CSSで中央寄せあれこれをメモ。
text-alignで横方向中央寄せ
.center{
border: 1px solid #aaa;
width: 400px;
text-align: center;
}
<div class="center">
<p>インライン要素</p>
</div>
ブロック要素は中央寄せにならないので、display: inline-block;でインラインにしてあげます。
margin: autoで中央寄せ
margin: auto;を使って上下左右中央寄せにします。
※中央寄せしたい要素の幅、高さを指定しないと親要素のサイズに合わせて伸びてしまうので注意。

.parent{
border: 1px solid #aaa;
position: relative;
height: 200px;
width: 300px;
}
.inner{
border: 1px solid #aaa;
width: 150px;
height: 50px;
top: 0;
bottom: 0;
left: 0;
right: 0;
position: absolute;
margin: auto;
}
<div class="parent">
<div class="inner">
ブロック要素
</div>
</div>
横方向のみであれば、position:absolute;はいりません。
縦方向を中央寄せする場合、position:absolute;と、
top,bottom,left,rightそれぞれにauto以外の値を指定する必要があります。
paddingで中央寄せ
paddingで中央寄せ。
高さ、幅の指定がない場合のみ有効。
.padding{
border: 1px solid #aaa;
padding: 20px 40px;
}
<div class="padding">
padding
</div>
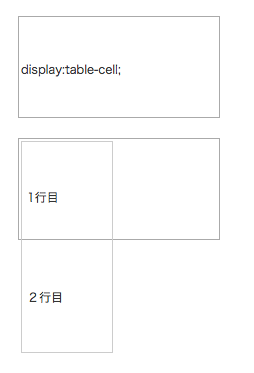
line-heightで中央寄せ
heightの値と、line-heightの値を同じにする必要があります。
また、子要素が2行以上になると、親要素からはみ出してしまいます。
.lineheight{
border: 1px solid #aaa;
margin: 20px;
height: 100px;
line-height: 100px;
}
<div class="lineheight">
<p>display:table-cell;</p>
</div>
table-cellで中央寄せ
table-cellにすると、marginが効かなくなってしまうので、
marginを効かせたり、左右を中央寄せにする場合は、それようのdivで囲ってしまう。

.parent{
border: 1px solid #aaa;
padding: 10px;
text-align: center;
width: 400px;
}
.inner{
display:inline-block;
padding:10px;
border: 1px dashed #ccc;
}
.tablecell{
border: 1px solid #aaa;
text-align: center;
display: table-cell;
vertical-align: middle;
width: 200px;
height: 250px;
margin: 20px;
}
<div class="parent">
<div class="inner">
<div class="tablecell">
<p>table-cellで中央寄せ</p>
</div>
</div>
</div>
transformで中央寄せ
要素を親要素topから50%に配置、すると子要素のtopが親要素の中央位置にくるので、
子要素を自身の高さの半分マイナス上にずらす(transform: translateY(-50%))と、縦のセンタリングができます。
※親要素の高さが決まっている時のみ適用される。
横方向の場合は left:50%; 、 transform: translateX(−50%); を使います。

.parent{
width: 400px;
height: 200px;
border: 1px solid #aaa;
padding: 20px;
margin: 20px;
position: relative;
}
.inner{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
padding: 20px;
border: 1px solid #ccc;
}
<div class="parent">
<div class="inner">
<p>transformで中央寄せ</p>
</div>
</div>
flexboxで中央寄せ
モダンブラウザ専用で作るならとても簡単ですが、
古いブラウザバージョンでは実装された仕様が違ったり、ベンダープレフィックスが必要。
プロパティも多いので詳しくはflexboxについて調べてくださいw
.flexbox{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: stretch;
align-items: stretch;
border: 1px solid #aaa;
text-align: center;
height: 150px;
padding: 10px;
margin: 20px;
}
<div class="flexbox">
<p>flexboxで<br>要素の中央寄せ<br>display: flex;</p>
<p>横並び<br>flex-direction:row</p>
<p>中央寄せ(横)<br>justify-content: center;</p>
<p>中央寄せ(縦)<br>align-items: center;</p>
</div>
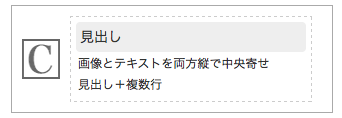
画像と隣接テキストの中央寄せ
flexboxを使う
こんな組み合わせを良く使うのでメモ
imgと、見出し+テキストを囲んだdivをflexboxで中央寄せにします。
.parent{
width: 300px;
margin: 10px 20px;
padding: 10px;
border: 1px solid #aaa;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
.inner{
border: 1px dashed #ccc;
padding: 5px;
margin: 0 10px;
width: 240px;
display: inline-block;
}
<div class="parent">
<img src="img/c.png" alt="画像">
<div class="inner">
<h3>見出し</h3>
<p>画像とテキストを両方縦で中央寄せ</p>
<p>見出し+複数行</p>
</div>
</div>
table-cellを使う
.parent{
width: 300px;
margin: 10px 0;
padding: 10px;
border: 1px solid #aaa;
position: relative;
display: table-cell;
vertical-align: middle;
}
.img{
vertical-align: middle;
}
.inner{
width: 220px;
display: inline-block;
vertical-align: middle;
margin: 0 10px;
}
<div class="parent">
<img src="image.png" alt="">
<div class="inner">
<h3>見出し</h3>
<p>画像とテキストを両方縦で中央寄せ2</p>
<p>画像とテキストを両方縦で中央寄せ2</p>
</div>
</div>
中央寄せは良く使うけど、こうしてみると方法が色々ありますね。
どの方法を適用するか、悩むものです。