環境
Swift 3.1
Xcode 8.3.3
はじめに
Swiftを勉強中の初心者です。RubyとPythonをちょっとしかやったことがありません。
デリゲート難しいし、使う意味がわかりませんでした。
だからデリゲートを使わない実装をしてみました。
実装内容
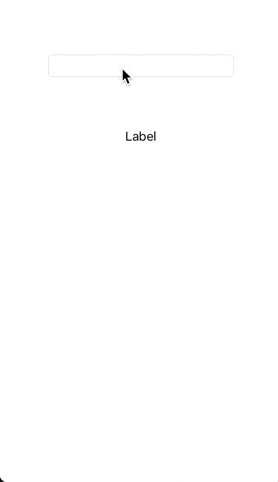
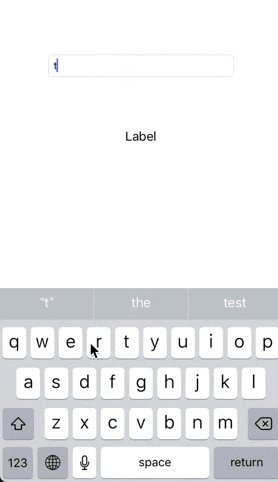
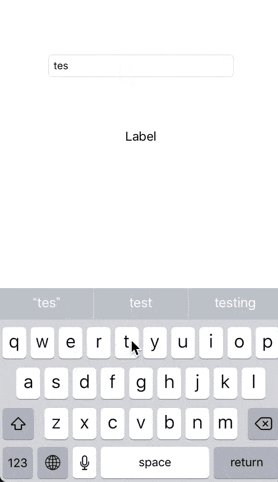
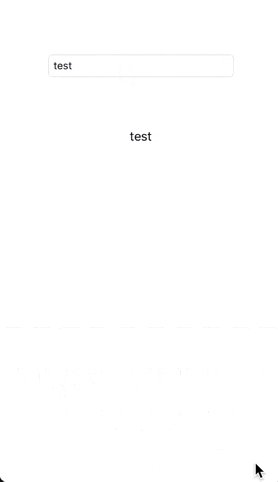
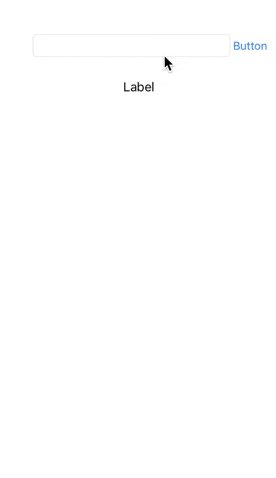
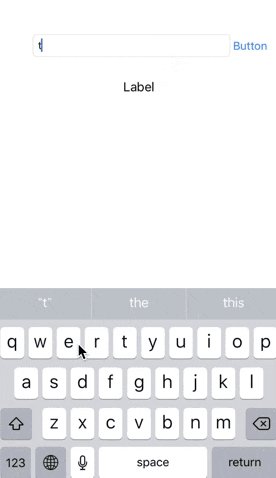
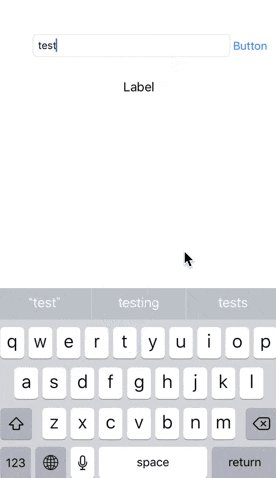
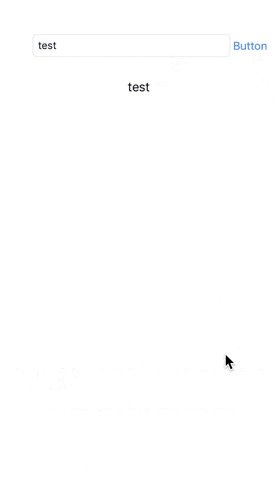
「TextField(textField)に文字列を入力した後、returnを押したら Label(label)にその文字列が表示する」
俺はデリゲートなんか使わない
結論:できませんでした。
同じ実行結果は得られましたが、「 returnを押したら 」という処理をどうすればいいのかわかりません。
辛うじてできた最終的な実装内容は、「TextField(inputText)に文字列を入力後、 button(fromFieldToLabel)を押したら Label(outputText)に入力された文字列が表示される」というものです。
import UIKit
// TextField(inputText)に文字列を入力後、 button(fromFieldToLabel)を押したらLabel(outputText)に入力された文字列が表示される
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// TextFieldとの関連付け
@IBOutlet weak var inputText: UITextField!
// Labelとの関連付け
@IBOutlet weak var outputText: UILabel!
// Buttonが押された時に実行されるメソッド
@IBAction func fromFieldToLabel(_ sender: Any) {
// キーボードを閉じる
inputText.resignFirstResponder()
// 入力された文字列を取得
let text = inputText.text
// 取得した文字列をLabelに表示
outputText.text = text
}
}
Swift経験者の方であれば実装可能なのかもしれませんが、そのような記事は見つかりませんでしたし、もちろん私は到底実装することはできませんでした。
私はここで初めて デリゲートの必要性 を実感することになります。
・自分では実装できないけど、デリゲートを利用すればSwift開発元のAppleが用意してくれている便利メソッドが使える!
・たとえ将来的に自力で実装できたとしても、自力で実装するよりもすでに用意されているメソッドを利用した方がはるかに楽じゃん!
ここにきてようやくデリゲートの説明がしっくりしてきます。
「returnを押したら」という処理はデリゲートを利用すれば簡単に実装できるんです。
デリゲートを用いた実装
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {//ViewControllerクラスをUITextFieldDelegateに適用する
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// delegateの通知先を自分自身に設定
textField.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// delegateの通知内容を指定する
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// キーボードを閉じる
textField.resignFirstResponder()
// 入力された文字列を取り出す
let text = textField.text
// 取得した文字列をLabelに表示
label.text = text
return true
}
}
追加実装した内容は主に3つです。
1. クラスにデリゲードを適用させる
2. デリゲートの通知先を自分自身に設定する
3. デリゲートの通知内容を指定する
参考文献
デリゲートの説明は私がするより他の記事を読んでいただいた方がわかりやすいと思います。
デリゲートの概念を理解するためにわかりやすかったサイトや記事を紹介させていただきます。
Swift言語を学ぶ
プロトコルとデリゲートのとても簡単なサンプルについて
デリゲートとの戦いは続く
inputText.delegate = self ってなんや...
次回:【Swift】hogehoge.delegate = self は何をしているのか。