はじめに
GitHubでProjectがリリースされた頃にカンバンに使えるかもとProject APIを使ってみる記事を書いたもののしばらく手を出していなかった@KanaSakaguchiです。
進捗を示すラベルを張ったプルリクをProjectのカードにして、ラベルに合わせて自動で更新されるカンバン作ってみたいと思います。
この記事でやること
まずはGitHubのWebhookをGoogle Apps Script(以下GAS)のウェブアプリケーション機能を使って受け取ってみます。
(GASだと別途サーバーを用意する必要はないので便利ですね。)
GAS側の設定
WebhookからはPOSTでデータを送信されるのでdoPost関数を定義します。どんなデータが送られてくるのかを確認するためにそのJSONを整形してメールするようにてみます。
(あとでGitHubからJSONを送信してもらうように設定します。)
function doPost(data) {
GmailApp.sendEmail('メールアドレス', 'GitHubWebHooksテスト doPost', JSON.stringify(data, void 0, 2));
}
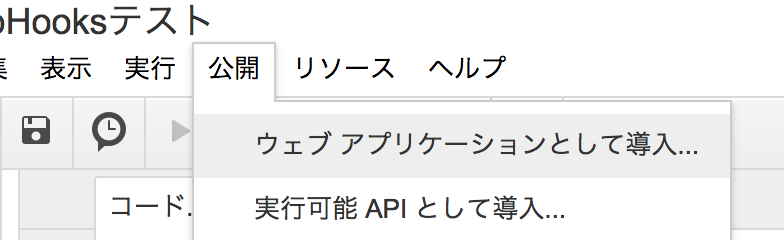
保存したらメニューの公開>ウェブアプリケーションとして導入...よりウェブアプリケーション化します。

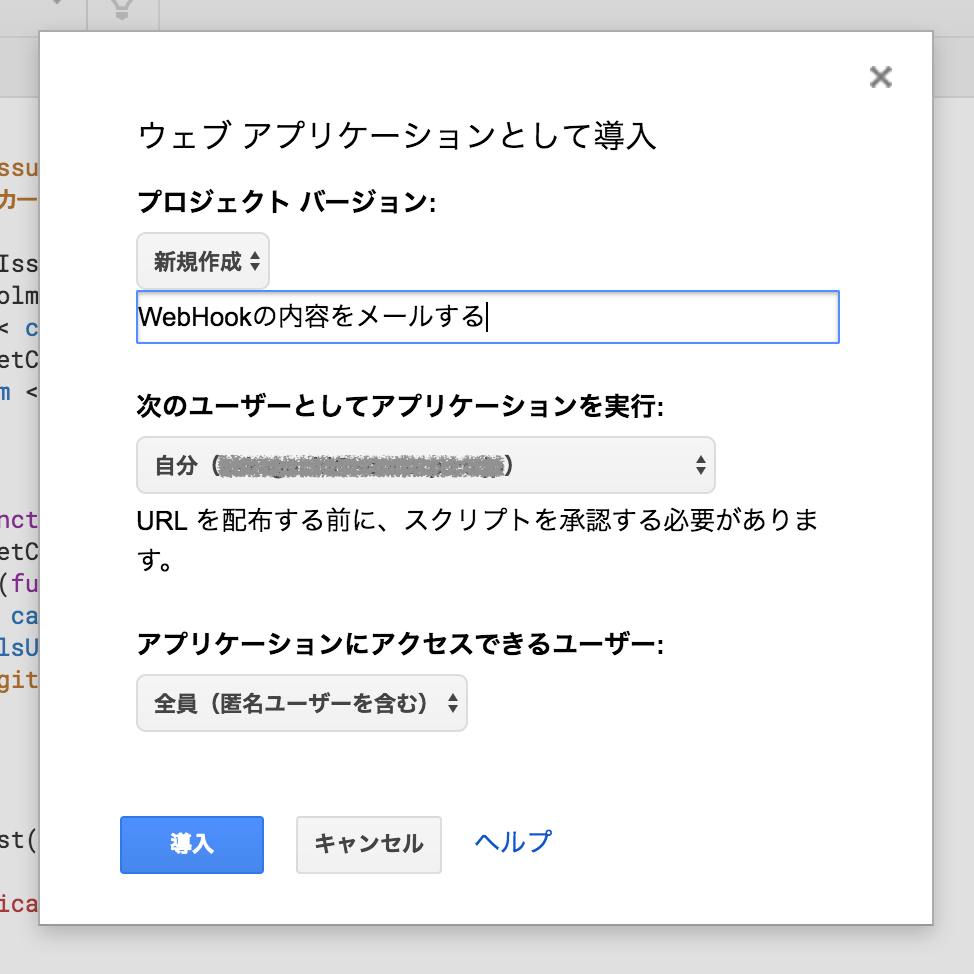
 必ずアプリケーションにアクセスできるユーザーは[全員(匿名ユーザーを含む)]にしてください。
そうしないとGitHubがアプリケーションにアクセスできないのでWebhookを受信できません。
必ずアプリケーションにアクセスできるユーザーは[全員(匿名ユーザーを含む)]にしてください。
そうしないとGitHubがアプリケーションにアクセスできないのでWebhookを受信できません。
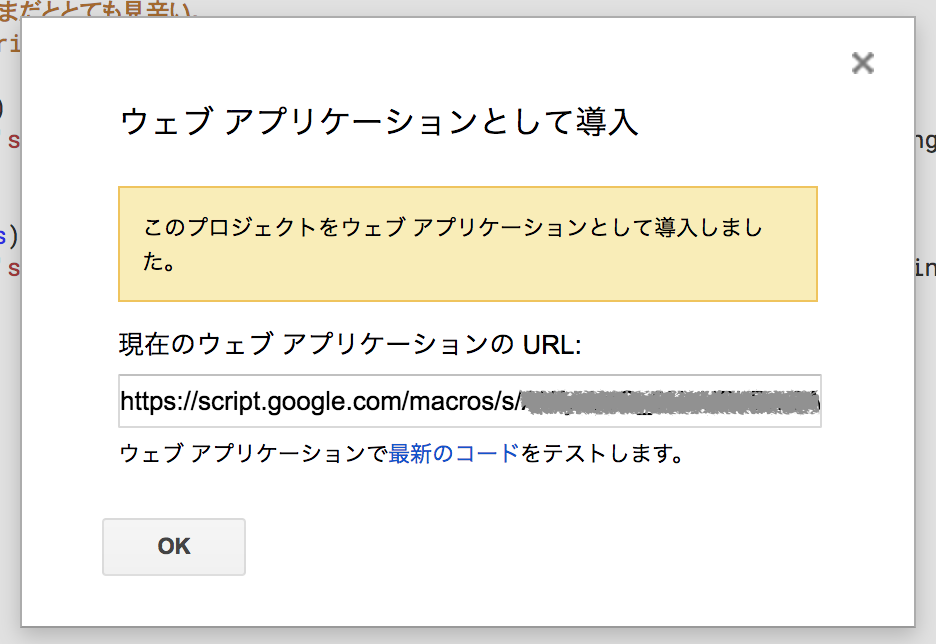
導入を押すとURLが払い出されるのでコピーしておいてください。

ちなみに
GASではプロジェクトのバージョンを作成することは更新にタグ付けするようなイメージです。
タグを消したりバージョンを変更したりすることはできますが、エディタのコードは更新されません。
URLはバージョンにかかわらずプロジェクトごとにユニークです。
GitHub側の設定
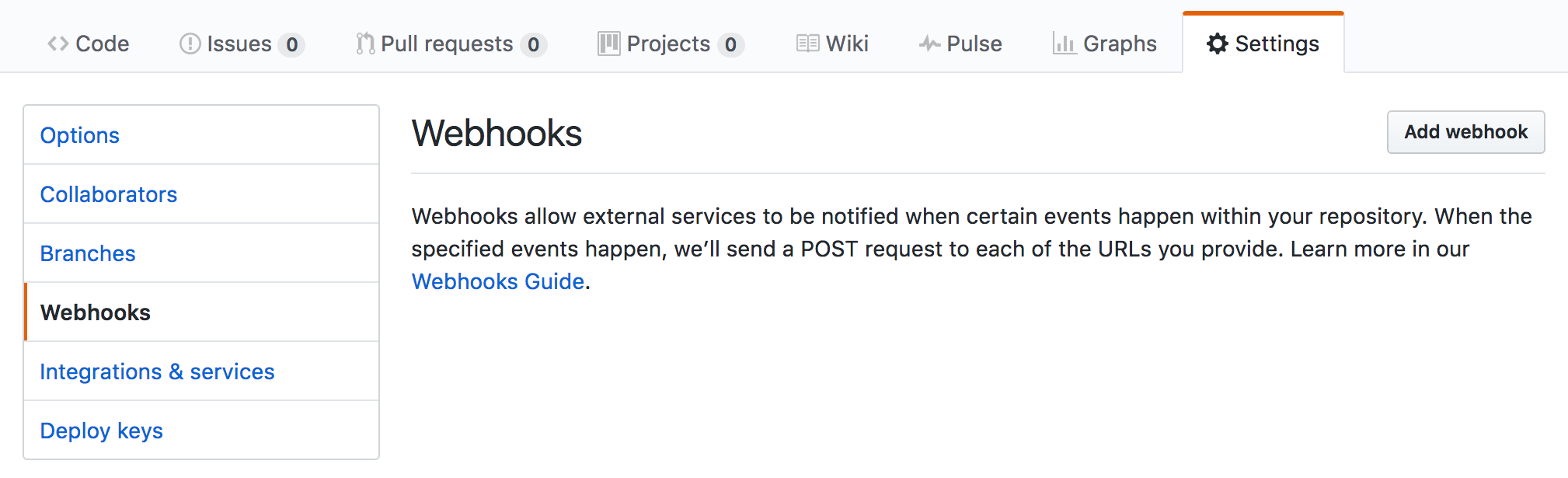
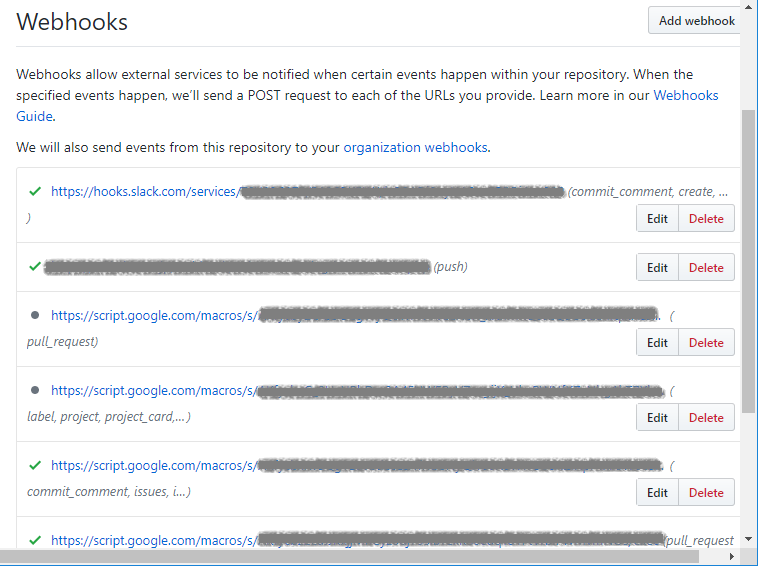
Webhookを設定したいリポジトリのSettingsにあるWebhooksを開きます。

右上にある[Add webhook]ボタンからWebhookを追加できます。
*この時ログインパスワードを求められます。
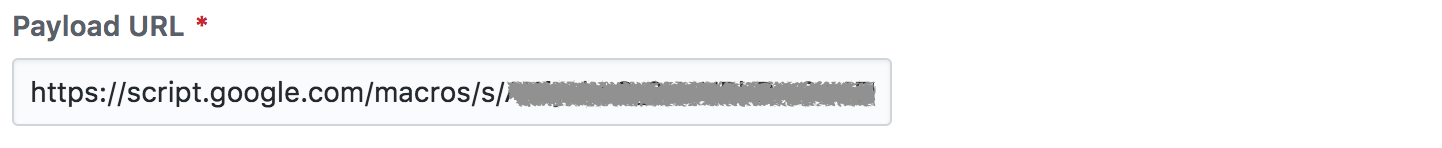
Payload URLに先ほどコピーしたアプリケーションのURLを貼ります。

JSONで受け取りたいので、Content Typeはapplication/jsonを選択します。

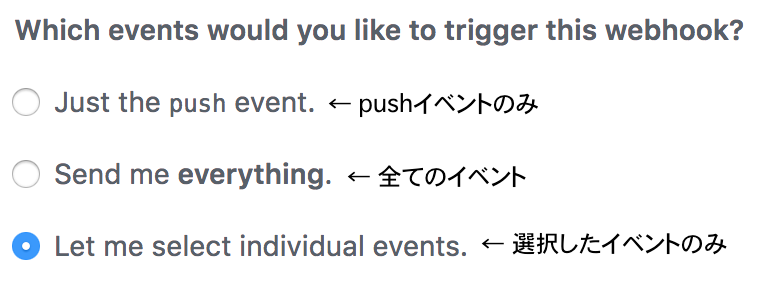
特定のイベントのみでいいのでWhich events ~はLet me select ~を選択します。

そして、今回はラベルの付け外し検知をしたいのでPull requestにチェックをつけます。

もともとPushにもチェックが付いていますが、必要ないので外します。
最後に[Add webhook]を押して完了です。

するとこんな感じのメールが送られていると思います。
ざっくり書くと「〇〇さんが××というリポジトリに対してこういう設定のWebhookを作りました。」という報告です。
{
"parameter": {},
"contextPath": "",
"contentLength": 6591,
"queryString": null,
"parameters": {},
"postData": {
"type": "application/json",
"length": 6591,
"contents": "{\"zen\":\"Half measures are as bad as nothing at all.\",\"hook_id\":WebhookID,\"hook\":{\"type\":\"Repository\",\"id\":リポジトリID,\"name\":\"web\",\"active\":true,\"events\":[\"push\"],\"config\":{\"content_type\":\"json\",\"insecure_ssl\":\"0\",\"url\":\
doPostに渡されるデータの構造
GitHubのWebhookに限らず、doPostでJSONデータを受け取った時のデータは次のような構造になっています。
{
"parameter": {},
"contextPath": "",
"contentLength": POSTデータのサイズ,
"queryString": null,
"parameters": {},
"postData": {
"type": "application/json",
"length": POSTデータのサイズ,
"contents": "POSTデータがJSON.stringifyされたもの",
"name": "postData"
}
}
なのでdata.postData.contentsをJSON.parse()すればよさそうです。
最初に提示した関数を次のように書き換えてGitHubからのJSONデータだけメールするようにします。
function doPost(data) {
GmailApp.sendEmail('メールアドレス', 'GitHubWebHooksテスト doPost', JSON.stringify(JSON.parse(data.postData.contents), void 0, 2));
}
初回のPOSTデータは次のような構造になっています。
{
"zen": "Half measures are as bad as nothing at all.",
"hook_id": WebhookId,
"hook": {Webhookの情報},
"repository": {Webhookを設定したリポジトリの情報},
"sender": {Webhookを設定した人の情報}
}
ほかにやっておいたほうがいいこと
GitHubのWebhookでは名前や説明などは設定できないのと、GASのURLにはプロジェクト名が含まれていたりするわけではないので、複数設定しているとどれが何のプログラムなのかリスと見ただけではわからなくなる可能性があります。

なので次のようなdoGet関数も定義してURLにアクセスすれば概要がわかるようにしておくといいです。
function doGet(data) {
return HtmlService.createHtmlOutput("<html><head></head><body>カンバン自動更新システム</body></html>");
}
次回予告
次は実際にPull requestイベントは何に反応してどんなPOSTデータを送ってくるのか確認してまとめたいと思います。