「えっ、JavaScriptの記事じゃないの?」
この記事をご覧になられている方は、これからJavaScriptを学ぼうとされている方なので「なぜいまさらプログラミング言語を選択しないといけないのか?」と思われたかもしれません。
確かに、これからJavaScriptを学ぼうとしている方に対して、JavaやRuby、C#などのまったく別の言語の学習を勧めているのであれば、それは失礼極まりない話です。しかし、これにはきちんとした理由があるのです。
そもそもJavaScriptとは
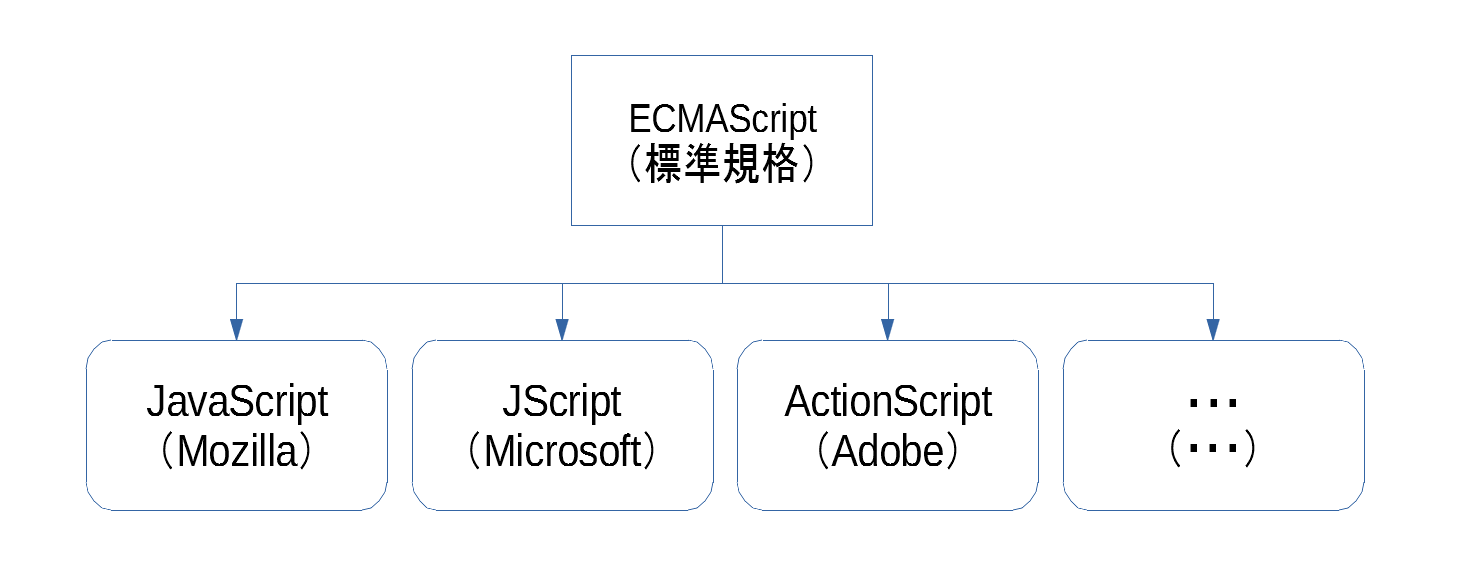
もともと__JavaScript__は、ネットスケープ・コミュニケーションズ社(Netscape Communications Corporation)により、自社のWebブラウザーであるNetscape Navigatorに搭載するプログラミング言語として開発されました。その後、標準化団体Ecma Internationalにより、__ECMAScript(ECMA-262)__として規格化され、各ベンダーはこの標準をもとに異なる名称(例えば、MicrosoftのJScriptなど)でECMAScriptの実装を開発するようになりました。

便宜上、JavaScriptという名称の方がよく知られているため、本記事を含めさまざまな媒体(市販書籍やインターネット上の情報など)ではJavaScriptと呼んでいますが、プログラミング言語の正式な名称としてはECMAScriptと呼んだ方が適切なのかもしれません。本記事では、仕様について言及する箇所ではECMAScriptと表記し、それ以外の言語全般を指し示す場合にはJavaScriptと表記したいと思います。
ちなみにJavaScriptの商標は、本記事執筆時点においてOracle社が保有しています。
ECMAScriptのバージョン

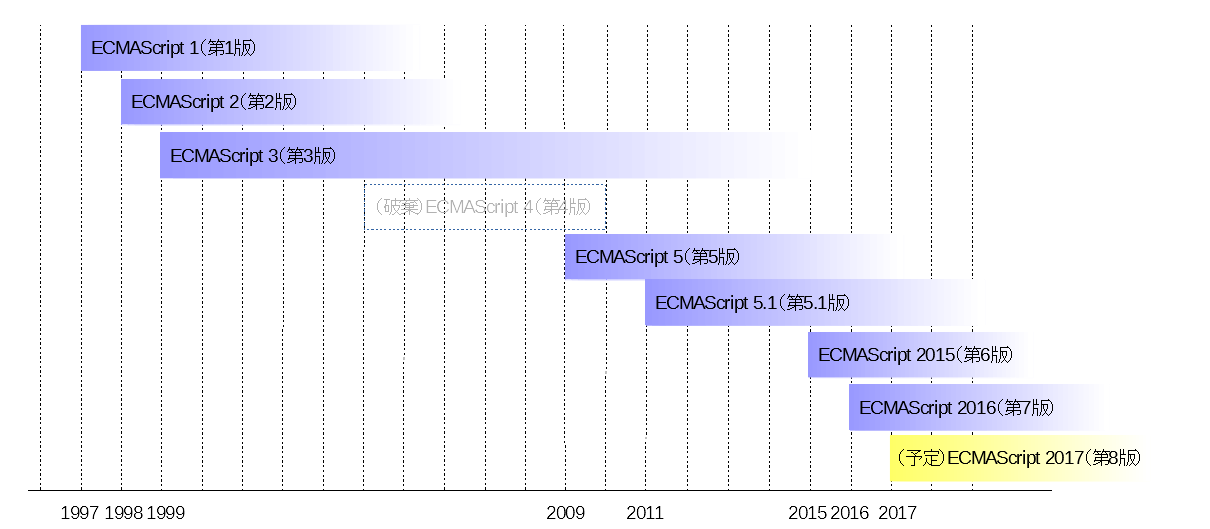
ECMAScriptは時代の流れとともに何度かのバージョンアップを行っており、2015年の6月に__ECMAScript 2015__(第6版)が公開されました。このバージョンでは、その一つ前のバージョンである__ECMAScript 5__(第5版)と比べ大幅な変更が行われており、古い言語仕様との互換性を保ちつつも全くの別言語として生まれ変わりました。特に、クラスの導入や変数スコープの再定義、簡易記法のサポートが行われ、大規模な開発に耐えうる言語に進化したのが特徴といえます。
ちなみにECMAScriptのバージョン表記ですが、以前はECMAScriptの名称の後に単純に版数を表記していました。しかし、第6版から年単位で改定が行われるように規格の策定ポリシーが変更になり、ECMAScriptの名称の後に規格が公開された年が表記されるようになりました。インターネット上の情報などで、時々、ECMAScript 6や略称のES6という表記が見受けられますが、変更前の古い呼び方なのでECMAScript 2015と同義だと思っていただいて構いません。
ECMAScript 2015は今すぐ使えるの?
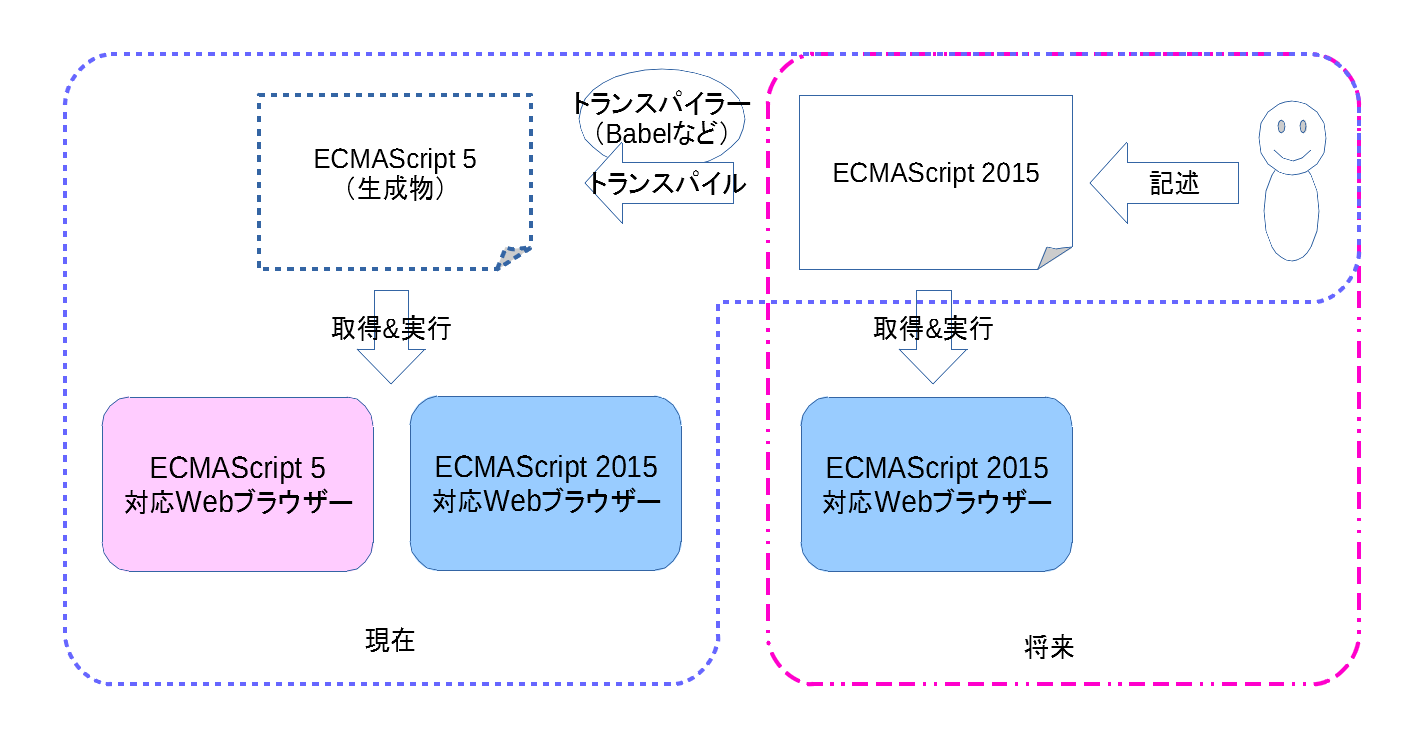
現在、主要なWebブラウザーの最新版はECMAScript 2015のほとんどの機能をサポートしています(詳しくは__ここを参照)。しかし、Internet Explorerや主要なWebブラウザーでも古いバージョンを利用している人はECMAScript 2015を利用することができません。
でも、安心してください。ECMAScript 2015のコードをECMAScript 5のコードに変換する__トランスパイラー__と呼ばれるツールが存在しており、最新のスタイルでコードを記述しつつ、古いWebブラウザーもサポートできます。

インターネット上には有名なトランスパイラーがいくつかありますが、最新機能のサポート状況がよく、利用者が多いものとしてBabel__があります。
AltJS(JavaScriptの代替言語)を使う
JavaScriptは、Webブラウザーで標準サポートされている唯一の言語であるということもあり、さまざまな背景を持ったエンジニアによって利用されています。ただし、これまで長い間使われてきたECMAScript 5およびその前のバージョンであるECMAScript 3(第4版は破棄されたため存在しない)は、潜在的なバグを生み出しやすい言語仕様が存在していたり、モダンなプログラミング・スタイルをサポートしていなかったりと、使いにくいと感じる人が少なくありませんでした。そのような状況の中、JavaScriptに変換可能な独自のプログラミング言語が開発され、インターネット上に公開されるようになりました。これが__AltJS(JavaScriptの代替言語)__です。
| 言語名 | 説明 |
|---|---|
| CoffeeScript | AltJSの先駆けとなった言語。Ruby出身者が開発にかかわっているため、Ruby on Railsにて標準サポートされている。 |
| TypeScript | Microsoftによって開発された静的型付きのオブジェクト指向言語。ECMAScript標準との親和性が高い。 |
| Dart | JavaScriptを置き換えるべくGoogleによって開発されたプログラミング言語。Chromeではネイティブ実行可能だが、他のWebブラウザーは事前にJavaScriptに変換してから実行する必要がある。 |
| Haxe | Haxe Foundationによって開発されたクロス・プラットフォーム・コンパイラー。JavaScriptの他、Java、C#、Pythonなど、多数の言語をターゲットとしてサポート。 |
| JSX | DeNAによって開発された静的型付きのオブジェクト指向言語。 |
プログラミング言語は人によって記述スタイルの好みがあるため、インターネット上には多くのAltJSが存在しています。中でも__CoffeScriptは人気が高く、数あるAltJSの中でも多くのエンジニアによって利用されるようになりました。が、ECMAScript 2015が登場し状況が一変しました。少し前に触れましたが、ECMAScript 2015では機能拡張やモダンなプログラミング・スタイルの取り込みなど大幅な変更が行われました。これまでAltJSに求めていたものが標準規格の範囲である程度満たせるようになったのです。そのため、既存のAltJSのシェアは徐々に減少していく傾向にあります。
そんな中、シェアを伸ばしているAltJSがあります。それがTypeScript__です。
TypeScriptとは?
TypeScriptはMicrosoft社が開発したプログラミング言語です。基本的な開発ツールはオープン・ソース・ソフトウェアとして公開されているため誰でも無償で利用できます。
TypeScriptの特徴は、その名前に表れているとおり"Type"すなわち"型"の概念があることです。JavaScriptは、型の概念がない__動的型付け言語__なので、綴りの誤りなど基本的なミスに対して実行してみるまで発見できないといった課題があります。TypeScriptは、ソース・コードをコンパイルする際に型のチェックを行う__静的型付け言語__なので、より品質の高いコードを記述できます。しかも、型の指定はオプションであるため、必要があればこれまで通り柔軟性の高いコードを記述することができます。
また、それ以外にも、デコレーターをはじめとする先進的な機能を提供し、大規模開発に耐えうるプログラミング言語に仕上がっています。
なぜTypeScriptが人気なのか?
TypeScriptを導入するメリットについてはご理解いただけたかと思います。でも、ECMAScriptが進化し、既存のAltJSに対するニーズが薄れている中、なぜ、TypeScriptは人気を集めているのでしょうか?それはTypeScriptが__ECMAScriptとの互換性__を重視している点にあります。
TypeScriptは、ECMAScript 2015のスーパーセットとして設計されています。したがって、ECMAScript 2015として記述したコードは原則TypeScriptとしても実行可能です。さらに、TypeScriptの独自機能や構文を利用して記述したコードは、ECMAScript 5や(実験的ではありますが)ECMAScript 2015に変換することができます。また、TypeScriptの独自機能のいくつかは、次期ECMAScript(通称:ES.next)の草案として提出されているため、将来的に標準規格として取り込まれることが期待されています。
既存のAltJSではなくTypeScriptに人気が集まっている理由は、標準化を重視するようになった時代の流れを反映しているのだと考えられるのではないでしょうか?
さらに将来の話
昨年(2016年3月中旬頃)、Mozilla(Firefoxの開発元)、V8 Project(Google ChromeのJavaScriptエンジンの開発元)、Microsoft(Internet ExplorerおよびEdgeの開発元)から立て続けに__WebAssembly__に関する発表(関連記事:Mozilla、V8 Project、Microsoft)がありました。
WebAssemblyとは、Webブラウザー上で実行可能なコードのバイナリー形式の規格であり、次世代の標準規格となるべくWorld Wide Web Consortium(W3C)配下のコミュニティー・グループによって仕様の策定が進められています。WebAssemblyを利用すれば、ネイティブ・コード(実行環境のCPUが直接実行できる最も低レベルなプログラム)に近い速度で処理を行うことができるほか、ソース・コードとして任意のプログラミング言語を採用できる可能性を秘めています。これまで、(一部のシチュエーションを除き)クライアント側とサーバー側で異なるプログラミング言語を利用する必要がありましたが、これからは使い慣れた単一の言語でシステム全体を記述できるようになるかもしれません。
実は、似たような取り組みとして__asm.jsが存在しており、3Dゲーム・エンジンとして有名なUnity__などで活用されています。WebAssamblyとasm.jsの大きな違いは、WebAssemblyが配布形式としてバイナリー形式を採用しているのに対し、asm.jsはJavaScriptのサブセットとして定義されたテキスト形式を採用している点です。WebAssemblyには、サーバーからのコードの転送時間やネイティブ・コードへの変換時間の短縮が期待されています。
今回の発表は、各Webブラウザーで実験的にWebAssemblyをサポートした旨の報告となっていますが、ほぼ同時に複数ベンダーから発表があったということは、標準化への取り組みが順調に進んでいることの表れだと思います。今すぐに使えるというものではないかもしれませんが、今後の動向に注目です。
まとめ
JavaScriptとひとことで言っても、バージョンや代替言語などの違いにより複数の選択肢が用意されていることを学びました。筆者は、本記事の執筆時点において有力な選択肢は下記の3つに絞られると考えています。
- ECMAScript 5
- 現在、ほとんどのWebブラウザーが標準でサポートしており、特別なツールを利用しなくても利用可能。ただし、落とし穴を回避するための注意点が多く、コーディング・スタイルの統一やレビューを徹底する必要がある。
- ECMAScript 2015
- 現時点では、Babelなどのツールを利用する必要があるが、将来的にはほとんどのWebブラウザーが標準でサポートする予定。コーディング・スタイルの統一が容易で生産性の向上も見込まれる。
- TypeScript
- 型チェックをはじめとする大規模開発のための機能を利用できる。一部標準化されていない独自機能があるが、次世代のECMAScriptにて標準化される可能性があり、他のAltJSと比較して将来性がある。