私の次の記事が埋まってないのが悲しいので社員旅行中ではありますがサクッと書いてみました。A(^_^;
早速ですが、Advanced REST Clientって知ってますか?
Chrome ウェブストア - Advanced REST client
Web API系の検証に便利なツールです。
以前、↓記事書いたんですが、そこでも使ってます。
jHako APIを動かしてみる
Zabbix APIの検証ですが以前は↓記事読んでcURLを使ってやってました。
Zabbix APIを使って値を取ってみる - ike-daiの日記
初めは『おぉ、Zabbix APIがコマンドベースで実行できる!』と喜んでいたのですが、不精な私はそのうち『cURLの形式で打つの面倒臭い!』とZabbix APIの検証嫌いに(笑)
そうこうしているうちにネットでAdvanced REST Clientを見付けました。
で、使ってみて『便利じゃないかこれ!』と…
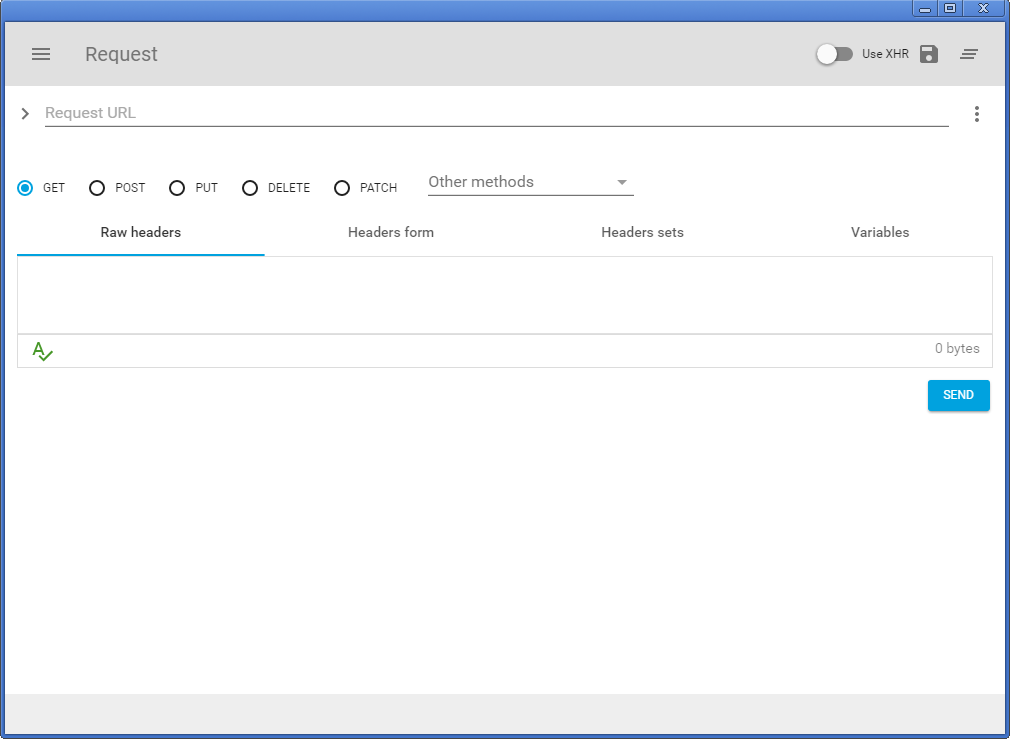
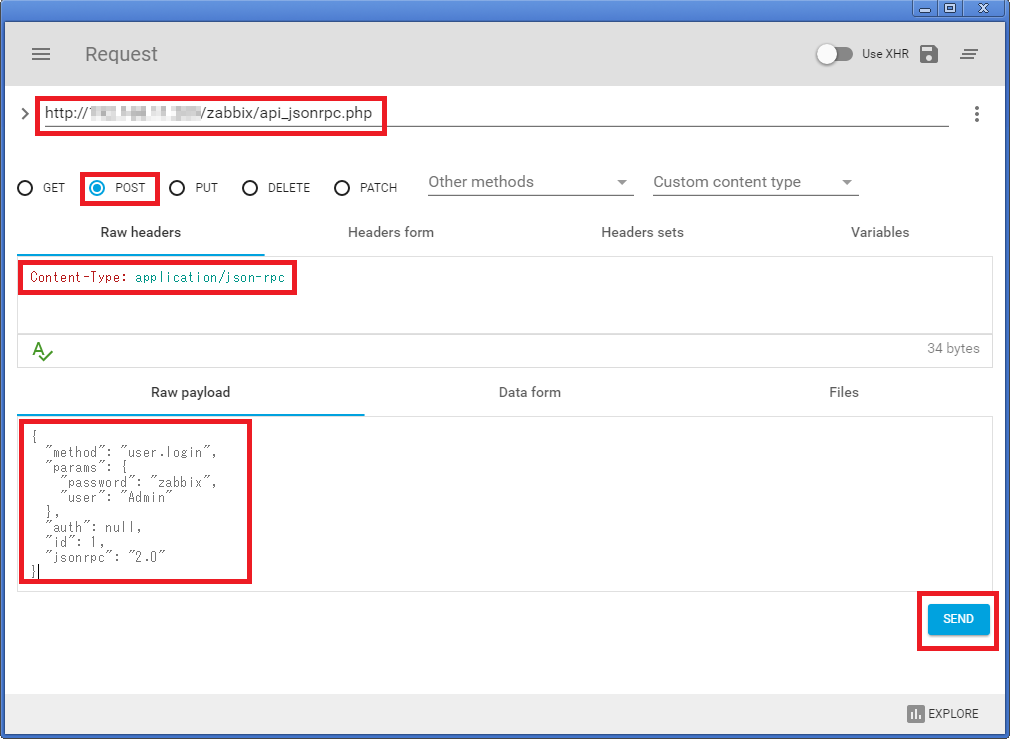
下記の様にURLをいれ、postを選択し、ヘッダに「Content-Type:application/json-rpc」と記入し、ボディーにuser.loginを記入し…

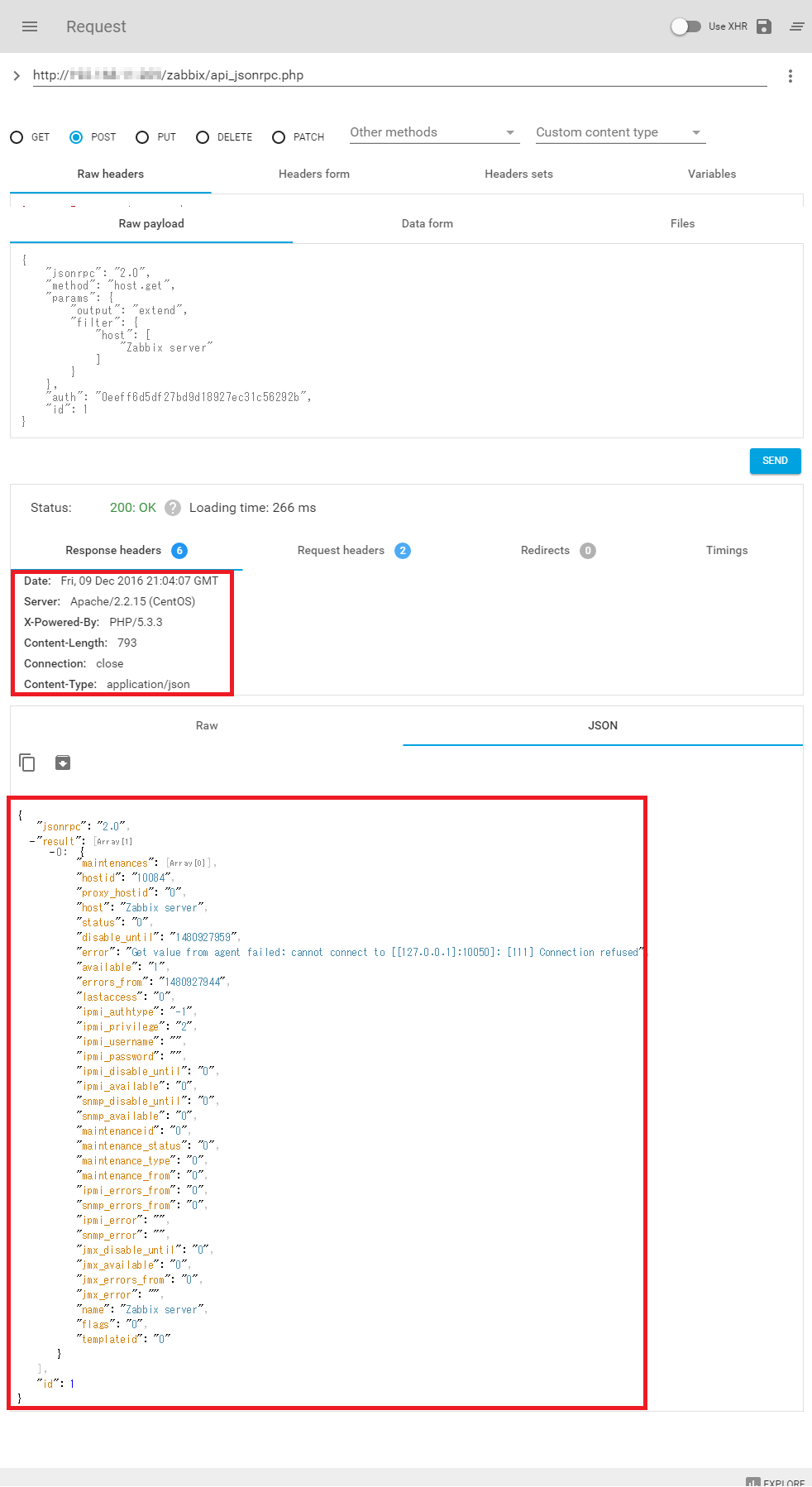
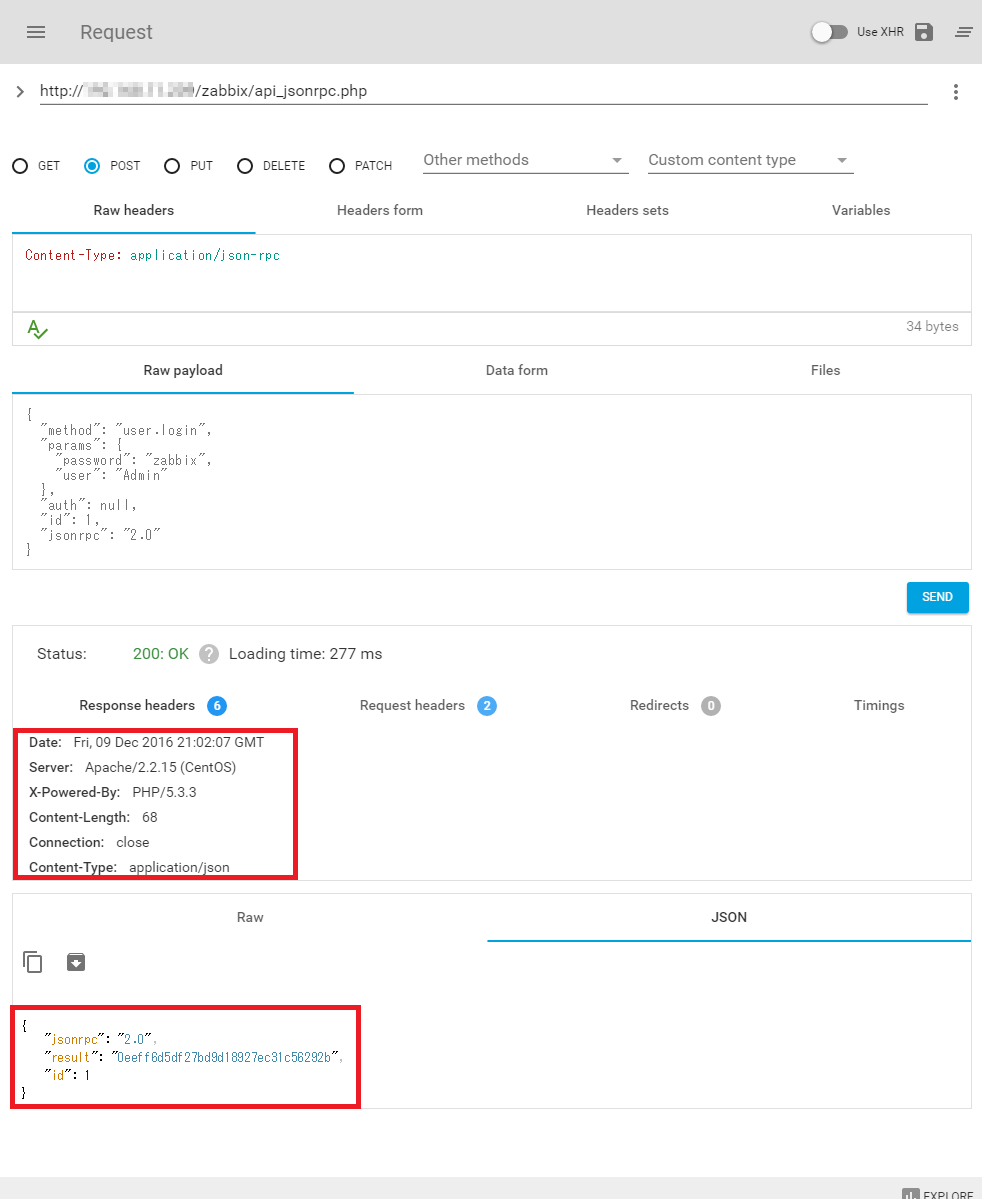
「SEND」ボタンを押すと、下記の様に実行結果が返ってきます。

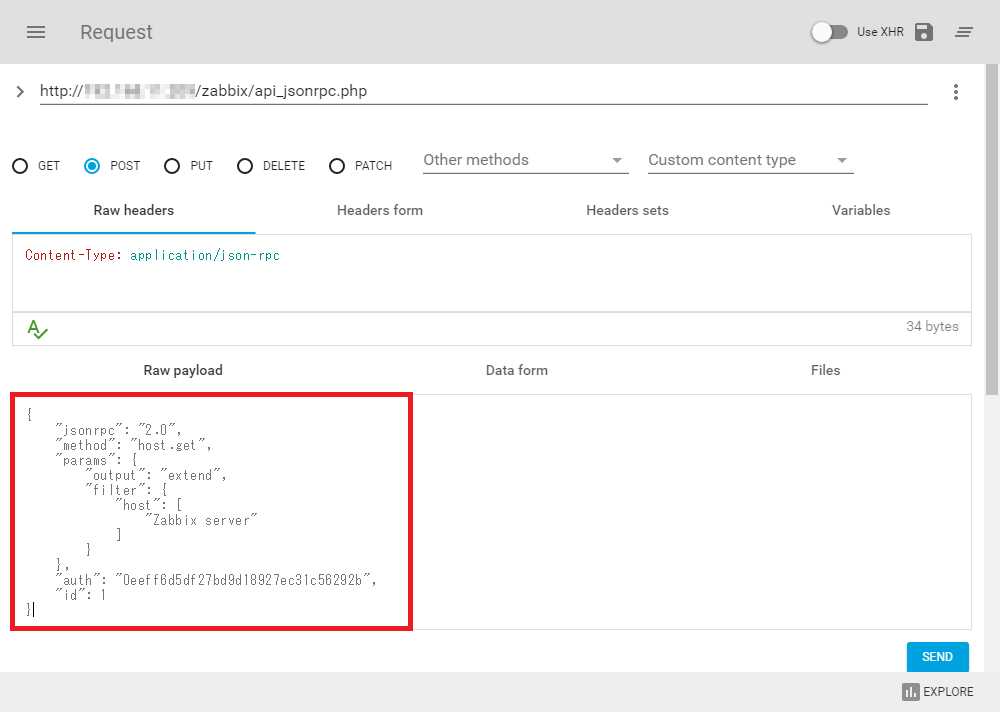
返ってきた認証情報を設定して、host.getを実行すると…

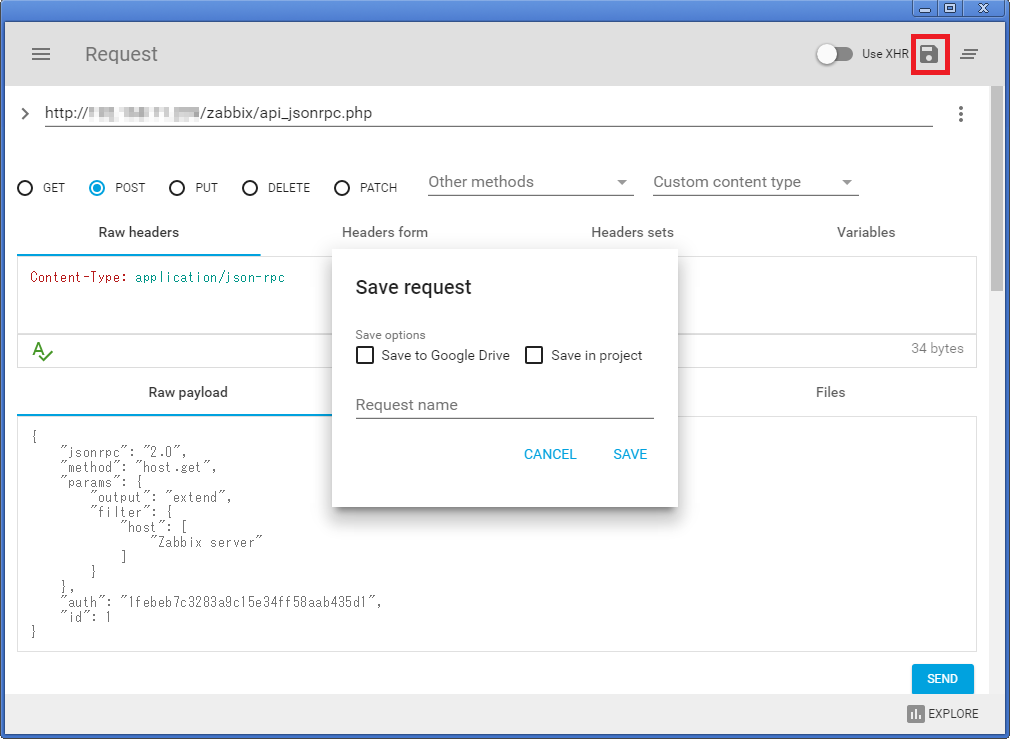
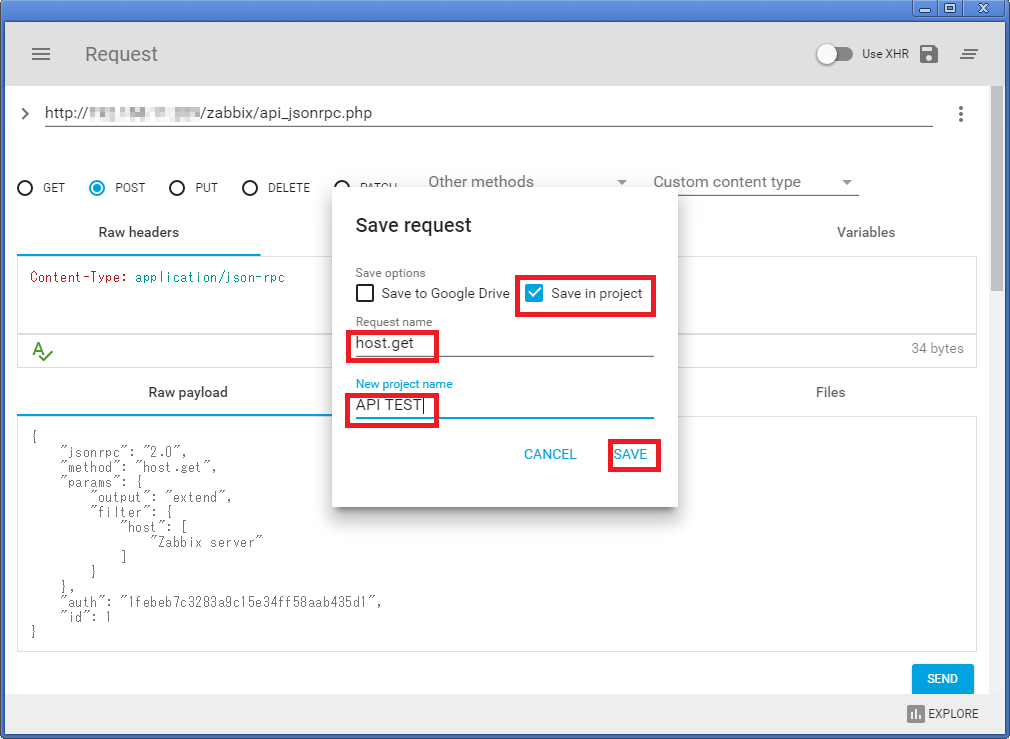
そして、便利なのは実行した設定を保存できることです。
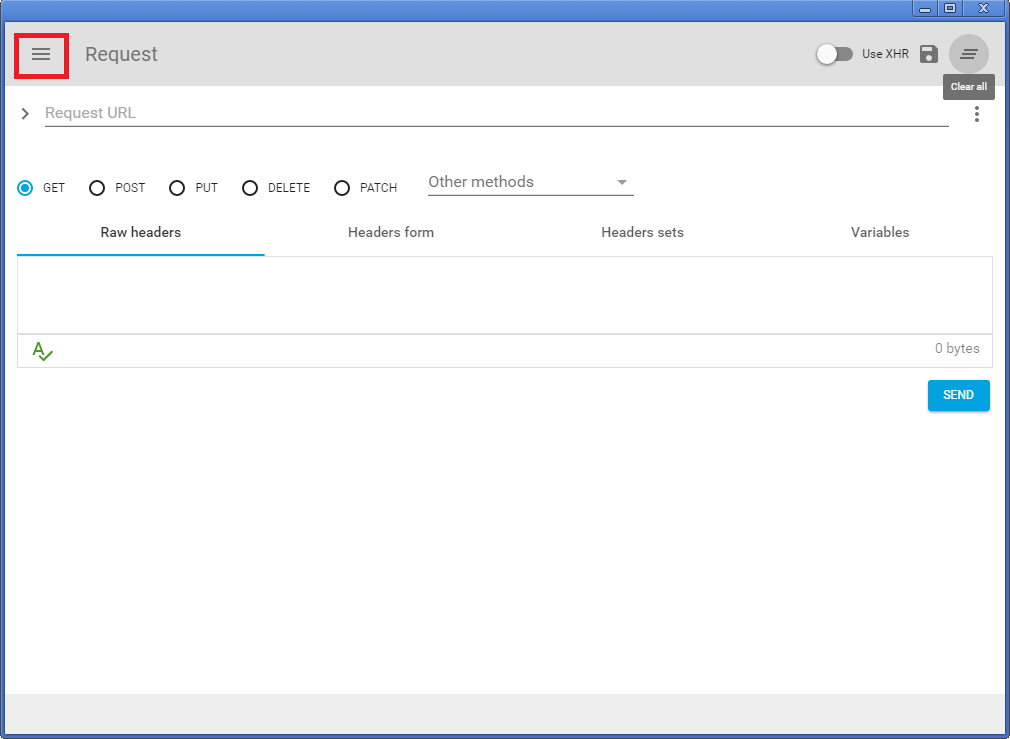
画面右上のフロッピーアイコンを押すとポップアップウィンドウが表示されます。

「Save in project」をクリックし、「Request name」「New project name」に保存する名前を入力して「SAVE」ボタンをクリックします。

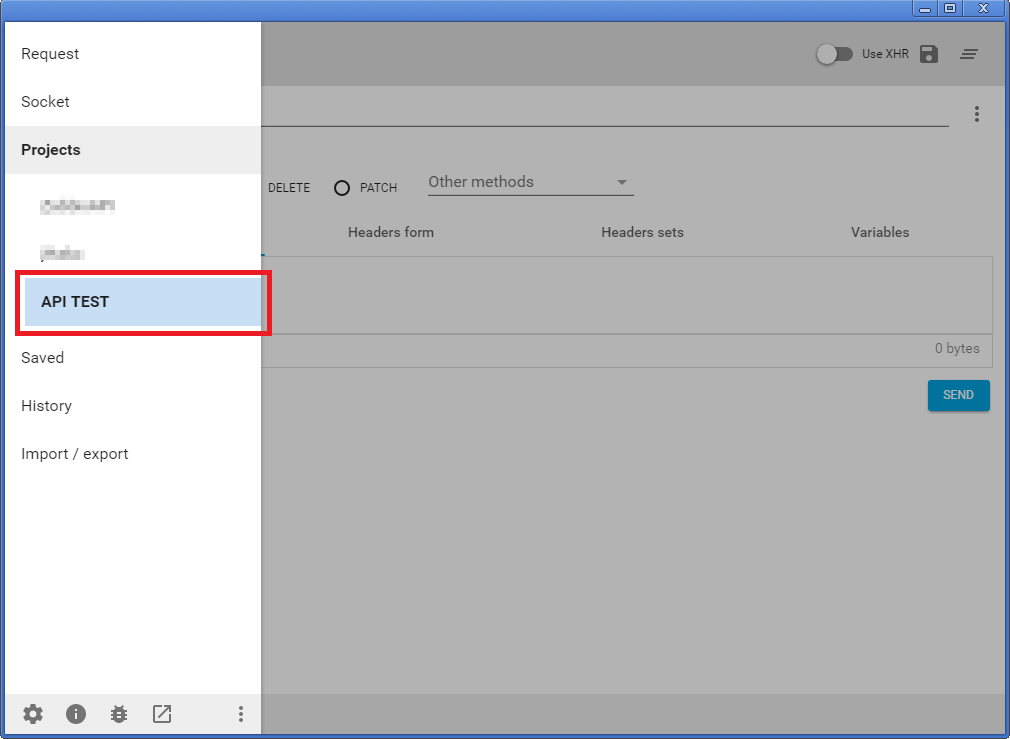
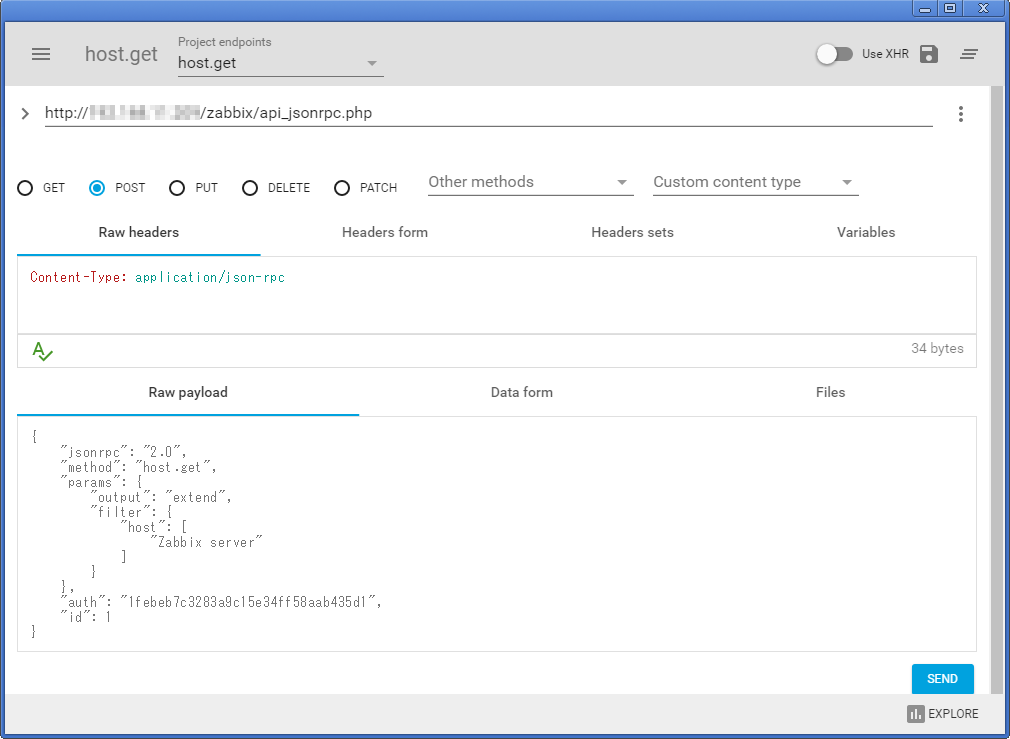
Project endpointsで保存した名前を選択すると保存した内容が表示されます。

なので、良く使うuser.loginとか保存しておくと一々打ち直さなくて楽できます。A(^_^;
また、接続先でプロジェクトを分けておくのも便利ですね。
以上、さらりとですがAdvanced REST clientの使い方でした。