェクトを取得
var bucket = event.Records[0].s3.bucket.name;
var key = event.Records[0].s3.object.key;
// S3のsigned URLを取得
s3.getSignedUrl('getObject', {Bucket:bucket, Key:key},
function(err, url) {
if (err) {
console.log('error getting object URL');
context.done('error','error getting URL'+err);
}
else {
console.log('The URL is', url);
// Lobのセットアップ
var Lob = new lobFactory('test_6ef7ef33b91586a9e52e094e6d71f21xxxx');
console.log(Lob);
// Signed URLを用いてLobのオブジェクトを作成
Lob.objects.create({
name: 'kids',
file: url,
setting_id: 500
}, function (err, res) {
console.log(err, res);
console.log("lobobject:" + res.id);
// Lobのオブジェクトを使い印刷ジョブを作成
Lob.jobs.create({
name: 'Lob Kids Photo Job',
to: 'adr_d43ec8d3d5ddxxxx',
from: 'adr_9770400886ccxxxx',
object1: res.id
}, function (err, res) {
console.log(err, res);
context.done(null,'success');//ここで終了
});
});
}});
};
エラーハンドリングも適当ですし、コールバック地獄になりかけですが、あくまでこういう形ということでご参考までに。
このコードをLambdaにアップロードするために、node_modulesを含めてzipファイルを作成します。node_modulesの中にlobのモジュールを含めてください。
zip -r code.zip s3UrlLob.js node_modules
注)node_modulesをパッケージするのははまりがちなので注意。Lob.comのモジュール以外にその他ネイティブモジュールも幾つか必要でした
Amazon S3を設定する
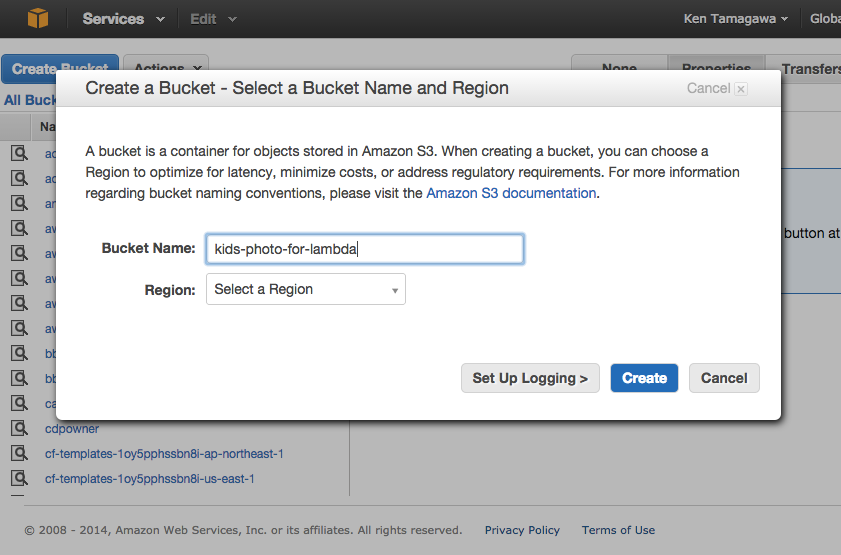
写真をアップロードする先のバケットを作成しておきます。S3の設定はこれだけです。

AWS Lambdaを設定する
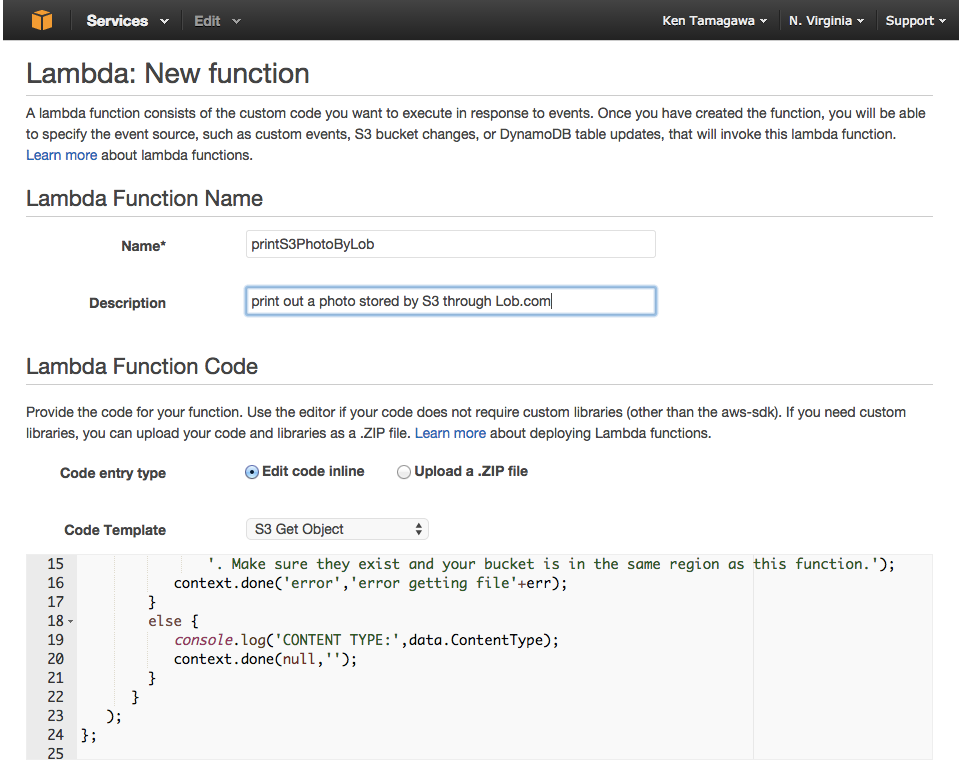
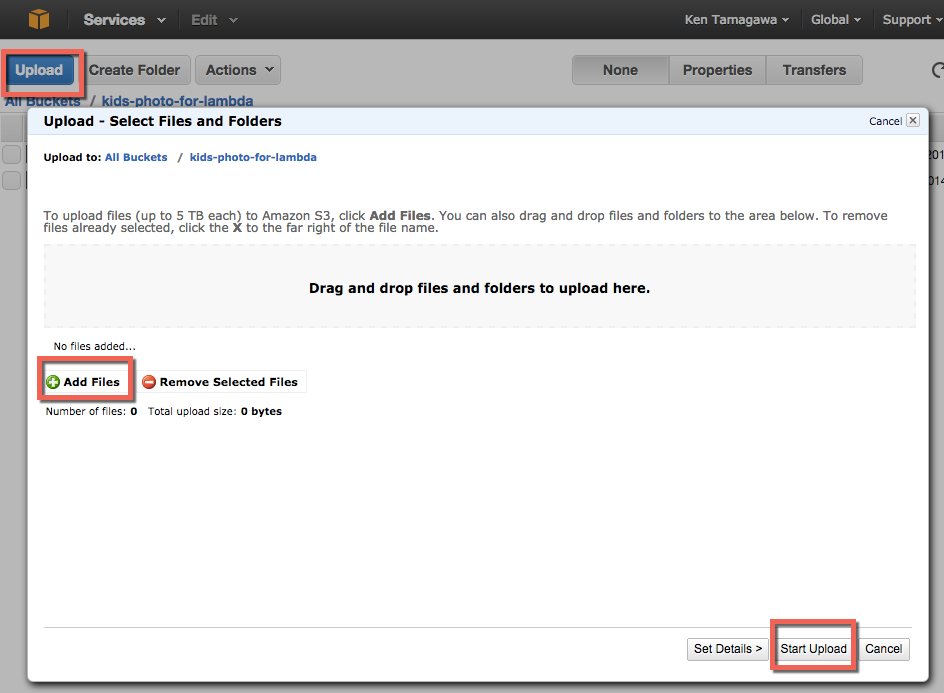
Lambdaの設定をしていきます。S3に写真が投稿された際に実行されるLambdaファンクションを作成します。ここで先ほど作成したzipファイルをアップロードしていきます。

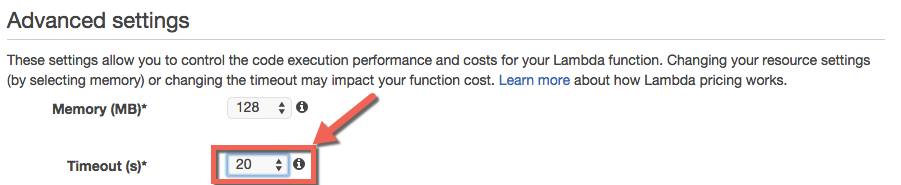
ほぼデフォルトの設定で構いませんが、APIをたたくのに少し時間がかかるのでタイムアウト時間を20秒くらいに伸ばしておきます。

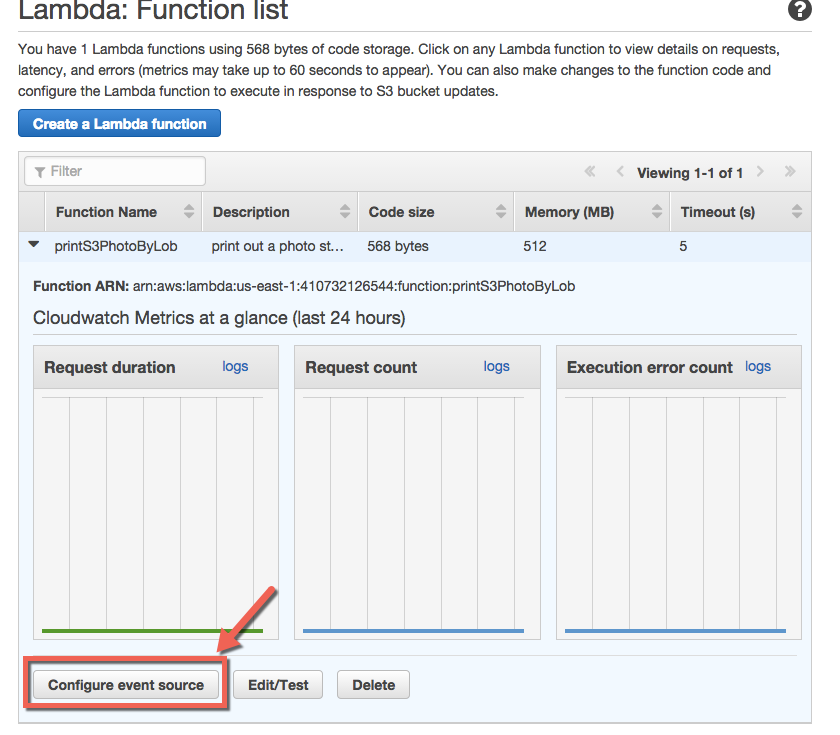
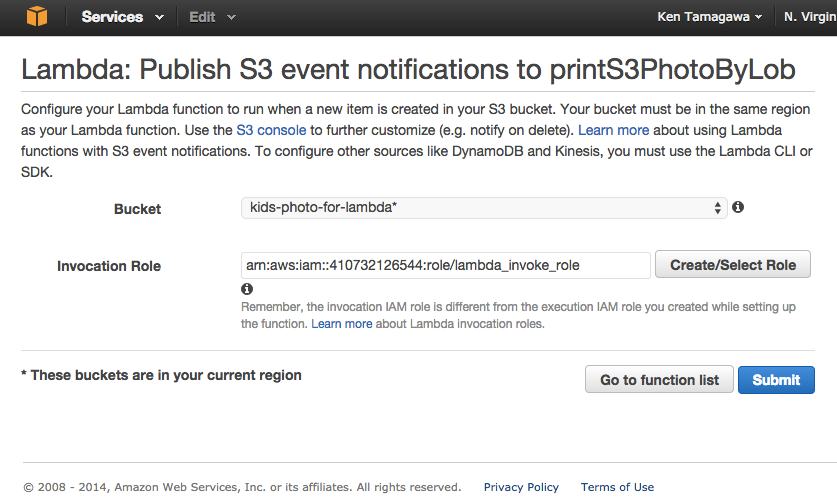
Lambdaファンクションが作成されると、イベントソースを設定します。

写真を投稿するバケットを選択し、S3からLambdaを実行するために用いるIAMの設定はそのままで構いません。

仕上げ
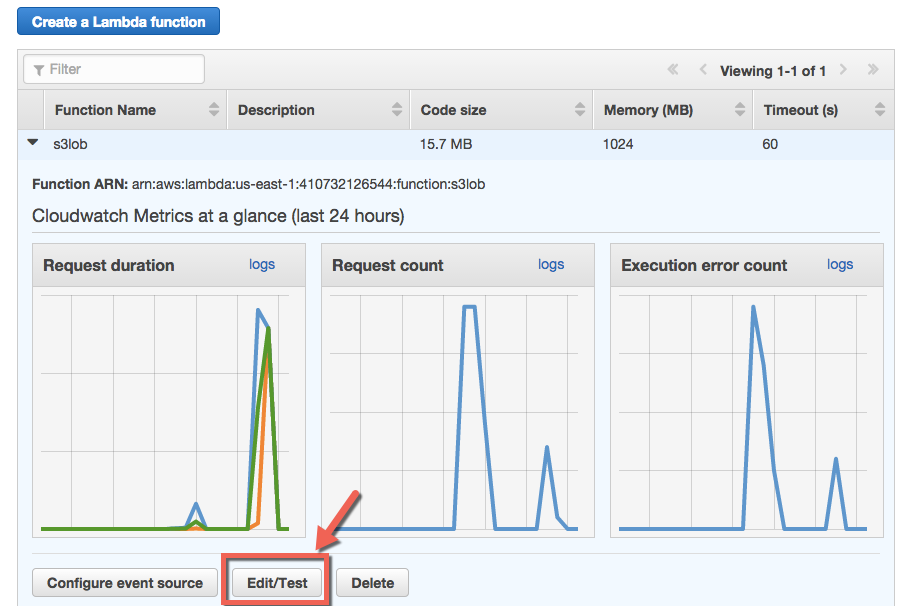
さて、では実際にバケットに写真を入れてみましょう!と、その前にじつはLambdaではテスト用に、イベントを仮に発生させてテストするための仕組みがあります。こちらのEdit/Testを押すと、

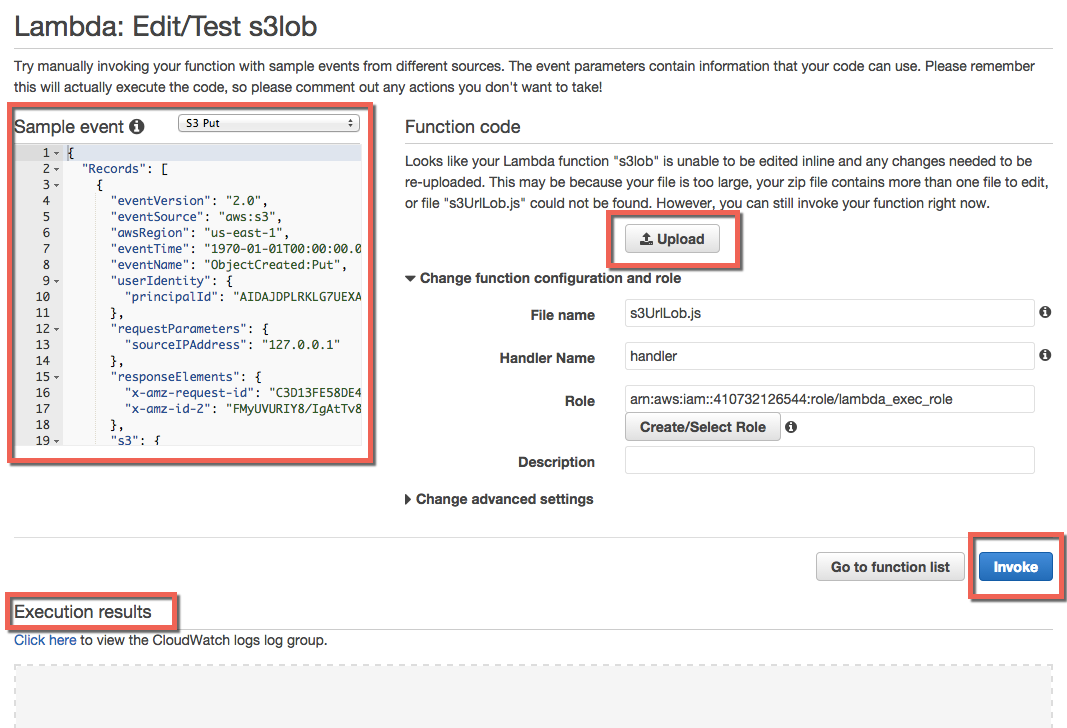
こちらの画面の左側で発生させたいイベントを選択したり書いたり、関数のコードを直接エディットしたりアップロードすることができます。この状態で右下のInvokeを押すと実際に実行をして、その結果を見ることができます。うまく動かない場合はこちらからzipファイルをアップロードしなおして何度かやることになるかもしれません。

このテストモードで動作確認をしてから、実際にS3に写真をいれてみましょう。

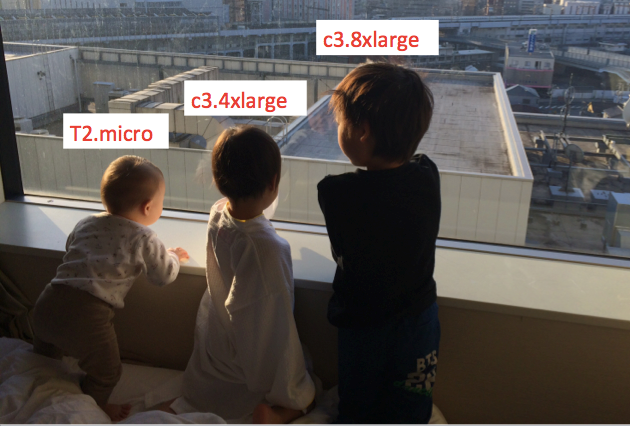
例えばこんな写真をいれてみます。
(ちなみに、写真のサイズが日本より少し大きい4x6サイズからの設定なので、4x6に合う形で切り抜き、サイズ変更などして準備しておく必要があります)

そうすると、十数秒すると、このようにジョブがLob.comに作られているのが分かります。これでサンフランシスコ?で印刷されて日本に送られてくるというのは胸熱ですね!

写真をアップロードするには、S3のAPIを使うのはもちろん、CloudBerry(Windows)、Cyberduck(Mac OS X)などのS3の無料エクスプローラー的なツールを使うとより簡単に写真をS3にアップロード、Lamdba、Lob.comと連携できるでしょう。
Lambda x S3 x Lob.comで日本全国のおばあちゃんの笑顔をふやせるかもしれません :-)
さいごに所感
今回Lob.comを使ってみましたが、このようなAPIベースでサービスを従量課金で提供するAWSライクなサービスは初期投資もいらずコーディングで自動化することができるのでエンジニアにとっては非常に有り難いサービスです。これからもどんどん発展していくでしょう。このようなAPIベースの経済圏はAPIエコノミーと呼ばれていますが、APIエコノミー万歳!