UnityのuGUIには様々な部品が用意されていますが、「選択肢を並べてどれか一つを選ぶ」という、webのformにある<input type="radio">で実装するようなラジオボタンが予め用意されていません。これを実装するのにON/OFFを切り替えるToggleを複数並べてTogglegroupで連携すると、一つだけ選べるラジオボタンに出来ます。別に用意されたボタンを押すと、選択されたToggleのラベル(String型)を取得する例です。
#オブジェクトの準備
まずは、エディタで必要なGameObjectを配置します。uGUIの'ToggleGroup`の使用法がお分かりの方は飛ばしていただいて結構です。
##Toggleを配置
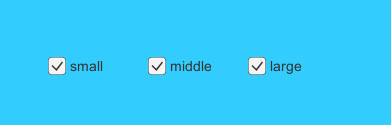
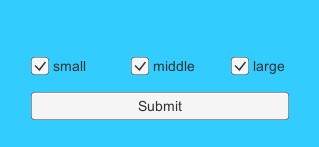
今回は、3択として3つをならべてみます。
配置には、メニューから、[GameObject]>[UI]>[Toggle]を選びます。配置される場所は、[Game]タブで確認します。初期状態は画面の左下に表示されます。

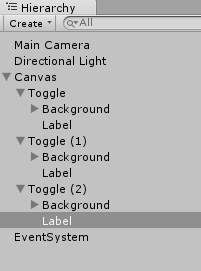
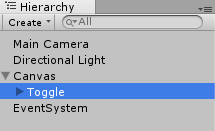
UIオブジェクトを配置すると、[Heerarchy]タブを見ると自動的にCanvasオブジェクトが配置されるのが判ります。

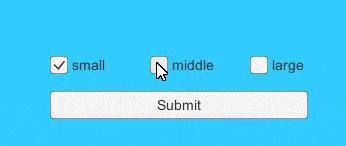
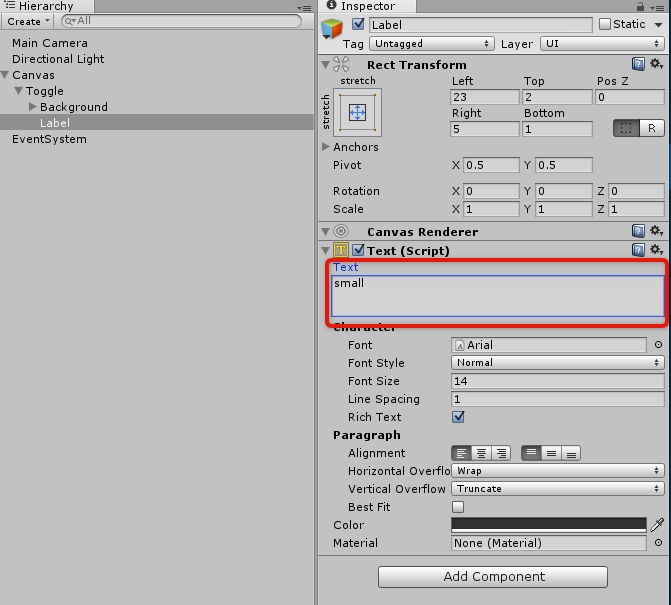
チェックボックスの横に表示されてる文字列は、Toggleオブジェクトの子として配置されている`Text`型のコンポーネントをもつオブジェクトに入っています。"Toggle"になっているところを"small"に変えてみましょう。


表示されている場所は、Toggleオブジェクトの`Rect Transform`で適宜、変えて下さい。
さらに、[GameObject]>[UI]>[Button]で、Buttonオブジェクトを用意します。

##ToggleGroupを作る
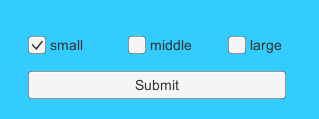
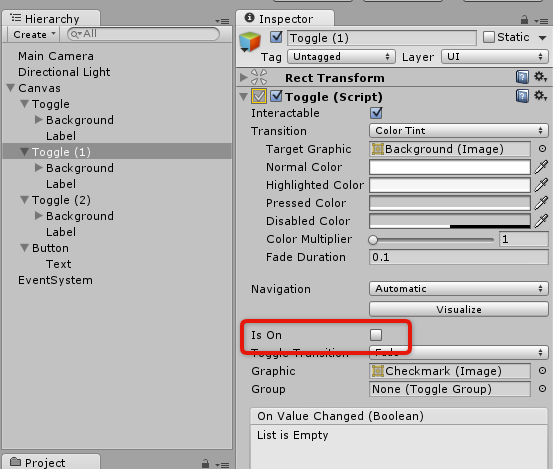
今回は「どれか一つだけ選ばれた状態」にする仕様なので、一つだけ選ばれた状態を予め作ります。
チェックを外したいToggleにアタッチされているToggle(Script)コンポーネントにある"Is On"のチェックを外しておきます。

ここにToggleGroupを設定していきます。今回は、ToggleGroupをToggleのどれか一つにコンポーネントをアタッチし、それを他の'Toggle`が参照する形にします。
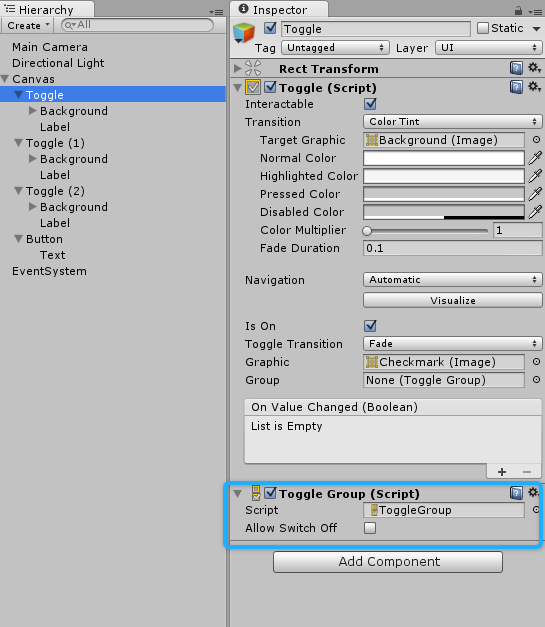
まず、最初に配置していたtoggleの[Inspector]で[Add Component]>[UI]>[ToggleGroup]を選びます。

これでToggleGroupがアタッチされました。
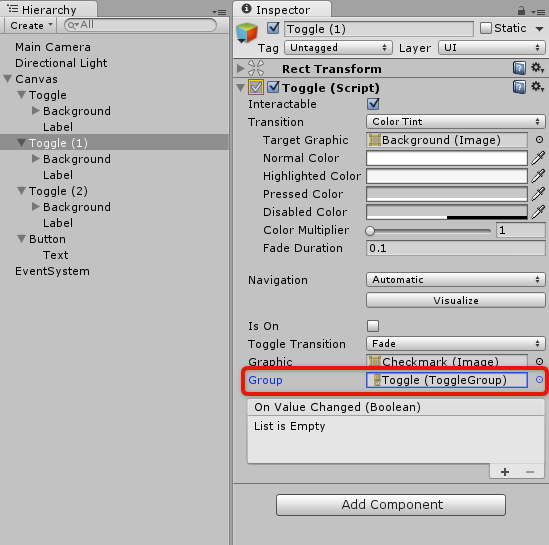
次に、全てのToggleで、このToggleGroupを参照します。それぞれで施して下さい。

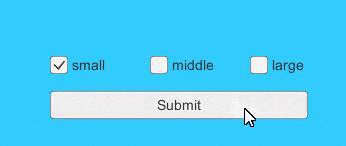
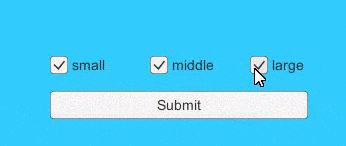
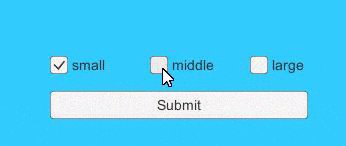
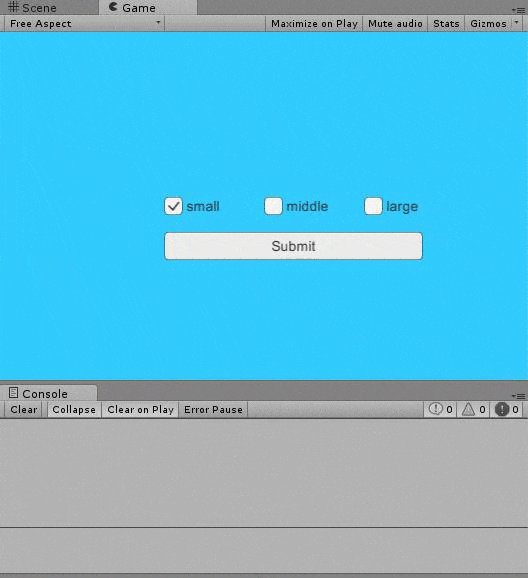
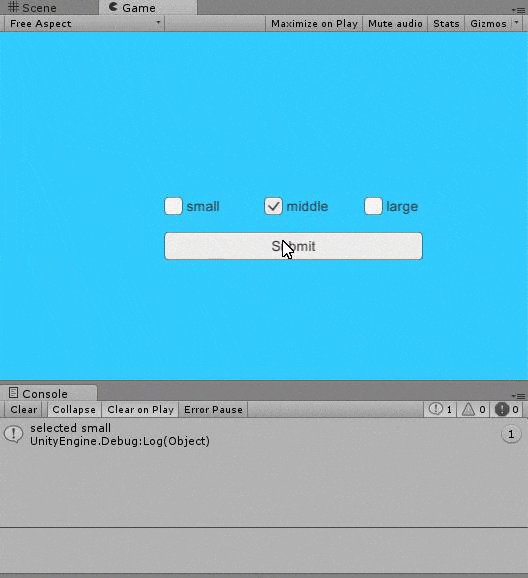
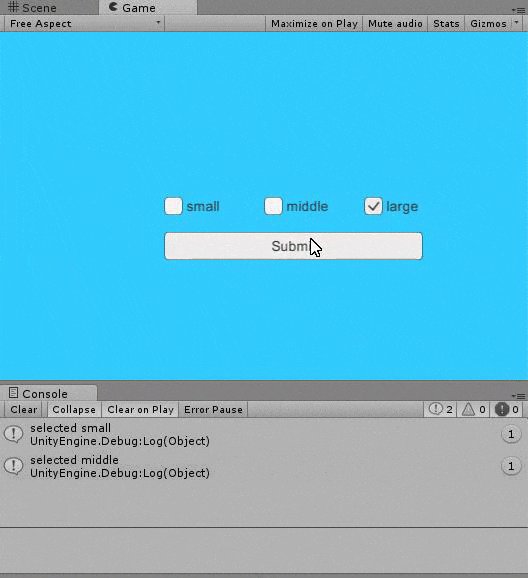
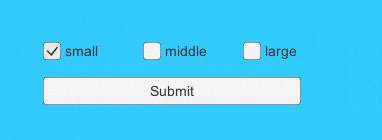
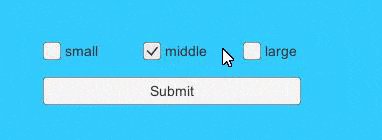
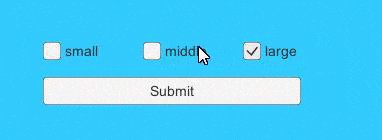
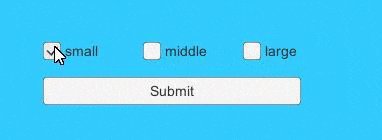
再び実行すると、一つだけ選ばれる状態になっているのが確認できます。

HTMLのラジオボタン風の画像にしたい場合は更に他の部分の変更が必要ですが、ここでは割愛します。
#Scriptの用意
以下を用意しました。
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using System.Linq;
public class SubmitButton : MonoBehaviour {
//連携するGameObject
public ToggleGroup toggleGroup;
// Use this for initialization
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void onClick()
{
//Get the label in activated toggles
string selectedLabel = toggleGroup.ActiveToggles()
.First().GetComponentsInChildren<Text>()
.First(t => t.name == "Label").text;
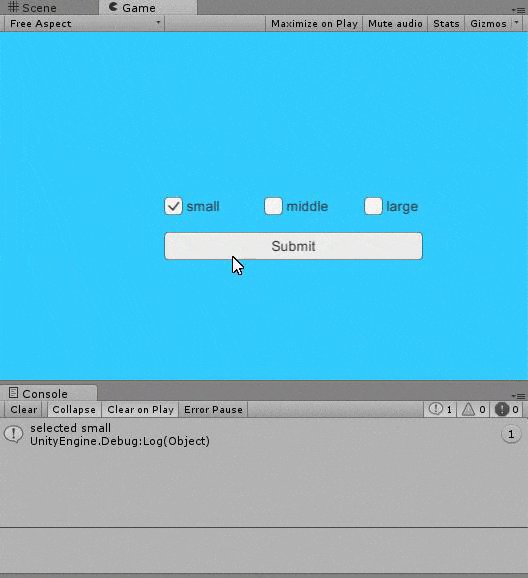
Debug.Log("selected " + selectedLabel);
}
}
処理を説明します。今回は、処理をonClick()というメソッドに用意しています。
- 指定された
ToggleGroupからActiveToggles()によって選ばれているToggleの配列を取得します。今回は一つだけ選ばれていることが条件なので、実質的に一つだけ返されます。 - 取得された配列から
First()によって先頭のひとつのToggleだけ取り出します。 -
toggleの子の配列に在るText型をGetComponentsInChildren()によって取り出します。 - 名前が
"Label"のTextオブジェクトを取り出し、コンポーネントのtextの値を取り出します。
#Scriptをアタッチ
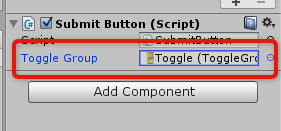
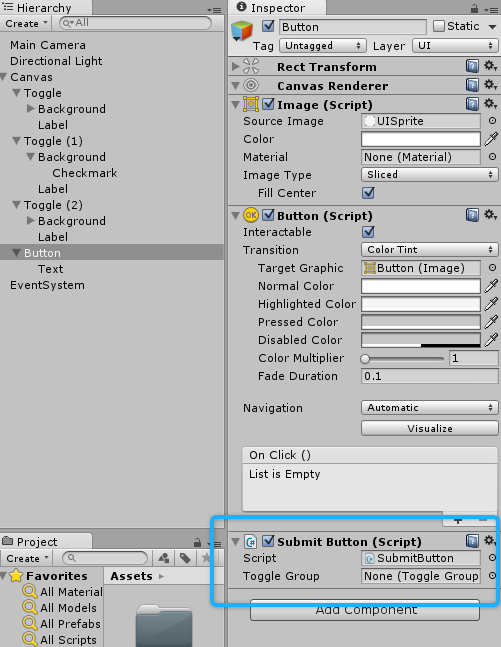
用意したSciriptアセットを、ButtonオブジェクトのInspectorの[Add Component]ボタンから追加します。

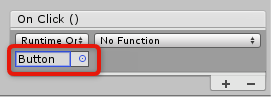
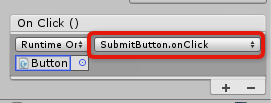
このコンポーネントのメソッドを、On Clickイベントで呼び出す設定をします。
上に在るイベントハンドラの設定で、先ずどのGameObjectのメソッドを呼ぶかを設定します。
今回の方法以外に、UniRxを用いる方法や、Toggle内にOn Changedを拾う動作から値を取得することも可能です。
詳しくは、コメントを御覧ください。
尚、この方法ではToggleGroupが適切に設定され、確実に要素が一つ、選ばれていることを想定しています。ToggleGroupは他のScriptによって状態が変わるなどの実行時の要因には対応しませんので、注意してください。
そうした場合にどういう対応が望ましいかは、適宜、実装時に検討してください。フェイルセーフに関しては細かい配慮はしていません(外部も適切であればきちんと動作します)。
ご協力頂いたtoRisouPさん、ありがとうございました。